创建
12
.editorconfig
Normal file
@ -0,0 +1,12 @@
|
||||
root = true
|
||||
|
||||
[*]
|
||||
charset = utf-8
|
||||
end_of_line = lf
|
||||
indent_size = 4
|
||||
indent_style = tab
|
||||
insert_final_newline = true
|
||||
trim_trailing_whitespace = true
|
||||
|
||||
[*.md]
|
||||
trim_trailing_whitespace = false
|
||||
14
.env.development
Normal file
@ -0,0 +1,14 @@
|
||||
# 本地环境
|
||||
NODE_ENV = development
|
||||
|
||||
# 标题
|
||||
VUE_APP_TITLE = SCUI(DEV)
|
||||
|
||||
# 接口地址
|
||||
VUE_APP_API_BASEURL = https://www.fastmock.site/mock/5039c4361c39a7e3252c5b55971f1bd3/api
|
||||
|
||||
# 本地端口
|
||||
VUE_APP_PORT = 2800
|
||||
|
||||
# 是否开启代理
|
||||
VUE_APP_PROXY = true
|
||||
8
.env.production
Normal file
@ -0,0 +1,8 @@
|
||||
# 生产环境
|
||||
NODE_ENV = production
|
||||
|
||||
# 标题
|
||||
VUE_APP_TITLE = SCUI
|
||||
|
||||
# 接口地址
|
||||
VUE_APP_API_BASEURL = https://www.fastmock.site/mock/5039c4361c39a7e3252c5b55971f1bd3/api
|
||||
13
.gitee/ISSUE_TEMPLATE.zh-CN.md
Normal file
@ -0,0 +1,13 @@
|
||||
请提交`Issue`时填写以下信息,以便我们更快更准确的定位和复现问题,谢谢。
|
||||
|
||||
### 1、SCUI版本号
|
||||
|
||||
### 2、运行浏览器品牌及版本号
|
||||
|
||||
### 3、问题的描述
|
||||
|
||||
### 4、重现步骤
|
||||
|
||||
### 5、期待的结果
|
||||
|
||||
### 6、最小化可复现问题的源码
|
||||
5
.gitee/PULL_REQUEST_TEMPLATE.zh-CN.md
Normal file
@ -0,0 +1,5 @@
|
||||
请在提交PR前阅读以下说明,谢谢。
|
||||
- 提交 PR 前请`rebase`,确保`commit`记录的整洁。
|
||||
- 确保 PR 是提交到`develop`分支,而不是`master`分支。
|
||||
- 在下方填写本次 PR 的目的。
|
||||
|
||||
24
.gitignore
vendored
Normal file
@ -0,0 +1,24 @@
|
||||
.DS_Store
|
||||
node_modules
|
||||
/dist
|
||||
|
||||
# local env files
|
||||
.env.local
|
||||
.env.*.local
|
||||
|
||||
# Log files
|
||||
npm-debug.log*
|
||||
yarn-debug.log*
|
||||
yarn-error.log*
|
||||
pnpm-debug.log*
|
||||
|
||||
# Editor directories and files
|
||||
.idea
|
||||
.vscode
|
||||
*.suo
|
||||
*.ntvs*
|
||||
*.njsproj
|
||||
*.sln
|
||||
*.sw?
|
||||
|
||||
/package-lock.json
|
||||
21
LICENSE
Normal file
@ -0,0 +1,21 @@
|
||||
MIT License
|
||||
|
||||
Copyright (c) 2021 sakuya
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
in the Software without restriction, including without limitation the rights
|
||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||
copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||
SOFTWARE.
|
||||
75
README.md
Normal file
@ -0,0 +1,75 @@
|
||||
|
||||
<div align="center">
|
||||
|
||||

|
||||
|
||||
<p align="center">
|
||||
<a href="https://v3.vuejs.org/" target="_blank">
|
||||
<img src="https://img.shields.io/badge/VueCLI-5-green" alt="VueCLI">
|
||||
</a>
|
||||
<a href="https://v3.vuejs.org/" target="_blank">
|
||||
<img src="https://img.shields.io/badge/Vue.js-3.x-green" alt="Vue">
|
||||
</a>
|
||||
<a href="https://element-plus.gitee.io/#/zh-CN/component/changelog" target="_blank">
|
||||
<img src="https://img.shields.io/badge/element--plus-latest-blue" alt="element plus">
|
||||
</a>
|
||||
</p>
|
||||
|
||||
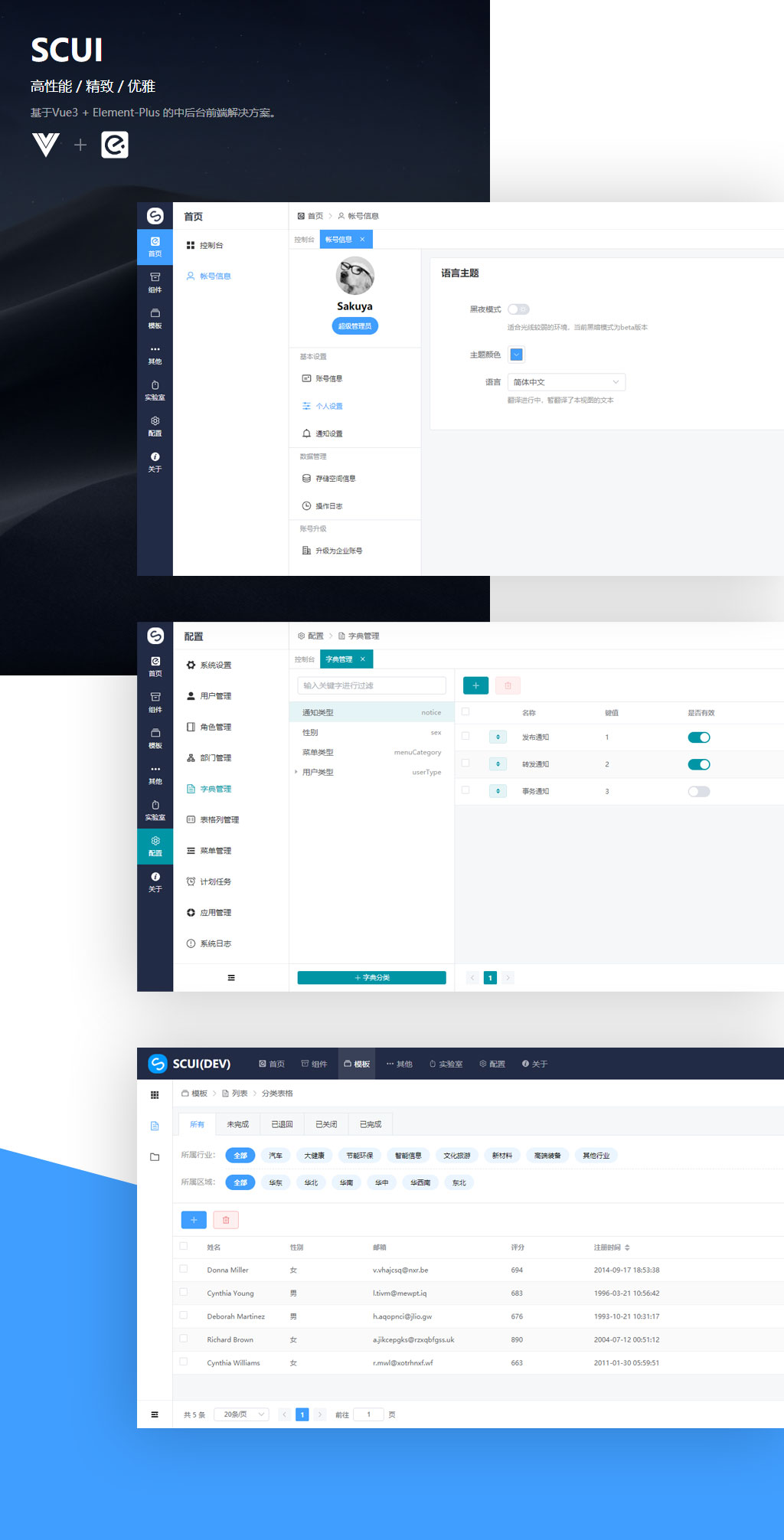
<h1>SCUI Admin</h1>
|
||||
|
||||
</div>
|
||||
|
||||
## 介绍
|
||||
SCUI 是一个中后台前端解决方案,基于VUE3和elementPlus实现。
|
||||
使用最新的前端技术栈,提供各类实用的组件方便在业务开发时的调用,并且持续性的提供丰富的业务模板帮助你快速搭建企业级中后台前端任务。
|
||||
|
||||
SCUI的宗旨是 让一切复杂的东西傻瓜化。
|
||||
|
||||

|
||||
|
||||
## 演示和文档
|
||||
|
||||
| 类型 | 链接 |
|
||||
| -------- | -------- |
|
||||
| 文档地址 | https://lolicode.gitee.io/scui-doc/ |
|
||||
| 演示地址 | https://lolicode.gitee.io/scui-doc/demo/#/login |
|
||||
|
||||
|
||||
|
||||
## 特点
|
||||
|
||||
- **组件** 多个独家组件、业务模板
|
||||
- **权限** 完整的鉴权体系和高精度权限控制
|
||||
- **布局** 提供多套布局模式,满足各种视觉需求
|
||||
- **API** 完善的API管理,使用真实网络MOCK
|
||||
- **配置** 统一的全局配置和组件配置,支持build后配置热更新
|
||||
- **性能** 在减少带宽请求和前端算力上多次优化,并且持续着
|
||||
- **其他** 多功能视图标签、动态权限菜单、控制台组态化、统一异常处理等等
|
||||
|
||||
|
||||
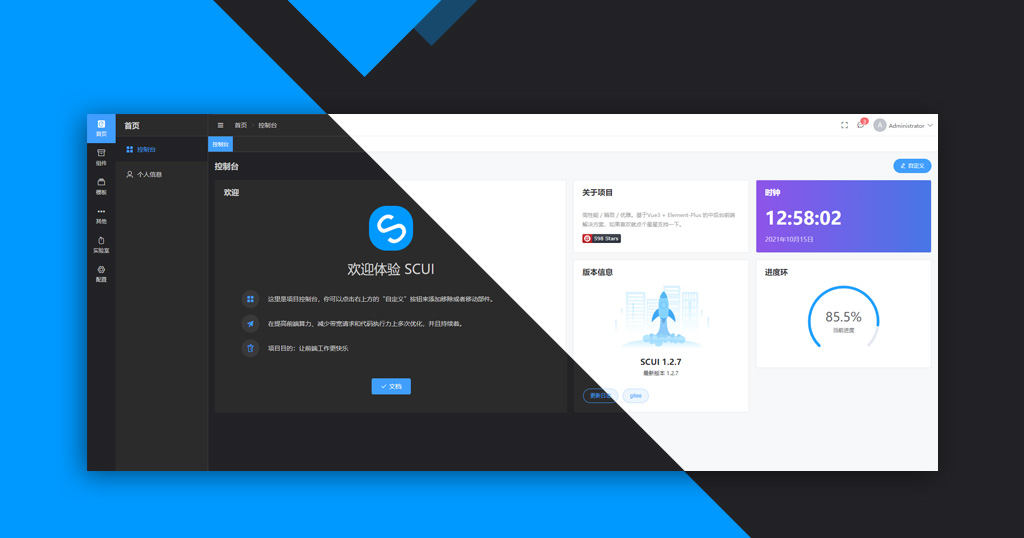
## 部分截图
|
||||
|
||||

|
||||
|
||||
## 安装教程
|
||||
``` sh
|
||||
# 克隆项目
|
||||
git clone https://gitee.com/lolicode/scui.git
|
||||
|
||||
# 进入项目目录
|
||||
cd scui
|
||||
|
||||
# 安装依赖
|
||||
npm i
|
||||
|
||||
# 启动项目(开发模式)
|
||||
npm run serve
|
||||
```
|
||||
启动完成后浏览器访问 http://localhost:2800
|
||||
|
||||
## 鸣谢
|
||||
|
||||
<img src="https://www.fastmock.site/resource/images/logo.png" style="height:40px"/>
|
||||
|
||||
## 支持
|
||||
如果觉得本项目还不错或在工作中有所启发,请在Gitee(码云)帮开发者点亮星星,这是对开发者最大的支持和鼓励!
|
||||
5
babel.config.js
Normal file
@ -0,0 +1,5 @@
|
||||
module.exports = {
|
||||
presets: [
|
||||
'@vue/cli-plugin-babel/preset'
|
||||
]
|
||||
}
|
||||
17
jsconfig.json
Normal file
@ -0,0 +1,17 @@
|
||||
{
|
||||
"compilerOptions": {
|
||||
"target": "es5",
|
||||
"module": "esnext",
|
||||
"baseUrl": "./",
|
||||
"moduleResolution": "node",
|
||||
"paths": {
|
||||
"@/*": ["src/*"]
|
||||
},
|
||||
"lib": [
|
||||
"esnext",
|
||||
"dom",
|
||||
"dom.iterable",
|
||||
"scripthost"
|
||||
]
|
||||
}
|
||||
}
|
||||
72
package.json
Normal file
@ -0,0 +1,72 @@
|
||||
{
|
||||
"name": "scui",
|
||||
"version": "1.6.9",
|
||||
"private": true,
|
||||
"scripts": {
|
||||
"serve": "vue-cli-service serve",
|
||||
"build": "vue-cli-service build --report",
|
||||
"lint": "vue-cli-service lint"
|
||||
},
|
||||
"dependencies": {
|
||||
"@element-plus/icons-vue": "2.0.10",
|
||||
"@tinymce/tinymce-vue": "5.0.0",
|
||||
"axios": "1.3.4",
|
||||
"codemirror": "5.65.5",
|
||||
"core-js": "3.29.0",
|
||||
"cropperjs": "1.5.13",
|
||||
"crypto-js": "4.1.1",
|
||||
"echarts": "5.4.1",
|
||||
"element-plus": "2.2.32",
|
||||
"nprogress": "0.2.0",
|
||||
"qrcodejs2": "0.0.2",
|
||||
"sortablejs": "1.15.0",
|
||||
"tinymce": "6.3.2",
|
||||
"vue": "3.2.47",
|
||||
"vue-i18n": "9.2.2",
|
||||
"vue-router": "4.1.6",
|
||||
"vuedraggable": "4.0.3",
|
||||
"vuex": "4.1.0",
|
||||
"xgplayer": "2.32.2",
|
||||
"xgplayer-hls": "2.5.2"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@babel/core": "7.21.00",
|
||||
"@babel/eslint-parser": "7.19.1",
|
||||
"@vue/cli-plugin-babel": "5.0.8",
|
||||
"@vue/cli-plugin-eslint": "5.0.8",
|
||||
"@vue/cli-service": "5.0.8",
|
||||
"eslint": "8.35.0",
|
||||
"eslint-plugin-vue": "9.9.0",
|
||||
"sass": "1.58.3",
|
||||
"sass-loader": "10.1.1"
|
||||
},
|
||||
"eslintConfig": {
|
||||
"root": true,
|
||||
"env": {
|
||||
"node": true
|
||||
},
|
||||
"globals": {
|
||||
"APP_CONFIG": true
|
||||
},
|
||||
"extends": [
|
||||
"plugin:vue/vue3-essential",
|
||||
"eslint:recommended"
|
||||
],
|
||||
"parserOptions": {
|
||||
"parser": "@babel/eslint-parser"
|
||||
},
|
||||
"rules": {
|
||||
"indent": 0,
|
||||
"no-tabs": 0,
|
||||
"no-mixed-spaces-and-tabs": 0,
|
||||
"vue/no-unused-components": 0,
|
||||
"vue/multi-word-component-names": 0
|
||||
}
|
||||
},
|
||||
"browserslist": [
|
||||
"> 1%",
|
||||
"last 2 versions",
|
||||
"not dead",
|
||||
"not ie 11"
|
||||
]
|
||||
}
|
||||
166
public/code/list/index.vue
Normal file
@ -0,0 +1,166 @@
|
||||
<!--
|
||||
* @Descripttion: 此文件由SCUI生成,典型的VUE增删改列表页面组件
|
||||
* @version: 1.0
|
||||
* @Author: SCUI AutoCode 模板版本 1.0.0-beta.1
|
||||
* @Date: <%= createDate %>
|
||||
* @LastEditors: (最后更新作者)
|
||||
* @LastEditTime: (最后更新时间)
|
||||
-->
|
||||
|
||||
<template>
|
||||
<el-container>
|
||||
<el-header>
|
||||
<div class="left-panel">
|
||||
<el-button type="primary" icon="el-icon-plus" @click="add"></el-button>
|
||||
<el-button type="danger" plain icon="el-icon-delete" :disabled="selection.length==0" @click="batch_del"></el-button>
|
||||
</div>
|
||||
<div class="right-panel">
|
||||
<div class="right-panel-search">
|
||||
<el-input v-model="search.keyword" placeholder="关键词搜索" clearable></el-input>
|
||||
<el-button type="primary" icon="el-icon-search" @click="upsearch"></el-button>
|
||||
</div>
|
||||
</div>
|
||||
</el-header>
|
||||
<el-main class="nopadding">
|
||||
<scTable ref="table" :apiObj="apiObj" row-key="<%= base.rowKey %>" @selection-change="selectionChange">
|
||||
|
||||
<el-table-column type="selection" width="50"></el-table-column>
|
||||
<% column.forEach(function(item, index){ %>
|
||||
<el-table-column label="<%= item.label %>" prop="<%= item.prop %>" width="<%= item.width %>"></el-table-column>
|
||||
<% })%>
|
||||
<el-table-column label="操作" fixed="right" align="right" width="140">
|
||||
<template #default="scope">
|
||||
<el-button type="text" size="small" @click="table_show(scope.row, scope.$index)">查看</el-button>
|
||||
<el-button type="text" size="small" @click="table_edit(scope.row, scope.$index)">编辑</el-button>
|
||||
<el-popconfirm title="确定删除吗?" @confirm="table_del(scope.row, scope.$index)">
|
||||
<template #reference>
|
||||
<el-button type="text" size="small">删除</el-button>
|
||||
</template>
|
||||
</el-popconfirm>
|
||||
</template>
|
||||
</el-table-column>
|
||||
</scTable>
|
||||
</el-main>
|
||||
</el-container>
|
||||
|
||||
<el-dialog :title="titleMap[saveMode]" v-model="saveDialogVisible" :width="500" destroy-on-close>
|
||||
<save-dialog ref="saveDialog" :mode="saveMode"></save-dialog>
|
||||
<template #footer>
|
||||
<el-button @click="saveDialogVisible=false" >取 消</el-button>
|
||||
<el-button v-if="saveMode!='show'" type="primary" @click="saveForm()" :loading="isSaveing">保 存</el-button>
|
||||
</template>
|
||||
</el-dialog>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import saveDialog from './save'
|
||||
|
||||
export default {
|
||||
name: '<%= base.name %>',
|
||||
components: {
|
||||
saveDialog
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
apiObj: this.$API.<%= api.list %>,
|
||||
selection: [],
|
||||
search: {
|
||||
keyword: ""
|
||||
},
|
||||
saveDialogVisible: false,
|
||||
saveMode: 'add',
|
||||
titleMap: {
|
||||
add: "新增",
|
||||
edit: "编辑",
|
||||
show: "查看"
|
||||
},
|
||||
isSaveing: false,
|
||||
}
|
||||
},
|
||||
mounted(){
|
||||
|
||||
},
|
||||
methods: {
|
||||
//添加
|
||||
add(){
|
||||
this.saveMode = 'add';
|
||||
this.saveDialogVisible = true;
|
||||
},
|
||||
//编辑
|
||||
table_edit(row){
|
||||
this.saveMode = 'edit';
|
||||
this.saveDialogVisible = true;
|
||||
this.$nextTick(() => {
|
||||
//这里可以再次根据ID查询详情接口
|
||||
this.$refs.saveDialog.setData(row)
|
||||
})
|
||||
},
|
||||
//查看
|
||||
table_show(row){
|
||||
this.saveMode = 'show';
|
||||
this.saveDialogVisible = true;
|
||||
this.$nextTick(() => {
|
||||
//这里可以再次根据ID查询详情接口
|
||||
this.$refs.saveDialog.setData(row)
|
||||
})
|
||||
},
|
||||
//删除
|
||||
async table_del(row, index){
|
||||
var reqData = {id: row.id}
|
||||
var res = await this.$API.<%= api.del %>.post(reqData);
|
||||
if(res.code == 200){
|
||||
//这里选择刷新整个表格 OR 插入/编辑现有表格数据
|
||||
this.$refs.table.tableData.splice(index, 1);
|
||||
this.$message.success("删除成功")
|
||||
}else{
|
||||
this.$alert(res.message, "提示", {type: 'error'})
|
||||
}
|
||||
},
|
||||
//批量删除
|
||||
async batch_del(){
|
||||
this.$confirm(`确定删除选中的 ${this.selection.length} 项吗?`, '提示', {
|
||||
type: 'warning'
|
||||
}).then(() => {
|
||||
const loading = this.$loading();
|
||||
this.selection.forEach(item => {
|
||||
this.$refs.table.tableData.forEach((itemI, indexI) => {
|
||||
if (item.id === itemI.id) {
|
||||
this.$refs.table.tableData.splice(indexI, 1)
|
||||
}
|
||||
})
|
||||
})
|
||||
loading.close();
|
||||
this.$message.success("操作成功")
|
||||
}).catch(() => {
|
||||
|
||||
})
|
||||
},
|
||||
//提交
|
||||
saveForm(){
|
||||
this.$refs.saveDialog.submit(async (formData) => {
|
||||
this.isSaveing = true;
|
||||
var res = await this.$API.<%= api.save %>.post(formData);
|
||||
this.isSaveing = false;
|
||||
if(res.code == 200){
|
||||
//这里选择刷新整个表格 OR 插入/编辑现有表格数据
|
||||
this.saveDialogVisible = false;
|
||||
this.$message.success("操作成功")
|
||||
}else{
|
||||
this.$alert(res.message, "提示", {type: 'error'})
|
||||
}
|
||||
})
|
||||
},
|
||||
//表格选择后回调事件
|
||||
selectionChange(selection){
|
||||
this.selection = selection;
|
||||
},
|
||||
//搜索
|
||||
upsearch(){
|
||||
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style>
|
||||
</style>
|
||||
72
public/code/list/save.vue
Normal file
@ -0,0 +1,72 @@
|
||||
<!--
|
||||
* @Descripttion: 此文件由SCUI生成,典型的VUE增删改列表页面组件
|
||||
* @version: 1.0
|
||||
* @Author: SCUI AutoCode 模板版本 1.0.0-beta.1
|
||||
* @Date: <%= createDate %>
|
||||
* @LastEditors: (最后更新作者)
|
||||
* @LastEditTime: (最后更新时间)
|
||||
-->
|
||||
|
||||
<template>
|
||||
<el-form :model="form" :rules="rules" :disabled="mode=='show'" ref="dialogForm" label-width="100px" label-position="left">
|
||||
<% column.forEach(function(item, index){ %>
|
||||
<el-form-item label="<%= item.label %>" prop="<%= item.prop %>">
|
||||
<el-input v-model="form.<%= item.prop %>" clearable></el-input>
|
||||
</el-form-item>
|
||||
<% })%>
|
||||
</el-form>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
props: {
|
||||
mode: { type: String, default: "add" }
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
//表单数据
|
||||
form: {
|
||||
<%= base.rowKey %>:"",
|
||||
<% column.forEach(function(item, index){ %>
|
||||
<%= item.prop %>: "",
|
||||
<% })%>
|
||||
},
|
||||
//验证规则
|
||||
rules: {
|
||||
<% column.forEach(function(item, index){ %>
|
||||
<%= item.prop %>: [
|
||||
{required: true, message: '请输入<%= item.label %>'}
|
||||
],
|
||||
<% })%>
|
||||
},
|
||||
}
|
||||
},
|
||||
mounted(){
|
||||
|
||||
},
|
||||
methods: {
|
||||
//表单提交方法
|
||||
submit(callback){
|
||||
this.$refs.dialogForm.validate((valid) => {
|
||||
if (valid) {
|
||||
callback(this.form)
|
||||
}else{
|
||||
return false;
|
||||
}
|
||||
})
|
||||
},
|
||||
//表单注入数据
|
||||
setData(data){
|
||||
this.form.<%= base.rowKey %> = data.<%= base.rowKey %>
|
||||
<% column.forEach(function(item, index){ %>
|
||||
this.form.<%= item.prop %> = data.<%= item.prop %>
|
||||
<% })%>
|
||||
//可以和上面一样单个注入,也可以像下面一样直接合并进去
|
||||
//Object.assign(this.form, data)
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style>
|
||||
</style>
|
||||
11
public/config.js
Normal file
@ -0,0 +1,11 @@
|
||||
|
||||
// 此文件非必要,在生产环境下此文件配置可覆盖运行配置,开发环境下不起效
|
||||
// 详情见 src/config/index.js
|
||||
|
||||
const APP_CONFIG = {
|
||||
//标题
|
||||
//APP_NAME: "SCUI",
|
||||
|
||||
//接口地址,如遇跨域需使用nginx代理
|
||||
//API_URL: "https://www.fastmock.site/mock/5039c4361c39a7e3252c5b55971f1bd3/api"
|
||||
}
|
||||
BIN
public/favicon.ico
Normal file
|
After Width: | Height: | Size: 4.2 KiB |
BIN
public/img/404.png
Normal file
|
After Width: | Height: | Size: 97 KiB |
BIN
public/img/auth_banner.jpg
Normal file
|
After Width: | Height: | Size: 286 KiB |
BIN
public/img/avatar.jpg
Normal file
|
After Width: | Height: | Size: 22 KiB |
BIN
public/img/avatar2.gif
Normal file
|
After Width: | Height: | Size: 132 KiB |
BIN
public/img/avatar3.gif
Normal file
|
After Width: | Height: | Size: 133 KiB |
1
public/img/loginbg.svg
Normal file
|
After Width: | Height: | Size: 31 KiB |
BIN
public/img/logo-r.png
Normal file
|
After Width: | Height: | Size: 8.2 KiB |
BIN
public/img/logo.png
Normal file
|
After Width: | Height: | Size: 8.9 KiB |
57
public/img/no-widgets.svg
Normal file
@ -0,0 +1,57 @@
|
||||
<?xml version="1.0" encoding="utf-8"?>
|
||||
<!-- Generator: Adobe Illustrator 23.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
|
||||
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
|
||||
viewBox="0 0 750 750" style="enable-background:new 0 0 750 750;" xml:space="preserve">
|
||||
<style type="text/css">
|
||||
.st0{opacity:0.35;fill:#B3B3B3;}
|
||||
.st1{opacity:0.1;fill:#B3B3B3;}
|
||||
.st2{opacity:0.3;fill:#B3B3B3;}
|
||||
.st3{opacity:0.1;}
|
||||
.st4{fill:#B3B3B3;}
|
||||
</style>
|
||||
<g>
|
||||
<path class="st0" d="M465.1,261.4H264c-1.3,0-2.4,1.1-2.4,2.4v255.6c0,1.3,1.1,2.4,2.4,2.4h201.1c1.3,0,2.4-1.1,2.4-2.4V263.8
|
||||
C467.5,262.4,466.4,261.4,465.1,261.4z M417.9,443c0,1.3-1.1,2.4-2.4,2.4h-102c-1.3,0-2.4-1.1-2.4-2.4v-11.3c0-1.3,1.1-2.4,2.4-2.4
|
||||
h102c1.3,0,2.4,1.1,2.4,2.4V443z M417.9,397.2c0,1.3-1.1,2.4-2.4,2.4h-102c-1.3,0-2.4-1.1-2.4-2.4v-11.3c0-1.3,1.1-2.4,2.4-2.4h102
|
||||
c1.3,0,2.4,1.1,2.4,2.4V397.2z M417.9,351.5c0,1.3-1.1,2.4-2.4,2.4h-102c-1.3,0-2.4-1.1-2.4-2.4v-11.3c0-1.3,1.1-2.4,2.4-2.4h102
|
||||
c1.3,0,2.4,1.1,2.4,2.4V351.5z"/>
|
||||
<g>
|
||||
<path class="st1" d="M462.1,236.8L462.1,236.8C384.8,236.2,321,295.1,314,370.7c-18.5-19.1-44.4-31.1-73.1-31.3h0
|
||||
c-56.8-0.4-103.2,45.3-103.6,102.1l-0.8,101.4l175.6,1.3l30.1,0.2l265.1,2l1.2-160.9C609.2,304,543.6,237.4,462.1,236.8z"/>
|
||||
<path class="st2" d="M216.9,227.4c-3.4,0-6.5,1.1-9,2.9c0.2-1,0.3-2,0.3-3c0.1-8.3-6.6-15.1-15-15.2s-15.1,6.6-15.2,15
|
||||
c0,0.3,0,0.6,0,0.9c-1.6-0.6-3.4-1-5.2-1c-8.3-0.1-15.1,6.6-15.2,15c-0.1,8.2,6.4,14.9,14.5,15.2l0,0l44.6,0.3
|
||||
c8.3,0.1,15.1-6.6,15.2-15S225.2,227.5,216.9,227.4z"/>
|
||||
<path class="st2" d="M596.4,194.2c-3.4,0-6.5,1.1-9,2.9c0.2-1,0.3-2,0.3-3c0.1-8.3-6.6-15.1-15-15.2s-15.1,6.6-15.2,15
|
||||
c0,0.3,0,0.6,0,0.9c-1.6-0.6-3.4-1-5.2-1c-8.3-0.1-15.1,6.6-15.2,15c-0.1,8.2,6.4,14.9,14.5,15.2l0,0l44.6,0.3
|
||||
c8.3,0.1,15.1-6.6,15.2-15S604.7,194.3,596.4,194.2z"/>
|
||||
<g>
|
||||
<g class="st3">
|
||||
<path class="st4" d="M496.9,497.5c-2.1,0-3.7,1.6-3.7,3.7c0,1.5,0.8,2.7,2,3.3l-0.5,65.1l3.5,0l0.5-65.3
|
||||
c1.1-0.6,1.8-1.8,1.8-3.1C500.6,499.1,499,497.6,496.9,497.5z"/>
|
||||
<path class="st4" d="M572.3,501.7c0-1.9-1.6-3.6-3.7-3.7c-2.1,0-3.7,1.6-3.7,3.7c0,1.4,0.8,2.6,1.9,3.2l-0.5,65.2l3.5,0
|
||||
l0.5-65.2C571.5,504.3,572.2,503.1,572.3,501.7z"/>
|
||||
</g>
|
||||
|
||||
<rect x="522.7" y="472.2" transform="matrix(7.448311e-03 -1 1 7.448311e-03 8.6828 1045.4733)" class="st1" width="16.5" height="92.3"/>
|
||||
<polygon class="st1" points="495.4,509.8 495.2,510.1 485.5,526.3 484.8,526.3 484.9,509.8 "/>
|
||||
<polygon class="st1" points="518.7,510 508.8,526.5 496.3,526.4 500.2,519.8 506,509.9 "/>
|
||||
<polygon class="st1" points="542,510.2 532.1,526.6 519.6,526.5 529.3,510.1 "/>
|
||||
<polygon class="st1" points="565.3,510.4 555.5,526.8 542.9,526.7 552.7,510.3 "/>
|
||||
<polygon class="st1" points="577.2,510.4 577.1,527 566.2,526.9 576,510.4 "/>
|
||||
|
||||
<rect x="522.5" y="497.7" transform="matrix(7.448311e-03 -1 1 7.448311e-03 -17.0149 1070.603)" class="st1" width="16.5" height="92.3"/>
|
||||
<polygon class="st1" points="495.2,535.3 495,535.6 485.3,551.8 484.6,551.8 484.7,535.3 "/>
|
||||
<polygon class="st1" points="518.5,535.5 508.6,552 496.1,551.9 500,545.3 505.8,535.4 "/>
|
||||
<polygon class="st1" points="541.8,535.7 531.9,552.1 519.4,552 529.1,535.6 "/>
|
||||
<polygon class="st1" points="565.1,535.9 555.4,552.3 542.7,552.2 552.5,535.8 "/>
|
||||
<polygon class="st1" points="577,536 576.9,552.5 566,552.4 575.8,536 "/>
|
||||
<path class="st1" d="M577.1,527c0,0,0-0.1,0-0.3l0-0.9c0-0.7,0-1.8,0-3.2c0-2.8,0.1-6.9,0.1-12.2l0.1,0.1l-92.3-0.5l0,0l0.1-0.1
|
||||
c0,5.6-0.1,11.2-0.1,16.5l-0.1-0.1l65.8,0.6l19.5,0.1l5.3,0l0,0l-5.3,0l-19.5-0.1l-65.8-0.3l-0.3,0l0.1-16.8l0.1,0l92.3,0.8
|
||||
l0.1,0l0,0.1c0,5.3-0.1,9.4-0.1,12.2c0,1.5,0,2.5,0,3.2l0,0.7C577.1,526.8,577.1,527,577.1,527z"/>
|
||||
<path class="st1" d="M576.9,552.5c0,0,0-0.1,0-0.3l0-0.9c0-0.7,0-1.8,0-3.2c0-2.8,0.1-6.9,0.1-12.2l0.1,0.1l-92.3-0.5l0,0
|
||||
l0.1-0.1c0,5.6-0.1,11.2-0.1,16.5l-0.1-0.1l65.8,0.6l19.5,0.1l5.3,0l0,0l-5.3,0l-19.5-0.1l-65.8-0.3l-0.3,0l0.1-16.7l0.1,0
|
||||
l92.3,0.8l0.1,0l0,0.1c0,5.3-0.1,9.4-0.1,12.2c0,1.5,0,2.5,0,3.2l0,0.7C576.9,552.3,576.9,552.5,576.9,552.5z"/>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 4.1 KiB |
BIN
public/img/tasks-example.png
Normal file
|
After Width: | Height: | Size: 17 KiB |
236
public/img/ver.svg
Normal file
@ -0,0 +1,236 @@
|
||||
<?xml version="1.0" encoding="utf-8"?>
|
||||
<!-- Generator: Adobe Illustrator 24.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
|
||||
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
|
||||
viewBox="0 0 456 262.1" style="enable-background:new 0 0 456 262.1;" xml:space="preserve">
|
||||
<style type="text/css">
|
||||
.st0{opacity:0.4;fill:url(#SVGID_1_);enable-background:new ;}
|
||||
.st1{opacity:0.7;}
|
||||
.st2{opacity:0.4;fill:url(#SVGID_2_);enable-background:new ;}
|
||||
.st3{opacity:0.4;fill:url(#SVGID_3_);enable-background:new ;}
|
||||
.st4{opacity:0.4;fill:url(#SVGID_4_);enable-background:new ;}
|
||||
.st5{opacity:0.4;fill:url(#SVGID_5_);enable-background:new ;}
|
||||
.st6{opacity:0.6;}
|
||||
.st7{fill:#0073CD;}
|
||||
.st8{fill:#40A8F5;}
|
||||
.st9{fill:#53B9F5;}
|
||||
.st10{fill:#85D3FF;}
|
||||
.st11{fill:#8CD7FF;}
|
||||
.st12{fill:#EBFCFF;}
|
||||
.st13{fill:none;stroke:url(#SVGID_6_);stroke-width:2;stroke-miterlimit:10;}
|
||||
.st14{fill:none;stroke:url(#SVGID_7_);stroke-width:2;stroke-miterlimit:10;}
|
||||
.st15{fill:none;stroke:url(#SVGID_8_);stroke-width:2;stroke-miterlimit:10;}
|
||||
.st16{fill:none;stroke:url(#SVGID_9_);stroke-width:2;stroke-miterlimit:10;}
|
||||
.st17{fill:none;stroke:url(#SVGID_10_);stroke-width:2;stroke-miterlimit:10;}
|
||||
.st18{fill:none;stroke:url(#SVGID_11_);stroke-width:2;stroke-miterlimit:10;}
|
||||
</style>
|
||||
<title>升级中</title>
|
||||
<g id="图层_2_1_">
|
||||
<g id="图层_1-2">
|
||||
|
||||
<linearGradient id="SVGID_1_" gradientUnits="userSpaceOnUse" x1="232.745" y1="39.57" x2="232.745" y2="1.88" gradientTransform="matrix(1 0 0 -1 0 264)">
|
||||
<stop offset="0" style="stop-color:#81CFFF"/>
|
||||
<stop offset="1" style="stop-color:#5ECFFF;stop-opacity:0"/>
|
||||
</linearGradient>
|
||||
<path class="st0" d="M412.3,262.1c-23-23-61-37.7-179.5-37.7S76.2,239.1,53.2,262.1H412.3z"/>
|
||||
<g class="st1">
|
||||
|
||||
<linearGradient id="SVGID_2_" gradientUnits="userSpaceOnUse" x1="349.365" y1="237.3224" x2="349.365" y2="59.9676" gradientTransform="matrix(1 0 0 -1 0 264)">
|
||||
<stop offset="0" style="stop-color:#81CFFF"/>
|
||||
<stop offset="1" style="stop-color:#5ECFFF;stop-opacity:0"/>
|
||||
</linearGradient>
|
||||
<path class="st2" d="M380.7,26.7h-62.6c-1.5-0.1-2.8,1.1-2.8,2.6v172.2c0.1,1.5,1.3,2.7,2.8,2.6h62.6c1.5,0.1,2.7-1.1,2.8-2.6
|
||||
V29.3C383.4,27.8,382.2,26.6,380.7,26.7z M328.3,147c0,0.5-0.4,0.9-0.9,0.9c0,0,0,0,0,0h-3.6c-0.5,0-0.9-0.4-0.9-0.8c0,0,0,0,0,0
|
||||
v-19.7c0-0.5,0.4-0.9,0.9-0.9c0,0,0,0,0,0h3.6c0.5,0,0.9,0.4,0.9,0.9c0,0,0,0,0,0V147z M328.3,116.8c0,0.5-0.4,0.9-0.9,0.9
|
||||
c0,0,0,0,0,0h-3.6c-0.5,0-0.9-0.4-0.9-0.9c0,0,0,0,0,0V97c0-0.5,0.4-0.9,0.9-0.9c0,0,0,0,0,0h3.6c0.5,0,0.9,0.4,0.9,0.9
|
||||
c0,0,0,0,0,0V116.8z M328.3,86.5c0,0.5-0.4,0.9-0.9,0.9c0,0,0,0,0,0h-3.6c-0.5,0-0.9-0.4-0.9-0.9c0,0,0,0,0,0V66.8
|
||||
c0-0.5,0.4-0.9,0.9-0.9c0,0,0,0,0,0h3.6c0.5,0,0.9,0.4,0.9,0.9c0,0,0,0,0,0V86.5z M328.3,56.3c0,0.5-0.4,0.9-0.9,0.9c0,0,0,0,0,0
|
||||
h-3.6c-0.5,0-0.9-0.4-0.9-0.9c0,0,0,0,0,0V36.6c0-0.5,0.4-0.9,0.9-0.9c0,0,0,0,0,0h3.6c0.5,0,0.9,0.4,0.9,0.9c0,0,0,0,0,0V56.3z
|
||||
M340,147c0,0.5-0.4,0.9-0.9,0.9c0,0,0,0,0,0h-3.6c-0.5,0-0.9-0.4-0.9-0.9c0,0,0,0,0,0v-19.7c0-0.5,0.4-0.9,1-0.9h3.6
|
||||
c0.5,0,0.9,0.4,0.9,0.9V147z M340,116.8c0,0.5-0.4,0.9-0.9,0.9h-3.6c-0.5,0-0.9-0.4-1-0.9V97c0-0.5,0.4-0.9,1-0.9h3.6
|
||||
c0.5,0,0.9,0.4,0.9,0.9V116.8z M340,86.5c0,0.5-0.4,0.9-0.9,0.9h-3.6c-0.5,0-0.9-0.4-1-0.9V66.8c0-0.5,0.4-0.9,1-0.9h3.6
|
||||
c0.5,0,0.9,0.4,0.9,0.9V86.5z M340,56.3c0,0.5-0.4,0.9-0.9,0.9h-3.6c-0.5,0-0.9-0.4-1-0.9V36.6c0-0.5,0.4-0.9,1-0.9h3.6
|
||||
c0.5,0,0.9,0.4,0.9,0.9V56.3z M351.7,147c0,0.5-0.4,0.9-0.9,0.9c0,0,0,0,0,0h-3.6c-0.5,0-0.9-0.4-0.9-0.9c0,0,0,0,0,0v-19.7
|
||||
c0-0.5,0.4-0.9,0.9-0.9h3.6c0.5,0,0.9,0.4,0.9,0.9V147z M351.7,116.8c0,0.5-0.4,0.9-0.9,0.9h-3.6c-0.5,0-0.9-0.4-0.9-0.9V97
|
||||
c0-0.5,0.4-0.9,0.9-0.9h3.6c0.5,0,0.9,0.4,0.9,0.9V116.8z M351.7,86.5c0,0.5-0.4,0.9-0.9,0.9h-3.6c-0.5,0-0.9-0.4-0.9-0.9V66.8
|
||||
c0-0.5,0.4-0.9,0.9-0.9h3.6c0.5,0,0.9,0.4,0.9,0.9V86.5z M351.7,56.3c0,0.5-0.4,0.9-0.9,0.9h-3.6c-0.5,0-0.9-0.4-0.9-0.9V36.6
|
||||
c0-0.5,0.4-0.9,0.9-0.9h3.6c0.5,0,0.9,0.4,0.9,0.9V56.3z M363.4,147c0,0.5-0.4,0.9-0.9,0.9c0,0,0,0,0,0h-3.6
|
||||
c-0.5,0-0.9-0.4-0.9-0.9c0,0,0,0,0,0v-19.7c0-0.5,0.4-0.9,0.9-0.9h3.6c0.5,0,0.9,0.4,0.9,0.9V147z M363.4,116.8
|
||||
c0,0.5-0.4,0.9-0.9,0.9h-3.6c-0.5,0-0.9-0.4-0.9-0.9V97c0-0.5,0.4-0.9,0.9-0.9h3.6c0.5,0,0.9,0.4,0.9,0.9V116.8z M363.4,86.5
|
||||
c0,0.5-0.4,0.9-0.9,0.9h-3.6c-0.5,0-0.9-0.4-0.9-0.9V66.8c0-0.5,0.4-0.9,0.9-0.9h3.6c0.5,0,0.9,0.4,0.9,0.9V86.5z M363.4,56.3
|
||||
c0,0.5-0.4,0.9-0.9,0.9h-3.6c-0.5,0-0.9-0.4-0.9-0.9V36.6c0-0.5,0.4-0.9,0.9-0.9h3.6c0.5,0,0.9,0.4,0.9,0.9V56.3z M375.1,147
|
||||
c0,0.5-0.4,0.9-0.9,0.9c0,0,0,0,0,0h-3.6c-0.5,0-0.9-0.4-0.9-0.9c0,0,0,0,0,0v-19.7c0-0.5,0.4-0.9,0.9-0.9h3.6
|
||||
c0.5,0,0.9,0.4,1,0.9V147z M375.1,116.8c0,0.5-0.4,0.9-1,0.9h-3.6c-0.5,0-0.9-0.4-0.9-0.9V97c0-0.5,0.4-0.9,0.9-0.9h3.6
|
||||
c0.5,0,0.9,0.4,1,0.9V116.8z M375.1,86.5c0,0.5-0.4,0.9-1,0.9h-3.6c-0.5,0-0.9-0.4-0.9-0.9V66.8c0-0.5,0.4-0.9,0.9-0.9h3.6
|
||||
c0.5,0,0.9,0.4,1,0.9V86.5z M375.1,56.3c0,0.5-0.4,0.9-1,0.9h-3.6c-0.5,0-0.9-0.4-0.9-0.9V36.6c0-0.5,0.4-0.9,0.9-0.9h3.6
|
||||
c0.5,0,0.9,0.4,1,0.9V56.3z"/>
|
||||
|
||||
<linearGradient id="SVGID_3_" gradientUnits="userSpaceOnUse" x1="201.46" y1="208.3924" x2="201.46" y2="59.9976" gradientTransform="matrix(1 0 0 -1 0 264)">
|
||||
<stop offset="0" style="stop-color:#81CFFF"/>
|
||||
<stop offset="1" style="stop-color:#5ECFFF;stop-opacity:0"/>
|
||||
</linearGradient>
|
||||
<path class="st3" d="M231.1,55.6h-59.3c-1.5-0.1-2.7,1.1-2.8,2.6v143.2c0.1,1.5,1.3,2.6,2.8,2.6h59.3c1.5,0.1,2.8-1.1,2.8-2.6
|
||||
V58.2C233.9,56.7,232.6,55.5,231.1,55.6z M182.5,159.4c0,0.6-0.6,1.1-1.2,1.1h-5.4c-0.6,0-1.2-0.5-1.2-1.1v-5.2
|
||||
c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0V159.4z M182.5,146.5c0,0.6-0.6,1.1-1.2,1.1
|
||||
c0,0,0,0,0,0h-5.4c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1h5.4c0.6,0,1.2,0.5,1.2,1.1V146.5z
|
||||
M182.5,133.6c0,0.6-0.6,1.1-1.2,1.1h-5.4c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4
|
||||
c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0V133.6z M182.5,120.7c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0h-5.4c-0.6,0-1.2-0.5-1.2-1.1
|
||||
c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1h5.4c0.6,0,1.2,0.5,1.2,1.1V120.7z M182.5,107.8c0,0.6-0.6,1.1-1.2,1.1h-5.4
|
||||
c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0V107.8z M182.5,94.9
|
||||
c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0h-5.4c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1h5.4
|
||||
c0.6,0,1.2,0.5,1.2,1.1V94.9z M182.5,82.1c0,0.6-0.6,1.1-1.2,1.1h-5.4c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1
|
||||
c0,0,0,0,0,0h5.4c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0V82.1z M182.5,69.2c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0h-5.4
|
||||
c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0V64c0-0.6,0.6-1.1,1.2-1.1h5.4c0.6,0,1.2,0.5,1.2,1.1V69.2z M192.6,159.4
|
||||
c0,0.6-0.6,1.1-1.2,1.1H186c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1h5.4c0.6,0,1.2,0.5,1.2,1.1
|
||||
c0,0,0,0,0,0L192.6,159.4z M192.6,146.5c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0H186c-0.6,0-1.2-0.5-1.2-1.1v-5.2
|
||||
c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4c0.6,0,1.2,0.5,1.2,1.1L192.6,146.5z M192.6,133.6c0,0.6-0.6,1.1-1.2,1.1H186
|
||||
c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1h5.4c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0L192.6,133.6z
|
||||
M192.6,120.7c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0H186c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4
|
||||
c0.6,0,1.2,0.5,1.2,1.1L192.6,120.7z M192.6,107.8c0,0.6-0.6,1.1-1.2,1.1H186c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2
|
||||
c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0L192.6,107.8z M192.6,94.9c0,0.6-0.6,1.1-1.2,1.1
|
||||
c0,0,0,0,0,0H186c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4c0.6,0,1.2,0.5,1.2,1.1L192.6,94.9z
|
||||
M192.6,82.1c0,0.6-0.6,1.1-1.2,1.1H186c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4
|
||||
c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0L192.6,82.1z M192.6,69.2c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0H186c-0.6,0-1.2-0.5-1.2-1.1V64
|
||||
c0-0.6,0.5-1.2,1.2-1.2c0,0,0,0,0,0h5.4c0.6,0,1.2,0.5,1.2,1.1L192.6,69.2z M202.6,159.4c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0H196
|
||||
c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4c0.6,0,1.2,0.5,1.2,1.1L202.6,159.4z M202.6,146.5
|
||||
c0,0.6-0.6,1.1-1.2,1.1H196c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1h5.4c0.6,0,1.2,0.5,1.2,1.1
|
||||
c0,0,0,0,0,0L202.6,146.5z M202.6,133.6c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0H196c-0.6,0-1.2-0.5-1.2-1.1v-5.2
|
||||
c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4c0.6,0,1.2,0.5,1.2,1.1L202.6,133.6z M202.6,120.7c0,0.6-0.6,1.1-1.2,1.1H196
|
||||
c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1h5.4c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0L202.6,120.7z
|
||||
M202.6,107.8c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0H196c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4
|
||||
c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0L202.6,107.8z M202.6,94.9c0,0.6-0.6,1.1-1.2,1.1H196c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0
|
||||
v-5.2c0-0.6,0.6-1.1,1.2-1.1h5.4c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0L202.6,94.9z M202.6,82.1c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0
|
||||
H196c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h5.4c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0L202.6,82.1z
|
||||
M202.6,69.2c0,0.6-0.6,1.1-1.2,1.1H196c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0V64c0-0.6,0.6-1.1,1.2-1.1h5.4c0.6,0,1.2,0.4,1.2,1.1
|
||||
c0,0,0,0,0,0V69.2z M227.8,159.4c0,0.6-0.6,1.1-1.2,1.1h-20.5c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0
|
||||
h20.5c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0L227.8,159.4z M227.8,146.5c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0h-20.5
|
||||
c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1h20.5c0.6,0,1.2,0.5,1.2,1.1L227.8,146.5z M227.8,133.6
|
||||
c0,0.6-0.6,1.1-1.2,1.1h-20.5c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h20.5c0.6,0,1.2,0.5,1.2,1.1
|
||||
c0,0,0,0,0,0L227.8,133.6z M227.8,120.7c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0h-20.5c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2
|
||||
c0-0.6,0.6-1.1,1.2-1.1h20.5c0.6,0,1.2,0.5,1.2,1.1L227.8,120.7z M227.8,107.8c0,0.6-0.6,1.1-1.2,1.1h-20.5
|
||||
c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h20.5c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0L227.8,107.8z
|
||||
M227.8,94.9c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0h-20.5c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1h20.5
|
||||
c0.6,0,1.2,0.5,1.2,1.1L227.8,94.9z M227.8,82.1c0,0.6-0.6,1.1-1.2,1.1h-20.5c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1
|
||||
c0,0,0,0,0,0h20.5c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0L227.8,82.1z M227.8,69.2c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0h-20.5
|
||||
c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0V64c0-0.6,0.6-1.1,1.2-1.1h20.5c0.6,0,1.2,0.5,1.2,1.1L227.8,69.2z"/>
|
||||
|
||||
<linearGradient id="SVGID_4_" gradientUnits="userSpaceOnUse" x1="122.975" y1="237.3228" x2="122.975" y2="59.9971" gradientTransform="matrix(1 0 0 -1 0 264)">
|
||||
<stop offset="0" style="stop-color:#81CFFF"/>
|
||||
<stop offset="1" style="stop-color:#5ECFFF;stop-opacity:0"/>
|
||||
</linearGradient>
|
||||
<path class="st4" d="M161.1,26.7H84.8c-1.5-0.1-2.8,1.1-2.8,2.6c0,0,0,0,0,0v172.2c0.1,1.5,1.3,2.6,2.8,2.6h76.3
|
||||
c1.5,0.1,2.8-1.1,2.8-2.6V29.3C163.9,27.8,162.6,26.6,161.1,26.7z M154.3,161c0,0.6-0.6,1.1-1.2,1.1H92.8c-0.6,0-1.2-0.5-1.2-1.1
|
||||
c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h60.3c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0V161z M154.3,146.3
|
||||
c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0H92.8c-0.6,0-1.2-0.5-1.2-1.1v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h60.3
|
||||
c0.6,0,1.2,0.5,1.2,1.1V146.3z M154.3,131.6c0,0.6-0.6,1.1-1.2,1.1H92.8c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2
|
||||
c0-0.6,0.6-1.1,1.2-1.1h60.3c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0V131.6z M154.3,117c0,0.6-0.6,1.1-1.2,1.1H92.8
|
||||
c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.2c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h60.3c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0V117z
|
||||
M154.3,102.3c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0H92.8c-0.6,0-1.2-0.5-1.2-1.1V97c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h60.3
|
||||
c0.6,0,1.2,0.5,1.2,1.1V102.3z M154.3,87.6c0,0.6-0.6,1.1-1.2,1.1H92.8c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.3
|
||||
c0-0.6,0.6-1.1,1.2-1.1h60.3c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0V87.6z M154.3,72.9c0,0.6-0.6,1.1-1.2,1.1H92.8
|
||||
c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.3c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h60.3c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0V72.9z
|
||||
M154.3,58.3c0,0.6-0.6,1.1-1.2,1.1c0,0,0,0,0,0H92.8c-0.6,0-1.2-0.5-1.2-1.1V53c0-0.6,0.6-1.1,1.2-1.1c0,0,0,0,0,0h60.3
|
||||
c0.6,0,1.2,0.5,1.2,1.1V58.3z M154.3,43.6c0,0.6-0.6,1.1-1.2,1.1H92.8c-0.6,0-1.2-0.5-1.2-1.1c0,0,0,0,0,0v-5.3
|
||||
c0-0.6,0.6-1.1,1.2-1.1h60.3c0.6,0,1.2,0.5,1.2,1.1c0,0,0,0,0,0V43.6z"/>
|
||||
|
||||
<linearGradient id="SVGID_5_" gradientUnits="userSpaceOnUse" x1="273.51" y1="264" x2="273.51" y2="54.46" gradientTransform="matrix(1 0 0 -1 0 264)">
|
||||
<stop offset="0" style="stop-color:#81CFFF"/>
|
||||
<stop offset="1" style="stop-color:#5ECFFF;stop-opacity:0"/>
|
||||
</linearGradient>
|
||||
<path class="st5" d="M306.2,0h-65.4c-1.4,0-2.5,1.2-2.4,2.6v204.4c-0.1,1.4,1,2.5,2.4,2.6c0,0,0,0,0,0h65.4
|
||||
c1.4-0.1,2.5-1.2,2.4-2.6V2.6C308.7,1.2,307.6,0.1,306.2,0z M300.4,119.6c0,0.6-0.4,1.1-1,1.1h-51.7c-0.6,0-1-0.5-1-1.1v-5.2
|
||||
c0-0.6,0.4-1.1,1-1.1h51.7c0.6,0,1,0.5,1,1.1L300.4,119.6z M300.4,90.3c0,0.6-0.4,1.1-1,1.1h-51.7c-0.6,0-1-0.5-1-1.1V85
|
||||
c0-0.6,0.4-1.1,1-1.1h51.7c0.6,0,1,0.5,1,1.1L300.4,90.3z M300.4,60.9c0,0.6-0.4,1.1-1,1.1h-51.7c-0.6,0-1-0.5-1-1.1v-5.2
|
||||
c0-0.6,0.4-1.1,1-1.1h51.7c0.6,0,1,0.5,1,1.1L300.4,60.9z M300.4,31.5c0,0.6-0.4,1.1-1,1.1h-51.7c-0.6,0-1-0.5-1-1.1v-5.2
|
||||
c0-0.6,0.4-1.1,1-1.1h51.7c0.6,0,1,0.5,1,1.1L300.4,31.5z M300.4,16.9c0,0.6-0.4,1.1-1,1.1h-51.7c-0.6,0-1-0.5-1-1.1v-5.2
|
||||
c0-0.6,0.4-1.1,1-1.1h51.7c0.6,0,1,0.5,1,1.1L300.4,16.9z"/>
|
||||
</g>
|
||||
<g class="st6">
|
||||
<path class="st7" d="M244.2,130.7c3.3,1.9,5.7,13.6,1,20.7c-5.3,6.8-7,9-6.1,14c-4.3-7.3-0.6-7.4-5.8-14.2
|
||||
c-4.6-6.2-2.5-17.4,0.7-20.5C237.4,131.3,240.8,131.3,244.2,130.7L244.2,130.7z"/>
|
||||
<path class="st8" d="M280.4,211.9c-0.1,0.6-0.1,1.2-0.1,1.7c0,0.7,0.1,1.3,0.2,2c-2.1-0.8-4.3-1.2-6.5-1.2
|
||||
c-2.6,0-5.2,0.6-7.5,1.7c-0.8-4.2-4.8-7-9-6.2c-2.8,0.5-5,2.5-5.9,5.2c-3.4-2.1-7.7-2-11.1,0.1c-0.4-5.7-4.1-0.8-9.8-0.8
|
||||
c-6,0-11.8-4.4-11.8,1.7c0,1.1,0.2,2.2,0.4,3.2c-1.1,0.1-2.1,0.5-3,1c-0.9-7-6.8-12.4-13.9-12.7c22.6-10.3,22.4-44.6,24.8-74.6
|
||||
c0.1-1.7,1.2-4.1,1.8-4.4l0,0c1.5,1.1,3.2,1.8,5.1,2.1c-3.2,3.1-5.4,14.3-0.7,20.5c5.3,6.8,1.6,6.9,5.8,14.2
|
||||
c-0.9-5,0.8-7.2,6.1-14c4.8-7.2,2.3-18.8-1-20.7c1.8-0.3,3.6-1,5.1-2.1l0,0c0.6,0.3,1.7,2.7,1.8,4.4
|
||||
C253.6,164.6,250.4,198.5,280.4,211.9z"/>
|
||||
<path class="st9" d="M303.3,203.2c-5.4,0-9.8,4.4-9.8,9.8c0,0.3,0,0.6,0,0.9c-1.5-1.7-3.7-2.6-6-2.5c-0.7,0-1.4,0.1-2.1,0.3
|
||||
c0.7-1.3,1.1-2.8,1.1-4.3c-0.1-4.6-3.9-8.3-8.5-8.2c-4,0.1-7.4,3-8.1,6.9c-0.1,0.4-0.1,0.9-0.1,1.3c0,0.5,0,1,0.1,1.6
|
||||
c-3.5-1.4-7.4-1.3-10.8,0.4c-0.7-3.2-3.9-5.3-7.2-4.6c-2,0.4-3.6,1.9-4.3,3.8c-1.3-0.8-2.7-1.2-4.2-1.2c-1.5,0-3.1,0.4-4.4,1.3
|
||||
c-0.2-4.6-4.1-8.2-8.7-8s-8.2,4.1-8,8.7l0,0c0,0.8,0.1,1.7,0.3,2.5c-0.8,0.1-1.6,0.4-2.3,0.8c-0.7-5.4-5.2-9.6-10.7-9.8h-0.4
|
||||
c-3.4,0-6.7,1.6-8.8,4.3c-3-6.2-10.4-8.9-16.7-5.9c-2.9,1.4-5.2,3.9-6.3,7c4.1,3,6.6,7.8,6.6,12.9c0,2.3-0.5,4.6-1.5,6.6
|
||||
c2-2.2,4.8-3.4,7.8-3.4c0.9,0,1.8,0.1,2.7,0.3c-2.9-5-1.2-11.5,3.8-14.4c1.2-0.7,2.6-1.2,3.9-1.3c0.5-0.1,0.9-0.1,1.4-0.1
|
||||
c5.8,0,10.6,4.7,10.6,10.6l0,0c0,0.6-0.1,1.3-0.2,1.9c4.4-1.7,9.3-1.6,13.6,0.4c0.9-4.1,4.9-6.7,9-5.8c2.6,0.6,4.7,2.4,5.5,4.9
|
||||
c1.6-0.9,3.5-1.4,5.3-1.4c1.9,0,3.8,0.5,5.4,1.5l0.1,0.1c0.3-4.5,3.6-8.4,8-9.4c0.8-0.2,1.7-0.3,2.5-0.3
|
||||
c5.8,0,10.6,4.7,10.6,10.6c0,1-0.2,2-0.4,3c1.1,0.1,2.1,0.5,3,1c1-7,7-12.1,14-12.1c1.5,0,3,0.2,4.4,0.7c2.6,0.8,5,2.5,6.7,4.6
|
||||
c2.4-4.8,7-8.2,12.4-8.8C311.4,205.9,307.6,203.2,303.3,203.2z"/>
|
||||
<path class="st10" d="M314.4,209.9c-0.6,0-1.2,0-1.8,0.1c-5.4,0.6-10.1,3.9-12.5,8.7c-1.7-2.2-4-3.8-6.7-4.6
|
||||
c-1.4-0.5-2.9-0.7-4.4-0.7c-7,0-13,5.2-14,12.1c-0.9-0.5-1.9-0.9-3-1c0.3-1,0.4-2,0.4-3c0-5.8-4.7-10.5-10.5-10.5
|
||||
c-0.8,0-1.7,0.1-2.5,0.3c-4.4,1.1-7.7,4.9-8,9.4l-0.1-0.1c-1.6-1-3.5-1.5-5.4-1.5c-1.9,0-3.7,0.5-5.3,1.4c-1.4-3.9-5.7-6-9.6-4.6
|
||||
c-2.5,0.9-4.3,3-4.9,5.5c-4.3-2-9.2-2.1-13.6-0.4c0.1-0.6,0.2-1.3,0.2-1.9c0-5.8-4.7-10.6-10.6-10.6l0,0c-0.5,0-0.9,0-1.4,0.1
|
||||
c-5.8,0.8-9.9,6.1-9.1,11.8c0.2,1.4,0.6,2.7,1.3,3.9c-0.9-0.2-1.8-0.3-2.7-0.3c-2.9,0-5.8,1.2-7.8,3.4c1-2.1,1.5-4.3,1.5-6.6
|
||||
c0-5.1-2.4-9.9-6.6-12.9l0,0c-7.1-5.2-17-3.6-22.2,3.5c-5.2,7.1-3.6,17,3.5,22.2c6.8,5,16.4,3.7,21.7-2.8
|
||||
c-2.1,5.5,0.7,11.6,6.1,13.6c5.5,2.1,11.6-0.7,13.6-6.1c0.5-1.2,0.7-2.5,0.7-3.7c0-1.9,0.4-0.1,0.4,2.7c0,9.7,7.8,17.6,17.5,17.6
|
||||
c9.7,0,17.6-7.8,17.6-17.5c0-2.4-0.5-4.8-1.4-7l0.5-0.1c0.5,5.8,5.7,10.1,11.5,9.5c5-0.5,9-4.4,9.5-9.4c1.7,1,3.6,1.6,5.5,1.6
|
||||
c0.6,0,1.2,0,1.7-0.1v0.1c0,4.2,3.4,7.6,7.6,7.5c2.6,0,5-1.4,6.4-3.6c4.7,6.3,13.5,7.5,19.8,2.9c1.5-1.1,2.8-2.5,3.7-4.2
|
||||
c4.9,7.3,14.8,9.1,22.1,4.2s9.1-14.8,4.2-22.1C324.5,212.5,319.6,209.9,314.4,209.9L314.4,209.9z"/>
|
||||
</g>
|
||||
<path class="st11" d="M239.1,70c6.4,0,11.6,5.2,11.6,11.6c0,6.4-5.2,11.6-11.6,11.6c-6.4,0-11.6-5.2-11.6-11.6c0,0,0,0,0,0
|
||||
C227.5,75.2,232.7,70,239.1,70z"/>
|
||||
<path class="st8" d="M239.1,137.2c8.3,0,13.5-1.7,16.6-7.9c0,3.2-1.5,6.2-4.1,8.1c-1.9,1.3-4,2.2-6.2,2.6c-4.1,0.8-8.4,0.8-12.5,0
|
||||
c-2.2-0.4-4.3-1.3-6.2-2.6c-2.6-1.9-4.2-4.9-4.2-8.1C225.6,135.5,230.7,137.2,239.1,137.2z"/>
|
||||
<path class="st8" d="M288.4,151.7c0,0.5-0.3,0.8-0.8,0.8c-0.3,0-0.5-0.1-0.7-0.3c-7.6-10.3-25.5-25-30.4-24.7
|
||||
c2.4-6.1,3.4-15.9,3.6-31.2C271.5,100.3,288.3,122.4,288.4,151.7z"/>
|
||||
<path class="st8" d="M218.1,96.3c0.3,15.2,1.2,25,3.6,31.1l-0.2,0.1c-4.9-0.3-22.8,14.5-30.4,24.7c-0.3,0.4-0.8,0.5-1.1,0.2
|
||||
c-0.2-0.2-0.4-0.4-0.3-0.7C189.7,122.3,206.6,100.2,218.1,96.3L218.1,96.3z"/>
|
||||
<path class="st8" d="M250.7,81.6c0-6.4-5.2-11.6-11.6-11.6c-6.4,0-11.6,5.2-11.6,11.6s5.2,11.6,11.6,11.6l0,0
|
||||
C245.5,93.2,250.7,88,250.7,81.6z M252.9,81.6c0,7.6-6.2,13.8-13.8,13.8c-7.6,0-13.8-6.2-13.8-13.8c0-7.6,6.2-13.8,13.8-13.8
|
||||
c0,0,0,0,0,0C246.7,67.8,252.9,74,252.9,81.6z"/>
|
||||
<path class="st8" d="M239.1,48.7c5.7,0,10.7-2,13.8-4.9c0.5,1.3,1,2.6,1.4,4c-3.3,3.3-8.9,5.4-15.3,5.4s-11.9-2.1-15.3-5.4
|
||||
c0.5-1.3,1-2.7,1.4-4C228.4,46.8,233.4,48.7,239.1,48.7z"/>
|
||||
<path class="st9" d="M252.9,43.8c-3.1,3-8.1,4.9-13.8,4.9s-10.7-2-13.8-4.9c2-5.1,4.5-10,7.6-14.5c0.5-0.7,0.9-1.3,1.4-1.9
|
||||
c2-2.7,5.8-3.2,8.5-1.2c0.4,0.3,0.8,0.7,1.2,1.2c0.5,0.6,0.9,1.2,1.4,1.9C248.4,33.8,250.9,38.7,252.9,43.8z"/>
|
||||
<path class="st10" d="M260.1,96.4c-0.3,15.3-1.2,25-3.6,31.2c-0.2,0.6-0.5,1.2-0.8,1.7c-3.1,6.2-8.3,7.9-16.6,7.9
|
||||
s-13.5-1.7-16.6-7.9c-0.3-0.6-0.5-1.1-0.8-1.8c-2.4-6.2-3.4-15.9-3.6-31.1c-0.1-3.4-0.1-7.1-0.1-11.1c-0.1-12.7,1.8-25.4,5.8-37.5
|
||||
c3.3,3.3,8.9,5.4,15.3,5.4s11.9-2.1,15.3-5.4c4,12.1,6,24.8,5.8,37.5C260.2,89.2,260.1,92.9,260.1,96.4z M252.9,81.6
|
||||
c0-7.6-6.2-13.8-13.8-13.8c-7.6,0-13.8,6.2-13.8,13.8c0,7.6,6.2,13.8,13.8,13.8c0,0,0,0,0,0C246.7,95.4,252.9,89.2,252.9,81.6
|
||||
L252.9,81.6z"/>
|
||||
<path class="st12" d="M139.2,246.1l18.4,0.4v0.7l-19.4-0.4v-0.7V246C138.4,246.1,138.6,246.1,139.2,246.1z"/>
|
||||
|
||||
<linearGradient id="SVGID_6_" gradientUnits="userSpaceOnUse" x1="112.2357" y1="190.775" x2="112.2357" y2="101.005" gradientTransform="matrix(1 0 0 -1 0 264)">
|
||||
<stop offset="0" style="stop-color:#81CFFF"/>
|
||||
<stop offset="1" style="stop-color:#5ECFFF;stop-opacity:0"/>
|
||||
</linearGradient>
|
||||
<line class="st13" x1="112.2" y1="73.2" x2="112.2" y2="163"/>
|
||||
|
||||
<linearGradient id="SVGID_7_" gradientUnits="userSpaceOnUse" x1="348.955" y1="195.605" x2="348.955" y2="105.835" gradientTransform="matrix(1 0 0 -1 0 264)">
|
||||
<stop offset="0" style="stop-color:#81CFFF"/>
|
||||
<stop offset="1" style="stop-color:#5ECFFF;stop-opacity:0"/>
|
||||
</linearGradient>
|
||||
<line class="st14" x1="349" y1="68.4" x2="349" y2="158.2"/>
|
||||
|
||||
<linearGradient id="SVGID_8_" gradientUnits="userSpaceOnUse" x1="40.9" y1="120.12" x2="40.9" y2="64.49" gradientTransform="matrix(1 0 0 -1 0 264)">
|
||||
<stop offset="0" style="stop-color:#81CFFF"/>
|
||||
<stop offset="1" style="stop-color:#5ECFFF;stop-opacity:0"/>
|
||||
</linearGradient>
|
||||
<line class="st15" x1="40.9" y1="143.9" x2="40.9" y2="199.5"/>
|
||||
|
||||
<linearGradient id="SVGID_9_" gradientUnits="userSpaceOnUse" x1="64.97" y1="168.64" x2="64.97" y2="140.83" gradientTransform="matrix(1 0 0 -1 0 264)">
|
||||
<stop offset="0" style="stop-color:#81CFFF"/>
|
||||
<stop offset="1" style="stop-color:#5ECFFF;stop-opacity:0"/>
|
||||
</linearGradient>
|
||||
<line class="st16" x1="65" y1="95.4" x2="65" y2="123.2"/>
|
||||
|
||||
<linearGradient id="SVGID_10_" gradientUnits="userSpaceOnUse" x1="397.23" y1="159.8" x2="397.23" y2="131.98" gradientTransform="matrix(1 0 0 -1 0 264)">
|
||||
<stop offset="0" style="stop-color:#81CFFF"/>
|
||||
<stop offset="1" style="stop-color:#5ECFFF;stop-opacity:0"/>
|
||||
</linearGradient>
|
||||
<line class="st17" x1="397.2" y1="104.2" x2="397.2" y2="132"/>
|
||||
|
||||
<linearGradient id="SVGID_11_" gradientUnits="userSpaceOnUse" x1="424.75" y1="130.51" x2="424.75" y2="74.87" gradientTransform="matrix(1 0 0 -1 0 264)">
|
||||
<stop offset="0" style="stop-color:#81CFFF"/>
|
||||
<stop offset="1" style="stop-color:#5ECFFF;stop-opacity:0"/>
|
||||
</linearGradient>
|
||||
<line class="st18" x1="424.8" y1="133.5" x2="424.8" y2="189.1"/>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 20 KiB |
110
public/index.html
Normal file
@ -0,0 +1,110 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width,initial-scale=1.0">
|
||||
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
|
||||
<title><%= VUE_APP_TITLE %></title>
|
||||
<script type="text/javascript">
|
||||
document.write("<script src='config.js?"+new Date().getTime()+"'><\/script>");
|
||||
</script>
|
||||
</head>
|
||||
<body>
|
||||
<noscript>
|
||||
<strong>We're sorry but <%= VUE_APP_TITLE %> doesn't work properly without JavaScript
|
||||
enabled. Please enable it to continue.</strong>
|
||||
</noscript>
|
||||
<script type="text/javascript">
|
||||
var dark = window.localStorage.getItem('APP_DARK');
|
||||
if(dark){
|
||||
document.documentElement.classList.add("dark")
|
||||
}
|
||||
</script>
|
||||
<div id="app" class="aminui">
|
||||
<div class="app-loading">
|
||||
<div class="app-loading__logo">
|
||||
<img src="img/logo.png"/>
|
||||
</div>
|
||||
<div class="app-loading__loader"></div>
|
||||
<div class="app-loading__title"><%= VUE_APP_TITLE %></div>
|
||||
</div>
|
||||
<style>
|
||||
.app-loading {position: absolute;top:0px;left:0px;right:0px;bottom:0px;display: flex;justify-content: center;align-items: center;flex-direction: column;background: #fff;}
|
||||
.app-loading__logo {margin-bottom: 30px;}
|
||||
.app-loading__logo img {width: 90px;vertical-align: bottom;}
|
||||
.app-loading__loader {box-sizing: border-box;width: 35px;height: 35px;border: 5px solid transparent;border-top-color: #000;border-radius: 50%;animation: .5s loader linear infinite;position: relative;}
|
||||
.app-loading__loader:before {box-sizing: border-box;content: '';display: block;width: inherit;height: inherit;position: absolute;top: -5px;left: -5px;border: 5px solid #ccc;border-radius: 50%;opacity: .5;}
|
||||
.app-loading__title {font-size: 24px;color: #333;margin-top: 30px;}
|
||||
.dark .app-loading {background: #222225;}
|
||||
.dark .app-loading__loader {border-top-color: #fff;}
|
||||
.dark .app-loading__title {color: #d0d0d0;}
|
||||
@keyframes loader {
|
||||
0% {
|
||||
transform: rotate(0deg);
|
||||
}
|
||||
100% {
|
||||
transform: rotate(360deg);
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</div>
|
||||
<!-- built files will be auto injected -->
|
||||
</body>
|
||||
<div id="versionCheck" style="display: none;position: absolute;z-index: 99;top:0;left:0;right:0;bottom:0;padding:40px;background:rgba(255,255,255,0.9);color: #333;">
|
||||
<h2 style="line-height: 1;margin: 0;font-size: 24px;">当前使用的浏览器内核版本过低 :(</h2>
|
||||
<p style="line-height: 1;margin: 0;font-size: 14px;margin-top: 20px;opacity: 0.8;">当前版本:<span id="versionCheck-type">--</span> <span id="versionCheck-version">--</span></p>
|
||||
<p style="line-height: 1;margin: 0;font-size: 14px;margin-top: 10px;opacity: 0.8;">最低版本要求:Chrome 71+、Firefox 65+、Safari 12+、Edge 97+。</p>
|
||||
<p style="line-height: 1;margin: 0;font-size: 14px;margin-top: 10px;opacity: 0.8;">请升级浏览器版本,或更换现代浏览器,如果你使用的是双核浏览器,请切换到极速/高速模式。</p>
|
||||
</div>
|
||||
<script type="text/javascript">
|
||||
function getBrowerInfo(){
|
||||
var userAgent = window.navigator.userAgent;
|
||||
var browerInfo = {
|
||||
type: 'unknown',
|
||||
version: 'unknown',
|
||||
userAgent: userAgent
|
||||
};
|
||||
if(document.documentMode){
|
||||
browerInfo.type = "IE"
|
||||
browerInfo.version = document.documentMode + ''
|
||||
}else if(indexOf(userAgent, "Firefox")){
|
||||
browerInfo.type = "Firefox"
|
||||
browerInfo.version = userAgent.match(/Firefox\/([\d.]+)/)[1]
|
||||
}else if(indexOf(userAgent, "Opera")){
|
||||
browerInfo.type = "Opera"
|
||||
browerInfo.version = userAgent.match(/Opera\/([\d.]+)/)[1]
|
||||
}else if(indexOf(userAgent, "Edg")){
|
||||
browerInfo.type = "Edg"
|
||||
browerInfo.version = userAgent.match(/Edg\/([\d.]+)/)[1]
|
||||
}else if(indexOf(userAgent, "Chrome")){
|
||||
browerInfo.type = "Chrome"
|
||||
browerInfo.version = userAgent.match(/Chrome\/([\d.]+)/)[1]
|
||||
}else if(indexOf(userAgent, "Safari")){
|
||||
browerInfo.type = "Safari"
|
||||
browerInfo.version = userAgent.match(/Safari\/([\d.]+)/)[1]
|
||||
}
|
||||
return browerInfo
|
||||
}
|
||||
function indexOf(userAgent, brower) {
|
||||
return userAgent.indexOf(brower) > -1
|
||||
}
|
||||
function isSatisfyBrower(){
|
||||
var minVer = {
|
||||
"Chrome": 71,
|
||||
"Firefox": 65,
|
||||
"Safari": 12,
|
||||
"Edg": 97,
|
||||
"IE": 999
|
||||
}
|
||||
var browerInfo = getBrowerInfo()
|
||||
var materVer = browerInfo.version.split('.')[0]
|
||||
return materVer >= minVer[browerInfo.type]
|
||||
}
|
||||
if(!isSatisfyBrower()){
|
||||
document.getElementById('versionCheck').style.display = 'block';
|
||||
document.getElementById('versionCheck-type').innerHTML = getBrowerInfo().type;
|
||||
document.getElementById('versionCheck-version').innerHTML = getBrowerInfo().version;
|
||||
}
|
||||
</script>
|
||||
</html>
|
||||
419
public/tinymce/langs/zh_CN.js
Normal file
@ -0,0 +1,419 @@
|
||||
tinymce.addI18n('zh_CN',{
|
||||
"Redo": "\u91cd\u505a",
|
||||
"Undo": "\u64a4\u9500",
|
||||
"Cut": "\u526a\u5207",
|
||||
"Copy": "\u590d\u5236",
|
||||
"Paste": "\u7c98\u8d34",
|
||||
"Select all": "\u5168\u9009",
|
||||
"New document": "\u65b0\u6587\u4ef6",
|
||||
"Ok": "\u786e\u5b9a",
|
||||
"Cancel": "\u53d6\u6d88",
|
||||
"Visual aids": "\u7f51\u683c\u7ebf",
|
||||
"Bold": "\u7c97\u4f53",
|
||||
"Italic": "\u659c\u4f53",
|
||||
"Underline": "\u4e0b\u5212\u7ebf",
|
||||
"Strikethrough": "\u5220\u9664\u7ebf",
|
||||
"Superscript": "\u4e0a\u6807",
|
||||
"Subscript": "\u4e0b\u6807",
|
||||
"Clear formatting": "\u6e05\u9664\u683c\u5f0f",
|
||||
"Align left": "\u5de6\u8fb9\u5bf9\u9f50",
|
||||
"Align center": "\u4e2d\u95f4\u5bf9\u9f50",
|
||||
"Align right": "\u53f3\u8fb9\u5bf9\u9f50",
|
||||
"Justify": "\u4e24\u7aef\u5bf9\u9f50",
|
||||
"Bullet list": "\u9879\u76ee\u7b26\u53f7",
|
||||
"Numbered list": "\u7f16\u53f7\u5217\u8868",
|
||||
"Decrease indent": "\u51cf\u5c11\u7f29\u8fdb",
|
||||
"Increase indent": "\u589e\u52a0\u7f29\u8fdb",
|
||||
"Close": "\u5173\u95ed",
|
||||
"Formats": "\u683c\u5f0f",
|
||||
"Your browser doesn't support direct access to the clipboard. Please use the Ctrl+X\/C\/V keyboard shortcuts instead.": "\u4f60\u7684\u6d4f\u89c8\u5668\u4e0d\u652f\u6301\u6253\u5f00\u526a\u8d34\u677f\uff0c\u8bf7\u4f7f\u7528Ctrl+X\/C\/V\u7b49\u5feb\u6377\u952e\u3002",
|
||||
"Headers": "\u6807\u9898",
|
||||
"Header 1": "\u6807\u98981",
|
||||
"Header 2": "\u6807\u98982",
|
||||
"Header 3": "\u6807\u98983",
|
||||
"Header 4": "\u6807\u98984",
|
||||
"Header 5": "\u6807\u98985",
|
||||
"Header 6": "\u6807\u98986",
|
||||
"Headings": "\u6807\u9898",
|
||||
"Heading 1": "\u6807\u98981",
|
||||
"Heading 2": "\u6807\u98982",
|
||||
"Heading 3": "\u6807\u98983",
|
||||
"Heading 4": "\u6807\u98984",
|
||||
"Heading 5": "\u6807\u98985",
|
||||
"Heading 6": "\u6807\u98986",
|
||||
"Preformatted": "\u9884\u5148\u683c\u5f0f\u5316\u7684",
|
||||
"Div": "Div",
|
||||
"Pre": "Pre",
|
||||
"Code": "\u4ee3\u7801",
|
||||
"Paragraph": "\u6bb5\u843d",
|
||||
"Blockquote": "\u5f15\u6587\u533a\u5757",
|
||||
"Inline": "\u6587\u672c",
|
||||
"Blocks": "\u57fa\u5757",
|
||||
"Paste is now in plain text mode. Contents will now be pasted as plain text until you toggle this option off.": "\u5f53\u524d\u4e3a\u7eaf\u6587\u672c\u7c98\u8d34\u6a21\u5f0f\uff0c\u518d\u6b21\u70b9\u51fb\u53ef\u4ee5\u56de\u5230\u666e\u901a\u7c98\u8d34\u6a21\u5f0f\u3002",
|
||||
"Fonts": "\u5b57\u4f53",
|
||||
"Font Sizes": "\u5b57\u53f7",
|
||||
"Class": "\u7c7b\u578b",
|
||||
"Browse for an image": "\u6d4f\u89c8\u56fe\u50cf",
|
||||
"OR": "\u6216",
|
||||
"Drop an image here": "\u62d6\u653e\u4e00\u5f20\u56fe\u50cf\u81f3\u6b64",
|
||||
"Upload": "\u4e0a\u4f20",
|
||||
"Block": "\u5757",
|
||||
"Align": "\u5bf9\u9f50",
|
||||
"Default": "\u9ed8\u8ba4",
|
||||
"Circle": "\u7a7a\u5fc3\u5706",
|
||||
"Disc": "\u5b9e\u5fc3\u5706",
|
||||
"Square": "\u65b9\u5757",
|
||||
"Lower Alpha": "\u5c0f\u5199\u82f1\u6587\u5b57\u6bcd",
|
||||
"Lower Greek": "\u5c0f\u5199\u5e0c\u814a\u5b57\u6bcd",
|
||||
"Lower Roman": "\u5c0f\u5199\u7f57\u9a6c\u5b57\u6bcd",
|
||||
"Upper Alpha": "\u5927\u5199\u82f1\u6587\u5b57\u6bcd",
|
||||
"Upper Roman": "\u5927\u5199\u7f57\u9a6c\u5b57\u6bcd",
|
||||
"Anchor...": "\u951a\u70b9...",
|
||||
"Name": "\u540d\u79f0",
|
||||
"Id": "\u6807\u8bc6\u7b26",
|
||||
"Id should start with a letter, followed only by letters, numbers, dashes, dots, colons or underscores.": "\u6807\u8bc6\u7b26\u5e94\u8be5\u4ee5\u5b57\u6bcd\u5f00\u5934\uff0c\u540e\u8ddf\u5b57\u6bcd\u3001\u6570\u5b57\u3001\u7834\u6298\u53f7\u3001\u70b9\u3001\u5192\u53f7\u6216\u4e0b\u5212\u7ebf\u3002",
|
||||
"You have unsaved changes are you sure you want to navigate away?": "\u4f60\u8fd8\u6709\u6587\u6863\u5c1a\u672a\u4fdd\u5b58\uff0c\u786e\u5b9a\u8981\u79bb\u5f00\uff1f",
|
||||
"Restore last draft": "\u6062\u590d\u4e0a\u6b21\u7684\u8349\u7a3f",
|
||||
"Special character...": "\u7279\u6b8a\u5b57\u7b26...",
|
||||
"Source code": "\u6e90\u4ee3\u7801",
|
||||
"Insert\/Edit code sample": "\u63d2\u5165\/\u7f16\u8f91\u4ee3\u7801\u793a\u4f8b",
|
||||
"Language": "\u8bed\u8a00",
|
||||
"Code sample...": "\u793a\u4f8b\u4ee3\u7801...",
|
||||
"Color Picker": "\u9009\u8272\u5668",
|
||||
"R": "R",
|
||||
"G": "G",
|
||||
"B": "B",
|
||||
"Left to right": "\u4ece\u5de6\u5230\u53f3",
|
||||
"Right to left": "\u4ece\u53f3\u5230\u5de6",
|
||||
"Emoticons...": "\u8868\u60c5\u7b26\u53f7...",
|
||||
"Metadata and Document Properties": "\u5143\u6570\u636e\u548c\u6587\u6863\u5c5e\u6027",
|
||||
"Title": "\u6807\u9898",
|
||||
"Keywords": "\u5173\u952e\u8bcd",
|
||||
"Description": "\u63cf\u8ff0",
|
||||
"Robots": "\u673a\u5668\u4eba",
|
||||
"Author": "\u4f5c\u8005",
|
||||
"Encoding": "\u7f16\u7801",
|
||||
"Fullscreen": "\u5168\u5c4f",
|
||||
"Action": "\u64cd\u4f5c",
|
||||
"Shortcut": "\u5feb\u6377\u952e",
|
||||
"Help": "\u5e2e\u52a9",
|
||||
"Address": "\u5730\u5740",
|
||||
"Focus to menubar": "\u79fb\u52a8\u7126\u70b9\u5230\u83dc\u5355\u680f",
|
||||
"Focus to toolbar": "\u79fb\u52a8\u7126\u70b9\u5230\u5de5\u5177\u680f",
|
||||
"Focus to element path": "\u79fb\u52a8\u7126\u70b9\u5230\u5143\u7d20\u8def\u5f84",
|
||||
"Focus to contextual toolbar": "\u79fb\u52a8\u7126\u70b9\u5230\u4e0a\u4e0b\u6587\u83dc\u5355",
|
||||
"Insert link (if link plugin activated)": "\u63d2\u5165\u94fe\u63a5 (\u5982\u679c\u94fe\u63a5\u63d2\u4ef6\u5df2\u6fc0\u6d3b)",
|
||||
"Save (if save plugin activated)": "\u4fdd\u5b58(\u5982\u679c\u4fdd\u5b58\u63d2\u4ef6\u5df2\u6fc0\u6d3b)",
|
||||
"Find (if searchreplace plugin activated)": "\u67e5\u627e(\u5982\u679c\u67e5\u627e\u66ff\u6362\u63d2\u4ef6\u5df2\u6fc0\u6d3b)",
|
||||
"Plugins installed ({0}):": "\u5df2\u5b89\u88c5\u63d2\u4ef6 ({0}):",
|
||||
"Premium plugins:": "\u4f18\u79c0\u63d2\u4ef6\uff1a",
|
||||
"Learn more...": "\u4e86\u89e3\u66f4\u591a...",
|
||||
"You are using {0}": "\u4f60\u6b63\u5728\u4f7f\u7528 {0}",
|
||||
"Plugins": "\u63d2\u4ef6",
|
||||
"Handy Shortcuts": "\u5feb\u6377\u952e",
|
||||
"Horizontal line": "\u6c34\u5e73\u5206\u5272\u7ebf",
|
||||
"Insert\/edit image": "\u63d2\u5165\/\u7f16\u8f91\u56fe\u7247",
|
||||
"Image description": "\u56fe\u7247\u63cf\u8ff0",
|
||||
"Source": "\u5730\u5740",
|
||||
"Dimensions": "\u5927\u5c0f",
|
||||
"Constrain proportions": "\u4fdd\u6301\u7eb5\u6a2a\u6bd4",
|
||||
"General": "\u666e\u901a",
|
||||
"Advanced": "\u9ad8\u7ea7",
|
||||
"Style": "\u6837\u5f0f",
|
||||
"Vertical space": "\u5782\u76f4\u8fb9\u8ddd",
|
||||
"Horizontal space": "\u6c34\u5e73\u8fb9\u8ddd",
|
||||
"Border": "\u8fb9\u6846",
|
||||
"Insert image": "\u63d2\u5165\u56fe\u7247",
|
||||
"Image...": "\u56fe\u7247...",
|
||||
"Image list": "\u56fe\u7247\u5217\u8868",
|
||||
"Rotate counterclockwise": "\u9006\u65f6\u9488\u65cb\u8f6c",
|
||||
"Rotate clockwise": "\u987a\u65f6\u9488\u65cb\u8f6c",
|
||||
"Flip vertically": "\u5782\u76f4\u7ffb\u8f6c",
|
||||
"Flip horizontally": "\u6c34\u5e73\u7ffb\u8f6c",
|
||||
"Edit image": "\u7f16\u8f91\u56fe\u7247",
|
||||
"Image options": "\u56fe\u7247\u9009\u9879",
|
||||
"Zoom in": "\u653e\u5927",
|
||||
"Zoom out": "\u7f29\u5c0f",
|
||||
"Crop": "\u88c1\u526a",
|
||||
"Resize": "\u8c03\u6574\u5927\u5c0f",
|
||||
"Orientation": "\u65b9\u5411",
|
||||
"Brightness": "\u4eae\u5ea6",
|
||||
"Sharpen": "\u9510\u5316",
|
||||
"Contrast": "\u5bf9\u6bd4\u5ea6",
|
||||
"Color levels": "\u989c\u8272\u5c42\u6b21",
|
||||
"Gamma": "\u4f3d\u9a6c\u503c",
|
||||
"Invert": "\u53cd\u8f6c",
|
||||
"Apply": "\u5e94\u7528",
|
||||
"Back": "\u540e\u9000",
|
||||
"Insert date\/time": "\u63d2\u5165\u65e5\u671f\/\u65f6\u95f4",
|
||||
"Date\/time": "\u65e5\u671f\/\u65f6\u95f4",
|
||||
"Insert\/Edit Link": "\u63d2\u5165\/\u7f16\u8f91\u94fe\u63a5",
|
||||
"Insert\/edit link": "\u63d2\u5165\/\u7f16\u8f91\u94fe\u63a5",
|
||||
"Text to display": "\u663e\u793a\u6587\u5b57",
|
||||
"Url": "\u5730\u5740",
|
||||
"Open link in...": "\u94fe\u63a5\u6253\u5f00\u4f4d\u7f6e...",
|
||||
"Current window": "\u5f53\u524d\u7a97\u53e3",
|
||||
"None": "\u65e0",
|
||||
"New window": "\u5728\u65b0\u7a97\u53e3\u6253\u5f00",
|
||||
"Remove link": "\u5220\u9664\u94fe\u63a5",
|
||||
"Anchors": "\u951a\u70b9",
|
||||
"Link...": "\u94fe\u63a5...",
|
||||
"Paste or type a link": "\u7c98\u8d34\u6216\u8f93\u5165\u94fe\u63a5",
|
||||
"The URL you entered seems to be an email address. Do you want to add the required mailto: prefix?": "\u4f60\u6240\u586b\u5199\u7684URL\u5730\u5740\u4e3a\u90ae\u4ef6\u5730\u5740\uff0c\u9700\u8981\u52a0\u4e0amailto:\u524d\u7f00\u5417\uff1f",
|
||||
"The URL you entered seems to be an external link. Do you want to add the required http:\/\/ prefix?": "\u4f60\u6240\u586b\u5199\u7684URL\u5730\u5740\u5c5e\u4e8e\u5916\u90e8\u94fe\u63a5\uff0c\u9700\u8981\u52a0\u4e0ahttp:\/\/:\u524d\u7f00\u5417\uff1f",
|
||||
"Link list": "\u94fe\u63a5\u5217\u8868",
|
||||
"Insert video": "\u63d2\u5165\u89c6\u9891",
|
||||
"Insert\/edit video": "\u63d2\u5165\/\u7f16\u8f91\u89c6\u9891",
|
||||
"Insert\/edit media": "\u63d2\u5165\/\u7f16\u8f91\u5a92\u4f53",
|
||||
"Alternative source": "\u955c\u50cf",
|
||||
"Alternative source URL": "\u66ff\u4ee3\u6765\u6e90\u7f51\u5740",
|
||||
"Media poster (Image URL)": "\u5c01\u9762(\u56fe\u7247\u5730\u5740)",
|
||||
"Paste your embed code below:": "\u5c06\u5185\u5d4c\u4ee3\u7801\u7c98\u8d34\u5728\u4e0b\u9762:",
|
||||
"Embed": "\u5185\u5d4c",
|
||||
"Media...": "\u591a\u5a92\u4f53...",
|
||||
"Nonbreaking space": "\u4e0d\u95f4\u65ad\u7a7a\u683c",
|
||||
"Page break": "\u5206\u9875\u7b26",
|
||||
"Paste as text": "\u7c98\u8d34\u4e3a\u6587\u672c",
|
||||
"Preview": "\u9884\u89c8",
|
||||
"Print...": "\u6253\u5370...",
|
||||
"Save": "\u4fdd\u5b58",
|
||||
"Find": "\u67e5\u627e",
|
||||
"Replace with": "\u66ff\u6362\u4e3a",
|
||||
"Replace": "\u66ff\u6362",
|
||||
"Replace all": "\u5168\u90e8\u66ff\u6362",
|
||||
"Previous": "\u4e0a\u4e00\u4e2a",
|
||||
"Next": "\u4e0b\u4e00\u4e2a",
|
||||
"Find and replace...": "\u67e5\u627e\u5e76\u66ff\u6362...",
|
||||
"Could not find the specified string.": "\u672a\u627e\u5230\u641c\u7d22\u5185\u5bb9.",
|
||||
"Match case": "\u533a\u5206\u5927\u5c0f\u5199",
|
||||
"Find whole words only": "\u5168\u5b57\u5339\u914d",
|
||||
"Spell check": "\u62fc\u5199\u68c0\u67e5",
|
||||
"Ignore": "\u5ffd\u7565",
|
||||
"Ignore all": "\u5168\u90e8\u5ffd\u7565",
|
||||
"Finish": "\u5b8c\u6210",
|
||||
"Add to Dictionary": "\u6dfb\u52a0\u5230\u5b57\u5178",
|
||||
"Insert table": "\u63d2\u5165\u8868\u683c",
|
||||
"Table properties": "\u8868\u683c\u5c5e\u6027",
|
||||
"Delete table": "\u5220\u9664\u8868\u683c",
|
||||
"Cell": "\u5355\u5143\u683c",
|
||||
"Row": "\u884c",
|
||||
"Column": "\u5217",
|
||||
"Cell properties": "\u5355\u5143\u683c\u5c5e\u6027",
|
||||
"Merge cells": "\u5408\u5e76\u5355\u5143\u683c",
|
||||
"Split cell": "\u62c6\u5206\u5355\u5143\u683c",
|
||||
"Insert row before": "\u5728\u4e0a\u65b9\u63d2\u5165",
|
||||
"Insert row after": "\u5728\u4e0b\u65b9\u63d2\u5165",
|
||||
"Delete row": "\u5220\u9664\u884c",
|
||||
"Row properties": "\u884c\u5c5e\u6027",
|
||||
"Cut row": "\u526a\u5207\u884c",
|
||||
"Copy row": "\u590d\u5236\u884c",
|
||||
"Paste row before": "\u7c98\u8d34\u5230\u4e0a\u65b9",
|
||||
"Paste row after": "\u7c98\u8d34\u5230\u4e0b\u65b9",
|
||||
"Insert column before": "\u5728\u5de6\u4fa7\u63d2\u5165",
|
||||
"Insert column after": "\u5728\u53f3\u4fa7\u63d2\u5165",
|
||||
"Delete column": "\u5220\u9664\u5217",
|
||||
"Cols": "\u5217",
|
||||
"Rows": "\u884c",
|
||||
"Width": "\u5bbd",
|
||||
"Height": "\u9ad8",
|
||||
"Cell spacing": "\u5355\u5143\u683c\u5916\u95f4\u8ddd",
|
||||
"Cell padding": "\u5355\u5143\u683c\u5185\u8fb9\u8ddd",
|
||||
"Show caption": "\u663e\u793a\u6807\u9898",
|
||||
"Left": "\u5de6\u5bf9\u9f50",
|
||||
"Center": "\u5c45\u4e2d",
|
||||
"Right": "\u53f3\u5bf9\u9f50",
|
||||
"Cell type": "\u5355\u5143\u683c\u7c7b\u578b",
|
||||
"Scope": "\u8303\u56f4",
|
||||
"Alignment": "\u5bf9\u9f50\u65b9\u5f0f",
|
||||
"H Align": "\u6c34\u5e73\u5bf9\u9f50",
|
||||
"V Align": "\u5782\u76f4\u5bf9\u9f50",
|
||||
"Top": "\u9876\u90e8\u5bf9\u9f50",
|
||||
"Middle": "\u5782\u76f4\u5c45\u4e2d",
|
||||
"Bottom": "\u5e95\u90e8\u5bf9\u9f50",
|
||||
"Header cell": "\u8868\u5934\u5355\u5143\u683c",
|
||||
"Row group": "\u884c\u7ec4",
|
||||
"Column group": "\u5217\u7ec4",
|
||||
"Row type": "\u884c\u7c7b\u578b",
|
||||
"Header": "\u8868\u5934",
|
||||
"Body": "\u8868\u4f53",
|
||||
"Footer": "\u8868\u5c3e",
|
||||
"Border color": "\u8fb9\u6846\u989c\u8272",
|
||||
"Insert template...": "\u63d2\u5165\u6a21\u677f...",
|
||||
"Templates": "\u6a21\u677f",
|
||||
"Template": "\u6a21\u677f",
|
||||
"Text color": "\u6587\u5b57\u989c\u8272",
|
||||
"Background color": "\u80cc\u666f\u8272",
|
||||
"Custom...": "\u81ea\u5b9a\u4e49...",
|
||||
"Custom color": "\u81ea\u5b9a\u4e49\u989c\u8272",
|
||||
"No color": "\u65e0",
|
||||
"Remove color": "\u79fb\u9664\u989c\u8272",
|
||||
"Table of Contents": "\u5185\u5bb9\u5217\u8868",
|
||||
"Show blocks": "\u663e\u793a\u533a\u5757\u8fb9\u6846",
|
||||
"Show invisible characters": "\u663e\u793a\u4e0d\u53ef\u89c1\u5b57\u7b26",
|
||||
"Word count": "\u5b57\u6570",
|
||||
"Count": "\u8ba1\u6570",
|
||||
"Document": "\u6587\u6863",
|
||||
"Selection": "\u9009\u62e9",
|
||||
"Words": "\u5355\u8bcd",
|
||||
"Words: {0}": "\u5b57\u6570\uff1a{0}",
|
||||
"{0} words": "{0} \u5b57",
|
||||
"File": "\u6587\u4ef6",
|
||||
"Edit": "\u7f16\u8f91",
|
||||
"Insert": "\u63d2\u5165",
|
||||
"View": "\u89c6\u56fe",
|
||||
"Format": "\u683c\u5f0f",
|
||||
"Table": "\u8868\u683c",
|
||||
"Tools": "\u5de5\u5177",
|
||||
"Powered by {0}": "\u7531{0}\u9a71\u52a8",
|
||||
"Rich Text Area. Press ALT-F9 for menu. Press ALT-F10 for toolbar. Press ALT-0 for help": "\u5728\u7f16\u8f91\u533a\u6309ALT-F9\u6253\u5f00\u83dc\u5355\uff0c\u6309ALT-F10\u6253\u5f00\u5de5\u5177\u680f\uff0c\u6309ALT-0\u67e5\u770b\u5e2e\u52a9",
|
||||
"Image title": "\u56fe\u7247\u6807\u9898",
|
||||
"Border width": "\u8fb9\u6846\u5bbd\u5ea6",
|
||||
"Border style": "\u8fb9\u6846\u6837\u5f0f",
|
||||
"Error": "\u9519\u8bef",
|
||||
"Warn": "\u8b66\u544a",
|
||||
"Valid": "\u6709\u6548",
|
||||
"To open the popup, press Shift+Enter": "\u6309Shitf+Enter\u952e\u6253\u5f00\u5bf9\u8bdd\u6846",
|
||||
"Rich Text Area. Press ALT-0 for help.": "\u7f16\u8f91\u533a\u3002\u6309Alt+0\u952e\u6253\u5f00\u5e2e\u52a9\u3002",
|
||||
"System Font": "\u7cfb\u7edf\u5b57\u4f53",
|
||||
"Failed to upload image: {0}": "\u56fe\u7247\u4e0a\u4f20\u5931\u8d25: {0}",
|
||||
"Failed to load plugin: {0} from url {1}": "\u63d2\u4ef6\u52a0\u8f7d\u5931\u8d25: {0} \u6765\u81ea\u94fe\u63a5 {1}",
|
||||
"Failed to load plugin url: {0}": "\u63d2\u4ef6\u52a0\u8f7d\u5931\u8d25 \u94fe\u63a5: {0}",
|
||||
"Failed to initialize plugin: {0}": "\u63d2\u4ef6\u521d\u59cb\u5316\u5931\u8d25: {0}",
|
||||
"example": "\u793a\u4f8b",
|
||||
"Search": "\u641c\u7d22",
|
||||
"All": "\u5168\u90e8",
|
||||
"Currency": "\u8d27\u5e01",
|
||||
"Text": "\u6587\u5b57",
|
||||
"Quotations": "\u5f15\u7528",
|
||||
"Mathematical": "\u6570\u5b66",
|
||||
"Extended Latin": "\u62c9\u4e01\u8bed\u6269\u5145",
|
||||
"Symbols": "\u7b26\u53f7",
|
||||
"Arrows": "\u7bad\u5934",
|
||||
"User Defined": "\u81ea\u5b9a\u4e49",
|
||||
"dollar sign": "\u7f8e\u5143\u7b26\u53f7",
|
||||
"currency sign": "\u8d27\u5e01\u7b26\u53f7",
|
||||
"euro-currency sign": "\u6b27\u5143\u7b26\u53f7",
|
||||
"colon sign": "\u5192\u53f7",
|
||||
"cruzeiro sign": "\u514b\u9c81\u8d5b\u7f57\u5e01\u7b26\u53f7",
|
||||
"french franc sign": "\u6cd5\u90ce\u7b26\u53f7",
|
||||
"lira sign": "\u91cc\u62c9\u7b26\u53f7",
|
||||
"mill sign": "\u5bc6\u5c14\u7b26\u53f7",
|
||||
"naira sign": "\u5948\u62c9\u7b26\u53f7",
|
||||
"peseta sign": "\u6bd4\u585e\u5854\u7b26\u53f7",
|
||||
"rupee sign": "\u5362\u6bd4\u7b26\u53f7",
|
||||
"won sign": "\u97e9\u5143\u7b26\u53f7",
|
||||
"new sheqel sign": "\u65b0\u8c22\u514b\u5c14\u7b26\u53f7",
|
||||
"dong sign": "\u8d8a\u5357\u76fe\u7b26\u53f7",
|
||||
"kip sign": "\u8001\u631d\u57fa\u666e\u7b26\u53f7",
|
||||
"tugrik sign": "\u56fe\u683c\u91cc\u514b\u7b26\u53f7",
|
||||
"drachma sign": "\u5fb7\u62c9\u514b\u9a6c\u7b26\u53f7",
|
||||
"german penny symbol": "\u5fb7\u56fd\u4fbf\u58eb\u7b26\u53f7",
|
||||
"peso sign": "\u6bd4\u7d22\u7b26\u53f7",
|
||||
"guarani sign": "\u74dc\u62c9\u5c3c\u7b26\u53f7",
|
||||
"austral sign": "\u6fb3\u5143\u7b26\u53f7",
|
||||
"hryvnia sign": "\u683c\u91cc\u592b\u5c3c\u4e9a\u7b26\u53f7",
|
||||
"cedi sign": "\u585e\u5730\u7b26\u53f7",
|
||||
"livre tournois sign": "\u91cc\u5f17\u5f17\u5c14\u7b26\u53f7",
|
||||
"spesmilo sign": "spesmilo\u7b26\u53f7",
|
||||
"tenge sign": "\u575a\u6208\u7b26\u53f7",
|
||||
"indian rupee sign": "\u5370\u5ea6\u5362\u6bd4",
|
||||
"turkish lira sign": "\u571f\u8033\u5176\u91cc\u62c9",
|
||||
"nordic mark sign": "\u5317\u6b27\u9a6c\u514b",
|
||||
"manat sign": "\u9a6c\u7eb3\u7279\u7b26\u53f7",
|
||||
"ruble sign": "\u5362\u5e03\u7b26\u53f7",
|
||||
"yen character": "\u65e5\u5143\u5b57\u6837",
|
||||
"yuan character": "\u4eba\u6c11\u5e01\u5143\u5b57\u6837",
|
||||
"yuan character, in hong kong and taiwan": "\u5143\u5b57\u6837\uff08\u6e2f\u53f0\u5730\u533a\uff09",
|
||||
"yen\/yuan character variant one": "\u5143\u5b57\u6837\uff08\u5927\u5199\uff09",
|
||||
"Loading emoticons...": "\u52a0\u8f7d\u8868\u60c5\u7b26\u53f7...",
|
||||
"Could not load emoticons": "\u4e0d\u80fd\u52a0\u8f7d\u8868\u60c5\u7b26\u53f7",
|
||||
"People": "\u4eba\u7c7b",
|
||||
"Animals and Nature": "\u52a8\u7269\u548c\u81ea\u7136",
|
||||
"Food and Drink": "\u98df\u7269\u548c\u996e\u54c1",
|
||||
"Activity": "\u6d3b\u52a8",
|
||||
"Travel and Places": "\u65c5\u6e38\u548c\u5730\u70b9",
|
||||
"Objects": "\u7269\u4ef6",
|
||||
"Flags": "\u65d7\u5e1c",
|
||||
"Characters": "\u5b57\u7b26",
|
||||
"Characters (no spaces)": "\u5b57\u7b26(\u65e0\u7a7a\u683c)",
|
||||
"{0} characters": "{0} \u4e2a\u5b57\u7b26",
|
||||
"Error: Form submit field collision.": "\u9519\u8bef: \u8868\u5355\u63d0\u4ea4\u5b57\u6bb5\u51b2\u7a81\u3002",
|
||||
"Error: No form element found.": "\u9519\u8bef: \u6ca1\u6709\u8868\u5355\u63a7\u4ef6\u3002",
|
||||
"Update": "\u66f4\u65b0",
|
||||
"Color swatch": "\u989c\u8272\u6837\u672c",
|
||||
"Turquoise": "\u9752\u7eff\u8272",
|
||||
"Green": "\u7eff\u8272",
|
||||
"Blue": "\u84dd\u8272",
|
||||
"Purple": "\u7d2b\u8272",
|
||||
"Navy Blue": "\u6d77\u519b\u84dd",
|
||||
"Dark Turquoise": "\u6df1\u84dd\u7eff\u8272",
|
||||
"Dark Green": "\u6df1\u7eff\u8272",
|
||||
"Medium Blue": "\u4e2d\u84dd\u8272",
|
||||
"Medium Purple": "\u4e2d\u7d2b\u8272",
|
||||
"Midnight Blue": "\u6df1\u84dd\u8272",
|
||||
"Yellow": "\u9ec4\u8272",
|
||||
"Orange": "\u6a59\u8272",
|
||||
"Red": "\u7ea2\u8272",
|
||||
"Light Gray": "\u6d45\u7070\u8272",
|
||||
"Gray": "\u7070\u8272",
|
||||
"Dark Yellow": "\u6697\u9ec4\u8272",
|
||||
"Dark Orange": "\u6df1\u6a59\u8272",
|
||||
"Dark Red": "\u6df1\u7ea2\u8272",
|
||||
"Medium Gray": "\u4e2d\u7070\u8272",
|
||||
"Dark Gray": "\u6df1\u7070\u8272",
|
||||
"Light Green": "\u6d45\u7eff\u8272",
|
||||
"Light Yellow": "\u6d45\u9ec4\u8272",
|
||||
"Light Red": "\u6d45\u7ea2\u8272",
|
||||
"Light Purple": "\u6d45\u7d2b\u8272",
|
||||
"Light Blue": "\u6d45\u84dd\u8272",
|
||||
"Dark Purple": "\u6df1\u7d2b\u8272",
|
||||
"Dark Blue": "\u6df1\u84dd\u8272",
|
||||
"Black": "\u9ed1\u8272",
|
||||
"White": "\u767d\u8272",
|
||||
"Switch to or from fullscreen mode": "\u5207\u6362\u5168\u5c4f\u6a21\u5f0f",
|
||||
"Open help dialog": "\u6253\u5f00\u5e2e\u52a9\u5bf9\u8bdd\u6846",
|
||||
"history": "\u5386\u53f2",
|
||||
"styles": "\u6837\u5f0f",
|
||||
"formatting": "\u683c\u5f0f\u5316",
|
||||
"alignment": "\u5bf9\u9f50",
|
||||
"indentation": "\u7f29\u8fdb",
|
||||
"permanent pen": "\u8bb0\u53f7\u7b14",
|
||||
"comments": "\u5907\u6ce8",
|
||||
"Format Painter": "\u683c\u5f0f\u5237",
|
||||
"Insert\/edit iframe": "\u63d2\u5165\/\u7f16\u8f91\u6846\u67b6",
|
||||
"Capitalization": "\u5927\u5199",
|
||||
"lowercase": "\u5c0f\u5199",
|
||||
"UPPERCASE": "\u5927\u5199",
|
||||
"Title Case": "\u9996\u5b57\u6bcd\u5927\u5199",
|
||||
"Permanent Pen Properties": "\u6c38\u4e45\u7b14\u5c5e\u6027",
|
||||
"Permanent pen properties...": "\u6c38\u4e45\u7b14\u5c5e\u6027...",
|
||||
"Font": "\u5b57\u4f53",
|
||||
"Size": "\u5b57\u53f7",
|
||||
"More...": "\u66f4\u591a...",
|
||||
"Spellcheck Language": "\u62fc\u5199\u68c0\u67e5\u8bed\u8a00",
|
||||
"Select...": "\u9009\u62e9...",
|
||||
"Preferences": "\u9996\u9009\u9879",
|
||||
"Yes": "\u662f",
|
||||
"No": "\u5426",
|
||||
"Keyboard Navigation": "\u952e\u76d8\u6307\u5f15",
|
||||
"Version": "\u7248\u672c",
|
||||
"Anchor": "\u951a\u70b9",
|
||||
"Special character": "\u7279\u6b8a\u7b26\u53f7",
|
||||
"Code sample": "\u4ee3\u7801\u793a\u4f8b",
|
||||
"Color": "\u989c\u8272",
|
||||
"Emoticons": "\u8868\u60c5",
|
||||
"Document properties": "\u6587\u6863\u5c5e\u6027",
|
||||
"Image": "\u56fe\u7247",
|
||||
"Insert link": "\u63d2\u5165\u94fe\u63a5",
|
||||
"Target": "\u6253\u5f00\u65b9\u5f0f",
|
||||
"Link": "\u94fe\u63a5",
|
||||
"Poster": "\u5c01\u9762",
|
||||
"Media": "\u5a92\u4f53",
|
||||
"Print": "\u6253\u5370",
|
||||
"Prev": "\u4e0a\u4e00\u4e2a",
|
||||
"Find and replace": "\u67e5\u627e\u548c\u66ff\u6362",
|
||||
"Whole words": "\u5168\u5b57\u5339\u914d",
|
||||
"Spellcheck": "\u62fc\u5199\u68c0\u67e5",
|
||||
"Caption": "\u6807\u9898",
|
||||
"Insert template": "\u63d2\u5165\u6a21\u677f"
|
||||
});
|
||||
66
public/tinymce/skins/content/dark/content.css
Normal file
@ -0,0 +1,66 @@
|
||||
body {
|
||||
background-color: #222f3e;
|
||||
color: #fff;
|
||||
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
|
||||
line-height: 1.4;
|
||||
margin: 1rem;
|
||||
}
|
||||
a {
|
||||
color: #4099ff;
|
||||
}
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
}
|
||||
/* Apply a default padding if legacy cellpadding attribute is missing */
|
||||
table:not([cellpadding]) th,
|
||||
table:not([cellpadding]) td {
|
||||
padding: 0.4rem;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) td {
|
||||
border-width: 1px;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) td {
|
||||
border-style: solid;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) td {
|
||||
border-color: #6d737b;
|
||||
}
|
||||
figure {
|
||||
display: table;
|
||||
margin: 1rem auto;
|
||||
}
|
||||
figure figcaption {
|
||||
color: #8a8f97;
|
||||
display: block;
|
||||
margin-top: 0.25rem;
|
||||
text-align: center;
|
||||
}
|
||||
hr {
|
||||
border-color: #6d737b;
|
||||
border-style: solid;
|
||||
border-width: 1px 0 0 0;
|
||||
}
|
||||
code {
|
||||
background-color: #6d737b;
|
||||
border-radius: 3px;
|
||||
padding: 0.1rem 0.2rem;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl]) blockquote {
|
||||
border-left: 2px solid #6d737b;
|
||||
margin-left: 1.5rem;
|
||||
padding-left: 1rem;
|
||||
}
|
||||
.mce-content-body[dir=rtl] blockquote {
|
||||
border-right: 2px solid #6d737b;
|
||||
margin-right: 1.5rem;
|
||||
padding-right: 1rem;
|
||||
}
|
||||
1
public/tinymce/skins/content/dark/content.min.css
vendored
Normal file
@ -0,0 +1 @@
|
||||
body{background-color:#222f3e;color:#fff;font-family:-apple-system,BlinkMacSystemFont,'Segoe UI',Roboto,Oxygen,Ubuntu,Cantarell,'Open Sans','Helvetica Neue',sans-serif;line-height:1.4;margin:1rem}a{color:#4099ff}table{border-collapse:collapse}table:not([cellpadding]) td,table:not([cellpadding]) th{padding:.4rem}table[border]:not([border="0"]):not([style*=border-width]) td,table[border]:not([border="0"]):not([style*=border-width]) th{border-width:1px}table[border]:not([border="0"]):not([style*=border-style]) td,table[border]:not([border="0"]):not([style*=border-style]) th{border-style:solid}table[border]:not([border="0"]):not([style*=border-color]) td,table[border]:not([border="0"]):not([style*=border-color]) th{border-color:#6d737b}figure{display:table;margin:1rem auto}figure figcaption{color:#8a8f97;display:block;margin-top:.25rem;text-align:center}hr{border-color:#6d737b;border-style:solid;border-width:1px 0 0 0}code{background-color:#6d737b;border-radius:3px;padding:.1rem .2rem}.mce-content-body:not([dir=rtl]) blockquote{border-left:2px solid #6d737b;margin-left:1.5rem;padding-left:1rem}.mce-content-body[dir=rtl] blockquote{border-right:2px solid #6d737b;margin-right:1.5rem;padding-right:1rem}
|
||||
61
public/tinymce/skins/content/default/content.css
Normal file
@ -0,0 +1,61 @@
|
||||
body {
|
||||
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
|
||||
line-height: 1.4;
|
||||
margin: 1rem;
|
||||
}
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
}
|
||||
/* Apply a default padding if legacy cellpadding attribute is missing */
|
||||
table:not([cellpadding]) th,
|
||||
table:not([cellpadding]) td {
|
||||
padding: 0.4rem;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) td {
|
||||
border-width: 1px;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) td {
|
||||
border-style: solid;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) td {
|
||||
border-color: #ccc;
|
||||
}
|
||||
figure {
|
||||
display: table;
|
||||
margin: 1rem auto;
|
||||
}
|
||||
figure figcaption {
|
||||
color: #999;
|
||||
display: block;
|
||||
margin-top: 0.25rem;
|
||||
text-align: center;
|
||||
}
|
||||
hr {
|
||||
border-color: #ccc;
|
||||
border-style: solid;
|
||||
border-width: 1px 0 0 0;
|
||||
}
|
||||
code {
|
||||
background-color: #e8e8e8;
|
||||
border-radius: 3px;
|
||||
padding: 0.1rem 0.2rem;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl]) blockquote {
|
||||
border-left: 2px solid #ccc;
|
||||
margin-left: 1.5rem;
|
||||
padding-left: 1rem;
|
||||
}
|
||||
.mce-content-body[dir=rtl] blockquote {
|
||||
border-right: 2px solid #ccc;
|
||||
margin-right: 1.5rem;
|
||||
padding-right: 1rem;
|
||||
}
|
||||
1
public/tinymce/skins/content/default/content.min.css
vendored
Normal file
@ -0,0 +1 @@
|
||||
body{font-family:-apple-system,BlinkMacSystemFont,'Segoe UI',Roboto,Oxygen,Ubuntu,Cantarell,'Open Sans','Helvetica Neue',sans-serif;line-height:1.4;margin:1rem}table{border-collapse:collapse}table:not([cellpadding]) td,table:not([cellpadding]) th{padding:.4rem}table[border]:not([border="0"]):not([style*=border-width]) td,table[border]:not([border="0"]):not([style*=border-width]) th{border-width:1px}table[border]:not([border="0"]):not([style*=border-style]) td,table[border]:not([border="0"]):not([style*=border-style]) th{border-style:solid}table[border]:not([border="0"]):not([style*=border-color]) td,table[border]:not([border="0"]):not([style*=border-color]) th{border-color:#ccc}figure{display:table;margin:1rem auto}figure figcaption{color:#999;display:block;margin-top:.25rem;text-align:center}hr{border-color:#ccc;border-style:solid;border-width:1px 0 0 0}code{background-color:#e8e8e8;border-radius:3px;padding:.1rem .2rem}.mce-content-body:not([dir=rtl]) blockquote{border-left:2px solid #ccc;margin-left:1.5rem;padding-left:1rem}.mce-content-body[dir=rtl] blockquote{border-right:2px solid #ccc;margin-right:1.5rem;padding-right:1rem}
|
||||
66
public/tinymce/skins/content/document/content.css
Normal file
@ -0,0 +1,66 @@
|
||||
@media screen {
|
||||
html {
|
||||
background: #f4f4f4;
|
||||
min-height: 100%;
|
||||
}
|
||||
}
|
||||
body {
|
||||
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
|
||||
}
|
||||
@media screen {
|
||||
body {
|
||||
background-color: #fff;
|
||||
box-shadow: 0 0 4px rgba(0, 0, 0, 0.15);
|
||||
box-sizing: border-box;
|
||||
margin: 1rem auto 0;
|
||||
max-width: 820px;
|
||||
min-height: calc(100vh - 1rem);
|
||||
padding: 4rem 6rem 6rem 6rem;
|
||||
}
|
||||
}
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
}
|
||||
/* Apply a default padding if legacy cellpadding attribute is missing */
|
||||
table:not([cellpadding]) th,
|
||||
table:not([cellpadding]) td {
|
||||
padding: 0.4rem;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) td {
|
||||
border-width: 1px;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) td {
|
||||
border-style: solid;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) td {
|
||||
border-color: #ccc;
|
||||
}
|
||||
figure figcaption {
|
||||
color: #999;
|
||||
margin-top: 0.25rem;
|
||||
text-align: center;
|
||||
}
|
||||
hr {
|
||||
border-color: #ccc;
|
||||
border-style: solid;
|
||||
border-width: 1px 0 0 0;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl]) blockquote {
|
||||
border-left: 2px solid #ccc;
|
||||
margin-left: 1.5rem;
|
||||
padding-left: 1rem;
|
||||
}
|
||||
.mce-content-body[dir=rtl] blockquote {
|
||||
border-right: 2px solid #ccc;
|
||||
margin-right: 1.5rem;
|
||||
padding-right: 1rem;
|
||||
}
|
||||
1
public/tinymce/skins/content/document/content.min.css
vendored
Normal file
@ -0,0 +1 @@
|
||||
@media screen{html{background:#f4f4f4;min-height:100%}}body{font-family:-apple-system,BlinkMacSystemFont,'Segoe UI',Roboto,Oxygen,Ubuntu,Cantarell,'Open Sans','Helvetica Neue',sans-serif}@media screen{body{background-color:#fff;box-shadow:0 0 4px rgba(0,0,0,.15);box-sizing:border-box;margin:1rem auto 0;max-width:820px;min-height:calc(100vh - 1rem);padding:4rem 6rem 6rem 6rem}}table{border-collapse:collapse}table:not([cellpadding]) td,table:not([cellpadding]) th{padding:.4rem}table[border]:not([border="0"]):not([style*=border-width]) td,table[border]:not([border="0"]):not([style*=border-width]) th{border-width:1px}table[border]:not([border="0"]):not([style*=border-style]) td,table[border]:not([border="0"]):not([style*=border-style]) th{border-style:solid}table[border]:not([border="0"]):not([style*=border-color]) td,table[border]:not([border="0"]):not([style*=border-color]) th{border-color:#ccc}figure figcaption{color:#999;margin-top:.25rem;text-align:center}hr{border-color:#ccc;border-style:solid;border-width:1px 0 0 0}.mce-content-body:not([dir=rtl]) blockquote{border-left:2px solid #ccc;margin-left:1.5rem;padding-left:1rem}.mce-content-body[dir=rtl] blockquote{border-right:2px solid #ccc;margin-right:1.5rem;padding-right:1rem}
|
||||
66
public/tinymce/skins/content/tinymce-5-dark/content.css
Normal file
@ -0,0 +1,66 @@
|
||||
body {
|
||||
background-color: #2f3742;
|
||||
color: #dfe0e4;
|
||||
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
|
||||
line-height: 1.4;
|
||||
margin: 1rem;
|
||||
}
|
||||
a {
|
||||
color: #4099ff;
|
||||
}
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
}
|
||||
/* Apply a default padding if legacy cellpadding attribute is missing */
|
||||
table:not([cellpadding]) th,
|
||||
table:not([cellpadding]) td {
|
||||
padding: 0.4rem;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) td {
|
||||
border-width: 1px;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) td {
|
||||
border-style: solid;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) td {
|
||||
border-color: #6d737b;
|
||||
}
|
||||
figure {
|
||||
display: table;
|
||||
margin: 1rem auto;
|
||||
}
|
||||
figure figcaption {
|
||||
color: #8a8f97;
|
||||
display: block;
|
||||
margin-top: 0.25rem;
|
||||
text-align: center;
|
||||
}
|
||||
hr {
|
||||
border-color: #6d737b;
|
||||
border-style: solid;
|
||||
border-width: 1px 0 0 0;
|
||||
}
|
||||
code {
|
||||
background-color: #6d737b;
|
||||
border-radius: 3px;
|
||||
padding: 0.1rem 0.2rem;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl]) blockquote {
|
||||
border-left: 2px solid #6d737b;
|
||||
margin-left: 1.5rem;
|
||||
padding-left: 1rem;
|
||||
}
|
||||
.mce-content-body[dir=rtl] blockquote {
|
||||
border-right: 2px solid #6d737b;
|
||||
margin-right: 1.5rem;
|
||||
padding-right: 1rem;
|
||||
}
|
||||
1
public/tinymce/skins/content/tinymce-5-dark/content.min.css
vendored
Normal file
@ -0,0 +1 @@
|
||||
body{background-color:#2f3742;color:#dfe0e4;font-family:-apple-system,BlinkMacSystemFont,'Segoe UI',Roboto,Oxygen,Ubuntu,Cantarell,'Open Sans','Helvetica Neue',sans-serif;line-height:1.4;margin:1rem}a{color:#4099ff}table{border-collapse:collapse}table:not([cellpadding]) td,table:not([cellpadding]) th{padding:.4rem}table[border]:not([border="0"]):not([style*=border-width]) td,table[border]:not([border="0"]):not([style*=border-width]) th{border-width:1px}table[border]:not([border="0"]):not([style*=border-style]) td,table[border]:not([border="0"]):not([style*=border-style]) th{border-style:solid}table[border]:not([border="0"]):not([style*=border-color]) td,table[border]:not([border="0"]):not([style*=border-color]) th{border-color:#6d737b}figure{display:table;margin:1rem auto}figure figcaption{color:#8a8f97;display:block;margin-top:.25rem;text-align:center}hr{border-color:#6d737b;border-style:solid;border-width:1px 0 0 0}code{background-color:#6d737b;border-radius:3px;padding:.1rem .2rem}.mce-content-body:not([dir=rtl]) blockquote{border-left:2px solid #6d737b;margin-left:1.5rem;padding-left:1rem}.mce-content-body[dir=rtl] blockquote{border-right:2px solid #6d737b;margin-right:1.5rem;padding-right:1rem}
|
||||
61
public/tinymce/skins/content/tinymce-5/content.css
Normal file
@ -0,0 +1,61 @@
|
||||
body {
|
||||
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
|
||||
line-height: 1.4;
|
||||
margin: 1rem;
|
||||
}
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
}
|
||||
/* Apply a default padding if legacy cellpadding attribute is missing */
|
||||
table:not([cellpadding]) th,
|
||||
table:not([cellpadding]) td {
|
||||
padding: 0.4rem;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) td {
|
||||
border-width: 1px;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) td {
|
||||
border-style: solid;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) td {
|
||||
border-color: #ccc;
|
||||
}
|
||||
figure {
|
||||
display: table;
|
||||
margin: 1rem auto;
|
||||
}
|
||||
figure figcaption {
|
||||
color: #999;
|
||||
display: block;
|
||||
margin-top: 0.25rem;
|
||||
text-align: center;
|
||||
}
|
||||
hr {
|
||||
border-color: #ccc;
|
||||
border-style: solid;
|
||||
border-width: 1px 0 0 0;
|
||||
}
|
||||
code {
|
||||
background-color: #e8e8e8;
|
||||
border-radius: 3px;
|
||||
padding: 0.1rem 0.2rem;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl]) blockquote {
|
||||
border-left: 2px solid #ccc;
|
||||
margin-left: 1.5rem;
|
||||
padding-left: 1rem;
|
||||
}
|
||||
.mce-content-body[dir=rtl] blockquote {
|
||||
border-right: 2px solid #ccc;
|
||||
margin-right: 1.5rem;
|
||||
padding-right: 1rem;
|
||||
}
|
||||
1
public/tinymce/skins/content/tinymce-5/content.min.css
vendored
Normal file
@ -0,0 +1 @@
|
||||
body{font-family:-apple-system,BlinkMacSystemFont,'Segoe UI',Roboto,Oxygen,Ubuntu,Cantarell,'Open Sans','Helvetica Neue',sans-serif;line-height:1.4;margin:1rem}table{border-collapse:collapse}table:not([cellpadding]) td,table:not([cellpadding]) th{padding:.4rem}table[border]:not([border="0"]):not([style*=border-width]) td,table[border]:not([border="0"]):not([style*=border-width]) th{border-width:1px}table[border]:not([border="0"]):not([style*=border-style]) td,table[border]:not([border="0"]):not([style*=border-style]) th{border-style:solid}table[border]:not([border="0"]):not([style*=border-color]) td,table[border]:not([border="0"]):not([style*=border-color]) th{border-color:#ccc}figure{display:table;margin:1rem auto}figure figcaption{color:#999;display:block;margin-top:.25rem;text-align:center}hr{border-color:#ccc;border-style:solid;border-width:1px 0 0 0}code{background-color:#e8e8e8;border-radius:3px;padding:.1rem .2rem}.mce-content-body:not([dir=rtl]) blockquote{border-left:2px solid #ccc;margin-left:1.5rem;padding-left:1rem}.mce-content-body[dir=rtl] blockquote{border-right:2px solid #ccc;margin-right:1.5rem;padding-right:1rem}
|
||||
62
public/tinymce/skins/content/writer/content.css
Normal file
@ -0,0 +1,62 @@
|
||||
body {
|
||||
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
|
||||
line-height: 1.4;
|
||||
margin: 1rem auto;
|
||||
max-width: 900px;
|
||||
}
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
}
|
||||
/* Apply a default padding if legacy cellpadding attribute is missing */
|
||||
table:not([cellpadding]) th,
|
||||
table:not([cellpadding]) td {
|
||||
padding: 0.4rem;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-width"]) td {
|
||||
border-width: 1px;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-style"]) td {
|
||||
border-style: solid;
|
||||
}
|
||||
/* Set default table styles if a table has a positive border attribute
|
||||
and no inline css */
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) th,
|
||||
table[border]:not([border="0"]):not([style*="border-color"]) td {
|
||||
border-color: #ccc;
|
||||
}
|
||||
figure {
|
||||
display: table;
|
||||
margin: 1rem auto;
|
||||
}
|
||||
figure figcaption {
|
||||
color: #999;
|
||||
display: block;
|
||||
margin-top: 0.25rem;
|
||||
text-align: center;
|
||||
}
|
||||
hr {
|
||||
border-color: #ccc;
|
||||
border-style: solid;
|
||||
border-width: 1px 0 0 0;
|
||||
}
|
||||
code {
|
||||
background-color: #e8e8e8;
|
||||
border-radius: 3px;
|
||||
padding: 0.1rem 0.2rem;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl]) blockquote {
|
||||
border-left: 2px solid #ccc;
|
||||
margin-left: 1.5rem;
|
||||
padding-left: 1rem;
|
||||
}
|
||||
.mce-content-body[dir=rtl] blockquote {
|
||||
border-right: 2px solid #ccc;
|
||||
margin-right: 1.5rem;
|
||||
padding-right: 1rem;
|
||||
}
|
||||
1
public/tinymce/skins/content/writer/content.min.css
vendored
Normal file
@ -0,0 +1 @@
|
||||
body{font-family:-apple-system,BlinkMacSystemFont,'Segoe UI',Roboto,Oxygen,Ubuntu,Cantarell,'Open Sans','Helvetica Neue',sans-serif;line-height:1.4;margin:1rem auto;max-width:900px}table{border-collapse:collapse}table:not([cellpadding]) td,table:not([cellpadding]) th{padding:.4rem}table[border]:not([border="0"]):not([style*=border-width]) td,table[border]:not([border="0"]):not([style*=border-width]) th{border-width:1px}table[border]:not([border="0"]):not([style*=border-style]) td,table[border]:not([border="0"]):not([style*=border-style]) th{border-style:solid}table[border]:not([border="0"]):not([style*=border-color]) td,table[border]:not([border="0"]):not([style*=border-color]) th{border-color:#ccc}figure{display:table;margin:1rem auto}figure figcaption{color:#999;display:block;margin-top:.25rem;text-align:center}hr{border-color:#ccc;border-style:solid;border-width:1px 0 0 0}code{background-color:#e8e8e8;border-radius:3px;padding:.1rem .2rem}.mce-content-body:not([dir=rtl]) blockquote{border-left:2px solid #ccc;margin-left:1.5rem;padding-left:1rem}.mce-content-body[dir=rtl] blockquote{border-right:2px solid #ccc;margin-right:1.5rem;padding-right:1rem}
|
||||
711
public/tinymce/skins/ui/oxide-dark/content.css
Normal file
@ -0,0 +1,711 @@
|
||||
.mce-content-body .mce-item-anchor {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'8'%20height%3D'12'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M0%200L8%200%208%2012%204.09117821%209%200%2012z'%20fill%3D%22%23cccccc%22%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:empty {
|
||||
cursor: default;
|
||||
display: inline-block;
|
||||
height: 12px !important;
|
||||
padding: 0 2px;
|
||||
-webkit-user-modify: read-only;
|
||||
-moz-user-modify: read-only;
|
||||
-webkit-user-select: all;
|
||||
-moz-user-select: all;
|
||||
user-select: all;
|
||||
width: 8px !important;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:not(:empty) {
|
||||
background-position-x: 2px;
|
||||
display: inline-block;
|
||||
padding-left: 12px;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor[data-mce-selected] {
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.tox-comments-visible .tox-comment {
|
||||
background-color: #fff0b7;
|
||||
}
|
||||
.tox-comments-visible .tox-comment[data-mce-annotation-active="true"]:not([data-mce-selected="inline-boundary"]) {
|
||||
background-color: #ffe168;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden) {
|
||||
list-style: none;
|
||||
margin: 0.25em 0;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-unchecked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2215%22%20height%3D%2215%22%20x%3D%22.5%22%20y%3D%22.5%22%20fill-rule%3D%22nonzero%22%20stroke%3D%22%236d737b%22%20rx%3D%222%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
cursor: pointer;
|
||||
height: 1em;
|
||||
margin-left: -1.5em;
|
||||
margin-top: 0.125em;
|
||||
position: absolute;
|
||||
width: 1em;
|
||||
}
|
||||
.tox-checklist li:not(.tox-checklist--hidden).tox-checklist--checked::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-checked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2216%22%20height%3D%2216%22%20fill%3D%22%234099FF%22%20fill-rule%3D%22nonzero%22%20rx%3D%222%22%2F%3E%3Cpath%20id%3D%22Path%22%20fill%3D%22%23FFF%22%20fill-rule%3D%22nonzero%22%20d%3D%22M11.5703186%2C3.14417309%20C11.8516238%2C2.73724603%2012.4164781%2C2.62829933%2012.83558%2C2.89774797%20C13.260121%2C3.17069355%2013.3759736%2C3.72932262%2013.0909105%2C4.14168582%20L7.7580587%2C11.8560195%20C7.43776896%2C12.3193404%206.76483983%2C12.3852142%206.35607322%2C11.9948725%20L3.02491697%2C8.8138662%20C2.66090143%2C8.46625845%202.65798871%2C7.89594698%203.01850234%2C7.54483354%20C3.373942%2C7.19866177%203.94940006%2C7.19592841%204.30829608%2C7.5386474%20L6.85276923%2C9.9684299%20L11.5703186%2C3.14417309%20Z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
}
|
||||
[dir=rtl] .tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
margin-left: 0;
|
||||
margin-right: -1.5em;
|
||||
}
|
||||
/* stylelint-disable */
|
||||
/* http://prismjs.com/ */
|
||||
/**
|
||||
* Dracula Theme originally by Zeno Rocha [@zenorocha]
|
||||
* https://draculatheme.com/
|
||||
*
|
||||
* Ported for PrismJS by Albert Vallverdu [@byverdu]
|
||||
*/
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
color: #f8f8f2;
|
||||
background: none;
|
||||
text-shadow: 0 1px rgba(0, 0, 0, 0.3);
|
||||
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
|
||||
text-align: left;
|
||||
white-space: pre;
|
||||
word-spacing: normal;
|
||||
word-break: normal;
|
||||
word-wrap: normal;
|
||||
line-height: 1.5;
|
||||
-moz-tab-size: 4;
|
||||
tab-size: 4;
|
||||
-webkit-hyphens: none;
|
||||
hyphens: none;
|
||||
}
|
||||
/* Code blocks */
|
||||
pre[class*="language-"] {
|
||||
padding: 1em;
|
||||
margin: 0.5em 0;
|
||||
overflow: auto;
|
||||
border-radius: 0.3em;
|
||||
}
|
||||
:not(pre) > code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
background: #282a36;
|
||||
}
|
||||
/* Inline code */
|
||||
:not(pre) > code[class*="language-"] {
|
||||
padding: 0.1em;
|
||||
border-radius: 0.3em;
|
||||
white-space: normal;
|
||||
}
|
||||
.token.comment,
|
||||
.token.prolog,
|
||||
.token.doctype,
|
||||
.token.cdata {
|
||||
color: #6272a4;
|
||||
}
|
||||
.token.punctuation {
|
||||
color: #f8f8f2;
|
||||
}
|
||||
.namespace {
|
||||
opacity: 0.7;
|
||||
}
|
||||
.token.property,
|
||||
.token.tag,
|
||||
.token.constant,
|
||||
.token.symbol,
|
||||
.token.deleted {
|
||||
color: #ff79c6;
|
||||
}
|
||||
.token.boolean,
|
||||
.token.number {
|
||||
color: #bd93f9;
|
||||
}
|
||||
.token.selector,
|
||||
.token.attr-name,
|
||||
.token.string,
|
||||
.token.char,
|
||||
.token.builtin,
|
||||
.token.inserted {
|
||||
color: #50fa7b;
|
||||
}
|
||||
.token.operator,
|
||||
.token.entity,
|
||||
.token.url,
|
||||
.language-css .token.string,
|
||||
.style .token.string,
|
||||
.token.variable {
|
||||
color: #f8f8f2;
|
||||
}
|
||||
.token.atrule,
|
||||
.token.attr-value,
|
||||
.token.function,
|
||||
.token.class-name {
|
||||
color: #f1fa8c;
|
||||
}
|
||||
.token.keyword {
|
||||
color: #8be9fd;
|
||||
}
|
||||
.token.regex,
|
||||
.token.important {
|
||||
color: #ffb86c;
|
||||
}
|
||||
.token.important,
|
||||
.token.bold {
|
||||
font-weight: bold;
|
||||
}
|
||||
.token.italic {
|
||||
font-style: italic;
|
||||
}
|
||||
.token.entity {
|
||||
cursor: help;
|
||||
}
|
||||
/* stylelint-enable */
|
||||
.mce-content-body {
|
||||
overflow-wrap: break-word;
|
||||
word-wrap: break-word;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret {
|
||||
background-color: black;
|
||||
background-color: currentColor;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret-hidden {
|
||||
display: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-caret] {
|
||||
left: -1000px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
position: absolute;
|
||||
right: auto;
|
||||
top: 0;
|
||||
}
|
||||
.mce-content-body .mce-offscreen-selection {
|
||||
left: -2000000px;
|
||||
max-width: 1000000px;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] {
|
||||
cursor: default;
|
||||
}
|
||||
.mce-content-body *[contentEditable=true] {
|
||||
cursor: text;
|
||||
}
|
||||
.tox-cursor-format-painter {
|
||||
cursor: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%3E%0A%20%20%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M15%2C6%20C15%2C5.45%2014.55%2C5%2014%2C5%20L6%2C5%20C5.45%2C5%205%2C5.45%205%2C6%20L5%2C10%20C5%2C10.55%205.45%2C11%206%2C11%20L14%2C11%20C14.55%2C11%2015%2C10.55%2015%2C10%20L15%2C9%20L16%2C9%20L16%2C12%20L9%2C12%20L9%2C19%20C9%2C19.55%209.45%2C20%2010%2C20%20L11%2C20%20C11.55%2C20%2012%2C19.55%2012%2C19%20L12%2C14%20L18%2C14%20L18%2C7%20L15%2C7%20L15%2C6%20Z%22%2F%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M1%2C1%20L8.25%2C1%20C8.66421356%2C1%209%2C1.33578644%209%2C1.75%20L9%2C1.75%20C9%2C2.16421356%208.66421356%2C2.5%208.25%2C2.5%20L2.5%2C2.5%20L2.5%2C8.25%20C2.5%2C8.66421356%202.16421356%2C9%201.75%2C9%20L1.75%2C9%20C1.33578644%2C9%201%2C8.66421356%201%2C8.25%20L1%2C1%20Z%22%2F%3E%0A%20%20%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A"), default;
|
||||
}
|
||||
.mce-content-body figure.align-left {
|
||||
float: left;
|
||||
}
|
||||
.mce-content-body figure.align-right {
|
||||
float: right;
|
||||
}
|
||||
.mce-content-body figure.image.align-center {
|
||||
display: table;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
.mce-preview-object {
|
||||
border: 1px solid gray;
|
||||
display: inline-block;
|
||||
line-height: 0;
|
||||
margin: 0 2px 0 2px;
|
||||
position: relative;
|
||||
}
|
||||
.mce-preview-object .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-preview-object[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.mce-object {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%3E%3Cpath%20d%3D%22M4%203h16a1%201%200%200%201%201%201v16a1%201%200%200%201-1%201H4a1%201%200%200%201-1-1V4a1%201%200%200%201%201-1zm1%202v14h14V5H5zm4.79%202.565l5.64%204.028a.5.5%200%200%201%200%20.814l-5.64%204.028a.5.5%200%200%201-.79-.407V7.972a.5.5%200%200%201%20.79-.407z%22%20fill%3D%22%23cccccc%22%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
border: 1px dashed #aaa;
|
||||
}
|
||||
.mce-pagebreak {
|
||||
border: 1px dashed #aaa;
|
||||
cursor: default;
|
||||
display: block;
|
||||
height: 5px;
|
||||
margin-top: 15px;
|
||||
page-break-before: always;
|
||||
width: 100%;
|
||||
}
|
||||
@media print {
|
||||
.mce-pagebreak {
|
||||
border: 0;
|
||||
}
|
||||
}
|
||||
.tiny-pageembed .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.tiny-pageembed {
|
||||
display: inline-block;
|
||||
position: relative;
|
||||
}
|
||||
.tiny-pageembed--21by9,
|
||||
.tiny-pageembed--16by9,
|
||||
.tiny-pageembed--4by3,
|
||||
.tiny-pageembed--1by1 {
|
||||
display: block;
|
||||
overflow: hidden;
|
||||
padding: 0;
|
||||
position: relative;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 {
|
||||
padding-top: 42.857143%;
|
||||
}
|
||||
.tiny-pageembed--16by9 {
|
||||
padding-top: 56.25%;
|
||||
}
|
||||
.tiny-pageembed--4by3 {
|
||||
padding-top: 75%;
|
||||
}
|
||||
.tiny-pageembed--1by1 {
|
||||
padding-top: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 iframe,
|
||||
.tiny-pageembed--16by9 iframe,
|
||||
.tiny-pageembed--4by3 iframe,
|
||||
.tiny-pageembed--1by1 iframe {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
color: rgba(34, 47, 62, 0.7);
|
||||
content: attr(data-mce-placeholder);
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl])[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
left: 1px;
|
||||
}
|
||||
.mce-content-body[dir=rtl][data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
right: 1px;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle {
|
||||
background-color: #4099ff;
|
||||
border-color: #4099ff;
|
||||
border-style: solid;
|
||||
border-width: 1px;
|
||||
box-sizing: border-box;
|
||||
height: 10px;
|
||||
position: absolute;
|
||||
width: 10px;
|
||||
z-index: 1298;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:hover {
|
||||
background-color: #4099ff;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(1) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(2) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(3) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(4) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body .mce-resize-backdrop {
|
||||
z-index: 10000;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable {
|
||||
cursor: default;
|
||||
opacity: 0.5;
|
||||
outline: 1px dashed black;
|
||||
position: absolute;
|
||||
z-index: 10001;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns th,
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns td {
|
||||
border: 0;
|
||||
}
|
||||
.mce-content-body .mce-resize-helper {
|
||||
background: #555;
|
||||
background: rgba(0, 0, 0, 0.75);
|
||||
border: 1px;
|
||||
border-radius: 3px;
|
||||
color: white;
|
||||
display: none;
|
||||
font-family: sans-serif;
|
||||
font-size: 12px;
|
||||
line-height: 14px;
|
||||
margin: 5px 10px;
|
||||
padding: 5px;
|
||||
position: absolute;
|
||||
white-space: nowrap;
|
||||
z-index: 10002;
|
||||
}
|
||||
.tox-rtc-user-selection {
|
||||
position: relative;
|
||||
}
|
||||
.tox-rtc-user-cursor {
|
||||
bottom: 0;
|
||||
cursor: default;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 2px;
|
||||
}
|
||||
.tox-rtc-user-cursor::before {
|
||||
background-color: inherit;
|
||||
border-radius: 50%;
|
||||
content: '';
|
||||
display: block;
|
||||
height: 8px;
|
||||
position: absolute;
|
||||
right: -3px;
|
||||
top: -3px;
|
||||
width: 8px;
|
||||
}
|
||||
.tox-rtc-user-cursor:hover::after {
|
||||
background-color: inherit;
|
||||
border-radius: 100px;
|
||||
box-sizing: border-box;
|
||||
color: #fff;
|
||||
content: attr(data-user);
|
||||
display: block;
|
||||
font-size: 12px;
|
||||
font-weight: bold;
|
||||
left: -5px;
|
||||
min-height: 8px;
|
||||
min-width: 8px;
|
||||
padding: 0 12px;
|
||||
position: absolute;
|
||||
top: -11px;
|
||||
white-space: nowrap;
|
||||
z-index: 1000;
|
||||
}
|
||||
.tox-rtc-user-selection--1 .tox-rtc-user-cursor {
|
||||
background-color: #2dc26b;
|
||||
}
|
||||
.tox-rtc-user-selection--2 .tox-rtc-user-cursor {
|
||||
background-color: #e03e2d;
|
||||
}
|
||||
.tox-rtc-user-selection--3 .tox-rtc-user-cursor {
|
||||
background-color: #f1c40f;
|
||||
}
|
||||
.tox-rtc-user-selection--4 .tox-rtc-user-cursor {
|
||||
background-color: #3598db;
|
||||
}
|
||||
.tox-rtc-user-selection--5 .tox-rtc-user-cursor {
|
||||
background-color: #b96ad9;
|
||||
}
|
||||
.tox-rtc-user-selection--6 .tox-rtc-user-cursor {
|
||||
background-color: #e67e23;
|
||||
}
|
||||
.tox-rtc-user-selection--7 .tox-rtc-user-cursor {
|
||||
background-color: #aaa69d;
|
||||
}
|
||||
.tox-rtc-user-selection--8 .tox-rtc-user-cursor {
|
||||
background-color: #f368e0;
|
||||
}
|
||||
.tox-rtc-remote-image {
|
||||
background: #eaeaea url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D%2236%22%20height%3D%2212%22%20viewBox%3D%220%200%2036%2012%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%0A%20%20%3Ccircle%20cx%3D%226%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2218%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.33s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2230%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.66s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%3C%2Fsvg%3E%0A") no-repeat center center;
|
||||
border: 1px solid #ccc;
|
||||
min-height: 240px;
|
||||
min-width: 320px;
|
||||
}
|
||||
.mce-match-marker {
|
||||
background: #aaa;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::-moz-selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-content-body img[data-mce-selected],
|
||||
.mce-content-body video[data-mce-selected],
|
||||
.mce-content-body audio[data-mce-selected],
|
||||
.mce-content-body object[data-mce-selected],
|
||||
.mce-content-body embed[data-mce-selected],
|
||||
.mce-content-body table[data-mce-selected] {
|
||||
outline: 3px solid #4099ff;
|
||||
}
|
||||
.mce-content-body hr[data-mce-selected] {
|
||||
outline: 3px solid #4099ff;
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:focus {
|
||||
outline: 3px solid #4099ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:hover {
|
||||
outline: 3px solid #4099ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false][data-mce-selected] {
|
||||
cursor: not-allowed;
|
||||
outline: 3px solid #4099ff;
|
||||
}
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:focus,
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:hover {
|
||||
outline: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-selected="inline-boundary"] {
|
||||
background-color: #4099ff;
|
||||
}
|
||||
.mce-content-body .mce-edit-focus {
|
||||
outline: 3px solid #4099ff;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected],
|
||||
.mce-content-body th[data-mce-selected] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::-moz-selection,
|
||||
.mce-content-body th[data-mce-selected]::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::selection,
|
||||
.mce-content-body th[data-mce-selected]::selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected] *,
|
||||
.mce-content-body th[data-mce-selected] * {
|
||||
outline: none;
|
||||
-webkit-touch-callout: none;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
background-color: rgba(180, 215, 255, 0.7);
|
||||
border: 1px solid transparent;
|
||||
bottom: -1px;
|
||||
content: '';
|
||||
left: -1px;
|
||||
mix-blend-mode: lighten;
|
||||
position: absolute;
|
||||
right: -1px;
|
||||
top: -1px;
|
||||
}
|
||||
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
border-color: rgba(0, 84, 180, 0.7);
|
||||
}
|
||||
}
|
||||
.mce-content-body img::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body img::selection {
|
||||
background: none;
|
||||
}
|
||||
.ephox-snooker-resizer-bar {
|
||||
background-color: #4099ff;
|
||||
opacity: 0;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.ephox-snooker-resizer-cols {
|
||||
cursor: col-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-rows {
|
||||
cursor: row-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-bar.ephox-snooker-resizer-bar-dragging {
|
||||
opacity: 1;
|
||||
}
|
||||
.mce-spellchecker-word {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%23ff0000'%20fill%3D'none'%20stroke-linecap%3D'round'%20stroke-opacity%3D'.75'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
height: 2rem;
|
||||
}
|
||||
.mce-spellchecker-grammar {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%2300A835'%20fill%3D'none'%20stroke-linecap%3D'round'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
}
|
||||
.mce-toc {
|
||||
border: 1px solid gray;
|
||||
}
|
||||
.mce-toc h2 {
|
||||
margin: 4px;
|
||||
}
|
||||
.mce-toc li {
|
||||
list-style-type: none;
|
||||
}
|
||||
table[style*="border-width: 0px"],
|
||||
.mce-item-table:not([border]),
|
||||
.mce-item-table[border="0"],
|
||||
table[style*="border-width: 0px"] td,
|
||||
.mce-item-table:not([border]) td,
|
||||
.mce-item-table[border="0"] td,
|
||||
table[style*="border-width: 0px"] th,
|
||||
.mce-item-table:not([border]) th,
|
||||
.mce-item-table[border="0"] th,
|
||||
table[style*="border-width: 0px"] caption,
|
||||
.mce-item-table:not([border]) caption,
|
||||
.mce-item-table[border="0"] caption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks p,
|
||||
.mce-visualblocks h1,
|
||||
.mce-visualblocks h2,
|
||||
.mce-visualblocks h3,
|
||||
.mce-visualblocks h4,
|
||||
.mce-visualblocks h5,
|
||||
.mce-visualblocks h6,
|
||||
.mce-visualblocks div:not([data-mce-bogus]),
|
||||
.mce-visualblocks section,
|
||||
.mce-visualblocks article,
|
||||
.mce-visualblocks blockquote,
|
||||
.mce-visualblocks address,
|
||||
.mce-visualblocks pre,
|
||||
.mce-visualblocks figure,
|
||||
.mce-visualblocks figcaption,
|
||||
.mce-visualblocks hgroup,
|
||||
.mce-visualblocks aside,
|
||||
.mce-visualblocks ul,
|
||||
.mce-visualblocks ol,
|
||||
.mce-visualblocks dl {
|
||||
background-repeat: no-repeat;
|
||||
border: 1px dashed #bbb;
|
||||
margin-left: 3px;
|
||||
padding-top: 10px;
|
||||
}
|
||||
.mce-visualblocks p {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhCQAJAJEAAAAAAP///7u7u////yH5BAEAAAMALAAAAAAJAAkAAAIQnG+CqCN/mlyvsRUpThG6AgA7);
|
||||
}
|
||||
.mce-visualblocks h1 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGu1JuxHoAfRNRW3TWXyF2YiRUAOw==);
|
||||
}
|
||||
.mce-visualblocks h2 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8Hybbx4oOuqgTynJd6bGlWg3DkJzoaUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h3 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIZjI8Hybbx4oOuqgTynJf2Ln2NOHpQpmhAAQA7);
|
||||
}
|
||||
.mce-visualblocks h4 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxInR0zqeAdhtJlXwV1oCll2HaWgAAOw==);
|
||||
}
|
||||
.mce-visualblocks h5 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjane4iq5GlW05GgIkIZUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h6 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjan04jep1iZ1XRlAo5bVgAAOw==);
|
||||
}
|
||||
.mce-visualblocks div:not([data-mce-bogus]) {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhEgAKAIABALu7u////yH5BAEAAAEALAAAAAASAAoAAAIfjI9poI0cgDywrhuxfbrzDEbQM2Ei5aRjmoySW4pAAQA7);
|
||||
}
|
||||
.mce-visualblocks section {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKAAKAIABALu7u////yH5BAEAAAEALAAAAAAoAAoAAAI5jI+pywcNY3sBWHdNrplytD2ellDeSVbp+GmWqaDqDMepc8t17Y4vBsK5hDyJMcI6KkuYU+jpjLoKADs=);
|
||||
}
|
||||
.mce-visualblocks article {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKgAKAIABALu7u////yH5BAEAAAEALAAAAAAqAAoAAAI6jI+pywkNY3wG0GBvrsd2tXGYSGnfiF7ikpXemTpOiJScasYoDJJrjsG9gkCJ0ag6KhmaIe3pjDYBBQA7);
|
||||
}
|
||||
.mce-visualblocks blockquote {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhPgAKAIABALu7u////yH5BAEAAAEALAAAAAA+AAoAAAJPjI+py+0Knpz0xQDyuUhvfoGgIX5iSKZYgq5uNL5q69asZ8s5rrf0yZmpNkJZzFesBTu8TOlDVAabUyatguVhWduud3EyiUk45xhTTgMBBQA7);
|
||||
}
|
||||
.mce-visualblocks address {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhLQAKAIABALu7u////yH5BAEAAAEALAAAAAAtAAoAAAI/jI+pywwNozSP1gDyyZcjb3UaRpXkWaXmZW4OqKLhBmLs+K263DkJK7OJeifh7FicKD9A1/IpGdKkyFpNmCkAADs=);
|
||||
}
|
||||
.mce-visualblocks pre {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhFQAKAIABALu7uwAAACH5BAEAAAEALAAAAAAVAAoAAAIjjI+ZoN0cgDwSmnpz1NCueYERhnibZVKLNnbOq8IvKpJtVQAAOw==);
|
||||
}
|
||||
.mce-visualblocks figure {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJAAKAIAAALu7u////yH5BAEAAAEALAAAAAAkAAoAAAI0jI+py+2fwAHUSFvD3RlvG4HIp4nX5JFSpnZUJ6LlrM52OE7uSWosBHScgkSZj7dDKnWAAgA7);
|
||||
}
|
||||
.mce-visualblocks figcaption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks hgroup {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJwAKAIABALu7uwAAACH5BAEAAAEALAAAAAAnAAoAAAI3jI+pywYNI3uB0gpsRtt5fFnfNZaVSYJil4Wo03Hv6Z62uOCgiXH1kZIIJ8NiIxRrAZNMZAtQAAA7);
|
||||
}
|
||||
.mce-visualblocks aside {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhHgAKAIABAKqqqv///yH5BAEAAAEALAAAAAAeAAoAAAItjI+pG8APjZOTzgtqy7I3f1yehmQcFY4WKZbqByutmW4aHUd6vfcVbgudgpYCADs=);
|
||||
}
|
||||
.mce-visualblocks ul {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIAAALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGuYnqUVSjvw26DzzXiqIDlVwAAOw==);
|
||||
}
|
||||
.mce-visualblocks ol {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybH6HHt0qourxC6CvzXieHyeWQAAOw==);
|
||||
}
|
||||
.mce-visualblocks dl {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybEOnmOvUoWznTqeuEjNSCqeGRUAOw==);
|
||||
}
|
||||
.mce-visualblocks:not([dir=rtl]) p,
|
||||
.mce-visualblocks:not([dir=rtl]) h1,
|
||||
.mce-visualblocks:not([dir=rtl]) h2,
|
||||
.mce-visualblocks:not([dir=rtl]) h3,
|
||||
.mce-visualblocks:not([dir=rtl]) h4,
|
||||
.mce-visualblocks:not([dir=rtl]) h5,
|
||||
.mce-visualblocks:not([dir=rtl]) h6,
|
||||
.mce-visualblocks:not([dir=rtl]) div:not([data-mce-bogus]),
|
||||
.mce-visualblocks:not([dir=rtl]) section,
|
||||
.mce-visualblocks:not([dir=rtl]) article,
|
||||
.mce-visualblocks:not([dir=rtl]) blockquote,
|
||||
.mce-visualblocks:not([dir=rtl]) address,
|
||||
.mce-visualblocks:not([dir=rtl]) pre,
|
||||
.mce-visualblocks:not([dir=rtl]) figure,
|
||||
.mce-visualblocks:not([dir=rtl]) figcaption,
|
||||
.mce-visualblocks:not([dir=rtl]) hgroup,
|
||||
.mce-visualblocks:not([dir=rtl]) aside,
|
||||
.mce-visualblocks:not([dir=rtl]) ul,
|
||||
.mce-visualblocks:not([dir=rtl]) ol,
|
||||
.mce-visualblocks:not([dir=rtl]) dl {
|
||||
margin-left: 3px;
|
||||
}
|
||||
.mce-visualblocks[dir=rtl] p,
|
||||
.mce-visualblocks[dir=rtl] h1,
|
||||
.mce-visualblocks[dir=rtl] h2,
|
||||
.mce-visualblocks[dir=rtl] h3,
|
||||
.mce-visualblocks[dir=rtl] h4,
|
||||
.mce-visualblocks[dir=rtl] h5,
|
||||
.mce-visualblocks[dir=rtl] h6,
|
||||
.mce-visualblocks[dir=rtl] div:not([data-mce-bogus]),
|
||||
.mce-visualblocks[dir=rtl] section,
|
||||
.mce-visualblocks[dir=rtl] article,
|
||||
.mce-visualblocks[dir=rtl] blockquote,
|
||||
.mce-visualblocks[dir=rtl] address,
|
||||
.mce-visualblocks[dir=rtl] pre,
|
||||
.mce-visualblocks[dir=rtl] figure,
|
||||
.mce-visualblocks[dir=rtl] figcaption,
|
||||
.mce-visualblocks[dir=rtl] hgroup,
|
||||
.mce-visualblocks[dir=rtl] aside,
|
||||
.mce-visualblocks[dir=rtl] ul,
|
||||
.mce-visualblocks[dir=rtl] ol,
|
||||
.mce-visualblocks[dir=rtl] dl {
|
||||
background-position-x: right;
|
||||
margin-right: 3px;
|
||||
}
|
||||
.mce-nbsp,
|
||||
.mce-shy {
|
||||
background: #aaa;
|
||||
}
|
||||
.mce-shy::after {
|
||||
content: '-';
|
||||
}
|
||||
body {
|
||||
font-family: sans-serif;
|
||||
}
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
}
|
||||
724
public/tinymce/skins/ui/oxide-dark/content.inline.css
Normal file
@ -0,0 +1,724 @@
|
||||
.mce-content-body .mce-item-anchor {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'8'%20height%3D'12'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M0%200L8%200%208%2012%204.09117821%209%200%2012z'%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:empty {
|
||||
cursor: default;
|
||||
display: inline-block;
|
||||
height: 12px !important;
|
||||
padding: 0 2px;
|
||||
-webkit-user-modify: read-only;
|
||||
-moz-user-modify: read-only;
|
||||
-webkit-user-select: all;
|
||||
-moz-user-select: all;
|
||||
user-select: all;
|
||||
width: 8px !important;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:not(:empty) {
|
||||
background-position-x: 2px;
|
||||
display: inline-block;
|
||||
padding-left: 12px;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor[data-mce-selected] {
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.tox-comments-visible .tox-comment {
|
||||
background-color: #fff0b7;
|
||||
}
|
||||
.tox-comments-visible .tox-comment[data-mce-annotation-active="true"]:not([data-mce-selected="inline-boundary"]) {
|
||||
background-color: #ffe168;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden) {
|
||||
list-style: none;
|
||||
margin: 0.25em 0;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-unchecked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2215%22%20height%3D%2215%22%20x%3D%22.5%22%20y%3D%22.5%22%20fill-rule%3D%22nonzero%22%20stroke%3D%22%234C4C4C%22%20rx%3D%222%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
cursor: pointer;
|
||||
height: 1em;
|
||||
margin-left: -1.5em;
|
||||
margin-top: 0.125em;
|
||||
position: absolute;
|
||||
width: 1em;
|
||||
}
|
||||
.tox-checklist li:not(.tox-checklist--hidden).tox-checklist--checked::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-checked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2216%22%20height%3D%2216%22%20fill%3D%22%234099FF%22%20fill-rule%3D%22nonzero%22%20rx%3D%222%22%2F%3E%3Cpath%20id%3D%22Path%22%20fill%3D%22%23FFF%22%20fill-rule%3D%22nonzero%22%20d%3D%22M11.5703186%2C3.14417309%20C11.8516238%2C2.73724603%2012.4164781%2C2.62829933%2012.83558%2C2.89774797%20C13.260121%2C3.17069355%2013.3759736%2C3.72932262%2013.0909105%2C4.14168582%20L7.7580587%2C11.8560195%20C7.43776896%2C12.3193404%206.76483983%2C12.3852142%206.35607322%2C11.9948725%20L3.02491697%2C8.8138662%20C2.66090143%2C8.46625845%202.65798871%2C7.89594698%203.01850234%2C7.54483354%20C3.373942%2C7.19866177%203.94940006%2C7.19592841%204.30829608%2C7.5386474%20L6.85276923%2C9.9684299%20L11.5703186%2C3.14417309%20Z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
}
|
||||
[dir=rtl] .tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
margin-left: 0;
|
||||
margin-right: -1.5em;
|
||||
}
|
||||
/* stylelint-disable */
|
||||
/* http://prismjs.com/ */
|
||||
/**
|
||||
* prism.js default theme for JavaScript, CSS and HTML
|
||||
* Based on dabblet (http://dabblet.com)
|
||||
* @author Lea Verou
|
||||
*/
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
color: black;
|
||||
background: none;
|
||||
text-shadow: 0 1px white;
|
||||
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
|
||||
font-size: 1em;
|
||||
text-align: left;
|
||||
white-space: pre;
|
||||
word-spacing: normal;
|
||||
word-break: normal;
|
||||
word-wrap: normal;
|
||||
line-height: 1.5;
|
||||
-moz-tab-size: 4;
|
||||
tab-size: 4;
|
||||
-webkit-hyphens: none;
|
||||
hyphens: none;
|
||||
}
|
||||
pre[class*="language-"]::-moz-selection,
|
||||
pre[class*="language-"] ::-moz-selection,
|
||||
code[class*="language-"]::-moz-selection,
|
||||
code[class*="language-"] ::-moz-selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
pre[class*="language-"]::selection,
|
||||
pre[class*="language-"] ::selection,
|
||||
code[class*="language-"]::selection,
|
||||
code[class*="language-"] ::selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
@media print {
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
text-shadow: none;
|
||||
}
|
||||
}
|
||||
/* Code blocks */
|
||||
pre[class*="language-"] {
|
||||
padding: 1em;
|
||||
margin: 0.5em 0;
|
||||
overflow: auto;
|
||||
}
|
||||
:not(pre) > code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
background: #f5f2f0;
|
||||
}
|
||||
/* Inline code */
|
||||
:not(pre) > code[class*="language-"] {
|
||||
padding: 0.1em;
|
||||
border-radius: 0.3em;
|
||||
white-space: normal;
|
||||
}
|
||||
.token.comment,
|
||||
.token.prolog,
|
||||
.token.doctype,
|
||||
.token.cdata {
|
||||
color: slategray;
|
||||
}
|
||||
.token.punctuation {
|
||||
color: #999;
|
||||
}
|
||||
.token.namespace {
|
||||
opacity: 0.7;
|
||||
}
|
||||
.token.property,
|
||||
.token.tag,
|
||||
.token.boolean,
|
||||
.token.number,
|
||||
.token.constant,
|
||||
.token.symbol,
|
||||
.token.deleted {
|
||||
color: #905;
|
||||
}
|
||||
.token.selector,
|
||||
.token.attr-name,
|
||||
.token.string,
|
||||
.token.char,
|
||||
.token.builtin,
|
||||
.token.inserted {
|
||||
color: #690;
|
||||
}
|
||||
.token.operator,
|
||||
.token.entity,
|
||||
.token.url,
|
||||
.language-css .token.string,
|
||||
.style .token.string {
|
||||
color: #9a6e3a;
|
||||
/* This background color was intended by the author of this theme. */
|
||||
background: hsla(0, 0%, 100%, 0.5);
|
||||
}
|
||||
.token.atrule,
|
||||
.token.attr-value,
|
||||
.token.keyword {
|
||||
color: #07a;
|
||||
}
|
||||
.token.function,
|
||||
.token.class-name {
|
||||
color: #DD4A68;
|
||||
}
|
||||
.token.regex,
|
||||
.token.important,
|
||||
.token.variable {
|
||||
color: #e90;
|
||||
}
|
||||
.token.important,
|
||||
.token.bold {
|
||||
font-weight: bold;
|
||||
}
|
||||
.token.italic {
|
||||
font-style: italic;
|
||||
}
|
||||
.token.entity {
|
||||
cursor: help;
|
||||
}
|
||||
/* stylelint-enable */
|
||||
.mce-content-body {
|
||||
overflow-wrap: break-word;
|
||||
word-wrap: break-word;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret {
|
||||
background-color: black;
|
||||
background-color: currentColor;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret-hidden {
|
||||
display: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-caret] {
|
||||
left: -1000px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
position: absolute;
|
||||
right: auto;
|
||||
top: 0;
|
||||
}
|
||||
.mce-content-body .mce-offscreen-selection {
|
||||
left: -2000000px;
|
||||
max-width: 1000000px;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] {
|
||||
cursor: default;
|
||||
}
|
||||
.mce-content-body *[contentEditable=true] {
|
||||
cursor: text;
|
||||
}
|
||||
.tox-cursor-format-painter {
|
||||
cursor: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%3E%0A%20%20%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M15%2C6%20C15%2C5.45%2014.55%2C5%2014%2C5%20L6%2C5%20C5.45%2C5%205%2C5.45%205%2C6%20L5%2C10%20C5%2C10.55%205.45%2C11%206%2C11%20L14%2C11%20C14.55%2C11%2015%2C10.55%2015%2C10%20L15%2C9%20L16%2C9%20L16%2C12%20L9%2C12%20L9%2C19%20C9%2C19.55%209.45%2C20%2010%2C20%20L11%2C20%20C11.55%2C20%2012%2C19.55%2012%2C19%20L12%2C14%20L18%2C14%20L18%2C7%20L15%2C7%20L15%2C6%20Z%22%2F%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M1%2C1%20L8.25%2C1%20C8.66421356%2C1%209%2C1.33578644%209%2C1.75%20L9%2C1.75%20C9%2C2.16421356%208.66421356%2C2.5%208.25%2C2.5%20L2.5%2C2.5%20L2.5%2C8.25%20C2.5%2C8.66421356%202.16421356%2C9%201.75%2C9%20L1.75%2C9%20C1.33578644%2C9%201%2C8.66421356%201%2C8.25%20L1%2C1%20Z%22%2F%3E%0A%20%20%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A"), default;
|
||||
}
|
||||
.mce-content-body figure.align-left {
|
||||
float: left;
|
||||
}
|
||||
.mce-content-body figure.align-right {
|
||||
float: right;
|
||||
}
|
||||
.mce-content-body figure.image.align-center {
|
||||
display: table;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
.mce-preview-object {
|
||||
border: 1px solid gray;
|
||||
display: inline-block;
|
||||
line-height: 0;
|
||||
margin: 0 2px 0 2px;
|
||||
position: relative;
|
||||
}
|
||||
.mce-preview-object .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-preview-object[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.mce-object {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%3E%3Cpath%20d%3D%22M4%203h16a1%201%200%200%201%201%201v16a1%201%200%200%201-1%201H4a1%201%200%200%201-1-1V4a1%201%200%200%201%201-1zm1%202v14h14V5H5zm4.79%202.565l5.64%204.028a.5.5%200%200%201%200%20.814l-5.64%204.028a.5.5%200%200%201-.79-.407V7.972a.5.5%200%200%201%20.79-.407z%22%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
border: 1px dashed #aaa;
|
||||
}
|
||||
.mce-pagebreak {
|
||||
border: 1px dashed #aaa;
|
||||
cursor: default;
|
||||
display: block;
|
||||
height: 5px;
|
||||
margin-top: 15px;
|
||||
page-break-before: always;
|
||||
width: 100%;
|
||||
}
|
||||
@media print {
|
||||
.mce-pagebreak {
|
||||
border: 0;
|
||||
}
|
||||
}
|
||||
.tiny-pageembed .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.tiny-pageembed {
|
||||
display: inline-block;
|
||||
position: relative;
|
||||
}
|
||||
.tiny-pageembed--21by9,
|
||||
.tiny-pageembed--16by9,
|
||||
.tiny-pageembed--4by3,
|
||||
.tiny-pageembed--1by1 {
|
||||
display: block;
|
||||
overflow: hidden;
|
||||
padding: 0;
|
||||
position: relative;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 {
|
||||
padding-top: 42.857143%;
|
||||
}
|
||||
.tiny-pageembed--16by9 {
|
||||
padding-top: 56.25%;
|
||||
}
|
||||
.tiny-pageembed--4by3 {
|
||||
padding-top: 75%;
|
||||
}
|
||||
.tiny-pageembed--1by1 {
|
||||
padding-top: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 iframe,
|
||||
.tiny-pageembed--16by9 iframe,
|
||||
.tiny-pageembed--4by3 iframe,
|
||||
.tiny-pageembed--1by1 iframe {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
color: rgba(34, 47, 62, 0.7);
|
||||
content: attr(data-mce-placeholder);
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl])[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
left: 1px;
|
||||
}
|
||||
.mce-content-body[dir=rtl][data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
right: 1px;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle {
|
||||
background-color: #4099ff;
|
||||
border-color: #4099ff;
|
||||
border-style: solid;
|
||||
border-width: 1px;
|
||||
box-sizing: border-box;
|
||||
height: 10px;
|
||||
position: absolute;
|
||||
width: 10px;
|
||||
z-index: 1298;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:hover {
|
||||
background-color: #4099ff;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(1) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(2) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(3) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(4) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body .mce-resize-backdrop {
|
||||
z-index: 10000;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable {
|
||||
cursor: default;
|
||||
opacity: 0.5;
|
||||
outline: 1px dashed black;
|
||||
position: absolute;
|
||||
z-index: 10001;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns th,
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns td {
|
||||
border: 0;
|
||||
}
|
||||
.mce-content-body .mce-resize-helper {
|
||||
background: #555;
|
||||
background: rgba(0, 0, 0, 0.75);
|
||||
border: 1px;
|
||||
border-radius: 3px;
|
||||
color: white;
|
||||
display: none;
|
||||
font-family: sans-serif;
|
||||
font-size: 12px;
|
||||
line-height: 14px;
|
||||
margin: 5px 10px;
|
||||
padding: 5px;
|
||||
position: absolute;
|
||||
white-space: nowrap;
|
||||
z-index: 10002;
|
||||
}
|
||||
.tox-rtc-user-selection {
|
||||
position: relative;
|
||||
}
|
||||
.tox-rtc-user-cursor {
|
||||
bottom: 0;
|
||||
cursor: default;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 2px;
|
||||
}
|
||||
.tox-rtc-user-cursor::before {
|
||||
background-color: inherit;
|
||||
border-radius: 50%;
|
||||
content: '';
|
||||
display: block;
|
||||
height: 8px;
|
||||
position: absolute;
|
||||
right: -3px;
|
||||
top: -3px;
|
||||
width: 8px;
|
||||
}
|
||||
.tox-rtc-user-cursor:hover::after {
|
||||
background-color: inherit;
|
||||
border-radius: 100px;
|
||||
box-sizing: border-box;
|
||||
color: #fff;
|
||||
content: attr(data-user);
|
||||
display: block;
|
||||
font-size: 12px;
|
||||
font-weight: bold;
|
||||
left: -5px;
|
||||
min-height: 8px;
|
||||
min-width: 8px;
|
||||
padding: 0 12px;
|
||||
position: absolute;
|
||||
top: -11px;
|
||||
white-space: nowrap;
|
||||
z-index: 1000;
|
||||
}
|
||||
.tox-rtc-user-selection--1 .tox-rtc-user-cursor {
|
||||
background-color: #2dc26b;
|
||||
}
|
||||
.tox-rtc-user-selection--2 .tox-rtc-user-cursor {
|
||||
background-color: #e03e2d;
|
||||
}
|
||||
.tox-rtc-user-selection--3 .tox-rtc-user-cursor {
|
||||
background-color: #f1c40f;
|
||||
}
|
||||
.tox-rtc-user-selection--4 .tox-rtc-user-cursor {
|
||||
background-color: #3598db;
|
||||
}
|
||||
.tox-rtc-user-selection--5 .tox-rtc-user-cursor {
|
||||
background-color: #b96ad9;
|
||||
}
|
||||
.tox-rtc-user-selection--6 .tox-rtc-user-cursor {
|
||||
background-color: #e67e23;
|
||||
}
|
||||
.tox-rtc-user-selection--7 .tox-rtc-user-cursor {
|
||||
background-color: #aaa69d;
|
||||
}
|
||||
.tox-rtc-user-selection--8 .tox-rtc-user-cursor {
|
||||
background-color: #f368e0;
|
||||
}
|
||||
.tox-rtc-remote-image {
|
||||
background: #eaeaea url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D%2236%22%20height%3D%2212%22%20viewBox%3D%220%200%2036%2012%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%0A%20%20%3Ccircle%20cx%3D%226%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2218%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.33s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2230%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.66s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%3C%2Fsvg%3E%0A") no-repeat center center;
|
||||
border: 1px solid #ccc;
|
||||
min-height: 240px;
|
||||
min-width: 320px;
|
||||
}
|
||||
.mce-match-marker {
|
||||
background: #aaa;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::-moz-selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-content-body img[data-mce-selected],
|
||||
.mce-content-body video[data-mce-selected],
|
||||
.mce-content-body audio[data-mce-selected],
|
||||
.mce-content-body object[data-mce-selected],
|
||||
.mce-content-body embed[data-mce-selected],
|
||||
.mce-content-body table[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body hr[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:hover {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false][data-mce-selected] {
|
||||
cursor: not-allowed;
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:focus,
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:hover {
|
||||
outline: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-selected="inline-boundary"] {
|
||||
background-color: #b4d7ff;
|
||||
}
|
||||
.mce-content-body .mce-edit-focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected],
|
||||
.mce-content-body th[data-mce-selected] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::-moz-selection,
|
||||
.mce-content-body th[data-mce-selected]::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::selection,
|
||||
.mce-content-body th[data-mce-selected]::selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected] *,
|
||||
.mce-content-body th[data-mce-selected] * {
|
||||
outline: none;
|
||||
-webkit-touch-callout: none;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
background-color: rgba(180, 215, 255, 0.7);
|
||||
border: 1px solid rgba(180, 215, 255, 0.7);
|
||||
bottom: -1px;
|
||||
content: '';
|
||||
left: -1px;
|
||||
mix-blend-mode: multiply;
|
||||
position: absolute;
|
||||
right: -1px;
|
||||
top: -1px;
|
||||
}
|
||||
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
border-color: rgba(0, 84, 180, 0.7);
|
||||
}
|
||||
}
|
||||
.mce-content-body img::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body img::selection {
|
||||
background: none;
|
||||
}
|
||||
.ephox-snooker-resizer-bar {
|
||||
background-color: #b4d7ff;
|
||||
opacity: 0;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.ephox-snooker-resizer-cols {
|
||||
cursor: col-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-rows {
|
||||
cursor: row-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-bar.ephox-snooker-resizer-bar-dragging {
|
||||
opacity: 1;
|
||||
}
|
||||
.mce-spellchecker-word {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%23ff0000'%20fill%3D'none'%20stroke-linecap%3D'round'%20stroke-opacity%3D'.75'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
height: 2rem;
|
||||
}
|
||||
.mce-spellchecker-grammar {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%2300A835'%20fill%3D'none'%20stroke-linecap%3D'round'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
}
|
||||
.mce-toc {
|
||||
border: 1px solid gray;
|
||||
}
|
||||
.mce-toc h2 {
|
||||
margin: 4px;
|
||||
}
|
||||
.mce-toc li {
|
||||
list-style-type: none;
|
||||
}
|
||||
table[style*="border-width: 0px"],
|
||||
.mce-item-table:not([border]),
|
||||
.mce-item-table[border="0"],
|
||||
table[style*="border-width: 0px"] td,
|
||||
.mce-item-table:not([border]) td,
|
||||
.mce-item-table[border="0"] td,
|
||||
table[style*="border-width: 0px"] th,
|
||||
.mce-item-table:not([border]) th,
|
||||
.mce-item-table[border="0"] th,
|
||||
table[style*="border-width: 0px"] caption,
|
||||
.mce-item-table:not([border]) caption,
|
||||
.mce-item-table[border="0"] caption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks p,
|
||||
.mce-visualblocks h1,
|
||||
.mce-visualblocks h2,
|
||||
.mce-visualblocks h3,
|
||||
.mce-visualblocks h4,
|
||||
.mce-visualblocks h5,
|
||||
.mce-visualblocks h6,
|
||||
.mce-visualblocks div:not([data-mce-bogus]),
|
||||
.mce-visualblocks section,
|
||||
.mce-visualblocks article,
|
||||
.mce-visualblocks blockquote,
|
||||
.mce-visualblocks address,
|
||||
.mce-visualblocks pre,
|
||||
.mce-visualblocks figure,
|
||||
.mce-visualblocks figcaption,
|
||||
.mce-visualblocks hgroup,
|
||||
.mce-visualblocks aside,
|
||||
.mce-visualblocks ul,
|
||||
.mce-visualblocks ol,
|
||||
.mce-visualblocks dl {
|
||||
background-repeat: no-repeat;
|
||||
border: 1px dashed #bbb;
|
||||
margin-left: 3px;
|
||||
padding-top: 10px;
|
||||
}
|
||||
.mce-visualblocks p {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhCQAJAJEAAAAAAP///7u7u////yH5BAEAAAMALAAAAAAJAAkAAAIQnG+CqCN/mlyvsRUpThG6AgA7);
|
||||
}
|
||||
.mce-visualblocks h1 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGu1JuxHoAfRNRW3TWXyF2YiRUAOw==);
|
||||
}
|
||||
.mce-visualblocks h2 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8Hybbx4oOuqgTynJd6bGlWg3DkJzoaUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h3 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIZjI8Hybbx4oOuqgTynJf2Ln2NOHpQpmhAAQA7);
|
||||
}
|
||||
.mce-visualblocks h4 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxInR0zqeAdhtJlXwV1oCll2HaWgAAOw==);
|
||||
}
|
||||
.mce-visualblocks h5 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjane4iq5GlW05GgIkIZUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h6 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjan04jep1iZ1XRlAo5bVgAAOw==);
|
||||
}
|
||||
.mce-visualblocks div:not([data-mce-bogus]) {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhEgAKAIABALu7u////yH5BAEAAAEALAAAAAASAAoAAAIfjI9poI0cgDywrhuxfbrzDEbQM2Ei5aRjmoySW4pAAQA7);
|
||||
}
|
||||
.mce-visualblocks section {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKAAKAIABALu7u////yH5BAEAAAEALAAAAAAoAAoAAAI5jI+pywcNY3sBWHdNrplytD2ellDeSVbp+GmWqaDqDMepc8t17Y4vBsK5hDyJMcI6KkuYU+jpjLoKADs=);
|
||||
}
|
||||
.mce-visualblocks article {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKgAKAIABALu7u////yH5BAEAAAEALAAAAAAqAAoAAAI6jI+pywkNY3wG0GBvrsd2tXGYSGnfiF7ikpXemTpOiJScasYoDJJrjsG9gkCJ0ag6KhmaIe3pjDYBBQA7);
|
||||
}
|
||||
.mce-visualblocks blockquote {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhPgAKAIABALu7u////yH5BAEAAAEALAAAAAA+AAoAAAJPjI+py+0Knpz0xQDyuUhvfoGgIX5iSKZYgq5uNL5q69asZ8s5rrf0yZmpNkJZzFesBTu8TOlDVAabUyatguVhWduud3EyiUk45xhTTgMBBQA7);
|
||||
}
|
||||
.mce-visualblocks address {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhLQAKAIABALu7u////yH5BAEAAAEALAAAAAAtAAoAAAI/jI+pywwNozSP1gDyyZcjb3UaRpXkWaXmZW4OqKLhBmLs+K263DkJK7OJeifh7FicKD9A1/IpGdKkyFpNmCkAADs=);
|
||||
}
|
||||
.mce-visualblocks pre {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhFQAKAIABALu7uwAAACH5BAEAAAEALAAAAAAVAAoAAAIjjI+ZoN0cgDwSmnpz1NCueYERhnibZVKLNnbOq8IvKpJtVQAAOw==);
|
||||
}
|
||||
.mce-visualblocks figure {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJAAKAIAAALu7u////yH5BAEAAAEALAAAAAAkAAoAAAI0jI+py+2fwAHUSFvD3RlvG4HIp4nX5JFSpnZUJ6LlrM52OE7uSWosBHScgkSZj7dDKnWAAgA7);
|
||||
}
|
||||
.mce-visualblocks figcaption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks hgroup {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJwAKAIABALu7uwAAACH5BAEAAAEALAAAAAAnAAoAAAI3jI+pywYNI3uB0gpsRtt5fFnfNZaVSYJil4Wo03Hv6Z62uOCgiXH1kZIIJ8NiIxRrAZNMZAtQAAA7);
|
||||
}
|
||||
.mce-visualblocks aside {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhHgAKAIABAKqqqv///yH5BAEAAAEALAAAAAAeAAoAAAItjI+pG8APjZOTzgtqy7I3f1yehmQcFY4WKZbqByutmW4aHUd6vfcVbgudgpYCADs=);
|
||||
}
|
||||
.mce-visualblocks ul {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIAAALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGuYnqUVSjvw26DzzXiqIDlVwAAOw==);
|
||||
}
|
||||
.mce-visualblocks ol {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybH6HHt0qourxC6CvzXieHyeWQAAOw==);
|
||||
}
|
||||
.mce-visualblocks dl {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybEOnmOvUoWznTqeuEjNSCqeGRUAOw==);
|
||||
}
|
||||
.mce-visualblocks:not([dir=rtl]) p,
|
||||
.mce-visualblocks:not([dir=rtl]) h1,
|
||||
.mce-visualblocks:not([dir=rtl]) h2,
|
||||
.mce-visualblocks:not([dir=rtl]) h3,
|
||||
.mce-visualblocks:not([dir=rtl]) h4,
|
||||
.mce-visualblocks:not([dir=rtl]) h5,
|
||||
.mce-visualblocks:not([dir=rtl]) h6,
|
||||
.mce-visualblocks:not([dir=rtl]) div:not([data-mce-bogus]),
|
||||
.mce-visualblocks:not([dir=rtl]) section,
|
||||
.mce-visualblocks:not([dir=rtl]) article,
|
||||
.mce-visualblocks:not([dir=rtl]) blockquote,
|
||||
.mce-visualblocks:not([dir=rtl]) address,
|
||||
.mce-visualblocks:not([dir=rtl]) pre,
|
||||
.mce-visualblocks:not([dir=rtl]) figure,
|
||||
.mce-visualblocks:not([dir=rtl]) figcaption,
|
||||
.mce-visualblocks:not([dir=rtl]) hgroup,
|
||||
.mce-visualblocks:not([dir=rtl]) aside,
|
||||
.mce-visualblocks:not([dir=rtl]) ul,
|
||||
.mce-visualblocks:not([dir=rtl]) ol,
|
||||
.mce-visualblocks:not([dir=rtl]) dl {
|
||||
margin-left: 3px;
|
||||
}
|
||||
.mce-visualblocks[dir=rtl] p,
|
||||
.mce-visualblocks[dir=rtl] h1,
|
||||
.mce-visualblocks[dir=rtl] h2,
|
||||
.mce-visualblocks[dir=rtl] h3,
|
||||
.mce-visualblocks[dir=rtl] h4,
|
||||
.mce-visualblocks[dir=rtl] h5,
|
||||
.mce-visualblocks[dir=rtl] h6,
|
||||
.mce-visualblocks[dir=rtl] div:not([data-mce-bogus]),
|
||||
.mce-visualblocks[dir=rtl] section,
|
||||
.mce-visualblocks[dir=rtl] article,
|
||||
.mce-visualblocks[dir=rtl] blockquote,
|
||||
.mce-visualblocks[dir=rtl] address,
|
||||
.mce-visualblocks[dir=rtl] pre,
|
||||
.mce-visualblocks[dir=rtl] figure,
|
||||
.mce-visualblocks[dir=rtl] figcaption,
|
||||
.mce-visualblocks[dir=rtl] hgroup,
|
||||
.mce-visualblocks[dir=rtl] aside,
|
||||
.mce-visualblocks[dir=rtl] ul,
|
||||
.mce-visualblocks[dir=rtl] ol,
|
||||
.mce-visualblocks[dir=rtl] dl {
|
||||
background-position-x: right;
|
||||
margin-right: 3px;
|
||||
}
|
||||
.mce-nbsp,
|
||||
.mce-shy {
|
||||
background: #aaa;
|
||||
}
|
||||
.mce-shy::after {
|
||||
content: '-';
|
||||
}
|
||||
1
public/tinymce/skins/ui/oxide-dark/content.inline.min.css
vendored
Normal file
1
public/tinymce/skins/ui/oxide-dark/content.min.css
vendored
Normal file
3041
public/tinymce/skins/ui/oxide-dark/skin.css
Normal file
1
public/tinymce/skins/ui/oxide-dark/skin.min.css
vendored
Normal file
30
public/tinymce/skins/ui/oxide-dark/skin.shadowdom.css
Normal file
@ -0,0 +1,30 @@
|
||||
body.tox-dialog__disable-scroll {
|
||||
overflow: hidden;
|
||||
}
|
||||
.tox-fullscreen {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
margin: 0;
|
||||
overflow: hidden;
|
||||
overscroll-behavior: none;
|
||||
padding: 0;
|
||||
touch-action: pinch-zoom;
|
||||
width: 100%;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen .tox-statusbar__resize-handle {
|
||||
display: none;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen,
|
||||
.tox-shadowhost.tox-fullscreen {
|
||||
left: 0;
|
||||
position: fixed;
|
||||
top: 0;
|
||||
z-index: 1200;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen {
|
||||
background-color: transparent;
|
||||
}
|
||||
.tox-fullscreen .tox.tox-tinymce-aux,
|
||||
.tox-fullscreen ~ .tox.tox-tinymce-aux {
|
||||
z-index: 1201;
|
||||
}
|
||||
1
public/tinymce/skins/ui/oxide-dark/skin.shadowdom.min.css
vendored
Normal file
@ -0,0 +1 @@
|
||||
body.tox-dialog__disable-scroll{overflow:hidden}.tox-fullscreen{border:0;height:100%;margin:0;overflow:hidden;overscroll-behavior:none;padding:0;touch-action:pinch-zoom;width:100%}.tox.tox-tinymce.tox-fullscreen .tox-statusbar__resize-handle{display:none}.tox-shadowhost.tox-fullscreen,.tox.tox-tinymce.tox-fullscreen{left:0;position:fixed;top:0;z-index:1200}.tox.tox-tinymce.tox-fullscreen{background-color:transparent}.tox-fullscreen .tox.tox-tinymce-aux,.tox-fullscreen~.tox.tox-tinymce-aux{z-index:1201}
|
||||
730
public/tinymce/skins/ui/oxide/content.css
Normal file
@ -0,0 +1,730 @@
|
||||
.mce-content-body .mce-item-anchor {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'8'%20height%3D'12'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M0%200L8%200%208%2012%204.09117821%209%200%2012z'%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:empty {
|
||||
cursor: default;
|
||||
display: inline-block;
|
||||
height: 12px !important;
|
||||
padding: 0 2px;
|
||||
-webkit-user-modify: read-only;
|
||||
-moz-user-modify: read-only;
|
||||
-webkit-user-select: all;
|
||||
-moz-user-select: all;
|
||||
user-select: all;
|
||||
width: 8px !important;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:not(:empty) {
|
||||
background-position-x: 2px;
|
||||
display: inline-block;
|
||||
padding-left: 12px;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor[data-mce-selected] {
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.tox-comments-visible .tox-comment {
|
||||
background-color: #fff0b7;
|
||||
}
|
||||
.tox-comments-visible .tox-comment[data-mce-annotation-active="true"]:not([data-mce-selected="inline-boundary"]) {
|
||||
background-color: #ffe168;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden) {
|
||||
list-style: none;
|
||||
margin: 0.25em 0;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-unchecked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2215%22%20height%3D%2215%22%20x%3D%22.5%22%20y%3D%22.5%22%20fill-rule%3D%22nonzero%22%20stroke%3D%22%234C4C4C%22%20rx%3D%222%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
cursor: pointer;
|
||||
height: 1em;
|
||||
margin-left: -1.5em;
|
||||
margin-top: 0.125em;
|
||||
position: absolute;
|
||||
width: 1em;
|
||||
}
|
||||
.tox-checklist li:not(.tox-checklist--hidden).tox-checklist--checked::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-checked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2216%22%20height%3D%2216%22%20fill%3D%22%234099FF%22%20fill-rule%3D%22nonzero%22%20rx%3D%222%22%2F%3E%3Cpath%20id%3D%22Path%22%20fill%3D%22%23FFF%22%20fill-rule%3D%22nonzero%22%20d%3D%22M11.5703186%2C3.14417309%20C11.8516238%2C2.73724603%2012.4164781%2C2.62829933%2012.83558%2C2.89774797%20C13.260121%2C3.17069355%2013.3759736%2C3.72932262%2013.0909105%2C4.14168582%20L7.7580587%2C11.8560195%20C7.43776896%2C12.3193404%206.76483983%2C12.3852142%206.35607322%2C11.9948725%20L3.02491697%2C8.8138662%20C2.66090143%2C8.46625845%202.65798871%2C7.89594698%203.01850234%2C7.54483354%20C3.373942%2C7.19866177%203.94940006%2C7.19592841%204.30829608%2C7.5386474%20L6.85276923%2C9.9684299%20L11.5703186%2C3.14417309%20Z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
}
|
||||
[dir=rtl] .tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
margin-left: 0;
|
||||
margin-right: -1.5em;
|
||||
}
|
||||
/* stylelint-disable */
|
||||
/* http://prismjs.com/ */
|
||||
/**
|
||||
* prism.js default theme for JavaScript, CSS and HTML
|
||||
* Based on dabblet (http://dabblet.com)
|
||||
* @author Lea Verou
|
||||
*/
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
color: black;
|
||||
background: none;
|
||||
text-shadow: 0 1px white;
|
||||
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
|
||||
font-size: 1em;
|
||||
text-align: left;
|
||||
white-space: pre;
|
||||
word-spacing: normal;
|
||||
word-break: normal;
|
||||
word-wrap: normal;
|
||||
line-height: 1.5;
|
||||
-moz-tab-size: 4;
|
||||
tab-size: 4;
|
||||
-webkit-hyphens: none;
|
||||
hyphens: none;
|
||||
}
|
||||
pre[class*="language-"]::-moz-selection,
|
||||
pre[class*="language-"] ::-moz-selection,
|
||||
code[class*="language-"]::-moz-selection,
|
||||
code[class*="language-"] ::-moz-selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
pre[class*="language-"]::selection,
|
||||
pre[class*="language-"] ::selection,
|
||||
code[class*="language-"]::selection,
|
||||
code[class*="language-"] ::selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
@media print {
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
text-shadow: none;
|
||||
}
|
||||
}
|
||||
/* Code blocks */
|
||||
pre[class*="language-"] {
|
||||
padding: 1em;
|
||||
margin: 0.5em 0;
|
||||
overflow: auto;
|
||||
}
|
||||
:not(pre) > code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
background: #f5f2f0;
|
||||
}
|
||||
/* Inline code */
|
||||
:not(pre) > code[class*="language-"] {
|
||||
padding: 0.1em;
|
||||
border-radius: 0.3em;
|
||||
white-space: normal;
|
||||
}
|
||||
.token.comment,
|
||||
.token.prolog,
|
||||
.token.doctype,
|
||||
.token.cdata {
|
||||
color: slategray;
|
||||
}
|
||||
.token.punctuation {
|
||||
color: #999;
|
||||
}
|
||||
.token.namespace {
|
||||
opacity: 0.7;
|
||||
}
|
||||
.token.property,
|
||||
.token.tag,
|
||||
.token.boolean,
|
||||
.token.number,
|
||||
.token.constant,
|
||||
.token.symbol,
|
||||
.token.deleted {
|
||||
color: #905;
|
||||
}
|
||||
.token.selector,
|
||||
.token.attr-name,
|
||||
.token.string,
|
||||
.token.char,
|
||||
.token.builtin,
|
||||
.token.inserted {
|
||||
color: #690;
|
||||
}
|
||||
.token.operator,
|
||||
.token.entity,
|
||||
.token.url,
|
||||
.language-css .token.string,
|
||||
.style .token.string {
|
||||
color: #9a6e3a;
|
||||
/* This background color was intended by the author of this theme. */
|
||||
background: hsla(0, 0%, 100%, 0.5);
|
||||
}
|
||||
.token.atrule,
|
||||
.token.attr-value,
|
||||
.token.keyword {
|
||||
color: #07a;
|
||||
}
|
||||
.token.function,
|
||||
.token.class-name {
|
||||
color: #DD4A68;
|
||||
}
|
||||
.token.regex,
|
||||
.token.important,
|
||||
.token.variable {
|
||||
color: #e90;
|
||||
}
|
||||
.token.important,
|
||||
.token.bold {
|
||||
font-weight: bold;
|
||||
}
|
||||
.token.italic {
|
||||
font-style: italic;
|
||||
}
|
||||
.token.entity {
|
||||
cursor: help;
|
||||
}
|
||||
/* stylelint-enable */
|
||||
.mce-content-body {
|
||||
overflow-wrap: break-word;
|
||||
word-wrap: break-word;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret {
|
||||
background-color: black;
|
||||
background-color: currentColor;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret-hidden {
|
||||
display: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-caret] {
|
||||
left: -1000px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
position: absolute;
|
||||
right: auto;
|
||||
top: 0;
|
||||
}
|
||||
.mce-content-body .mce-offscreen-selection {
|
||||
left: -2000000px;
|
||||
max-width: 1000000px;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] {
|
||||
cursor: default;
|
||||
}
|
||||
.mce-content-body *[contentEditable=true] {
|
||||
cursor: text;
|
||||
}
|
||||
.tox-cursor-format-painter {
|
||||
cursor: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%3E%0A%20%20%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M15%2C6%20C15%2C5.45%2014.55%2C5%2014%2C5%20L6%2C5%20C5.45%2C5%205%2C5.45%205%2C6%20L5%2C10%20C5%2C10.55%205.45%2C11%206%2C11%20L14%2C11%20C14.55%2C11%2015%2C10.55%2015%2C10%20L15%2C9%20L16%2C9%20L16%2C12%20L9%2C12%20L9%2C19%20C9%2C19.55%209.45%2C20%2010%2C20%20L11%2C20%20C11.55%2C20%2012%2C19.55%2012%2C19%20L12%2C14%20L18%2C14%20L18%2C7%20L15%2C7%20L15%2C6%20Z%22%2F%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M1%2C1%20L8.25%2C1%20C8.66421356%2C1%209%2C1.33578644%209%2C1.75%20L9%2C1.75%20C9%2C2.16421356%208.66421356%2C2.5%208.25%2C2.5%20L2.5%2C2.5%20L2.5%2C8.25%20C2.5%2C8.66421356%202.16421356%2C9%201.75%2C9%20L1.75%2C9%20C1.33578644%2C9%201%2C8.66421356%201%2C8.25%20L1%2C1%20Z%22%2F%3E%0A%20%20%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A"), default;
|
||||
}
|
||||
.mce-content-body figure.align-left {
|
||||
float: left;
|
||||
}
|
||||
.mce-content-body figure.align-right {
|
||||
float: right;
|
||||
}
|
||||
.mce-content-body figure.image.align-center {
|
||||
display: table;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
.mce-preview-object {
|
||||
border: 1px solid gray;
|
||||
display: inline-block;
|
||||
line-height: 0;
|
||||
margin: 0 2px 0 2px;
|
||||
position: relative;
|
||||
}
|
||||
.mce-preview-object .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-preview-object[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.mce-object {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%3E%3Cpath%20d%3D%22M4%203h16a1%201%200%200%201%201%201v16a1%201%200%200%201-1%201H4a1%201%200%200%201-1-1V4a1%201%200%200%201%201-1zm1%202v14h14V5H5zm4.79%202.565l5.64%204.028a.5.5%200%200%201%200%20.814l-5.64%204.028a.5.5%200%200%201-.79-.407V7.972a.5.5%200%200%201%20.79-.407z%22%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
border: 1px dashed #aaa;
|
||||
}
|
||||
.mce-pagebreak {
|
||||
border: 1px dashed #aaa;
|
||||
cursor: default;
|
||||
display: block;
|
||||
height: 5px;
|
||||
margin-top: 15px;
|
||||
page-break-before: always;
|
||||
width: 100%;
|
||||
}
|
||||
@media print {
|
||||
.mce-pagebreak {
|
||||
border: 0;
|
||||
}
|
||||
}
|
||||
.tiny-pageembed .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.tiny-pageembed {
|
||||
display: inline-block;
|
||||
position: relative;
|
||||
}
|
||||
.tiny-pageembed--21by9,
|
||||
.tiny-pageembed--16by9,
|
||||
.tiny-pageembed--4by3,
|
||||
.tiny-pageembed--1by1 {
|
||||
display: block;
|
||||
overflow: hidden;
|
||||
padding: 0;
|
||||
position: relative;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 {
|
||||
padding-top: 42.857143%;
|
||||
}
|
||||
.tiny-pageembed--16by9 {
|
||||
padding-top: 56.25%;
|
||||
}
|
||||
.tiny-pageembed--4by3 {
|
||||
padding-top: 75%;
|
||||
}
|
||||
.tiny-pageembed--1by1 {
|
||||
padding-top: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 iframe,
|
||||
.tiny-pageembed--16by9 iframe,
|
||||
.tiny-pageembed--4by3 iframe,
|
||||
.tiny-pageembed--1by1 iframe {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
color: rgba(34, 47, 62, 0.7);
|
||||
content: attr(data-mce-placeholder);
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl])[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
left: 1px;
|
||||
}
|
||||
.mce-content-body[dir=rtl][data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
right: 1px;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle {
|
||||
background-color: #4099ff;
|
||||
border-color: #4099ff;
|
||||
border-style: solid;
|
||||
border-width: 1px;
|
||||
box-sizing: border-box;
|
||||
height: 10px;
|
||||
position: absolute;
|
||||
width: 10px;
|
||||
z-index: 1298;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:hover {
|
||||
background-color: #4099ff;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(1) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(2) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(3) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(4) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body .mce-resize-backdrop {
|
||||
z-index: 10000;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable {
|
||||
cursor: default;
|
||||
opacity: 0.5;
|
||||
outline: 1px dashed black;
|
||||
position: absolute;
|
||||
z-index: 10001;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns th,
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns td {
|
||||
border: 0;
|
||||
}
|
||||
.mce-content-body .mce-resize-helper {
|
||||
background: #555;
|
||||
background: rgba(0, 0, 0, 0.75);
|
||||
border: 1px;
|
||||
border-radius: 3px;
|
||||
color: white;
|
||||
display: none;
|
||||
font-family: sans-serif;
|
||||
font-size: 12px;
|
||||
line-height: 14px;
|
||||
margin: 5px 10px;
|
||||
padding: 5px;
|
||||
position: absolute;
|
||||
white-space: nowrap;
|
||||
z-index: 10002;
|
||||
}
|
||||
.tox-rtc-user-selection {
|
||||
position: relative;
|
||||
}
|
||||
.tox-rtc-user-cursor {
|
||||
bottom: 0;
|
||||
cursor: default;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 2px;
|
||||
}
|
||||
.tox-rtc-user-cursor::before {
|
||||
background-color: inherit;
|
||||
border-radius: 50%;
|
||||
content: '';
|
||||
display: block;
|
||||
height: 8px;
|
||||
position: absolute;
|
||||
right: -3px;
|
||||
top: -3px;
|
||||
width: 8px;
|
||||
}
|
||||
.tox-rtc-user-cursor:hover::after {
|
||||
background-color: inherit;
|
||||
border-radius: 100px;
|
||||
box-sizing: border-box;
|
||||
color: #fff;
|
||||
content: attr(data-user);
|
||||
display: block;
|
||||
font-size: 12px;
|
||||
font-weight: bold;
|
||||
left: -5px;
|
||||
min-height: 8px;
|
||||
min-width: 8px;
|
||||
padding: 0 12px;
|
||||
position: absolute;
|
||||
top: -11px;
|
||||
white-space: nowrap;
|
||||
z-index: 1000;
|
||||
}
|
||||
.tox-rtc-user-selection--1 .tox-rtc-user-cursor {
|
||||
background-color: #2dc26b;
|
||||
}
|
||||
.tox-rtc-user-selection--2 .tox-rtc-user-cursor {
|
||||
background-color: #e03e2d;
|
||||
}
|
||||
.tox-rtc-user-selection--3 .tox-rtc-user-cursor {
|
||||
background-color: #f1c40f;
|
||||
}
|
||||
.tox-rtc-user-selection--4 .tox-rtc-user-cursor {
|
||||
background-color: #3598db;
|
||||
}
|
||||
.tox-rtc-user-selection--5 .tox-rtc-user-cursor {
|
||||
background-color: #b96ad9;
|
||||
}
|
||||
.tox-rtc-user-selection--6 .tox-rtc-user-cursor {
|
||||
background-color: #e67e23;
|
||||
}
|
||||
.tox-rtc-user-selection--7 .tox-rtc-user-cursor {
|
||||
background-color: #aaa69d;
|
||||
}
|
||||
.tox-rtc-user-selection--8 .tox-rtc-user-cursor {
|
||||
background-color: #f368e0;
|
||||
}
|
||||
.tox-rtc-remote-image {
|
||||
background: #eaeaea url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D%2236%22%20height%3D%2212%22%20viewBox%3D%220%200%2036%2012%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%0A%20%20%3Ccircle%20cx%3D%226%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2218%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.33s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2230%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.66s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%3C%2Fsvg%3E%0A") no-repeat center center;
|
||||
border: 1px solid #ccc;
|
||||
min-height: 240px;
|
||||
min-width: 320px;
|
||||
}
|
||||
.mce-match-marker {
|
||||
background: #aaa;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::-moz-selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-content-body img[data-mce-selected],
|
||||
.mce-content-body video[data-mce-selected],
|
||||
.mce-content-body audio[data-mce-selected],
|
||||
.mce-content-body object[data-mce-selected],
|
||||
.mce-content-body embed[data-mce-selected],
|
||||
.mce-content-body table[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body hr[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:hover {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false][data-mce-selected] {
|
||||
cursor: not-allowed;
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:focus,
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:hover {
|
||||
outline: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-selected="inline-boundary"] {
|
||||
background-color: #b4d7ff;
|
||||
}
|
||||
.mce-content-body .mce-edit-focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected],
|
||||
.mce-content-body th[data-mce-selected] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::-moz-selection,
|
||||
.mce-content-body th[data-mce-selected]::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::selection,
|
||||
.mce-content-body th[data-mce-selected]::selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected] *,
|
||||
.mce-content-body th[data-mce-selected] * {
|
||||
outline: none;
|
||||
-webkit-touch-callout: none;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
background-color: rgba(180, 215, 255, 0.7);
|
||||
border: 1px solid rgba(180, 215, 255, 0.7);
|
||||
bottom: -1px;
|
||||
content: '';
|
||||
left: -1px;
|
||||
mix-blend-mode: multiply;
|
||||
position: absolute;
|
||||
right: -1px;
|
||||
top: -1px;
|
||||
}
|
||||
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
border-color: rgba(0, 84, 180, 0.7);
|
||||
}
|
||||
}
|
||||
.mce-content-body img::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body img::selection {
|
||||
background: none;
|
||||
}
|
||||
.ephox-snooker-resizer-bar {
|
||||
background-color: #b4d7ff;
|
||||
opacity: 0;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.ephox-snooker-resizer-cols {
|
||||
cursor: col-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-rows {
|
||||
cursor: row-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-bar.ephox-snooker-resizer-bar-dragging {
|
||||
opacity: 1;
|
||||
}
|
||||
.mce-spellchecker-word {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%23ff0000'%20fill%3D'none'%20stroke-linecap%3D'round'%20stroke-opacity%3D'.75'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
height: 2rem;
|
||||
}
|
||||
.mce-spellchecker-grammar {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%2300A835'%20fill%3D'none'%20stroke-linecap%3D'round'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
}
|
||||
.mce-toc {
|
||||
border: 1px solid gray;
|
||||
}
|
||||
.mce-toc h2 {
|
||||
margin: 4px;
|
||||
}
|
||||
.mce-toc li {
|
||||
list-style-type: none;
|
||||
}
|
||||
table[style*="border-width: 0px"],
|
||||
.mce-item-table:not([border]),
|
||||
.mce-item-table[border="0"],
|
||||
table[style*="border-width: 0px"] td,
|
||||
.mce-item-table:not([border]) td,
|
||||
.mce-item-table[border="0"] td,
|
||||
table[style*="border-width: 0px"] th,
|
||||
.mce-item-table:not([border]) th,
|
||||
.mce-item-table[border="0"] th,
|
||||
table[style*="border-width: 0px"] caption,
|
||||
.mce-item-table:not([border]) caption,
|
||||
.mce-item-table[border="0"] caption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks p,
|
||||
.mce-visualblocks h1,
|
||||
.mce-visualblocks h2,
|
||||
.mce-visualblocks h3,
|
||||
.mce-visualblocks h4,
|
||||
.mce-visualblocks h5,
|
||||
.mce-visualblocks h6,
|
||||
.mce-visualblocks div:not([data-mce-bogus]),
|
||||
.mce-visualblocks section,
|
||||
.mce-visualblocks article,
|
||||
.mce-visualblocks blockquote,
|
||||
.mce-visualblocks address,
|
||||
.mce-visualblocks pre,
|
||||
.mce-visualblocks figure,
|
||||
.mce-visualblocks figcaption,
|
||||
.mce-visualblocks hgroup,
|
||||
.mce-visualblocks aside,
|
||||
.mce-visualblocks ul,
|
||||
.mce-visualblocks ol,
|
||||
.mce-visualblocks dl {
|
||||
background-repeat: no-repeat;
|
||||
border: 1px dashed #bbb;
|
||||
margin-left: 3px;
|
||||
padding-top: 10px;
|
||||
}
|
||||
.mce-visualblocks p {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhCQAJAJEAAAAAAP///7u7u////yH5BAEAAAMALAAAAAAJAAkAAAIQnG+CqCN/mlyvsRUpThG6AgA7);
|
||||
}
|
||||
.mce-visualblocks h1 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGu1JuxHoAfRNRW3TWXyF2YiRUAOw==);
|
||||
}
|
||||
.mce-visualblocks h2 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8Hybbx4oOuqgTynJd6bGlWg3DkJzoaUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h3 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIZjI8Hybbx4oOuqgTynJf2Ln2NOHpQpmhAAQA7);
|
||||
}
|
||||
.mce-visualblocks h4 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxInR0zqeAdhtJlXwV1oCll2HaWgAAOw==);
|
||||
}
|
||||
.mce-visualblocks h5 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjane4iq5GlW05GgIkIZUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h6 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjan04jep1iZ1XRlAo5bVgAAOw==);
|
||||
}
|
||||
.mce-visualblocks div:not([data-mce-bogus]) {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhEgAKAIABALu7u////yH5BAEAAAEALAAAAAASAAoAAAIfjI9poI0cgDywrhuxfbrzDEbQM2Ei5aRjmoySW4pAAQA7);
|
||||
}
|
||||
.mce-visualblocks section {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKAAKAIABALu7u////yH5BAEAAAEALAAAAAAoAAoAAAI5jI+pywcNY3sBWHdNrplytD2ellDeSVbp+GmWqaDqDMepc8t17Y4vBsK5hDyJMcI6KkuYU+jpjLoKADs=);
|
||||
}
|
||||
.mce-visualblocks article {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKgAKAIABALu7u////yH5BAEAAAEALAAAAAAqAAoAAAI6jI+pywkNY3wG0GBvrsd2tXGYSGnfiF7ikpXemTpOiJScasYoDJJrjsG9gkCJ0ag6KhmaIe3pjDYBBQA7);
|
||||
}
|
||||
.mce-visualblocks blockquote {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhPgAKAIABALu7u////yH5BAEAAAEALAAAAAA+AAoAAAJPjI+py+0Knpz0xQDyuUhvfoGgIX5iSKZYgq5uNL5q69asZ8s5rrf0yZmpNkJZzFesBTu8TOlDVAabUyatguVhWduud3EyiUk45xhTTgMBBQA7);
|
||||
}
|
||||
.mce-visualblocks address {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhLQAKAIABALu7u////yH5BAEAAAEALAAAAAAtAAoAAAI/jI+pywwNozSP1gDyyZcjb3UaRpXkWaXmZW4OqKLhBmLs+K263DkJK7OJeifh7FicKD9A1/IpGdKkyFpNmCkAADs=);
|
||||
}
|
||||
.mce-visualblocks pre {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhFQAKAIABALu7uwAAACH5BAEAAAEALAAAAAAVAAoAAAIjjI+ZoN0cgDwSmnpz1NCueYERhnibZVKLNnbOq8IvKpJtVQAAOw==);
|
||||
}
|
||||
.mce-visualblocks figure {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJAAKAIAAALu7u////yH5BAEAAAEALAAAAAAkAAoAAAI0jI+py+2fwAHUSFvD3RlvG4HIp4nX5JFSpnZUJ6LlrM52OE7uSWosBHScgkSZj7dDKnWAAgA7);
|
||||
}
|
||||
.mce-visualblocks figcaption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks hgroup {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJwAKAIABALu7uwAAACH5BAEAAAEALAAAAAAnAAoAAAI3jI+pywYNI3uB0gpsRtt5fFnfNZaVSYJil4Wo03Hv6Z62uOCgiXH1kZIIJ8NiIxRrAZNMZAtQAAA7);
|
||||
}
|
||||
.mce-visualblocks aside {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhHgAKAIABAKqqqv///yH5BAEAAAEALAAAAAAeAAoAAAItjI+pG8APjZOTzgtqy7I3f1yehmQcFY4WKZbqByutmW4aHUd6vfcVbgudgpYCADs=);
|
||||
}
|
||||
.mce-visualblocks ul {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIAAALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGuYnqUVSjvw26DzzXiqIDlVwAAOw==);
|
||||
}
|
||||
.mce-visualblocks ol {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybH6HHt0qourxC6CvzXieHyeWQAAOw==);
|
||||
}
|
||||
.mce-visualblocks dl {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybEOnmOvUoWznTqeuEjNSCqeGRUAOw==);
|
||||
}
|
||||
.mce-visualblocks:not([dir=rtl]) p,
|
||||
.mce-visualblocks:not([dir=rtl]) h1,
|
||||
.mce-visualblocks:not([dir=rtl]) h2,
|
||||
.mce-visualblocks:not([dir=rtl]) h3,
|
||||
.mce-visualblocks:not([dir=rtl]) h4,
|
||||
.mce-visualblocks:not([dir=rtl]) h5,
|
||||
.mce-visualblocks:not([dir=rtl]) h6,
|
||||
.mce-visualblocks:not([dir=rtl]) div:not([data-mce-bogus]),
|
||||
.mce-visualblocks:not([dir=rtl]) section,
|
||||
.mce-visualblocks:not([dir=rtl]) article,
|
||||
.mce-visualblocks:not([dir=rtl]) blockquote,
|
||||
.mce-visualblocks:not([dir=rtl]) address,
|
||||
.mce-visualblocks:not([dir=rtl]) pre,
|
||||
.mce-visualblocks:not([dir=rtl]) figure,
|
||||
.mce-visualblocks:not([dir=rtl]) figcaption,
|
||||
.mce-visualblocks:not([dir=rtl]) hgroup,
|
||||
.mce-visualblocks:not([dir=rtl]) aside,
|
||||
.mce-visualblocks:not([dir=rtl]) ul,
|
||||
.mce-visualblocks:not([dir=rtl]) ol,
|
||||
.mce-visualblocks:not([dir=rtl]) dl {
|
||||
margin-left: 3px;
|
||||
}
|
||||
.mce-visualblocks[dir=rtl] p,
|
||||
.mce-visualblocks[dir=rtl] h1,
|
||||
.mce-visualblocks[dir=rtl] h2,
|
||||
.mce-visualblocks[dir=rtl] h3,
|
||||
.mce-visualblocks[dir=rtl] h4,
|
||||
.mce-visualblocks[dir=rtl] h5,
|
||||
.mce-visualblocks[dir=rtl] h6,
|
||||
.mce-visualblocks[dir=rtl] div:not([data-mce-bogus]),
|
||||
.mce-visualblocks[dir=rtl] section,
|
||||
.mce-visualblocks[dir=rtl] article,
|
||||
.mce-visualblocks[dir=rtl] blockquote,
|
||||
.mce-visualblocks[dir=rtl] address,
|
||||
.mce-visualblocks[dir=rtl] pre,
|
||||
.mce-visualblocks[dir=rtl] figure,
|
||||
.mce-visualblocks[dir=rtl] figcaption,
|
||||
.mce-visualblocks[dir=rtl] hgroup,
|
||||
.mce-visualblocks[dir=rtl] aside,
|
||||
.mce-visualblocks[dir=rtl] ul,
|
||||
.mce-visualblocks[dir=rtl] ol,
|
||||
.mce-visualblocks[dir=rtl] dl {
|
||||
background-position-x: right;
|
||||
margin-right: 3px;
|
||||
}
|
||||
.mce-nbsp,
|
||||
.mce-shy {
|
||||
background: #aaa;
|
||||
}
|
||||
.mce-shy::after {
|
||||
content: '-';
|
||||
}
|
||||
body {
|
||||
font-family: sans-serif;
|
||||
}
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
}
|
||||
724
public/tinymce/skins/ui/oxide/content.inline.css
Normal file
@ -0,0 +1,724 @@
|
||||
.mce-content-body .mce-item-anchor {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'8'%20height%3D'12'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M0%200L8%200%208%2012%204.09117821%209%200%2012z'%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:empty {
|
||||
cursor: default;
|
||||
display: inline-block;
|
||||
height: 12px !important;
|
||||
padding: 0 2px;
|
||||
-webkit-user-modify: read-only;
|
||||
-moz-user-modify: read-only;
|
||||
-webkit-user-select: all;
|
||||
-moz-user-select: all;
|
||||
user-select: all;
|
||||
width: 8px !important;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:not(:empty) {
|
||||
background-position-x: 2px;
|
||||
display: inline-block;
|
||||
padding-left: 12px;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor[data-mce-selected] {
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.tox-comments-visible .tox-comment {
|
||||
background-color: #fff0b7;
|
||||
}
|
||||
.tox-comments-visible .tox-comment[data-mce-annotation-active="true"]:not([data-mce-selected="inline-boundary"]) {
|
||||
background-color: #ffe168;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden) {
|
||||
list-style: none;
|
||||
margin: 0.25em 0;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-unchecked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2215%22%20height%3D%2215%22%20x%3D%22.5%22%20y%3D%22.5%22%20fill-rule%3D%22nonzero%22%20stroke%3D%22%234C4C4C%22%20rx%3D%222%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
cursor: pointer;
|
||||
height: 1em;
|
||||
margin-left: -1.5em;
|
||||
margin-top: 0.125em;
|
||||
position: absolute;
|
||||
width: 1em;
|
||||
}
|
||||
.tox-checklist li:not(.tox-checklist--hidden).tox-checklist--checked::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-checked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2216%22%20height%3D%2216%22%20fill%3D%22%234099FF%22%20fill-rule%3D%22nonzero%22%20rx%3D%222%22%2F%3E%3Cpath%20id%3D%22Path%22%20fill%3D%22%23FFF%22%20fill-rule%3D%22nonzero%22%20d%3D%22M11.5703186%2C3.14417309%20C11.8516238%2C2.73724603%2012.4164781%2C2.62829933%2012.83558%2C2.89774797%20C13.260121%2C3.17069355%2013.3759736%2C3.72932262%2013.0909105%2C4.14168582%20L7.7580587%2C11.8560195%20C7.43776896%2C12.3193404%206.76483983%2C12.3852142%206.35607322%2C11.9948725%20L3.02491697%2C8.8138662%20C2.66090143%2C8.46625845%202.65798871%2C7.89594698%203.01850234%2C7.54483354%20C3.373942%2C7.19866177%203.94940006%2C7.19592841%204.30829608%2C7.5386474%20L6.85276923%2C9.9684299%20L11.5703186%2C3.14417309%20Z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
}
|
||||
[dir=rtl] .tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
margin-left: 0;
|
||||
margin-right: -1.5em;
|
||||
}
|
||||
/* stylelint-disable */
|
||||
/* http://prismjs.com/ */
|
||||
/**
|
||||
* prism.js default theme for JavaScript, CSS and HTML
|
||||
* Based on dabblet (http://dabblet.com)
|
||||
* @author Lea Verou
|
||||
*/
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
color: black;
|
||||
background: none;
|
||||
text-shadow: 0 1px white;
|
||||
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
|
||||
font-size: 1em;
|
||||
text-align: left;
|
||||
white-space: pre;
|
||||
word-spacing: normal;
|
||||
word-break: normal;
|
||||
word-wrap: normal;
|
||||
line-height: 1.5;
|
||||
-moz-tab-size: 4;
|
||||
tab-size: 4;
|
||||
-webkit-hyphens: none;
|
||||
hyphens: none;
|
||||
}
|
||||
pre[class*="language-"]::-moz-selection,
|
||||
pre[class*="language-"] ::-moz-selection,
|
||||
code[class*="language-"]::-moz-selection,
|
||||
code[class*="language-"] ::-moz-selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
pre[class*="language-"]::selection,
|
||||
pre[class*="language-"] ::selection,
|
||||
code[class*="language-"]::selection,
|
||||
code[class*="language-"] ::selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
@media print {
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
text-shadow: none;
|
||||
}
|
||||
}
|
||||
/* Code blocks */
|
||||
pre[class*="language-"] {
|
||||
padding: 1em;
|
||||
margin: 0.5em 0;
|
||||
overflow: auto;
|
||||
}
|
||||
:not(pre) > code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
background: #f5f2f0;
|
||||
}
|
||||
/* Inline code */
|
||||
:not(pre) > code[class*="language-"] {
|
||||
padding: 0.1em;
|
||||
border-radius: 0.3em;
|
||||
white-space: normal;
|
||||
}
|
||||
.token.comment,
|
||||
.token.prolog,
|
||||
.token.doctype,
|
||||
.token.cdata {
|
||||
color: slategray;
|
||||
}
|
||||
.token.punctuation {
|
||||
color: #999;
|
||||
}
|
||||
.token.namespace {
|
||||
opacity: 0.7;
|
||||
}
|
||||
.token.property,
|
||||
.token.tag,
|
||||
.token.boolean,
|
||||
.token.number,
|
||||
.token.constant,
|
||||
.token.symbol,
|
||||
.token.deleted {
|
||||
color: #905;
|
||||
}
|
||||
.token.selector,
|
||||
.token.attr-name,
|
||||
.token.string,
|
||||
.token.char,
|
||||
.token.builtin,
|
||||
.token.inserted {
|
||||
color: #690;
|
||||
}
|
||||
.token.operator,
|
||||
.token.entity,
|
||||
.token.url,
|
||||
.language-css .token.string,
|
||||
.style .token.string {
|
||||
color: #9a6e3a;
|
||||
/* This background color was intended by the author of this theme. */
|
||||
background: hsla(0, 0%, 100%, 0.5);
|
||||
}
|
||||
.token.atrule,
|
||||
.token.attr-value,
|
||||
.token.keyword {
|
||||
color: #07a;
|
||||
}
|
||||
.token.function,
|
||||
.token.class-name {
|
||||
color: #DD4A68;
|
||||
}
|
||||
.token.regex,
|
||||
.token.important,
|
||||
.token.variable {
|
||||
color: #e90;
|
||||
}
|
||||
.token.important,
|
||||
.token.bold {
|
||||
font-weight: bold;
|
||||
}
|
||||
.token.italic {
|
||||
font-style: italic;
|
||||
}
|
||||
.token.entity {
|
||||
cursor: help;
|
||||
}
|
||||
/* stylelint-enable */
|
||||
.mce-content-body {
|
||||
overflow-wrap: break-word;
|
||||
word-wrap: break-word;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret {
|
||||
background-color: black;
|
||||
background-color: currentColor;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret-hidden {
|
||||
display: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-caret] {
|
||||
left: -1000px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
position: absolute;
|
||||
right: auto;
|
||||
top: 0;
|
||||
}
|
||||
.mce-content-body .mce-offscreen-selection {
|
||||
left: -2000000px;
|
||||
max-width: 1000000px;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] {
|
||||
cursor: default;
|
||||
}
|
||||
.mce-content-body *[contentEditable=true] {
|
||||
cursor: text;
|
||||
}
|
||||
.tox-cursor-format-painter {
|
||||
cursor: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%3E%0A%20%20%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M15%2C6%20C15%2C5.45%2014.55%2C5%2014%2C5%20L6%2C5%20C5.45%2C5%205%2C5.45%205%2C6%20L5%2C10%20C5%2C10.55%205.45%2C11%206%2C11%20L14%2C11%20C14.55%2C11%2015%2C10.55%2015%2C10%20L15%2C9%20L16%2C9%20L16%2C12%20L9%2C12%20L9%2C19%20C9%2C19.55%209.45%2C20%2010%2C20%20L11%2C20%20C11.55%2C20%2012%2C19.55%2012%2C19%20L12%2C14%20L18%2C14%20L18%2C7%20L15%2C7%20L15%2C6%20Z%22%2F%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M1%2C1%20L8.25%2C1%20C8.66421356%2C1%209%2C1.33578644%209%2C1.75%20L9%2C1.75%20C9%2C2.16421356%208.66421356%2C2.5%208.25%2C2.5%20L2.5%2C2.5%20L2.5%2C8.25%20C2.5%2C8.66421356%202.16421356%2C9%201.75%2C9%20L1.75%2C9%20C1.33578644%2C9%201%2C8.66421356%201%2C8.25%20L1%2C1%20Z%22%2F%3E%0A%20%20%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A"), default;
|
||||
}
|
||||
.mce-content-body figure.align-left {
|
||||
float: left;
|
||||
}
|
||||
.mce-content-body figure.align-right {
|
||||
float: right;
|
||||
}
|
||||
.mce-content-body figure.image.align-center {
|
||||
display: table;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
.mce-preview-object {
|
||||
border: 1px solid gray;
|
||||
display: inline-block;
|
||||
line-height: 0;
|
||||
margin: 0 2px 0 2px;
|
||||
position: relative;
|
||||
}
|
||||
.mce-preview-object .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-preview-object[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.mce-object {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%3E%3Cpath%20d%3D%22M4%203h16a1%201%200%200%201%201%201v16a1%201%200%200%201-1%201H4a1%201%200%200%201-1-1V4a1%201%200%200%201%201-1zm1%202v14h14V5H5zm4.79%202.565l5.64%204.028a.5.5%200%200%201%200%20.814l-5.64%204.028a.5.5%200%200%201-.79-.407V7.972a.5.5%200%200%201%20.79-.407z%22%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
border: 1px dashed #aaa;
|
||||
}
|
||||
.mce-pagebreak {
|
||||
border: 1px dashed #aaa;
|
||||
cursor: default;
|
||||
display: block;
|
||||
height: 5px;
|
||||
margin-top: 15px;
|
||||
page-break-before: always;
|
||||
width: 100%;
|
||||
}
|
||||
@media print {
|
||||
.mce-pagebreak {
|
||||
border: 0;
|
||||
}
|
||||
}
|
||||
.tiny-pageembed .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.tiny-pageembed {
|
||||
display: inline-block;
|
||||
position: relative;
|
||||
}
|
||||
.tiny-pageembed--21by9,
|
||||
.tiny-pageembed--16by9,
|
||||
.tiny-pageembed--4by3,
|
||||
.tiny-pageembed--1by1 {
|
||||
display: block;
|
||||
overflow: hidden;
|
||||
padding: 0;
|
||||
position: relative;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 {
|
||||
padding-top: 42.857143%;
|
||||
}
|
||||
.tiny-pageembed--16by9 {
|
||||
padding-top: 56.25%;
|
||||
}
|
||||
.tiny-pageembed--4by3 {
|
||||
padding-top: 75%;
|
||||
}
|
||||
.tiny-pageembed--1by1 {
|
||||
padding-top: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 iframe,
|
||||
.tiny-pageembed--16by9 iframe,
|
||||
.tiny-pageembed--4by3 iframe,
|
||||
.tiny-pageembed--1by1 iframe {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
color: rgba(34, 47, 62, 0.7);
|
||||
content: attr(data-mce-placeholder);
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl])[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
left: 1px;
|
||||
}
|
||||
.mce-content-body[dir=rtl][data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
right: 1px;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle {
|
||||
background-color: #4099ff;
|
||||
border-color: #4099ff;
|
||||
border-style: solid;
|
||||
border-width: 1px;
|
||||
box-sizing: border-box;
|
||||
height: 10px;
|
||||
position: absolute;
|
||||
width: 10px;
|
||||
z-index: 1298;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:hover {
|
||||
background-color: #4099ff;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(1) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(2) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(3) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(4) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body .mce-resize-backdrop {
|
||||
z-index: 10000;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable {
|
||||
cursor: default;
|
||||
opacity: 0.5;
|
||||
outline: 1px dashed black;
|
||||
position: absolute;
|
||||
z-index: 10001;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns th,
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns td {
|
||||
border: 0;
|
||||
}
|
||||
.mce-content-body .mce-resize-helper {
|
||||
background: #555;
|
||||
background: rgba(0, 0, 0, 0.75);
|
||||
border: 1px;
|
||||
border-radius: 3px;
|
||||
color: white;
|
||||
display: none;
|
||||
font-family: sans-serif;
|
||||
font-size: 12px;
|
||||
line-height: 14px;
|
||||
margin: 5px 10px;
|
||||
padding: 5px;
|
||||
position: absolute;
|
||||
white-space: nowrap;
|
||||
z-index: 10002;
|
||||
}
|
||||
.tox-rtc-user-selection {
|
||||
position: relative;
|
||||
}
|
||||
.tox-rtc-user-cursor {
|
||||
bottom: 0;
|
||||
cursor: default;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 2px;
|
||||
}
|
||||
.tox-rtc-user-cursor::before {
|
||||
background-color: inherit;
|
||||
border-radius: 50%;
|
||||
content: '';
|
||||
display: block;
|
||||
height: 8px;
|
||||
position: absolute;
|
||||
right: -3px;
|
||||
top: -3px;
|
||||
width: 8px;
|
||||
}
|
||||
.tox-rtc-user-cursor:hover::after {
|
||||
background-color: inherit;
|
||||
border-radius: 100px;
|
||||
box-sizing: border-box;
|
||||
color: #fff;
|
||||
content: attr(data-user);
|
||||
display: block;
|
||||
font-size: 12px;
|
||||
font-weight: bold;
|
||||
left: -5px;
|
||||
min-height: 8px;
|
||||
min-width: 8px;
|
||||
padding: 0 12px;
|
||||
position: absolute;
|
||||
top: -11px;
|
||||
white-space: nowrap;
|
||||
z-index: 1000;
|
||||
}
|
||||
.tox-rtc-user-selection--1 .tox-rtc-user-cursor {
|
||||
background-color: #2dc26b;
|
||||
}
|
||||
.tox-rtc-user-selection--2 .tox-rtc-user-cursor {
|
||||
background-color: #e03e2d;
|
||||
}
|
||||
.tox-rtc-user-selection--3 .tox-rtc-user-cursor {
|
||||
background-color: #f1c40f;
|
||||
}
|
||||
.tox-rtc-user-selection--4 .tox-rtc-user-cursor {
|
||||
background-color: #3598db;
|
||||
}
|
||||
.tox-rtc-user-selection--5 .tox-rtc-user-cursor {
|
||||
background-color: #b96ad9;
|
||||
}
|
||||
.tox-rtc-user-selection--6 .tox-rtc-user-cursor {
|
||||
background-color: #e67e23;
|
||||
}
|
||||
.tox-rtc-user-selection--7 .tox-rtc-user-cursor {
|
||||
background-color: #aaa69d;
|
||||
}
|
||||
.tox-rtc-user-selection--8 .tox-rtc-user-cursor {
|
||||
background-color: #f368e0;
|
||||
}
|
||||
.tox-rtc-remote-image {
|
||||
background: #eaeaea url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D%2236%22%20height%3D%2212%22%20viewBox%3D%220%200%2036%2012%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%0A%20%20%3Ccircle%20cx%3D%226%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2218%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.33s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2230%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.66s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%3C%2Fsvg%3E%0A") no-repeat center center;
|
||||
border: 1px solid #ccc;
|
||||
min-height: 240px;
|
||||
min-width: 320px;
|
||||
}
|
||||
.mce-match-marker {
|
||||
background: #aaa;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::-moz-selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-content-body img[data-mce-selected],
|
||||
.mce-content-body video[data-mce-selected],
|
||||
.mce-content-body audio[data-mce-selected],
|
||||
.mce-content-body object[data-mce-selected],
|
||||
.mce-content-body embed[data-mce-selected],
|
||||
.mce-content-body table[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body hr[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:hover {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false][data-mce-selected] {
|
||||
cursor: not-allowed;
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:focus,
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:hover {
|
||||
outline: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-selected="inline-boundary"] {
|
||||
background-color: #b4d7ff;
|
||||
}
|
||||
.mce-content-body .mce-edit-focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected],
|
||||
.mce-content-body th[data-mce-selected] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::-moz-selection,
|
||||
.mce-content-body th[data-mce-selected]::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::selection,
|
||||
.mce-content-body th[data-mce-selected]::selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected] *,
|
||||
.mce-content-body th[data-mce-selected] * {
|
||||
outline: none;
|
||||
-webkit-touch-callout: none;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
background-color: rgba(180, 215, 255, 0.7);
|
||||
border: 1px solid rgba(180, 215, 255, 0.7);
|
||||
bottom: -1px;
|
||||
content: '';
|
||||
left: -1px;
|
||||
mix-blend-mode: multiply;
|
||||
position: absolute;
|
||||
right: -1px;
|
||||
top: -1px;
|
||||
}
|
||||
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
border-color: rgba(0, 84, 180, 0.7);
|
||||
}
|
||||
}
|
||||
.mce-content-body img::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body img::selection {
|
||||
background: none;
|
||||
}
|
||||
.ephox-snooker-resizer-bar {
|
||||
background-color: #b4d7ff;
|
||||
opacity: 0;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.ephox-snooker-resizer-cols {
|
||||
cursor: col-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-rows {
|
||||
cursor: row-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-bar.ephox-snooker-resizer-bar-dragging {
|
||||
opacity: 1;
|
||||
}
|
||||
.mce-spellchecker-word {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%23ff0000'%20fill%3D'none'%20stroke-linecap%3D'round'%20stroke-opacity%3D'.75'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
height: 2rem;
|
||||
}
|
||||
.mce-spellchecker-grammar {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%2300A835'%20fill%3D'none'%20stroke-linecap%3D'round'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
}
|
||||
.mce-toc {
|
||||
border: 1px solid gray;
|
||||
}
|
||||
.mce-toc h2 {
|
||||
margin: 4px;
|
||||
}
|
||||
.mce-toc li {
|
||||
list-style-type: none;
|
||||
}
|
||||
table[style*="border-width: 0px"],
|
||||
.mce-item-table:not([border]),
|
||||
.mce-item-table[border="0"],
|
||||
table[style*="border-width: 0px"] td,
|
||||
.mce-item-table:not([border]) td,
|
||||
.mce-item-table[border="0"] td,
|
||||
table[style*="border-width: 0px"] th,
|
||||
.mce-item-table:not([border]) th,
|
||||
.mce-item-table[border="0"] th,
|
||||
table[style*="border-width: 0px"] caption,
|
||||
.mce-item-table:not([border]) caption,
|
||||
.mce-item-table[border="0"] caption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks p,
|
||||
.mce-visualblocks h1,
|
||||
.mce-visualblocks h2,
|
||||
.mce-visualblocks h3,
|
||||
.mce-visualblocks h4,
|
||||
.mce-visualblocks h5,
|
||||
.mce-visualblocks h6,
|
||||
.mce-visualblocks div:not([data-mce-bogus]),
|
||||
.mce-visualblocks section,
|
||||
.mce-visualblocks article,
|
||||
.mce-visualblocks blockquote,
|
||||
.mce-visualblocks address,
|
||||
.mce-visualblocks pre,
|
||||
.mce-visualblocks figure,
|
||||
.mce-visualblocks figcaption,
|
||||
.mce-visualblocks hgroup,
|
||||
.mce-visualblocks aside,
|
||||
.mce-visualblocks ul,
|
||||
.mce-visualblocks ol,
|
||||
.mce-visualblocks dl {
|
||||
background-repeat: no-repeat;
|
||||
border: 1px dashed #bbb;
|
||||
margin-left: 3px;
|
||||
padding-top: 10px;
|
||||
}
|
||||
.mce-visualblocks p {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhCQAJAJEAAAAAAP///7u7u////yH5BAEAAAMALAAAAAAJAAkAAAIQnG+CqCN/mlyvsRUpThG6AgA7);
|
||||
}
|
||||
.mce-visualblocks h1 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGu1JuxHoAfRNRW3TWXyF2YiRUAOw==);
|
||||
}
|
||||
.mce-visualblocks h2 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8Hybbx4oOuqgTynJd6bGlWg3DkJzoaUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h3 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIZjI8Hybbx4oOuqgTynJf2Ln2NOHpQpmhAAQA7);
|
||||
}
|
||||
.mce-visualblocks h4 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxInR0zqeAdhtJlXwV1oCll2HaWgAAOw==);
|
||||
}
|
||||
.mce-visualblocks h5 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjane4iq5GlW05GgIkIZUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h6 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjan04jep1iZ1XRlAo5bVgAAOw==);
|
||||
}
|
||||
.mce-visualblocks div:not([data-mce-bogus]) {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhEgAKAIABALu7u////yH5BAEAAAEALAAAAAASAAoAAAIfjI9poI0cgDywrhuxfbrzDEbQM2Ei5aRjmoySW4pAAQA7);
|
||||
}
|
||||
.mce-visualblocks section {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKAAKAIABALu7u////yH5BAEAAAEALAAAAAAoAAoAAAI5jI+pywcNY3sBWHdNrplytD2ellDeSVbp+GmWqaDqDMepc8t17Y4vBsK5hDyJMcI6KkuYU+jpjLoKADs=);
|
||||
}
|
||||
.mce-visualblocks article {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKgAKAIABALu7u////yH5BAEAAAEALAAAAAAqAAoAAAI6jI+pywkNY3wG0GBvrsd2tXGYSGnfiF7ikpXemTpOiJScasYoDJJrjsG9gkCJ0ag6KhmaIe3pjDYBBQA7);
|
||||
}
|
||||
.mce-visualblocks blockquote {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhPgAKAIABALu7u////yH5BAEAAAEALAAAAAA+AAoAAAJPjI+py+0Knpz0xQDyuUhvfoGgIX5iSKZYgq5uNL5q69asZ8s5rrf0yZmpNkJZzFesBTu8TOlDVAabUyatguVhWduud3EyiUk45xhTTgMBBQA7);
|
||||
}
|
||||
.mce-visualblocks address {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhLQAKAIABALu7u////yH5BAEAAAEALAAAAAAtAAoAAAI/jI+pywwNozSP1gDyyZcjb3UaRpXkWaXmZW4OqKLhBmLs+K263DkJK7OJeifh7FicKD9A1/IpGdKkyFpNmCkAADs=);
|
||||
}
|
||||
.mce-visualblocks pre {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhFQAKAIABALu7uwAAACH5BAEAAAEALAAAAAAVAAoAAAIjjI+ZoN0cgDwSmnpz1NCueYERhnibZVKLNnbOq8IvKpJtVQAAOw==);
|
||||
}
|
||||
.mce-visualblocks figure {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJAAKAIAAALu7u////yH5BAEAAAEALAAAAAAkAAoAAAI0jI+py+2fwAHUSFvD3RlvG4HIp4nX5JFSpnZUJ6LlrM52OE7uSWosBHScgkSZj7dDKnWAAgA7);
|
||||
}
|
||||
.mce-visualblocks figcaption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks hgroup {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJwAKAIABALu7uwAAACH5BAEAAAEALAAAAAAnAAoAAAI3jI+pywYNI3uB0gpsRtt5fFnfNZaVSYJil4Wo03Hv6Z62uOCgiXH1kZIIJ8NiIxRrAZNMZAtQAAA7);
|
||||
}
|
||||
.mce-visualblocks aside {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhHgAKAIABAKqqqv///yH5BAEAAAEALAAAAAAeAAoAAAItjI+pG8APjZOTzgtqy7I3f1yehmQcFY4WKZbqByutmW4aHUd6vfcVbgudgpYCADs=);
|
||||
}
|
||||
.mce-visualblocks ul {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIAAALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGuYnqUVSjvw26DzzXiqIDlVwAAOw==);
|
||||
}
|
||||
.mce-visualblocks ol {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybH6HHt0qourxC6CvzXieHyeWQAAOw==);
|
||||
}
|
||||
.mce-visualblocks dl {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybEOnmOvUoWznTqeuEjNSCqeGRUAOw==);
|
||||
}
|
||||
.mce-visualblocks:not([dir=rtl]) p,
|
||||
.mce-visualblocks:not([dir=rtl]) h1,
|
||||
.mce-visualblocks:not([dir=rtl]) h2,
|
||||
.mce-visualblocks:not([dir=rtl]) h3,
|
||||
.mce-visualblocks:not([dir=rtl]) h4,
|
||||
.mce-visualblocks:not([dir=rtl]) h5,
|
||||
.mce-visualblocks:not([dir=rtl]) h6,
|
||||
.mce-visualblocks:not([dir=rtl]) div:not([data-mce-bogus]),
|
||||
.mce-visualblocks:not([dir=rtl]) section,
|
||||
.mce-visualblocks:not([dir=rtl]) article,
|
||||
.mce-visualblocks:not([dir=rtl]) blockquote,
|
||||
.mce-visualblocks:not([dir=rtl]) address,
|
||||
.mce-visualblocks:not([dir=rtl]) pre,
|
||||
.mce-visualblocks:not([dir=rtl]) figure,
|
||||
.mce-visualblocks:not([dir=rtl]) figcaption,
|
||||
.mce-visualblocks:not([dir=rtl]) hgroup,
|
||||
.mce-visualblocks:not([dir=rtl]) aside,
|
||||
.mce-visualblocks:not([dir=rtl]) ul,
|
||||
.mce-visualblocks:not([dir=rtl]) ol,
|
||||
.mce-visualblocks:not([dir=rtl]) dl {
|
||||
margin-left: 3px;
|
||||
}
|
||||
.mce-visualblocks[dir=rtl] p,
|
||||
.mce-visualblocks[dir=rtl] h1,
|
||||
.mce-visualblocks[dir=rtl] h2,
|
||||
.mce-visualblocks[dir=rtl] h3,
|
||||
.mce-visualblocks[dir=rtl] h4,
|
||||
.mce-visualblocks[dir=rtl] h5,
|
||||
.mce-visualblocks[dir=rtl] h6,
|
||||
.mce-visualblocks[dir=rtl] div:not([data-mce-bogus]),
|
||||
.mce-visualblocks[dir=rtl] section,
|
||||
.mce-visualblocks[dir=rtl] article,
|
||||
.mce-visualblocks[dir=rtl] blockquote,
|
||||
.mce-visualblocks[dir=rtl] address,
|
||||
.mce-visualblocks[dir=rtl] pre,
|
||||
.mce-visualblocks[dir=rtl] figure,
|
||||
.mce-visualblocks[dir=rtl] figcaption,
|
||||
.mce-visualblocks[dir=rtl] hgroup,
|
||||
.mce-visualblocks[dir=rtl] aside,
|
||||
.mce-visualblocks[dir=rtl] ul,
|
||||
.mce-visualblocks[dir=rtl] ol,
|
||||
.mce-visualblocks[dir=rtl] dl {
|
||||
background-position-x: right;
|
||||
margin-right: 3px;
|
||||
}
|
||||
.mce-nbsp,
|
||||
.mce-shy {
|
||||
background: #aaa;
|
||||
}
|
||||
.mce-shy::after {
|
||||
content: '-';
|
||||
}
|
||||
1
public/tinymce/skins/ui/oxide/content.inline.min.css
vendored
Normal file
1
public/tinymce/skins/ui/oxide/content.min.css
vendored
Normal file
3038
public/tinymce/skins/ui/oxide/skin.css
Normal file
1
public/tinymce/skins/ui/oxide/skin.min.css
vendored
Normal file
30
public/tinymce/skins/ui/oxide/skin.shadowdom.css
Normal file
@ -0,0 +1,30 @@
|
||||
body.tox-dialog__disable-scroll {
|
||||
overflow: hidden;
|
||||
}
|
||||
.tox-fullscreen {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
margin: 0;
|
||||
overflow: hidden;
|
||||
overscroll-behavior: none;
|
||||
padding: 0;
|
||||
touch-action: pinch-zoom;
|
||||
width: 100%;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen .tox-statusbar__resize-handle {
|
||||
display: none;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen,
|
||||
.tox-shadowhost.tox-fullscreen {
|
||||
left: 0;
|
||||
position: fixed;
|
||||
top: 0;
|
||||
z-index: 1200;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen {
|
||||
background-color: transparent;
|
||||
}
|
||||
.tox-fullscreen .tox.tox-tinymce-aux,
|
||||
.tox-fullscreen ~ .tox.tox-tinymce-aux {
|
||||
z-index: 1201;
|
||||
}
|
||||
1
public/tinymce/skins/ui/oxide/skin.shadowdom.min.css
vendored
Normal file
@ -0,0 +1 @@
|
||||
body.tox-dialog__disable-scroll{overflow:hidden}.tox-fullscreen{border:0;height:100%;margin:0;overflow:hidden;overscroll-behavior:none;padding:0;touch-action:pinch-zoom;width:100%}.tox.tox-tinymce.tox-fullscreen .tox-statusbar__resize-handle{display:none}.tox-shadowhost.tox-fullscreen,.tox.tox-tinymce.tox-fullscreen{left:0;position:fixed;top:0;z-index:1200}.tox.tox-tinymce.tox-fullscreen{background-color:transparent}.tox-fullscreen .tox.tox-tinymce-aux,.tox-fullscreen~.tox.tox-tinymce-aux{z-index:1201}
|
||||
711
public/tinymce/skins/ui/tinymce-5-dark/content.css
Normal file
@ -0,0 +1,711 @@
|
||||
.mce-content-body .mce-item-anchor {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'8'%20height%3D'12'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M0%200L8%200%208%2012%204.09117821%209%200%2012z'%20fill%3D%22%23cccccc%22%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:empty {
|
||||
cursor: default;
|
||||
display: inline-block;
|
||||
height: 12px !important;
|
||||
padding: 0 2px;
|
||||
-webkit-user-modify: read-only;
|
||||
-moz-user-modify: read-only;
|
||||
-webkit-user-select: all;
|
||||
-moz-user-select: all;
|
||||
user-select: all;
|
||||
width: 8px !important;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:not(:empty) {
|
||||
background-position-x: 2px;
|
||||
display: inline-block;
|
||||
padding-left: 12px;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor[data-mce-selected] {
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.tox-comments-visible .tox-comment {
|
||||
background-color: #fff0b7;
|
||||
}
|
||||
.tox-comments-visible .tox-comment[data-mce-annotation-active="true"]:not([data-mce-selected="inline-boundary"]) {
|
||||
background-color: #ffe168;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden) {
|
||||
list-style: none;
|
||||
margin: 0.25em 0;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-unchecked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2215%22%20height%3D%2215%22%20x%3D%22.5%22%20y%3D%22.5%22%20fill-rule%3D%22nonzero%22%20stroke%3D%22%236d737b%22%20rx%3D%222%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
cursor: pointer;
|
||||
height: 1em;
|
||||
margin-left: -1.5em;
|
||||
margin-top: 0.125em;
|
||||
position: absolute;
|
||||
width: 1em;
|
||||
}
|
||||
.tox-checklist li:not(.tox-checklist--hidden).tox-checklist--checked::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-checked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2216%22%20height%3D%2216%22%20fill%3D%22%234099FF%22%20fill-rule%3D%22nonzero%22%20rx%3D%222%22%2F%3E%3Cpath%20id%3D%22Path%22%20fill%3D%22%23FFF%22%20fill-rule%3D%22nonzero%22%20d%3D%22M11.5703186%2C3.14417309%20C11.8516238%2C2.73724603%2012.4164781%2C2.62829933%2012.83558%2C2.89774797%20C13.260121%2C3.17069355%2013.3759736%2C3.72932262%2013.0909105%2C4.14168582%20L7.7580587%2C11.8560195%20C7.43776896%2C12.3193404%206.76483983%2C12.3852142%206.35607322%2C11.9948725%20L3.02491697%2C8.8138662%20C2.66090143%2C8.46625845%202.65798871%2C7.89594698%203.01850234%2C7.54483354%20C3.373942%2C7.19866177%203.94940006%2C7.19592841%204.30829608%2C7.5386474%20L6.85276923%2C9.9684299%20L11.5703186%2C3.14417309%20Z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
}
|
||||
[dir=rtl] .tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
margin-left: 0;
|
||||
margin-right: -1.5em;
|
||||
}
|
||||
/* stylelint-disable */
|
||||
/* http://prismjs.com/ */
|
||||
/**
|
||||
* Dracula Theme originally by Zeno Rocha [@zenorocha]
|
||||
* https://draculatheme.com/
|
||||
*
|
||||
* Ported for PrismJS by Albert Vallverdu [@byverdu]
|
||||
*/
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
color: #f8f8f2;
|
||||
background: none;
|
||||
text-shadow: 0 1px rgba(0, 0, 0, 0.3);
|
||||
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
|
||||
text-align: left;
|
||||
white-space: pre;
|
||||
word-spacing: normal;
|
||||
word-break: normal;
|
||||
word-wrap: normal;
|
||||
line-height: 1.5;
|
||||
-moz-tab-size: 4;
|
||||
tab-size: 4;
|
||||
-webkit-hyphens: none;
|
||||
hyphens: none;
|
||||
}
|
||||
/* Code blocks */
|
||||
pre[class*="language-"] {
|
||||
padding: 1em;
|
||||
margin: 0.5em 0;
|
||||
overflow: auto;
|
||||
border-radius: 0.3em;
|
||||
}
|
||||
:not(pre) > code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
background: #282a36;
|
||||
}
|
||||
/* Inline code */
|
||||
:not(pre) > code[class*="language-"] {
|
||||
padding: 0.1em;
|
||||
border-radius: 0.3em;
|
||||
white-space: normal;
|
||||
}
|
||||
.token.comment,
|
||||
.token.prolog,
|
||||
.token.doctype,
|
||||
.token.cdata {
|
||||
color: #6272a4;
|
||||
}
|
||||
.token.punctuation {
|
||||
color: #f8f8f2;
|
||||
}
|
||||
.namespace {
|
||||
opacity: 0.7;
|
||||
}
|
||||
.token.property,
|
||||
.token.tag,
|
||||
.token.constant,
|
||||
.token.symbol,
|
||||
.token.deleted {
|
||||
color: #ff79c6;
|
||||
}
|
||||
.token.boolean,
|
||||
.token.number {
|
||||
color: #bd93f9;
|
||||
}
|
||||
.token.selector,
|
||||
.token.attr-name,
|
||||
.token.string,
|
||||
.token.char,
|
||||
.token.builtin,
|
||||
.token.inserted {
|
||||
color: #50fa7b;
|
||||
}
|
||||
.token.operator,
|
||||
.token.entity,
|
||||
.token.url,
|
||||
.language-css .token.string,
|
||||
.style .token.string,
|
||||
.token.variable {
|
||||
color: #f8f8f2;
|
||||
}
|
||||
.token.atrule,
|
||||
.token.attr-value,
|
||||
.token.function,
|
||||
.token.class-name {
|
||||
color: #f1fa8c;
|
||||
}
|
||||
.token.keyword {
|
||||
color: #8be9fd;
|
||||
}
|
||||
.token.regex,
|
||||
.token.important {
|
||||
color: #ffb86c;
|
||||
}
|
||||
.token.important,
|
||||
.token.bold {
|
||||
font-weight: bold;
|
||||
}
|
||||
.token.italic {
|
||||
font-style: italic;
|
||||
}
|
||||
.token.entity {
|
||||
cursor: help;
|
||||
}
|
||||
/* stylelint-enable */
|
||||
.mce-content-body {
|
||||
overflow-wrap: break-word;
|
||||
word-wrap: break-word;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret {
|
||||
background-color: black;
|
||||
background-color: currentColor;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret-hidden {
|
||||
display: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-caret] {
|
||||
left: -1000px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
position: absolute;
|
||||
right: auto;
|
||||
top: 0;
|
||||
}
|
||||
.mce-content-body .mce-offscreen-selection {
|
||||
left: -2000000px;
|
||||
max-width: 1000000px;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] {
|
||||
cursor: default;
|
||||
}
|
||||
.mce-content-body *[contentEditable=true] {
|
||||
cursor: text;
|
||||
}
|
||||
.tox-cursor-format-painter {
|
||||
cursor: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%3E%0A%20%20%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M15%2C6%20C15%2C5.45%2014.55%2C5%2014%2C5%20L6%2C5%20C5.45%2C5%205%2C5.45%205%2C6%20L5%2C10%20C5%2C10.55%205.45%2C11%206%2C11%20L14%2C11%20C14.55%2C11%2015%2C10.55%2015%2C10%20L15%2C9%20L16%2C9%20L16%2C12%20L9%2C12%20L9%2C19%20C9%2C19.55%209.45%2C20%2010%2C20%20L11%2C20%20C11.55%2C20%2012%2C19.55%2012%2C19%20L12%2C14%20L18%2C14%20L18%2C7%20L15%2C7%20L15%2C6%20Z%22%2F%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M1%2C1%20L8.25%2C1%20C8.66421356%2C1%209%2C1.33578644%209%2C1.75%20L9%2C1.75%20C9%2C2.16421356%208.66421356%2C2.5%208.25%2C2.5%20L2.5%2C2.5%20L2.5%2C8.25%20C2.5%2C8.66421356%202.16421356%2C9%201.75%2C9%20L1.75%2C9%20C1.33578644%2C9%201%2C8.66421356%201%2C8.25%20L1%2C1%20Z%22%2F%3E%0A%20%20%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A"), default;
|
||||
}
|
||||
.mce-content-body figure.align-left {
|
||||
float: left;
|
||||
}
|
||||
.mce-content-body figure.align-right {
|
||||
float: right;
|
||||
}
|
||||
.mce-content-body figure.image.align-center {
|
||||
display: table;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
.mce-preview-object {
|
||||
border: 1px solid gray;
|
||||
display: inline-block;
|
||||
line-height: 0;
|
||||
margin: 0 2px 0 2px;
|
||||
position: relative;
|
||||
}
|
||||
.mce-preview-object .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-preview-object[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.mce-object {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%3E%3Cpath%20d%3D%22M4%203h16a1%201%200%200%201%201%201v16a1%201%200%200%201-1%201H4a1%201%200%200%201-1-1V4a1%201%200%200%201%201-1zm1%202v14h14V5H5zm4.79%202.565l5.64%204.028a.5.5%200%200%201%200%20.814l-5.64%204.028a.5.5%200%200%201-.79-.407V7.972a.5.5%200%200%201%20.79-.407z%22%20fill%3D%22%23cccccc%22%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
border: 1px dashed #aaa;
|
||||
}
|
||||
.mce-pagebreak {
|
||||
border: 1px dashed #aaa;
|
||||
cursor: default;
|
||||
display: block;
|
||||
height: 5px;
|
||||
margin-top: 15px;
|
||||
page-break-before: always;
|
||||
width: 100%;
|
||||
}
|
||||
@media print {
|
||||
.mce-pagebreak {
|
||||
border: 0;
|
||||
}
|
||||
}
|
||||
.tiny-pageembed .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.tiny-pageembed {
|
||||
display: inline-block;
|
||||
position: relative;
|
||||
}
|
||||
.tiny-pageembed--21by9,
|
||||
.tiny-pageembed--16by9,
|
||||
.tiny-pageembed--4by3,
|
||||
.tiny-pageembed--1by1 {
|
||||
display: block;
|
||||
overflow: hidden;
|
||||
padding: 0;
|
||||
position: relative;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 {
|
||||
padding-top: 42.857143%;
|
||||
}
|
||||
.tiny-pageembed--16by9 {
|
||||
padding-top: 56.25%;
|
||||
}
|
||||
.tiny-pageembed--4by3 {
|
||||
padding-top: 75%;
|
||||
}
|
||||
.tiny-pageembed--1by1 {
|
||||
padding-top: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 iframe,
|
||||
.tiny-pageembed--16by9 iframe,
|
||||
.tiny-pageembed--4by3 iframe,
|
||||
.tiny-pageembed--1by1 iframe {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
color: rgba(34, 47, 62, 0.7);
|
||||
content: attr(data-mce-placeholder);
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl])[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
left: 1px;
|
||||
}
|
||||
.mce-content-body[dir=rtl][data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
right: 1px;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle {
|
||||
background-color: #4099ff;
|
||||
border-color: #4099ff;
|
||||
border-style: solid;
|
||||
border-width: 1px;
|
||||
box-sizing: border-box;
|
||||
height: 10px;
|
||||
position: absolute;
|
||||
width: 10px;
|
||||
z-index: 1298;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:hover {
|
||||
background-color: #4099ff;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(1) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(2) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(3) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(4) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body .mce-resize-backdrop {
|
||||
z-index: 10000;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable {
|
||||
cursor: default;
|
||||
opacity: 0.5;
|
||||
outline: 1px dashed black;
|
||||
position: absolute;
|
||||
z-index: 10001;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns th,
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns td {
|
||||
border: 0;
|
||||
}
|
||||
.mce-content-body .mce-resize-helper {
|
||||
background: #555;
|
||||
background: rgba(0, 0, 0, 0.75);
|
||||
border: 1px;
|
||||
border-radius: 3px;
|
||||
color: white;
|
||||
display: none;
|
||||
font-family: sans-serif;
|
||||
font-size: 12px;
|
||||
line-height: 14px;
|
||||
margin: 5px 10px;
|
||||
padding: 5px;
|
||||
position: absolute;
|
||||
white-space: nowrap;
|
||||
z-index: 10002;
|
||||
}
|
||||
.tox-rtc-user-selection {
|
||||
position: relative;
|
||||
}
|
||||
.tox-rtc-user-cursor {
|
||||
bottom: 0;
|
||||
cursor: default;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 2px;
|
||||
}
|
||||
.tox-rtc-user-cursor::before {
|
||||
background-color: inherit;
|
||||
border-radius: 50%;
|
||||
content: '';
|
||||
display: block;
|
||||
height: 8px;
|
||||
position: absolute;
|
||||
right: -3px;
|
||||
top: -3px;
|
||||
width: 8px;
|
||||
}
|
||||
.tox-rtc-user-cursor:hover::after {
|
||||
background-color: inherit;
|
||||
border-radius: 100px;
|
||||
box-sizing: border-box;
|
||||
color: #fff;
|
||||
content: attr(data-user);
|
||||
display: block;
|
||||
font-size: 12px;
|
||||
font-weight: bold;
|
||||
left: -5px;
|
||||
min-height: 8px;
|
||||
min-width: 8px;
|
||||
padding: 0 12px;
|
||||
position: absolute;
|
||||
top: -11px;
|
||||
white-space: nowrap;
|
||||
z-index: 1000;
|
||||
}
|
||||
.tox-rtc-user-selection--1 .tox-rtc-user-cursor {
|
||||
background-color: #2dc26b;
|
||||
}
|
||||
.tox-rtc-user-selection--2 .tox-rtc-user-cursor {
|
||||
background-color: #e03e2d;
|
||||
}
|
||||
.tox-rtc-user-selection--3 .tox-rtc-user-cursor {
|
||||
background-color: #f1c40f;
|
||||
}
|
||||
.tox-rtc-user-selection--4 .tox-rtc-user-cursor {
|
||||
background-color: #3598db;
|
||||
}
|
||||
.tox-rtc-user-selection--5 .tox-rtc-user-cursor {
|
||||
background-color: #b96ad9;
|
||||
}
|
||||
.tox-rtc-user-selection--6 .tox-rtc-user-cursor {
|
||||
background-color: #e67e23;
|
||||
}
|
||||
.tox-rtc-user-selection--7 .tox-rtc-user-cursor {
|
||||
background-color: #aaa69d;
|
||||
}
|
||||
.tox-rtc-user-selection--8 .tox-rtc-user-cursor {
|
||||
background-color: #f368e0;
|
||||
}
|
||||
.tox-rtc-remote-image {
|
||||
background: #eaeaea url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D%2236%22%20height%3D%2212%22%20viewBox%3D%220%200%2036%2012%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%0A%20%20%3Ccircle%20cx%3D%226%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2218%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.33s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2230%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.66s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%3C%2Fsvg%3E%0A") no-repeat center center;
|
||||
border: 1px solid #ccc;
|
||||
min-height: 240px;
|
||||
min-width: 320px;
|
||||
}
|
||||
.mce-match-marker {
|
||||
background: #aaa;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::-moz-selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-content-body img[data-mce-selected],
|
||||
.mce-content-body video[data-mce-selected],
|
||||
.mce-content-body audio[data-mce-selected],
|
||||
.mce-content-body object[data-mce-selected],
|
||||
.mce-content-body embed[data-mce-selected],
|
||||
.mce-content-body table[data-mce-selected] {
|
||||
outline: 3px solid #4099ff;
|
||||
}
|
||||
.mce-content-body hr[data-mce-selected] {
|
||||
outline: 3px solid #4099ff;
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:focus {
|
||||
outline: 3px solid #4099ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:hover {
|
||||
outline: 3px solid #4099ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false][data-mce-selected] {
|
||||
cursor: not-allowed;
|
||||
outline: 3px solid #4099ff;
|
||||
}
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:focus,
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:hover {
|
||||
outline: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-selected="inline-boundary"] {
|
||||
background-color: #4099ff;
|
||||
}
|
||||
.mce-content-body .mce-edit-focus {
|
||||
outline: 3px solid #4099ff;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected],
|
||||
.mce-content-body th[data-mce-selected] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::-moz-selection,
|
||||
.mce-content-body th[data-mce-selected]::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::selection,
|
||||
.mce-content-body th[data-mce-selected]::selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected] *,
|
||||
.mce-content-body th[data-mce-selected] * {
|
||||
outline: none;
|
||||
-webkit-touch-callout: none;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
background-color: rgba(180, 215, 255, 0.7);
|
||||
border: 1px solid transparent;
|
||||
bottom: -1px;
|
||||
content: '';
|
||||
left: -1px;
|
||||
mix-blend-mode: lighten;
|
||||
position: absolute;
|
||||
right: -1px;
|
||||
top: -1px;
|
||||
}
|
||||
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
border-color: rgba(0, 84, 180, 0.7);
|
||||
}
|
||||
}
|
||||
.mce-content-body img::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body img::selection {
|
||||
background: none;
|
||||
}
|
||||
.ephox-snooker-resizer-bar {
|
||||
background-color: #4099ff;
|
||||
opacity: 0;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.ephox-snooker-resizer-cols {
|
||||
cursor: col-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-rows {
|
||||
cursor: row-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-bar.ephox-snooker-resizer-bar-dragging {
|
||||
opacity: 1;
|
||||
}
|
||||
.mce-spellchecker-word {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%23ff0000'%20fill%3D'none'%20stroke-linecap%3D'round'%20stroke-opacity%3D'.75'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
height: 2rem;
|
||||
}
|
||||
.mce-spellchecker-grammar {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%2300A835'%20fill%3D'none'%20stroke-linecap%3D'round'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
}
|
||||
.mce-toc {
|
||||
border: 1px solid gray;
|
||||
}
|
||||
.mce-toc h2 {
|
||||
margin: 4px;
|
||||
}
|
||||
.mce-toc li {
|
||||
list-style-type: none;
|
||||
}
|
||||
table[style*="border-width: 0px"],
|
||||
.mce-item-table:not([border]),
|
||||
.mce-item-table[border="0"],
|
||||
table[style*="border-width: 0px"] td,
|
||||
.mce-item-table:not([border]) td,
|
||||
.mce-item-table[border="0"] td,
|
||||
table[style*="border-width: 0px"] th,
|
||||
.mce-item-table:not([border]) th,
|
||||
.mce-item-table[border="0"] th,
|
||||
table[style*="border-width: 0px"] caption,
|
||||
.mce-item-table:not([border]) caption,
|
||||
.mce-item-table[border="0"] caption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks p,
|
||||
.mce-visualblocks h1,
|
||||
.mce-visualblocks h2,
|
||||
.mce-visualblocks h3,
|
||||
.mce-visualblocks h4,
|
||||
.mce-visualblocks h5,
|
||||
.mce-visualblocks h6,
|
||||
.mce-visualblocks div:not([data-mce-bogus]),
|
||||
.mce-visualblocks section,
|
||||
.mce-visualblocks article,
|
||||
.mce-visualblocks blockquote,
|
||||
.mce-visualblocks address,
|
||||
.mce-visualblocks pre,
|
||||
.mce-visualblocks figure,
|
||||
.mce-visualblocks figcaption,
|
||||
.mce-visualblocks hgroup,
|
||||
.mce-visualblocks aside,
|
||||
.mce-visualblocks ul,
|
||||
.mce-visualblocks ol,
|
||||
.mce-visualblocks dl {
|
||||
background-repeat: no-repeat;
|
||||
border: 1px dashed #bbb;
|
||||
margin-left: 3px;
|
||||
padding-top: 10px;
|
||||
}
|
||||
.mce-visualblocks p {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhCQAJAJEAAAAAAP///7u7u////yH5BAEAAAMALAAAAAAJAAkAAAIQnG+CqCN/mlyvsRUpThG6AgA7);
|
||||
}
|
||||
.mce-visualblocks h1 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGu1JuxHoAfRNRW3TWXyF2YiRUAOw==);
|
||||
}
|
||||
.mce-visualblocks h2 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8Hybbx4oOuqgTynJd6bGlWg3DkJzoaUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h3 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIZjI8Hybbx4oOuqgTynJf2Ln2NOHpQpmhAAQA7);
|
||||
}
|
||||
.mce-visualblocks h4 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxInR0zqeAdhtJlXwV1oCll2HaWgAAOw==);
|
||||
}
|
||||
.mce-visualblocks h5 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjane4iq5GlW05GgIkIZUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h6 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjan04jep1iZ1XRlAo5bVgAAOw==);
|
||||
}
|
||||
.mce-visualblocks div:not([data-mce-bogus]) {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhEgAKAIABALu7u////yH5BAEAAAEALAAAAAASAAoAAAIfjI9poI0cgDywrhuxfbrzDEbQM2Ei5aRjmoySW4pAAQA7);
|
||||
}
|
||||
.mce-visualblocks section {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKAAKAIABALu7u////yH5BAEAAAEALAAAAAAoAAoAAAI5jI+pywcNY3sBWHdNrplytD2ellDeSVbp+GmWqaDqDMepc8t17Y4vBsK5hDyJMcI6KkuYU+jpjLoKADs=);
|
||||
}
|
||||
.mce-visualblocks article {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKgAKAIABALu7u////yH5BAEAAAEALAAAAAAqAAoAAAI6jI+pywkNY3wG0GBvrsd2tXGYSGnfiF7ikpXemTpOiJScasYoDJJrjsG9gkCJ0ag6KhmaIe3pjDYBBQA7);
|
||||
}
|
||||
.mce-visualblocks blockquote {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhPgAKAIABALu7u////yH5BAEAAAEALAAAAAA+AAoAAAJPjI+py+0Knpz0xQDyuUhvfoGgIX5iSKZYgq5uNL5q69asZ8s5rrf0yZmpNkJZzFesBTu8TOlDVAabUyatguVhWduud3EyiUk45xhTTgMBBQA7);
|
||||
}
|
||||
.mce-visualblocks address {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhLQAKAIABALu7u////yH5BAEAAAEALAAAAAAtAAoAAAI/jI+pywwNozSP1gDyyZcjb3UaRpXkWaXmZW4OqKLhBmLs+K263DkJK7OJeifh7FicKD9A1/IpGdKkyFpNmCkAADs=);
|
||||
}
|
||||
.mce-visualblocks pre {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhFQAKAIABALu7uwAAACH5BAEAAAEALAAAAAAVAAoAAAIjjI+ZoN0cgDwSmnpz1NCueYERhnibZVKLNnbOq8IvKpJtVQAAOw==);
|
||||
}
|
||||
.mce-visualblocks figure {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJAAKAIAAALu7u////yH5BAEAAAEALAAAAAAkAAoAAAI0jI+py+2fwAHUSFvD3RlvG4HIp4nX5JFSpnZUJ6LlrM52OE7uSWosBHScgkSZj7dDKnWAAgA7);
|
||||
}
|
||||
.mce-visualblocks figcaption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks hgroup {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJwAKAIABALu7uwAAACH5BAEAAAEALAAAAAAnAAoAAAI3jI+pywYNI3uB0gpsRtt5fFnfNZaVSYJil4Wo03Hv6Z62uOCgiXH1kZIIJ8NiIxRrAZNMZAtQAAA7);
|
||||
}
|
||||
.mce-visualblocks aside {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhHgAKAIABAKqqqv///yH5BAEAAAEALAAAAAAeAAoAAAItjI+pG8APjZOTzgtqy7I3f1yehmQcFY4WKZbqByutmW4aHUd6vfcVbgudgpYCADs=);
|
||||
}
|
||||
.mce-visualblocks ul {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIAAALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGuYnqUVSjvw26DzzXiqIDlVwAAOw==);
|
||||
}
|
||||
.mce-visualblocks ol {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybH6HHt0qourxC6CvzXieHyeWQAAOw==);
|
||||
}
|
||||
.mce-visualblocks dl {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybEOnmOvUoWznTqeuEjNSCqeGRUAOw==);
|
||||
}
|
||||
.mce-visualblocks:not([dir=rtl]) p,
|
||||
.mce-visualblocks:not([dir=rtl]) h1,
|
||||
.mce-visualblocks:not([dir=rtl]) h2,
|
||||
.mce-visualblocks:not([dir=rtl]) h3,
|
||||
.mce-visualblocks:not([dir=rtl]) h4,
|
||||
.mce-visualblocks:not([dir=rtl]) h5,
|
||||
.mce-visualblocks:not([dir=rtl]) h6,
|
||||
.mce-visualblocks:not([dir=rtl]) div:not([data-mce-bogus]),
|
||||
.mce-visualblocks:not([dir=rtl]) section,
|
||||
.mce-visualblocks:not([dir=rtl]) article,
|
||||
.mce-visualblocks:not([dir=rtl]) blockquote,
|
||||
.mce-visualblocks:not([dir=rtl]) address,
|
||||
.mce-visualblocks:not([dir=rtl]) pre,
|
||||
.mce-visualblocks:not([dir=rtl]) figure,
|
||||
.mce-visualblocks:not([dir=rtl]) figcaption,
|
||||
.mce-visualblocks:not([dir=rtl]) hgroup,
|
||||
.mce-visualblocks:not([dir=rtl]) aside,
|
||||
.mce-visualblocks:not([dir=rtl]) ul,
|
||||
.mce-visualblocks:not([dir=rtl]) ol,
|
||||
.mce-visualblocks:not([dir=rtl]) dl {
|
||||
margin-left: 3px;
|
||||
}
|
||||
.mce-visualblocks[dir=rtl] p,
|
||||
.mce-visualblocks[dir=rtl] h1,
|
||||
.mce-visualblocks[dir=rtl] h2,
|
||||
.mce-visualblocks[dir=rtl] h3,
|
||||
.mce-visualblocks[dir=rtl] h4,
|
||||
.mce-visualblocks[dir=rtl] h5,
|
||||
.mce-visualblocks[dir=rtl] h6,
|
||||
.mce-visualblocks[dir=rtl] div:not([data-mce-bogus]),
|
||||
.mce-visualblocks[dir=rtl] section,
|
||||
.mce-visualblocks[dir=rtl] article,
|
||||
.mce-visualblocks[dir=rtl] blockquote,
|
||||
.mce-visualblocks[dir=rtl] address,
|
||||
.mce-visualblocks[dir=rtl] pre,
|
||||
.mce-visualblocks[dir=rtl] figure,
|
||||
.mce-visualblocks[dir=rtl] figcaption,
|
||||
.mce-visualblocks[dir=rtl] hgroup,
|
||||
.mce-visualblocks[dir=rtl] aside,
|
||||
.mce-visualblocks[dir=rtl] ul,
|
||||
.mce-visualblocks[dir=rtl] ol,
|
||||
.mce-visualblocks[dir=rtl] dl {
|
||||
background-position-x: right;
|
||||
margin-right: 3px;
|
||||
}
|
||||
.mce-nbsp,
|
||||
.mce-shy {
|
||||
background: #aaa;
|
||||
}
|
||||
.mce-shy::after {
|
||||
content: '-';
|
||||
}
|
||||
body {
|
||||
font-family: sans-serif;
|
||||
}
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
}
|
||||
724
public/tinymce/skins/ui/tinymce-5-dark/content.inline.css
Normal file
@ -0,0 +1,724 @@
|
||||
.mce-content-body .mce-item-anchor {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'8'%20height%3D'12'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M0%200L8%200%208%2012%204.09117821%209%200%2012z'%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:empty {
|
||||
cursor: default;
|
||||
display: inline-block;
|
||||
height: 12px !important;
|
||||
padding: 0 2px;
|
||||
-webkit-user-modify: read-only;
|
||||
-moz-user-modify: read-only;
|
||||
-webkit-user-select: all;
|
||||
-moz-user-select: all;
|
||||
user-select: all;
|
||||
width: 8px !important;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:not(:empty) {
|
||||
background-position-x: 2px;
|
||||
display: inline-block;
|
||||
padding-left: 12px;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor[data-mce-selected] {
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.tox-comments-visible .tox-comment {
|
||||
background-color: #fff0b7;
|
||||
}
|
||||
.tox-comments-visible .tox-comment[data-mce-annotation-active="true"]:not([data-mce-selected="inline-boundary"]) {
|
||||
background-color: #ffe168;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden) {
|
||||
list-style: none;
|
||||
margin: 0.25em 0;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-unchecked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2215%22%20height%3D%2215%22%20x%3D%22.5%22%20y%3D%22.5%22%20fill-rule%3D%22nonzero%22%20stroke%3D%22%234C4C4C%22%20rx%3D%222%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
cursor: pointer;
|
||||
height: 1em;
|
||||
margin-left: -1.5em;
|
||||
margin-top: 0.125em;
|
||||
position: absolute;
|
||||
width: 1em;
|
||||
}
|
||||
.tox-checklist li:not(.tox-checklist--hidden).tox-checklist--checked::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-checked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2216%22%20height%3D%2216%22%20fill%3D%22%234099FF%22%20fill-rule%3D%22nonzero%22%20rx%3D%222%22%2F%3E%3Cpath%20id%3D%22Path%22%20fill%3D%22%23FFF%22%20fill-rule%3D%22nonzero%22%20d%3D%22M11.5703186%2C3.14417309%20C11.8516238%2C2.73724603%2012.4164781%2C2.62829933%2012.83558%2C2.89774797%20C13.260121%2C3.17069355%2013.3759736%2C3.72932262%2013.0909105%2C4.14168582%20L7.7580587%2C11.8560195%20C7.43776896%2C12.3193404%206.76483983%2C12.3852142%206.35607322%2C11.9948725%20L3.02491697%2C8.8138662%20C2.66090143%2C8.46625845%202.65798871%2C7.89594698%203.01850234%2C7.54483354%20C3.373942%2C7.19866177%203.94940006%2C7.19592841%204.30829608%2C7.5386474%20L6.85276923%2C9.9684299%20L11.5703186%2C3.14417309%20Z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
}
|
||||
[dir=rtl] .tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
margin-left: 0;
|
||||
margin-right: -1.5em;
|
||||
}
|
||||
/* stylelint-disable */
|
||||
/* http://prismjs.com/ */
|
||||
/**
|
||||
* prism.js default theme for JavaScript, CSS and HTML
|
||||
* Based on dabblet (http://dabblet.com)
|
||||
* @author Lea Verou
|
||||
*/
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
color: black;
|
||||
background: none;
|
||||
text-shadow: 0 1px white;
|
||||
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
|
||||
font-size: 1em;
|
||||
text-align: left;
|
||||
white-space: pre;
|
||||
word-spacing: normal;
|
||||
word-break: normal;
|
||||
word-wrap: normal;
|
||||
line-height: 1.5;
|
||||
-moz-tab-size: 4;
|
||||
tab-size: 4;
|
||||
-webkit-hyphens: none;
|
||||
hyphens: none;
|
||||
}
|
||||
pre[class*="language-"]::-moz-selection,
|
||||
pre[class*="language-"] ::-moz-selection,
|
||||
code[class*="language-"]::-moz-selection,
|
||||
code[class*="language-"] ::-moz-selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
pre[class*="language-"]::selection,
|
||||
pre[class*="language-"] ::selection,
|
||||
code[class*="language-"]::selection,
|
||||
code[class*="language-"] ::selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
@media print {
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
text-shadow: none;
|
||||
}
|
||||
}
|
||||
/* Code blocks */
|
||||
pre[class*="language-"] {
|
||||
padding: 1em;
|
||||
margin: 0.5em 0;
|
||||
overflow: auto;
|
||||
}
|
||||
:not(pre) > code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
background: #f5f2f0;
|
||||
}
|
||||
/* Inline code */
|
||||
:not(pre) > code[class*="language-"] {
|
||||
padding: 0.1em;
|
||||
border-radius: 0.3em;
|
||||
white-space: normal;
|
||||
}
|
||||
.token.comment,
|
||||
.token.prolog,
|
||||
.token.doctype,
|
||||
.token.cdata {
|
||||
color: slategray;
|
||||
}
|
||||
.token.punctuation {
|
||||
color: #999;
|
||||
}
|
||||
.token.namespace {
|
||||
opacity: 0.7;
|
||||
}
|
||||
.token.property,
|
||||
.token.tag,
|
||||
.token.boolean,
|
||||
.token.number,
|
||||
.token.constant,
|
||||
.token.symbol,
|
||||
.token.deleted {
|
||||
color: #905;
|
||||
}
|
||||
.token.selector,
|
||||
.token.attr-name,
|
||||
.token.string,
|
||||
.token.char,
|
||||
.token.builtin,
|
||||
.token.inserted {
|
||||
color: #690;
|
||||
}
|
||||
.token.operator,
|
||||
.token.entity,
|
||||
.token.url,
|
||||
.language-css .token.string,
|
||||
.style .token.string {
|
||||
color: #9a6e3a;
|
||||
/* This background color was intended by the author of this theme. */
|
||||
background: hsla(0, 0%, 100%, 0.5);
|
||||
}
|
||||
.token.atrule,
|
||||
.token.attr-value,
|
||||
.token.keyword {
|
||||
color: #07a;
|
||||
}
|
||||
.token.function,
|
||||
.token.class-name {
|
||||
color: #DD4A68;
|
||||
}
|
||||
.token.regex,
|
||||
.token.important,
|
||||
.token.variable {
|
||||
color: #e90;
|
||||
}
|
||||
.token.important,
|
||||
.token.bold {
|
||||
font-weight: bold;
|
||||
}
|
||||
.token.italic {
|
||||
font-style: italic;
|
||||
}
|
||||
.token.entity {
|
||||
cursor: help;
|
||||
}
|
||||
/* stylelint-enable */
|
||||
.mce-content-body {
|
||||
overflow-wrap: break-word;
|
||||
word-wrap: break-word;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret {
|
||||
background-color: black;
|
||||
background-color: currentColor;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret-hidden {
|
||||
display: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-caret] {
|
||||
left: -1000px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
position: absolute;
|
||||
right: auto;
|
||||
top: 0;
|
||||
}
|
||||
.mce-content-body .mce-offscreen-selection {
|
||||
left: -2000000px;
|
||||
max-width: 1000000px;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] {
|
||||
cursor: default;
|
||||
}
|
||||
.mce-content-body *[contentEditable=true] {
|
||||
cursor: text;
|
||||
}
|
||||
.tox-cursor-format-painter {
|
||||
cursor: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%3E%0A%20%20%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M15%2C6%20C15%2C5.45%2014.55%2C5%2014%2C5%20L6%2C5%20C5.45%2C5%205%2C5.45%205%2C6%20L5%2C10%20C5%2C10.55%205.45%2C11%206%2C11%20L14%2C11%20C14.55%2C11%2015%2C10.55%2015%2C10%20L15%2C9%20L16%2C9%20L16%2C12%20L9%2C12%20L9%2C19%20C9%2C19.55%209.45%2C20%2010%2C20%20L11%2C20%20C11.55%2C20%2012%2C19.55%2012%2C19%20L12%2C14%20L18%2C14%20L18%2C7%20L15%2C7%20L15%2C6%20Z%22%2F%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M1%2C1%20L8.25%2C1%20C8.66421356%2C1%209%2C1.33578644%209%2C1.75%20L9%2C1.75%20C9%2C2.16421356%208.66421356%2C2.5%208.25%2C2.5%20L2.5%2C2.5%20L2.5%2C8.25%20C2.5%2C8.66421356%202.16421356%2C9%201.75%2C9%20L1.75%2C9%20C1.33578644%2C9%201%2C8.66421356%201%2C8.25%20L1%2C1%20Z%22%2F%3E%0A%20%20%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A"), default;
|
||||
}
|
||||
.mce-content-body figure.align-left {
|
||||
float: left;
|
||||
}
|
||||
.mce-content-body figure.align-right {
|
||||
float: right;
|
||||
}
|
||||
.mce-content-body figure.image.align-center {
|
||||
display: table;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
.mce-preview-object {
|
||||
border: 1px solid gray;
|
||||
display: inline-block;
|
||||
line-height: 0;
|
||||
margin: 0 2px 0 2px;
|
||||
position: relative;
|
||||
}
|
||||
.mce-preview-object .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-preview-object[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.mce-object {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%3E%3Cpath%20d%3D%22M4%203h16a1%201%200%200%201%201%201v16a1%201%200%200%201-1%201H4a1%201%200%200%201-1-1V4a1%201%200%200%201%201-1zm1%202v14h14V5H5zm4.79%202.565l5.64%204.028a.5.5%200%200%201%200%20.814l-5.64%204.028a.5.5%200%200%201-.79-.407V7.972a.5.5%200%200%201%20.79-.407z%22%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
border: 1px dashed #aaa;
|
||||
}
|
||||
.mce-pagebreak {
|
||||
border: 1px dashed #aaa;
|
||||
cursor: default;
|
||||
display: block;
|
||||
height: 5px;
|
||||
margin-top: 15px;
|
||||
page-break-before: always;
|
||||
width: 100%;
|
||||
}
|
||||
@media print {
|
||||
.mce-pagebreak {
|
||||
border: 0;
|
||||
}
|
||||
}
|
||||
.tiny-pageembed .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.tiny-pageembed {
|
||||
display: inline-block;
|
||||
position: relative;
|
||||
}
|
||||
.tiny-pageembed--21by9,
|
||||
.tiny-pageembed--16by9,
|
||||
.tiny-pageembed--4by3,
|
||||
.tiny-pageembed--1by1 {
|
||||
display: block;
|
||||
overflow: hidden;
|
||||
padding: 0;
|
||||
position: relative;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 {
|
||||
padding-top: 42.857143%;
|
||||
}
|
||||
.tiny-pageembed--16by9 {
|
||||
padding-top: 56.25%;
|
||||
}
|
||||
.tiny-pageembed--4by3 {
|
||||
padding-top: 75%;
|
||||
}
|
||||
.tiny-pageembed--1by1 {
|
||||
padding-top: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 iframe,
|
||||
.tiny-pageembed--16by9 iframe,
|
||||
.tiny-pageembed--4by3 iframe,
|
||||
.tiny-pageembed--1by1 iframe {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
color: rgba(34, 47, 62, 0.7);
|
||||
content: attr(data-mce-placeholder);
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl])[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
left: 1px;
|
||||
}
|
||||
.mce-content-body[dir=rtl][data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
right: 1px;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle {
|
||||
background-color: #4099ff;
|
||||
border-color: #4099ff;
|
||||
border-style: solid;
|
||||
border-width: 1px;
|
||||
box-sizing: border-box;
|
||||
height: 10px;
|
||||
position: absolute;
|
||||
width: 10px;
|
||||
z-index: 1298;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:hover {
|
||||
background-color: #4099ff;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(1) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(2) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(3) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(4) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body .mce-resize-backdrop {
|
||||
z-index: 10000;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable {
|
||||
cursor: default;
|
||||
opacity: 0.5;
|
||||
outline: 1px dashed black;
|
||||
position: absolute;
|
||||
z-index: 10001;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns th,
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns td {
|
||||
border: 0;
|
||||
}
|
||||
.mce-content-body .mce-resize-helper {
|
||||
background: #555;
|
||||
background: rgba(0, 0, 0, 0.75);
|
||||
border: 1px;
|
||||
border-radius: 3px;
|
||||
color: white;
|
||||
display: none;
|
||||
font-family: sans-serif;
|
||||
font-size: 12px;
|
||||
line-height: 14px;
|
||||
margin: 5px 10px;
|
||||
padding: 5px;
|
||||
position: absolute;
|
||||
white-space: nowrap;
|
||||
z-index: 10002;
|
||||
}
|
||||
.tox-rtc-user-selection {
|
||||
position: relative;
|
||||
}
|
||||
.tox-rtc-user-cursor {
|
||||
bottom: 0;
|
||||
cursor: default;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 2px;
|
||||
}
|
||||
.tox-rtc-user-cursor::before {
|
||||
background-color: inherit;
|
||||
border-radius: 50%;
|
||||
content: '';
|
||||
display: block;
|
||||
height: 8px;
|
||||
position: absolute;
|
||||
right: -3px;
|
||||
top: -3px;
|
||||
width: 8px;
|
||||
}
|
||||
.tox-rtc-user-cursor:hover::after {
|
||||
background-color: inherit;
|
||||
border-radius: 100px;
|
||||
box-sizing: border-box;
|
||||
color: #fff;
|
||||
content: attr(data-user);
|
||||
display: block;
|
||||
font-size: 12px;
|
||||
font-weight: bold;
|
||||
left: -5px;
|
||||
min-height: 8px;
|
||||
min-width: 8px;
|
||||
padding: 0 12px;
|
||||
position: absolute;
|
||||
top: -11px;
|
||||
white-space: nowrap;
|
||||
z-index: 1000;
|
||||
}
|
||||
.tox-rtc-user-selection--1 .tox-rtc-user-cursor {
|
||||
background-color: #2dc26b;
|
||||
}
|
||||
.tox-rtc-user-selection--2 .tox-rtc-user-cursor {
|
||||
background-color: #e03e2d;
|
||||
}
|
||||
.tox-rtc-user-selection--3 .tox-rtc-user-cursor {
|
||||
background-color: #f1c40f;
|
||||
}
|
||||
.tox-rtc-user-selection--4 .tox-rtc-user-cursor {
|
||||
background-color: #3598db;
|
||||
}
|
||||
.tox-rtc-user-selection--5 .tox-rtc-user-cursor {
|
||||
background-color: #b96ad9;
|
||||
}
|
||||
.tox-rtc-user-selection--6 .tox-rtc-user-cursor {
|
||||
background-color: #e67e23;
|
||||
}
|
||||
.tox-rtc-user-selection--7 .tox-rtc-user-cursor {
|
||||
background-color: #aaa69d;
|
||||
}
|
||||
.tox-rtc-user-selection--8 .tox-rtc-user-cursor {
|
||||
background-color: #f368e0;
|
||||
}
|
||||
.tox-rtc-remote-image {
|
||||
background: #eaeaea url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D%2236%22%20height%3D%2212%22%20viewBox%3D%220%200%2036%2012%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%0A%20%20%3Ccircle%20cx%3D%226%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2218%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.33s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2230%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.66s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%3C%2Fsvg%3E%0A") no-repeat center center;
|
||||
border: 1px solid #ccc;
|
||||
min-height: 240px;
|
||||
min-width: 320px;
|
||||
}
|
||||
.mce-match-marker {
|
||||
background: #aaa;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::-moz-selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-content-body img[data-mce-selected],
|
||||
.mce-content-body video[data-mce-selected],
|
||||
.mce-content-body audio[data-mce-selected],
|
||||
.mce-content-body object[data-mce-selected],
|
||||
.mce-content-body embed[data-mce-selected],
|
||||
.mce-content-body table[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body hr[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:hover {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false][data-mce-selected] {
|
||||
cursor: not-allowed;
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:focus,
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:hover {
|
||||
outline: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-selected="inline-boundary"] {
|
||||
background-color: #b4d7ff;
|
||||
}
|
||||
.mce-content-body .mce-edit-focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected],
|
||||
.mce-content-body th[data-mce-selected] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::-moz-selection,
|
||||
.mce-content-body th[data-mce-selected]::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::selection,
|
||||
.mce-content-body th[data-mce-selected]::selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected] *,
|
||||
.mce-content-body th[data-mce-selected] * {
|
||||
outline: none;
|
||||
-webkit-touch-callout: none;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
background-color: rgba(180, 215, 255, 0.7);
|
||||
border: 1px solid rgba(180, 215, 255, 0.7);
|
||||
bottom: -1px;
|
||||
content: '';
|
||||
left: -1px;
|
||||
mix-blend-mode: multiply;
|
||||
position: absolute;
|
||||
right: -1px;
|
||||
top: -1px;
|
||||
}
|
||||
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
border-color: rgba(0, 84, 180, 0.7);
|
||||
}
|
||||
}
|
||||
.mce-content-body img::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body img::selection {
|
||||
background: none;
|
||||
}
|
||||
.ephox-snooker-resizer-bar {
|
||||
background-color: #b4d7ff;
|
||||
opacity: 0;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.ephox-snooker-resizer-cols {
|
||||
cursor: col-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-rows {
|
||||
cursor: row-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-bar.ephox-snooker-resizer-bar-dragging {
|
||||
opacity: 1;
|
||||
}
|
||||
.mce-spellchecker-word {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%23ff0000'%20fill%3D'none'%20stroke-linecap%3D'round'%20stroke-opacity%3D'.75'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
height: 2rem;
|
||||
}
|
||||
.mce-spellchecker-grammar {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%2300A835'%20fill%3D'none'%20stroke-linecap%3D'round'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
}
|
||||
.mce-toc {
|
||||
border: 1px solid gray;
|
||||
}
|
||||
.mce-toc h2 {
|
||||
margin: 4px;
|
||||
}
|
||||
.mce-toc li {
|
||||
list-style-type: none;
|
||||
}
|
||||
table[style*="border-width: 0px"],
|
||||
.mce-item-table:not([border]),
|
||||
.mce-item-table[border="0"],
|
||||
table[style*="border-width: 0px"] td,
|
||||
.mce-item-table:not([border]) td,
|
||||
.mce-item-table[border="0"] td,
|
||||
table[style*="border-width: 0px"] th,
|
||||
.mce-item-table:not([border]) th,
|
||||
.mce-item-table[border="0"] th,
|
||||
table[style*="border-width: 0px"] caption,
|
||||
.mce-item-table:not([border]) caption,
|
||||
.mce-item-table[border="0"] caption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks p,
|
||||
.mce-visualblocks h1,
|
||||
.mce-visualblocks h2,
|
||||
.mce-visualblocks h3,
|
||||
.mce-visualblocks h4,
|
||||
.mce-visualblocks h5,
|
||||
.mce-visualblocks h6,
|
||||
.mce-visualblocks div:not([data-mce-bogus]),
|
||||
.mce-visualblocks section,
|
||||
.mce-visualblocks article,
|
||||
.mce-visualblocks blockquote,
|
||||
.mce-visualblocks address,
|
||||
.mce-visualblocks pre,
|
||||
.mce-visualblocks figure,
|
||||
.mce-visualblocks figcaption,
|
||||
.mce-visualblocks hgroup,
|
||||
.mce-visualblocks aside,
|
||||
.mce-visualblocks ul,
|
||||
.mce-visualblocks ol,
|
||||
.mce-visualblocks dl {
|
||||
background-repeat: no-repeat;
|
||||
border: 1px dashed #bbb;
|
||||
margin-left: 3px;
|
||||
padding-top: 10px;
|
||||
}
|
||||
.mce-visualblocks p {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhCQAJAJEAAAAAAP///7u7u////yH5BAEAAAMALAAAAAAJAAkAAAIQnG+CqCN/mlyvsRUpThG6AgA7);
|
||||
}
|
||||
.mce-visualblocks h1 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGu1JuxHoAfRNRW3TWXyF2YiRUAOw==);
|
||||
}
|
||||
.mce-visualblocks h2 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8Hybbx4oOuqgTynJd6bGlWg3DkJzoaUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h3 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIZjI8Hybbx4oOuqgTynJf2Ln2NOHpQpmhAAQA7);
|
||||
}
|
||||
.mce-visualblocks h4 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxInR0zqeAdhtJlXwV1oCll2HaWgAAOw==);
|
||||
}
|
||||
.mce-visualblocks h5 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjane4iq5GlW05GgIkIZUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h6 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjan04jep1iZ1XRlAo5bVgAAOw==);
|
||||
}
|
||||
.mce-visualblocks div:not([data-mce-bogus]) {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhEgAKAIABALu7u////yH5BAEAAAEALAAAAAASAAoAAAIfjI9poI0cgDywrhuxfbrzDEbQM2Ei5aRjmoySW4pAAQA7);
|
||||
}
|
||||
.mce-visualblocks section {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKAAKAIABALu7u////yH5BAEAAAEALAAAAAAoAAoAAAI5jI+pywcNY3sBWHdNrplytD2ellDeSVbp+GmWqaDqDMepc8t17Y4vBsK5hDyJMcI6KkuYU+jpjLoKADs=);
|
||||
}
|
||||
.mce-visualblocks article {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKgAKAIABALu7u////yH5BAEAAAEALAAAAAAqAAoAAAI6jI+pywkNY3wG0GBvrsd2tXGYSGnfiF7ikpXemTpOiJScasYoDJJrjsG9gkCJ0ag6KhmaIe3pjDYBBQA7);
|
||||
}
|
||||
.mce-visualblocks blockquote {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhPgAKAIABALu7u////yH5BAEAAAEALAAAAAA+AAoAAAJPjI+py+0Knpz0xQDyuUhvfoGgIX5iSKZYgq5uNL5q69asZ8s5rrf0yZmpNkJZzFesBTu8TOlDVAabUyatguVhWduud3EyiUk45xhTTgMBBQA7);
|
||||
}
|
||||
.mce-visualblocks address {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhLQAKAIABALu7u////yH5BAEAAAEALAAAAAAtAAoAAAI/jI+pywwNozSP1gDyyZcjb3UaRpXkWaXmZW4OqKLhBmLs+K263DkJK7OJeifh7FicKD9A1/IpGdKkyFpNmCkAADs=);
|
||||
}
|
||||
.mce-visualblocks pre {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhFQAKAIABALu7uwAAACH5BAEAAAEALAAAAAAVAAoAAAIjjI+ZoN0cgDwSmnpz1NCueYERhnibZVKLNnbOq8IvKpJtVQAAOw==);
|
||||
}
|
||||
.mce-visualblocks figure {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJAAKAIAAALu7u////yH5BAEAAAEALAAAAAAkAAoAAAI0jI+py+2fwAHUSFvD3RlvG4HIp4nX5JFSpnZUJ6LlrM52OE7uSWosBHScgkSZj7dDKnWAAgA7);
|
||||
}
|
||||
.mce-visualblocks figcaption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks hgroup {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJwAKAIABALu7uwAAACH5BAEAAAEALAAAAAAnAAoAAAI3jI+pywYNI3uB0gpsRtt5fFnfNZaVSYJil4Wo03Hv6Z62uOCgiXH1kZIIJ8NiIxRrAZNMZAtQAAA7);
|
||||
}
|
||||
.mce-visualblocks aside {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhHgAKAIABAKqqqv///yH5BAEAAAEALAAAAAAeAAoAAAItjI+pG8APjZOTzgtqy7I3f1yehmQcFY4WKZbqByutmW4aHUd6vfcVbgudgpYCADs=);
|
||||
}
|
||||
.mce-visualblocks ul {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIAAALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGuYnqUVSjvw26DzzXiqIDlVwAAOw==);
|
||||
}
|
||||
.mce-visualblocks ol {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybH6HHt0qourxC6CvzXieHyeWQAAOw==);
|
||||
}
|
||||
.mce-visualblocks dl {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybEOnmOvUoWznTqeuEjNSCqeGRUAOw==);
|
||||
}
|
||||
.mce-visualblocks:not([dir=rtl]) p,
|
||||
.mce-visualblocks:not([dir=rtl]) h1,
|
||||
.mce-visualblocks:not([dir=rtl]) h2,
|
||||
.mce-visualblocks:not([dir=rtl]) h3,
|
||||
.mce-visualblocks:not([dir=rtl]) h4,
|
||||
.mce-visualblocks:not([dir=rtl]) h5,
|
||||
.mce-visualblocks:not([dir=rtl]) h6,
|
||||
.mce-visualblocks:not([dir=rtl]) div:not([data-mce-bogus]),
|
||||
.mce-visualblocks:not([dir=rtl]) section,
|
||||
.mce-visualblocks:not([dir=rtl]) article,
|
||||
.mce-visualblocks:not([dir=rtl]) blockquote,
|
||||
.mce-visualblocks:not([dir=rtl]) address,
|
||||
.mce-visualblocks:not([dir=rtl]) pre,
|
||||
.mce-visualblocks:not([dir=rtl]) figure,
|
||||
.mce-visualblocks:not([dir=rtl]) figcaption,
|
||||
.mce-visualblocks:not([dir=rtl]) hgroup,
|
||||
.mce-visualblocks:not([dir=rtl]) aside,
|
||||
.mce-visualblocks:not([dir=rtl]) ul,
|
||||
.mce-visualblocks:not([dir=rtl]) ol,
|
||||
.mce-visualblocks:not([dir=rtl]) dl {
|
||||
margin-left: 3px;
|
||||
}
|
||||
.mce-visualblocks[dir=rtl] p,
|
||||
.mce-visualblocks[dir=rtl] h1,
|
||||
.mce-visualblocks[dir=rtl] h2,
|
||||
.mce-visualblocks[dir=rtl] h3,
|
||||
.mce-visualblocks[dir=rtl] h4,
|
||||
.mce-visualblocks[dir=rtl] h5,
|
||||
.mce-visualblocks[dir=rtl] h6,
|
||||
.mce-visualblocks[dir=rtl] div:not([data-mce-bogus]),
|
||||
.mce-visualblocks[dir=rtl] section,
|
||||
.mce-visualblocks[dir=rtl] article,
|
||||
.mce-visualblocks[dir=rtl] blockquote,
|
||||
.mce-visualblocks[dir=rtl] address,
|
||||
.mce-visualblocks[dir=rtl] pre,
|
||||
.mce-visualblocks[dir=rtl] figure,
|
||||
.mce-visualblocks[dir=rtl] figcaption,
|
||||
.mce-visualblocks[dir=rtl] hgroup,
|
||||
.mce-visualblocks[dir=rtl] aside,
|
||||
.mce-visualblocks[dir=rtl] ul,
|
||||
.mce-visualblocks[dir=rtl] ol,
|
||||
.mce-visualblocks[dir=rtl] dl {
|
||||
background-position-x: right;
|
||||
margin-right: 3px;
|
||||
}
|
||||
.mce-nbsp,
|
||||
.mce-shy {
|
||||
background: #aaa;
|
||||
}
|
||||
.mce-shy::after {
|
||||
content: '-';
|
||||
}
|
||||
1
public/tinymce/skins/ui/tinymce-5-dark/content.inline.min.css
vendored
Normal file
1
public/tinymce/skins/ui/tinymce-5-dark/content.min.css
vendored
Normal file
3119
public/tinymce/skins/ui/tinymce-5-dark/skin.css
Normal file
1
public/tinymce/skins/ui/tinymce-5-dark/skin.min.css
vendored
Normal file
30
public/tinymce/skins/ui/tinymce-5-dark/skin.shadowdom.css
Normal file
@ -0,0 +1,30 @@
|
||||
body.tox-dialog__disable-scroll {
|
||||
overflow: hidden;
|
||||
}
|
||||
.tox-fullscreen {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
margin: 0;
|
||||
overflow: hidden;
|
||||
overscroll-behavior: none;
|
||||
padding: 0;
|
||||
touch-action: pinch-zoom;
|
||||
width: 100%;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen .tox-statusbar__resize-handle {
|
||||
display: none;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen,
|
||||
.tox-shadowhost.tox-fullscreen {
|
||||
left: 0;
|
||||
position: fixed;
|
||||
top: 0;
|
||||
z-index: 1200;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen {
|
||||
background-color: transparent;
|
||||
}
|
||||
.tox-fullscreen .tox.tox-tinymce-aux,
|
||||
.tox-fullscreen ~ .tox.tox-tinymce-aux {
|
||||
z-index: 1201;
|
||||
}
|
||||
1
public/tinymce/skins/ui/tinymce-5-dark/skin.shadowdom.min.css
vendored
Normal file
@ -0,0 +1 @@
|
||||
body.tox-dialog__disable-scroll{overflow:hidden}.tox-fullscreen{border:0;height:100%;margin:0;overflow:hidden;overscroll-behavior:none;padding:0;touch-action:pinch-zoom;width:100%}.tox.tox-tinymce.tox-fullscreen .tox-statusbar__resize-handle{display:none}.tox-shadowhost.tox-fullscreen,.tox.tox-tinymce.tox-fullscreen{left:0;position:fixed;top:0;z-index:1200}.tox.tox-tinymce.tox-fullscreen{background-color:transparent}.tox-fullscreen .tox.tox-tinymce-aux,.tox-fullscreen~.tox.tox-tinymce-aux{z-index:1201}
|
||||
730
public/tinymce/skins/ui/tinymce-5/content.css
Normal file
@ -0,0 +1,730 @@
|
||||
.mce-content-body .mce-item-anchor {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'8'%20height%3D'12'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M0%200L8%200%208%2012%204.09117821%209%200%2012z'%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:empty {
|
||||
cursor: default;
|
||||
display: inline-block;
|
||||
height: 12px !important;
|
||||
padding: 0 2px;
|
||||
-webkit-user-modify: read-only;
|
||||
-moz-user-modify: read-only;
|
||||
-webkit-user-select: all;
|
||||
-moz-user-select: all;
|
||||
user-select: all;
|
||||
width: 8px !important;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:not(:empty) {
|
||||
background-position-x: 2px;
|
||||
display: inline-block;
|
||||
padding-left: 12px;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor[data-mce-selected] {
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.tox-comments-visible .tox-comment {
|
||||
background-color: #fff0b7;
|
||||
}
|
||||
.tox-comments-visible .tox-comment[data-mce-annotation-active="true"]:not([data-mce-selected="inline-boundary"]) {
|
||||
background-color: #ffe168;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden) {
|
||||
list-style: none;
|
||||
margin: 0.25em 0;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-unchecked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2215%22%20height%3D%2215%22%20x%3D%22.5%22%20y%3D%22.5%22%20fill-rule%3D%22nonzero%22%20stroke%3D%22%234C4C4C%22%20rx%3D%222%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
cursor: pointer;
|
||||
height: 1em;
|
||||
margin-left: -1.5em;
|
||||
margin-top: 0.125em;
|
||||
position: absolute;
|
||||
width: 1em;
|
||||
}
|
||||
.tox-checklist li:not(.tox-checklist--hidden).tox-checklist--checked::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-checked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2216%22%20height%3D%2216%22%20fill%3D%22%234099FF%22%20fill-rule%3D%22nonzero%22%20rx%3D%222%22%2F%3E%3Cpath%20id%3D%22Path%22%20fill%3D%22%23FFF%22%20fill-rule%3D%22nonzero%22%20d%3D%22M11.5703186%2C3.14417309%20C11.8516238%2C2.73724603%2012.4164781%2C2.62829933%2012.83558%2C2.89774797%20C13.260121%2C3.17069355%2013.3759736%2C3.72932262%2013.0909105%2C4.14168582%20L7.7580587%2C11.8560195%20C7.43776896%2C12.3193404%206.76483983%2C12.3852142%206.35607322%2C11.9948725%20L3.02491697%2C8.8138662%20C2.66090143%2C8.46625845%202.65798871%2C7.89594698%203.01850234%2C7.54483354%20C3.373942%2C7.19866177%203.94940006%2C7.19592841%204.30829608%2C7.5386474%20L6.85276923%2C9.9684299%20L11.5703186%2C3.14417309%20Z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
}
|
||||
[dir=rtl] .tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
margin-left: 0;
|
||||
margin-right: -1.5em;
|
||||
}
|
||||
/* stylelint-disable */
|
||||
/* http://prismjs.com/ */
|
||||
/**
|
||||
* prism.js default theme for JavaScript, CSS and HTML
|
||||
* Based on dabblet (http://dabblet.com)
|
||||
* @author Lea Verou
|
||||
*/
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
color: black;
|
||||
background: none;
|
||||
text-shadow: 0 1px white;
|
||||
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
|
||||
font-size: 1em;
|
||||
text-align: left;
|
||||
white-space: pre;
|
||||
word-spacing: normal;
|
||||
word-break: normal;
|
||||
word-wrap: normal;
|
||||
line-height: 1.5;
|
||||
-moz-tab-size: 4;
|
||||
tab-size: 4;
|
||||
-webkit-hyphens: none;
|
||||
hyphens: none;
|
||||
}
|
||||
pre[class*="language-"]::-moz-selection,
|
||||
pre[class*="language-"] ::-moz-selection,
|
||||
code[class*="language-"]::-moz-selection,
|
||||
code[class*="language-"] ::-moz-selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
pre[class*="language-"]::selection,
|
||||
pre[class*="language-"] ::selection,
|
||||
code[class*="language-"]::selection,
|
||||
code[class*="language-"] ::selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
@media print {
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
text-shadow: none;
|
||||
}
|
||||
}
|
||||
/* Code blocks */
|
||||
pre[class*="language-"] {
|
||||
padding: 1em;
|
||||
margin: 0.5em 0;
|
||||
overflow: auto;
|
||||
}
|
||||
:not(pre) > code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
background: #f5f2f0;
|
||||
}
|
||||
/* Inline code */
|
||||
:not(pre) > code[class*="language-"] {
|
||||
padding: 0.1em;
|
||||
border-radius: 0.3em;
|
||||
white-space: normal;
|
||||
}
|
||||
.token.comment,
|
||||
.token.prolog,
|
||||
.token.doctype,
|
||||
.token.cdata {
|
||||
color: slategray;
|
||||
}
|
||||
.token.punctuation {
|
||||
color: #999;
|
||||
}
|
||||
.token.namespace {
|
||||
opacity: 0.7;
|
||||
}
|
||||
.token.property,
|
||||
.token.tag,
|
||||
.token.boolean,
|
||||
.token.number,
|
||||
.token.constant,
|
||||
.token.symbol,
|
||||
.token.deleted {
|
||||
color: #905;
|
||||
}
|
||||
.token.selector,
|
||||
.token.attr-name,
|
||||
.token.string,
|
||||
.token.char,
|
||||
.token.builtin,
|
||||
.token.inserted {
|
||||
color: #690;
|
||||
}
|
||||
.token.operator,
|
||||
.token.entity,
|
||||
.token.url,
|
||||
.language-css .token.string,
|
||||
.style .token.string {
|
||||
color: #9a6e3a;
|
||||
/* This background color was intended by the author of this theme. */
|
||||
background: hsla(0, 0%, 100%, 0.5);
|
||||
}
|
||||
.token.atrule,
|
||||
.token.attr-value,
|
||||
.token.keyword {
|
||||
color: #07a;
|
||||
}
|
||||
.token.function,
|
||||
.token.class-name {
|
||||
color: #DD4A68;
|
||||
}
|
||||
.token.regex,
|
||||
.token.important,
|
||||
.token.variable {
|
||||
color: #e90;
|
||||
}
|
||||
.token.important,
|
||||
.token.bold {
|
||||
font-weight: bold;
|
||||
}
|
||||
.token.italic {
|
||||
font-style: italic;
|
||||
}
|
||||
.token.entity {
|
||||
cursor: help;
|
||||
}
|
||||
/* stylelint-enable */
|
||||
.mce-content-body {
|
||||
overflow-wrap: break-word;
|
||||
word-wrap: break-word;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret {
|
||||
background-color: black;
|
||||
background-color: currentColor;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret-hidden {
|
||||
display: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-caret] {
|
||||
left: -1000px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
position: absolute;
|
||||
right: auto;
|
||||
top: 0;
|
||||
}
|
||||
.mce-content-body .mce-offscreen-selection {
|
||||
left: -2000000px;
|
||||
max-width: 1000000px;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] {
|
||||
cursor: default;
|
||||
}
|
||||
.mce-content-body *[contentEditable=true] {
|
||||
cursor: text;
|
||||
}
|
||||
.tox-cursor-format-painter {
|
||||
cursor: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%3E%0A%20%20%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M15%2C6%20C15%2C5.45%2014.55%2C5%2014%2C5%20L6%2C5%20C5.45%2C5%205%2C5.45%205%2C6%20L5%2C10%20C5%2C10.55%205.45%2C11%206%2C11%20L14%2C11%20C14.55%2C11%2015%2C10.55%2015%2C10%20L15%2C9%20L16%2C9%20L16%2C12%20L9%2C12%20L9%2C19%20C9%2C19.55%209.45%2C20%2010%2C20%20L11%2C20%20C11.55%2C20%2012%2C19.55%2012%2C19%20L12%2C14%20L18%2C14%20L18%2C7%20L15%2C7%20L15%2C6%20Z%22%2F%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M1%2C1%20L8.25%2C1%20C8.66421356%2C1%209%2C1.33578644%209%2C1.75%20L9%2C1.75%20C9%2C2.16421356%208.66421356%2C2.5%208.25%2C2.5%20L2.5%2C2.5%20L2.5%2C8.25%20C2.5%2C8.66421356%202.16421356%2C9%201.75%2C9%20L1.75%2C9%20C1.33578644%2C9%201%2C8.66421356%201%2C8.25%20L1%2C1%20Z%22%2F%3E%0A%20%20%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A"), default;
|
||||
}
|
||||
.mce-content-body figure.align-left {
|
||||
float: left;
|
||||
}
|
||||
.mce-content-body figure.align-right {
|
||||
float: right;
|
||||
}
|
||||
.mce-content-body figure.image.align-center {
|
||||
display: table;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
.mce-preview-object {
|
||||
border: 1px solid gray;
|
||||
display: inline-block;
|
||||
line-height: 0;
|
||||
margin: 0 2px 0 2px;
|
||||
position: relative;
|
||||
}
|
||||
.mce-preview-object .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-preview-object[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.mce-object {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%3E%3Cpath%20d%3D%22M4%203h16a1%201%200%200%201%201%201v16a1%201%200%200%201-1%201H4a1%201%200%200%201-1-1V4a1%201%200%200%201%201-1zm1%202v14h14V5H5zm4.79%202.565l5.64%204.028a.5.5%200%200%201%200%20.814l-5.64%204.028a.5.5%200%200%201-.79-.407V7.972a.5.5%200%200%201%20.79-.407z%22%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
border: 1px dashed #aaa;
|
||||
}
|
||||
.mce-pagebreak {
|
||||
border: 1px dashed #aaa;
|
||||
cursor: default;
|
||||
display: block;
|
||||
height: 5px;
|
||||
margin-top: 15px;
|
||||
page-break-before: always;
|
||||
width: 100%;
|
||||
}
|
||||
@media print {
|
||||
.mce-pagebreak {
|
||||
border: 0;
|
||||
}
|
||||
}
|
||||
.tiny-pageembed .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.tiny-pageembed {
|
||||
display: inline-block;
|
||||
position: relative;
|
||||
}
|
||||
.tiny-pageembed--21by9,
|
||||
.tiny-pageembed--16by9,
|
||||
.tiny-pageembed--4by3,
|
||||
.tiny-pageembed--1by1 {
|
||||
display: block;
|
||||
overflow: hidden;
|
||||
padding: 0;
|
||||
position: relative;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 {
|
||||
padding-top: 42.857143%;
|
||||
}
|
||||
.tiny-pageembed--16by9 {
|
||||
padding-top: 56.25%;
|
||||
}
|
||||
.tiny-pageembed--4by3 {
|
||||
padding-top: 75%;
|
||||
}
|
||||
.tiny-pageembed--1by1 {
|
||||
padding-top: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 iframe,
|
||||
.tiny-pageembed--16by9 iframe,
|
||||
.tiny-pageembed--4by3 iframe,
|
||||
.tiny-pageembed--1by1 iframe {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
color: rgba(34, 47, 62, 0.7);
|
||||
content: attr(data-mce-placeholder);
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl])[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
left: 1px;
|
||||
}
|
||||
.mce-content-body[dir=rtl][data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
right: 1px;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle {
|
||||
background-color: #4099ff;
|
||||
border-color: #4099ff;
|
||||
border-style: solid;
|
||||
border-width: 1px;
|
||||
box-sizing: border-box;
|
||||
height: 10px;
|
||||
position: absolute;
|
||||
width: 10px;
|
||||
z-index: 1298;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:hover {
|
||||
background-color: #4099ff;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(1) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(2) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(3) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(4) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body .mce-resize-backdrop {
|
||||
z-index: 10000;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable {
|
||||
cursor: default;
|
||||
opacity: 0.5;
|
||||
outline: 1px dashed black;
|
||||
position: absolute;
|
||||
z-index: 10001;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns th,
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns td {
|
||||
border: 0;
|
||||
}
|
||||
.mce-content-body .mce-resize-helper {
|
||||
background: #555;
|
||||
background: rgba(0, 0, 0, 0.75);
|
||||
border: 1px;
|
||||
border-radius: 3px;
|
||||
color: white;
|
||||
display: none;
|
||||
font-family: sans-serif;
|
||||
font-size: 12px;
|
||||
line-height: 14px;
|
||||
margin: 5px 10px;
|
||||
padding: 5px;
|
||||
position: absolute;
|
||||
white-space: nowrap;
|
||||
z-index: 10002;
|
||||
}
|
||||
.tox-rtc-user-selection {
|
||||
position: relative;
|
||||
}
|
||||
.tox-rtc-user-cursor {
|
||||
bottom: 0;
|
||||
cursor: default;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 2px;
|
||||
}
|
||||
.tox-rtc-user-cursor::before {
|
||||
background-color: inherit;
|
||||
border-radius: 50%;
|
||||
content: '';
|
||||
display: block;
|
||||
height: 8px;
|
||||
position: absolute;
|
||||
right: -3px;
|
||||
top: -3px;
|
||||
width: 8px;
|
||||
}
|
||||
.tox-rtc-user-cursor:hover::after {
|
||||
background-color: inherit;
|
||||
border-radius: 100px;
|
||||
box-sizing: border-box;
|
||||
color: #fff;
|
||||
content: attr(data-user);
|
||||
display: block;
|
||||
font-size: 12px;
|
||||
font-weight: bold;
|
||||
left: -5px;
|
||||
min-height: 8px;
|
||||
min-width: 8px;
|
||||
padding: 0 12px;
|
||||
position: absolute;
|
||||
top: -11px;
|
||||
white-space: nowrap;
|
||||
z-index: 1000;
|
||||
}
|
||||
.tox-rtc-user-selection--1 .tox-rtc-user-cursor {
|
||||
background-color: #2dc26b;
|
||||
}
|
||||
.tox-rtc-user-selection--2 .tox-rtc-user-cursor {
|
||||
background-color: #e03e2d;
|
||||
}
|
||||
.tox-rtc-user-selection--3 .tox-rtc-user-cursor {
|
||||
background-color: #f1c40f;
|
||||
}
|
||||
.tox-rtc-user-selection--4 .tox-rtc-user-cursor {
|
||||
background-color: #3598db;
|
||||
}
|
||||
.tox-rtc-user-selection--5 .tox-rtc-user-cursor {
|
||||
background-color: #b96ad9;
|
||||
}
|
||||
.tox-rtc-user-selection--6 .tox-rtc-user-cursor {
|
||||
background-color: #e67e23;
|
||||
}
|
||||
.tox-rtc-user-selection--7 .tox-rtc-user-cursor {
|
||||
background-color: #aaa69d;
|
||||
}
|
||||
.tox-rtc-user-selection--8 .tox-rtc-user-cursor {
|
||||
background-color: #f368e0;
|
||||
}
|
||||
.tox-rtc-remote-image {
|
||||
background: #eaeaea url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D%2236%22%20height%3D%2212%22%20viewBox%3D%220%200%2036%2012%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%0A%20%20%3Ccircle%20cx%3D%226%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2218%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.33s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2230%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.66s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%3C%2Fsvg%3E%0A") no-repeat center center;
|
||||
border: 1px solid #ccc;
|
||||
min-height: 240px;
|
||||
min-width: 320px;
|
||||
}
|
||||
.mce-match-marker {
|
||||
background: #aaa;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::-moz-selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-content-body img[data-mce-selected],
|
||||
.mce-content-body video[data-mce-selected],
|
||||
.mce-content-body audio[data-mce-selected],
|
||||
.mce-content-body object[data-mce-selected],
|
||||
.mce-content-body embed[data-mce-selected],
|
||||
.mce-content-body table[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body hr[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:hover {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false][data-mce-selected] {
|
||||
cursor: not-allowed;
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:focus,
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:hover {
|
||||
outline: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-selected="inline-boundary"] {
|
||||
background-color: #b4d7ff;
|
||||
}
|
||||
.mce-content-body .mce-edit-focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected],
|
||||
.mce-content-body th[data-mce-selected] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::-moz-selection,
|
||||
.mce-content-body th[data-mce-selected]::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::selection,
|
||||
.mce-content-body th[data-mce-selected]::selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected] *,
|
||||
.mce-content-body th[data-mce-selected] * {
|
||||
outline: none;
|
||||
-webkit-touch-callout: none;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
background-color: rgba(180, 215, 255, 0.7);
|
||||
border: 1px solid rgba(180, 215, 255, 0.7);
|
||||
bottom: -1px;
|
||||
content: '';
|
||||
left: -1px;
|
||||
mix-blend-mode: multiply;
|
||||
position: absolute;
|
||||
right: -1px;
|
||||
top: -1px;
|
||||
}
|
||||
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
border-color: rgba(0, 84, 180, 0.7);
|
||||
}
|
||||
}
|
||||
.mce-content-body img::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body img::selection {
|
||||
background: none;
|
||||
}
|
||||
.ephox-snooker-resizer-bar {
|
||||
background-color: #b4d7ff;
|
||||
opacity: 0;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.ephox-snooker-resizer-cols {
|
||||
cursor: col-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-rows {
|
||||
cursor: row-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-bar.ephox-snooker-resizer-bar-dragging {
|
||||
opacity: 1;
|
||||
}
|
||||
.mce-spellchecker-word {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%23ff0000'%20fill%3D'none'%20stroke-linecap%3D'round'%20stroke-opacity%3D'.75'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
height: 2rem;
|
||||
}
|
||||
.mce-spellchecker-grammar {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%2300A835'%20fill%3D'none'%20stroke-linecap%3D'round'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
}
|
||||
.mce-toc {
|
||||
border: 1px solid gray;
|
||||
}
|
||||
.mce-toc h2 {
|
||||
margin: 4px;
|
||||
}
|
||||
.mce-toc li {
|
||||
list-style-type: none;
|
||||
}
|
||||
table[style*="border-width: 0px"],
|
||||
.mce-item-table:not([border]),
|
||||
.mce-item-table[border="0"],
|
||||
table[style*="border-width: 0px"] td,
|
||||
.mce-item-table:not([border]) td,
|
||||
.mce-item-table[border="0"] td,
|
||||
table[style*="border-width: 0px"] th,
|
||||
.mce-item-table:not([border]) th,
|
||||
.mce-item-table[border="0"] th,
|
||||
table[style*="border-width: 0px"] caption,
|
||||
.mce-item-table:not([border]) caption,
|
||||
.mce-item-table[border="0"] caption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks p,
|
||||
.mce-visualblocks h1,
|
||||
.mce-visualblocks h2,
|
||||
.mce-visualblocks h3,
|
||||
.mce-visualblocks h4,
|
||||
.mce-visualblocks h5,
|
||||
.mce-visualblocks h6,
|
||||
.mce-visualblocks div:not([data-mce-bogus]),
|
||||
.mce-visualblocks section,
|
||||
.mce-visualblocks article,
|
||||
.mce-visualblocks blockquote,
|
||||
.mce-visualblocks address,
|
||||
.mce-visualblocks pre,
|
||||
.mce-visualblocks figure,
|
||||
.mce-visualblocks figcaption,
|
||||
.mce-visualblocks hgroup,
|
||||
.mce-visualblocks aside,
|
||||
.mce-visualblocks ul,
|
||||
.mce-visualblocks ol,
|
||||
.mce-visualblocks dl {
|
||||
background-repeat: no-repeat;
|
||||
border: 1px dashed #bbb;
|
||||
margin-left: 3px;
|
||||
padding-top: 10px;
|
||||
}
|
||||
.mce-visualblocks p {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhCQAJAJEAAAAAAP///7u7u////yH5BAEAAAMALAAAAAAJAAkAAAIQnG+CqCN/mlyvsRUpThG6AgA7);
|
||||
}
|
||||
.mce-visualblocks h1 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGu1JuxHoAfRNRW3TWXyF2YiRUAOw==);
|
||||
}
|
||||
.mce-visualblocks h2 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8Hybbx4oOuqgTynJd6bGlWg3DkJzoaUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h3 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIZjI8Hybbx4oOuqgTynJf2Ln2NOHpQpmhAAQA7);
|
||||
}
|
||||
.mce-visualblocks h4 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxInR0zqeAdhtJlXwV1oCll2HaWgAAOw==);
|
||||
}
|
||||
.mce-visualblocks h5 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjane4iq5GlW05GgIkIZUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h6 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjan04jep1iZ1XRlAo5bVgAAOw==);
|
||||
}
|
||||
.mce-visualblocks div:not([data-mce-bogus]) {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhEgAKAIABALu7u////yH5BAEAAAEALAAAAAASAAoAAAIfjI9poI0cgDywrhuxfbrzDEbQM2Ei5aRjmoySW4pAAQA7);
|
||||
}
|
||||
.mce-visualblocks section {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKAAKAIABALu7u////yH5BAEAAAEALAAAAAAoAAoAAAI5jI+pywcNY3sBWHdNrplytD2ellDeSVbp+GmWqaDqDMepc8t17Y4vBsK5hDyJMcI6KkuYU+jpjLoKADs=);
|
||||
}
|
||||
.mce-visualblocks article {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKgAKAIABALu7u////yH5BAEAAAEALAAAAAAqAAoAAAI6jI+pywkNY3wG0GBvrsd2tXGYSGnfiF7ikpXemTpOiJScasYoDJJrjsG9gkCJ0ag6KhmaIe3pjDYBBQA7);
|
||||
}
|
||||
.mce-visualblocks blockquote {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhPgAKAIABALu7u////yH5BAEAAAEALAAAAAA+AAoAAAJPjI+py+0Knpz0xQDyuUhvfoGgIX5iSKZYgq5uNL5q69asZ8s5rrf0yZmpNkJZzFesBTu8TOlDVAabUyatguVhWduud3EyiUk45xhTTgMBBQA7);
|
||||
}
|
||||
.mce-visualblocks address {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhLQAKAIABALu7u////yH5BAEAAAEALAAAAAAtAAoAAAI/jI+pywwNozSP1gDyyZcjb3UaRpXkWaXmZW4OqKLhBmLs+K263DkJK7OJeifh7FicKD9A1/IpGdKkyFpNmCkAADs=);
|
||||
}
|
||||
.mce-visualblocks pre {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhFQAKAIABALu7uwAAACH5BAEAAAEALAAAAAAVAAoAAAIjjI+ZoN0cgDwSmnpz1NCueYERhnibZVKLNnbOq8IvKpJtVQAAOw==);
|
||||
}
|
||||
.mce-visualblocks figure {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJAAKAIAAALu7u////yH5BAEAAAEALAAAAAAkAAoAAAI0jI+py+2fwAHUSFvD3RlvG4HIp4nX5JFSpnZUJ6LlrM52OE7uSWosBHScgkSZj7dDKnWAAgA7);
|
||||
}
|
||||
.mce-visualblocks figcaption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks hgroup {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJwAKAIABALu7uwAAACH5BAEAAAEALAAAAAAnAAoAAAI3jI+pywYNI3uB0gpsRtt5fFnfNZaVSYJil4Wo03Hv6Z62uOCgiXH1kZIIJ8NiIxRrAZNMZAtQAAA7);
|
||||
}
|
||||
.mce-visualblocks aside {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhHgAKAIABAKqqqv///yH5BAEAAAEALAAAAAAeAAoAAAItjI+pG8APjZOTzgtqy7I3f1yehmQcFY4WKZbqByutmW4aHUd6vfcVbgudgpYCADs=);
|
||||
}
|
||||
.mce-visualblocks ul {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIAAALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGuYnqUVSjvw26DzzXiqIDlVwAAOw==);
|
||||
}
|
||||
.mce-visualblocks ol {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybH6HHt0qourxC6CvzXieHyeWQAAOw==);
|
||||
}
|
||||
.mce-visualblocks dl {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybEOnmOvUoWznTqeuEjNSCqeGRUAOw==);
|
||||
}
|
||||
.mce-visualblocks:not([dir=rtl]) p,
|
||||
.mce-visualblocks:not([dir=rtl]) h1,
|
||||
.mce-visualblocks:not([dir=rtl]) h2,
|
||||
.mce-visualblocks:not([dir=rtl]) h3,
|
||||
.mce-visualblocks:not([dir=rtl]) h4,
|
||||
.mce-visualblocks:not([dir=rtl]) h5,
|
||||
.mce-visualblocks:not([dir=rtl]) h6,
|
||||
.mce-visualblocks:not([dir=rtl]) div:not([data-mce-bogus]),
|
||||
.mce-visualblocks:not([dir=rtl]) section,
|
||||
.mce-visualblocks:not([dir=rtl]) article,
|
||||
.mce-visualblocks:not([dir=rtl]) blockquote,
|
||||
.mce-visualblocks:not([dir=rtl]) address,
|
||||
.mce-visualblocks:not([dir=rtl]) pre,
|
||||
.mce-visualblocks:not([dir=rtl]) figure,
|
||||
.mce-visualblocks:not([dir=rtl]) figcaption,
|
||||
.mce-visualblocks:not([dir=rtl]) hgroup,
|
||||
.mce-visualblocks:not([dir=rtl]) aside,
|
||||
.mce-visualblocks:not([dir=rtl]) ul,
|
||||
.mce-visualblocks:not([dir=rtl]) ol,
|
||||
.mce-visualblocks:not([dir=rtl]) dl {
|
||||
margin-left: 3px;
|
||||
}
|
||||
.mce-visualblocks[dir=rtl] p,
|
||||
.mce-visualblocks[dir=rtl] h1,
|
||||
.mce-visualblocks[dir=rtl] h2,
|
||||
.mce-visualblocks[dir=rtl] h3,
|
||||
.mce-visualblocks[dir=rtl] h4,
|
||||
.mce-visualblocks[dir=rtl] h5,
|
||||
.mce-visualblocks[dir=rtl] h6,
|
||||
.mce-visualblocks[dir=rtl] div:not([data-mce-bogus]),
|
||||
.mce-visualblocks[dir=rtl] section,
|
||||
.mce-visualblocks[dir=rtl] article,
|
||||
.mce-visualblocks[dir=rtl] blockquote,
|
||||
.mce-visualblocks[dir=rtl] address,
|
||||
.mce-visualblocks[dir=rtl] pre,
|
||||
.mce-visualblocks[dir=rtl] figure,
|
||||
.mce-visualblocks[dir=rtl] figcaption,
|
||||
.mce-visualblocks[dir=rtl] hgroup,
|
||||
.mce-visualblocks[dir=rtl] aside,
|
||||
.mce-visualblocks[dir=rtl] ul,
|
||||
.mce-visualblocks[dir=rtl] ol,
|
||||
.mce-visualblocks[dir=rtl] dl {
|
||||
background-position-x: right;
|
||||
margin-right: 3px;
|
||||
}
|
||||
.mce-nbsp,
|
||||
.mce-shy {
|
||||
background: #aaa;
|
||||
}
|
||||
.mce-shy::after {
|
||||
content: '-';
|
||||
}
|
||||
body {
|
||||
font-family: sans-serif;
|
||||
}
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
}
|
||||
724
public/tinymce/skins/ui/tinymce-5/content.inline.css
Normal file
@ -0,0 +1,724 @@
|
||||
.mce-content-body .mce-item-anchor {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'8'%20height%3D'12'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M0%200L8%200%208%2012%204.09117821%209%200%2012z'%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:empty {
|
||||
cursor: default;
|
||||
display: inline-block;
|
||||
height: 12px !important;
|
||||
padding: 0 2px;
|
||||
-webkit-user-modify: read-only;
|
||||
-moz-user-modify: read-only;
|
||||
-webkit-user-select: all;
|
||||
-moz-user-select: all;
|
||||
user-select: all;
|
||||
width: 8px !important;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor:not(:empty) {
|
||||
background-position-x: 2px;
|
||||
display: inline-block;
|
||||
padding-left: 12px;
|
||||
}
|
||||
.mce-content-body .mce-item-anchor[data-mce-selected] {
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.tox-comments-visible .tox-comment {
|
||||
background-color: #fff0b7;
|
||||
}
|
||||
.tox-comments-visible .tox-comment[data-mce-annotation-active="true"]:not([data-mce-selected="inline-boundary"]) {
|
||||
background-color: #ffe168;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden) {
|
||||
list-style: none;
|
||||
margin: 0.25em 0;
|
||||
}
|
||||
.tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-unchecked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2215%22%20height%3D%2215%22%20x%3D%22.5%22%20y%3D%22.5%22%20fill-rule%3D%22nonzero%22%20stroke%3D%22%234C4C4C%22%20rx%3D%222%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
cursor: pointer;
|
||||
height: 1em;
|
||||
margin-left: -1.5em;
|
||||
margin-top: 0.125em;
|
||||
position: absolute;
|
||||
width: 1em;
|
||||
}
|
||||
.tox-checklist li:not(.tox-checklist--hidden).tox-checklist--checked::before {
|
||||
content: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%3E%3Cg%20id%3D%22checklist-checked%22%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%3Crect%20id%3D%22Rectangle%22%20width%3D%2216%22%20height%3D%2216%22%20fill%3D%22%234099FF%22%20fill-rule%3D%22nonzero%22%20rx%3D%222%22%2F%3E%3Cpath%20id%3D%22Path%22%20fill%3D%22%23FFF%22%20fill-rule%3D%22nonzero%22%20d%3D%22M11.5703186%2C3.14417309%20C11.8516238%2C2.73724603%2012.4164781%2C2.62829933%2012.83558%2C2.89774797%20C13.260121%2C3.17069355%2013.3759736%2C3.72932262%2013.0909105%2C4.14168582%20L7.7580587%2C11.8560195%20C7.43776896%2C12.3193404%206.76483983%2C12.3852142%206.35607322%2C11.9948725%20L3.02491697%2C8.8138662%20C2.66090143%2C8.46625845%202.65798871%2C7.89594698%203.01850234%2C7.54483354%20C3.373942%2C7.19866177%203.94940006%2C7.19592841%204.30829608%2C7.5386474%20L6.85276923%2C9.9684299%20L11.5703186%2C3.14417309%20Z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A");
|
||||
}
|
||||
[dir=rtl] .tox-checklist > li:not(.tox-checklist--hidden)::before {
|
||||
margin-left: 0;
|
||||
margin-right: -1.5em;
|
||||
}
|
||||
/* stylelint-disable */
|
||||
/* http://prismjs.com/ */
|
||||
/**
|
||||
* prism.js default theme for JavaScript, CSS and HTML
|
||||
* Based on dabblet (http://dabblet.com)
|
||||
* @author Lea Verou
|
||||
*/
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
color: black;
|
||||
background: none;
|
||||
text-shadow: 0 1px white;
|
||||
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
|
||||
font-size: 1em;
|
||||
text-align: left;
|
||||
white-space: pre;
|
||||
word-spacing: normal;
|
||||
word-break: normal;
|
||||
word-wrap: normal;
|
||||
line-height: 1.5;
|
||||
-moz-tab-size: 4;
|
||||
tab-size: 4;
|
||||
-webkit-hyphens: none;
|
||||
hyphens: none;
|
||||
}
|
||||
pre[class*="language-"]::-moz-selection,
|
||||
pre[class*="language-"] ::-moz-selection,
|
||||
code[class*="language-"]::-moz-selection,
|
||||
code[class*="language-"] ::-moz-selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
pre[class*="language-"]::selection,
|
||||
pre[class*="language-"] ::selection,
|
||||
code[class*="language-"]::selection,
|
||||
code[class*="language-"] ::selection {
|
||||
text-shadow: none;
|
||||
background: #b3d4fc;
|
||||
}
|
||||
@media print {
|
||||
code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
text-shadow: none;
|
||||
}
|
||||
}
|
||||
/* Code blocks */
|
||||
pre[class*="language-"] {
|
||||
padding: 1em;
|
||||
margin: 0.5em 0;
|
||||
overflow: auto;
|
||||
}
|
||||
:not(pre) > code[class*="language-"],
|
||||
pre[class*="language-"] {
|
||||
background: #f5f2f0;
|
||||
}
|
||||
/* Inline code */
|
||||
:not(pre) > code[class*="language-"] {
|
||||
padding: 0.1em;
|
||||
border-radius: 0.3em;
|
||||
white-space: normal;
|
||||
}
|
||||
.token.comment,
|
||||
.token.prolog,
|
||||
.token.doctype,
|
||||
.token.cdata {
|
||||
color: slategray;
|
||||
}
|
||||
.token.punctuation {
|
||||
color: #999;
|
||||
}
|
||||
.token.namespace {
|
||||
opacity: 0.7;
|
||||
}
|
||||
.token.property,
|
||||
.token.tag,
|
||||
.token.boolean,
|
||||
.token.number,
|
||||
.token.constant,
|
||||
.token.symbol,
|
||||
.token.deleted {
|
||||
color: #905;
|
||||
}
|
||||
.token.selector,
|
||||
.token.attr-name,
|
||||
.token.string,
|
||||
.token.char,
|
||||
.token.builtin,
|
||||
.token.inserted {
|
||||
color: #690;
|
||||
}
|
||||
.token.operator,
|
||||
.token.entity,
|
||||
.token.url,
|
||||
.language-css .token.string,
|
||||
.style .token.string {
|
||||
color: #9a6e3a;
|
||||
/* This background color was intended by the author of this theme. */
|
||||
background: hsla(0, 0%, 100%, 0.5);
|
||||
}
|
||||
.token.atrule,
|
||||
.token.attr-value,
|
||||
.token.keyword {
|
||||
color: #07a;
|
||||
}
|
||||
.token.function,
|
||||
.token.class-name {
|
||||
color: #DD4A68;
|
||||
}
|
||||
.token.regex,
|
||||
.token.important,
|
||||
.token.variable {
|
||||
color: #e90;
|
||||
}
|
||||
.token.important,
|
||||
.token.bold {
|
||||
font-weight: bold;
|
||||
}
|
||||
.token.italic {
|
||||
font-style: italic;
|
||||
}
|
||||
.token.entity {
|
||||
cursor: help;
|
||||
}
|
||||
/* stylelint-enable */
|
||||
.mce-content-body {
|
||||
overflow-wrap: break-word;
|
||||
word-wrap: break-word;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret {
|
||||
background-color: black;
|
||||
background-color: currentColor;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body .mce-visual-caret-hidden {
|
||||
display: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-caret] {
|
||||
left: -1000px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
position: absolute;
|
||||
right: auto;
|
||||
top: 0;
|
||||
}
|
||||
.mce-content-body .mce-offscreen-selection {
|
||||
left: -2000000px;
|
||||
max-width: 1000000px;
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] {
|
||||
cursor: default;
|
||||
}
|
||||
.mce-content-body *[contentEditable=true] {
|
||||
cursor: text;
|
||||
}
|
||||
.tox-cursor-format-painter {
|
||||
cursor: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%3E%0A%20%20%3Cg%20fill%3D%22none%22%20fill-rule%3D%22evenodd%22%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M15%2C6%20C15%2C5.45%2014.55%2C5%2014%2C5%20L6%2C5%20C5.45%2C5%205%2C5.45%205%2C6%20L5%2C10%20C5%2C10.55%205.45%2C11%206%2C11%20L14%2C11%20C14.55%2C11%2015%2C10.55%2015%2C10%20L15%2C9%20L16%2C9%20L16%2C12%20L9%2C12%20L9%2C19%20C9%2C19.55%209.45%2C20%2010%2C20%20L11%2C20%20C11.55%2C20%2012%2C19.55%2012%2C19%20L12%2C14%20L18%2C14%20L18%2C7%20L15%2C7%20L15%2C6%20Z%22%2F%3E%0A%20%20%20%20%3Cpath%20fill%3D%22%23000%22%20fill-rule%3D%22nonzero%22%20d%3D%22M1%2C1%20L8.25%2C1%20C8.66421356%2C1%209%2C1.33578644%209%2C1.75%20L9%2C1.75%20C9%2C2.16421356%208.66421356%2C2.5%208.25%2C2.5%20L2.5%2C2.5%20L2.5%2C8.25%20C2.5%2C8.66421356%202.16421356%2C9%201.75%2C9%20L1.75%2C9%20C1.33578644%2C9%201%2C8.66421356%201%2C8.25%20L1%2C1%20Z%22%2F%3E%0A%20%20%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A"), default;
|
||||
}
|
||||
.mce-content-body figure.align-left {
|
||||
float: left;
|
||||
}
|
||||
.mce-content-body figure.align-right {
|
||||
float: right;
|
||||
}
|
||||
.mce-content-body figure.image.align-center {
|
||||
display: table;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
.mce-preview-object {
|
||||
border: 1px solid gray;
|
||||
display: inline-block;
|
||||
line-height: 0;
|
||||
margin: 0 2px 0 2px;
|
||||
position: relative;
|
||||
}
|
||||
.mce-preview-object .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-preview-object[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.mce-object {
|
||||
background: transparent url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%3E%3Cpath%20d%3D%22M4%203h16a1%201%200%200%201%201%201v16a1%201%200%200%201-1%201H4a1%201%200%200%201-1-1V4a1%201%200%200%201%201-1zm1%202v14h14V5H5zm4.79%202.565l5.64%204.028a.5.5%200%200%201%200%20.814l-5.64%204.028a.5.5%200%200%201-.79-.407V7.972a.5.5%200%200%201%20.79-.407z%22%2F%3E%3C%2Fsvg%3E%0A") no-repeat center;
|
||||
border: 1px dashed #aaa;
|
||||
}
|
||||
.mce-pagebreak {
|
||||
border: 1px dashed #aaa;
|
||||
cursor: default;
|
||||
display: block;
|
||||
height: 5px;
|
||||
margin-top: 15px;
|
||||
page-break-before: always;
|
||||
width: 100%;
|
||||
}
|
||||
@media print {
|
||||
.mce-pagebreak {
|
||||
border: 0;
|
||||
}
|
||||
}
|
||||
.tiny-pageembed .mce-shim {
|
||||
background: url(data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7);
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed[data-mce-selected="2"] .mce-shim {
|
||||
display: none;
|
||||
}
|
||||
.tiny-pageembed {
|
||||
display: inline-block;
|
||||
position: relative;
|
||||
}
|
||||
.tiny-pageembed--21by9,
|
||||
.tiny-pageembed--16by9,
|
||||
.tiny-pageembed--4by3,
|
||||
.tiny-pageembed--1by1 {
|
||||
display: block;
|
||||
overflow: hidden;
|
||||
padding: 0;
|
||||
position: relative;
|
||||
width: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 {
|
||||
padding-top: 42.857143%;
|
||||
}
|
||||
.tiny-pageembed--16by9 {
|
||||
padding-top: 56.25%;
|
||||
}
|
||||
.tiny-pageembed--4by3 {
|
||||
padding-top: 75%;
|
||||
}
|
||||
.tiny-pageembed--1by1 {
|
||||
padding-top: 100%;
|
||||
}
|
||||
.tiny-pageembed--21by9 iframe,
|
||||
.tiny-pageembed--16by9 iframe,
|
||||
.tiny-pageembed--4by3 iframe,
|
||||
.tiny-pageembed--1by1 iframe {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
left: 0;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
color: rgba(34, 47, 62, 0.7);
|
||||
content: attr(data-mce-placeholder);
|
||||
position: absolute;
|
||||
}
|
||||
.mce-content-body:not([dir=rtl])[data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
left: 1px;
|
||||
}
|
||||
.mce-content-body[dir=rtl][data-mce-placeholder]:not(.mce-visualblocks)::before {
|
||||
right: 1px;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle {
|
||||
background-color: #4099ff;
|
||||
border-color: #4099ff;
|
||||
border-style: solid;
|
||||
border-width: 1px;
|
||||
box-sizing: border-box;
|
||||
height: 10px;
|
||||
position: absolute;
|
||||
width: 10px;
|
||||
z-index: 1298;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:hover {
|
||||
background-color: #4099ff;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(1) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(2) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(3) {
|
||||
cursor: nwse-resize;
|
||||
}
|
||||
.mce-content-body div.mce-resizehandle:nth-of-type(4) {
|
||||
cursor: nesw-resize;
|
||||
}
|
||||
.mce-content-body .mce-resize-backdrop {
|
||||
z-index: 10000;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable {
|
||||
cursor: default;
|
||||
opacity: 0.5;
|
||||
outline: 1px dashed black;
|
||||
position: absolute;
|
||||
z-index: 10001;
|
||||
}
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns th,
|
||||
.mce-content-body .mce-clonedresizable.mce-resizetable-columns td {
|
||||
border: 0;
|
||||
}
|
||||
.mce-content-body .mce-resize-helper {
|
||||
background: #555;
|
||||
background: rgba(0, 0, 0, 0.75);
|
||||
border: 1px;
|
||||
border-radius: 3px;
|
||||
color: white;
|
||||
display: none;
|
||||
font-family: sans-serif;
|
||||
font-size: 12px;
|
||||
line-height: 14px;
|
||||
margin: 5px 10px;
|
||||
padding: 5px;
|
||||
position: absolute;
|
||||
white-space: nowrap;
|
||||
z-index: 10002;
|
||||
}
|
||||
.tox-rtc-user-selection {
|
||||
position: relative;
|
||||
}
|
||||
.tox-rtc-user-cursor {
|
||||
bottom: 0;
|
||||
cursor: default;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 2px;
|
||||
}
|
||||
.tox-rtc-user-cursor::before {
|
||||
background-color: inherit;
|
||||
border-radius: 50%;
|
||||
content: '';
|
||||
display: block;
|
||||
height: 8px;
|
||||
position: absolute;
|
||||
right: -3px;
|
||||
top: -3px;
|
||||
width: 8px;
|
||||
}
|
||||
.tox-rtc-user-cursor:hover::after {
|
||||
background-color: inherit;
|
||||
border-radius: 100px;
|
||||
box-sizing: border-box;
|
||||
color: #fff;
|
||||
content: attr(data-user);
|
||||
display: block;
|
||||
font-size: 12px;
|
||||
font-weight: bold;
|
||||
left: -5px;
|
||||
min-height: 8px;
|
||||
min-width: 8px;
|
||||
padding: 0 12px;
|
||||
position: absolute;
|
||||
top: -11px;
|
||||
white-space: nowrap;
|
||||
z-index: 1000;
|
||||
}
|
||||
.tox-rtc-user-selection--1 .tox-rtc-user-cursor {
|
||||
background-color: #2dc26b;
|
||||
}
|
||||
.tox-rtc-user-selection--2 .tox-rtc-user-cursor {
|
||||
background-color: #e03e2d;
|
||||
}
|
||||
.tox-rtc-user-selection--3 .tox-rtc-user-cursor {
|
||||
background-color: #f1c40f;
|
||||
}
|
||||
.tox-rtc-user-selection--4 .tox-rtc-user-cursor {
|
||||
background-color: #3598db;
|
||||
}
|
||||
.tox-rtc-user-selection--5 .tox-rtc-user-cursor {
|
||||
background-color: #b96ad9;
|
||||
}
|
||||
.tox-rtc-user-selection--6 .tox-rtc-user-cursor {
|
||||
background-color: #e67e23;
|
||||
}
|
||||
.tox-rtc-user-selection--7 .tox-rtc-user-cursor {
|
||||
background-color: #aaa69d;
|
||||
}
|
||||
.tox-rtc-user-selection--8 .tox-rtc-user-cursor {
|
||||
background-color: #f368e0;
|
||||
}
|
||||
.tox-rtc-remote-image {
|
||||
background: #eaeaea url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D%2236%22%20height%3D%2212%22%20viewBox%3D%220%200%2036%2012%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%0A%20%20%3Ccircle%20cx%3D%226%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2218%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.33s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%20%20%3Ccircle%20cx%3D%2230%22%20cy%3D%226%22%20r%3D%223%22%20fill%3D%22rgba(0%2C%200%2C%200%2C%20.2)%22%3E%0A%20%20%20%20%3Canimate%20attributeName%3D%22r%22%20values%3D%223%3B5%3B3%22%20calcMode%3D%22linear%22%20begin%3D%22.66s%22%20dur%3D%221s%22%20repeatCount%3D%22indefinite%22%20%2F%3E%0A%20%20%3C%2Fcircle%3E%0A%3C%2Fsvg%3E%0A") no-repeat center center;
|
||||
border: 1px solid #ccc;
|
||||
min-height: 240px;
|
||||
min-width: 320px;
|
||||
}
|
||||
.mce-match-marker {
|
||||
background: #aaa;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::-moz-selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-match-marker-selected::selection {
|
||||
background: #39f;
|
||||
color: #fff;
|
||||
}
|
||||
.mce-content-body img[data-mce-selected],
|
||||
.mce-content-body video[data-mce-selected],
|
||||
.mce-content-body audio[data-mce-selected],
|
||||
.mce-content-body object[data-mce-selected],
|
||||
.mce-content-body embed[data-mce-selected],
|
||||
.mce-content-body table[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body hr[data-mce-selected] {
|
||||
outline: 3px solid #b4d7ff;
|
||||
outline-offset: 1px;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false] *[contentEditable=true]:hover {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body *[contentEditable=false][data-mce-selected] {
|
||||
cursor: not-allowed;
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:focus,
|
||||
.mce-content-body.mce-content-readonly *[contentEditable=true]:hover {
|
||||
outline: none;
|
||||
}
|
||||
.mce-content-body *[data-mce-selected="inline-boundary"] {
|
||||
background-color: #b4d7ff;
|
||||
}
|
||||
.mce-content-body .mce-edit-focus {
|
||||
outline: 3px solid #b4d7ff;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected],
|
||||
.mce-content-body th[data-mce-selected] {
|
||||
position: relative;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::-moz-selection,
|
||||
.mce-content-body th[data-mce-selected]::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::selection,
|
||||
.mce-content-body th[data-mce-selected]::selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected] *,
|
||||
.mce-content-body th[data-mce-selected] * {
|
||||
outline: none;
|
||||
-webkit-touch-callout: none;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
background-color: rgba(180, 215, 255, 0.7);
|
||||
border: 1px solid rgba(180, 215, 255, 0.7);
|
||||
bottom: -1px;
|
||||
content: '';
|
||||
left: -1px;
|
||||
mix-blend-mode: multiply;
|
||||
position: absolute;
|
||||
right: -1px;
|
||||
top: -1px;
|
||||
}
|
||||
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
|
||||
.mce-content-body td[data-mce-selected]::after,
|
||||
.mce-content-body th[data-mce-selected]::after {
|
||||
border-color: rgba(0, 84, 180, 0.7);
|
||||
}
|
||||
}
|
||||
.mce-content-body img::-moz-selection {
|
||||
background: none;
|
||||
}
|
||||
.mce-content-body img::selection {
|
||||
background: none;
|
||||
}
|
||||
.ephox-snooker-resizer-bar {
|
||||
background-color: #b4d7ff;
|
||||
opacity: 0;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
user-select: none;
|
||||
}
|
||||
.ephox-snooker-resizer-cols {
|
||||
cursor: col-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-rows {
|
||||
cursor: row-resize;
|
||||
}
|
||||
.ephox-snooker-resizer-bar.ephox-snooker-resizer-bar-dragging {
|
||||
opacity: 1;
|
||||
}
|
||||
.mce-spellchecker-word {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%23ff0000'%20fill%3D'none'%20stroke-linecap%3D'round'%20stroke-opacity%3D'.75'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
height: 2rem;
|
||||
}
|
||||
.mce-spellchecker-grammar {
|
||||
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D'4'%20height%3D'4'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20stroke%3D'%2300A835'%20fill%3D'none'%20stroke-linecap%3D'round'%20d%3D'M0%203L2%201%204%203'%2F%3E%3C%2Fsvg%3E%0A");
|
||||
background-position: 0 calc(100% + 1px);
|
||||
background-repeat: repeat-x;
|
||||
background-size: auto 6px;
|
||||
cursor: default;
|
||||
}
|
||||
.mce-toc {
|
||||
border: 1px solid gray;
|
||||
}
|
||||
.mce-toc h2 {
|
||||
margin: 4px;
|
||||
}
|
||||
.mce-toc li {
|
||||
list-style-type: none;
|
||||
}
|
||||
table[style*="border-width: 0px"],
|
||||
.mce-item-table:not([border]),
|
||||
.mce-item-table[border="0"],
|
||||
table[style*="border-width: 0px"] td,
|
||||
.mce-item-table:not([border]) td,
|
||||
.mce-item-table[border="0"] td,
|
||||
table[style*="border-width: 0px"] th,
|
||||
.mce-item-table:not([border]) th,
|
||||
.mce-item-table[border="0"] th,
|
||||
table[style*="border-width: 0px"] caption,
|
||||
.mce-item-table:not([border]) caption,
|
||||
.mce-item-table[border="0"] caption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks p,
|
||||
.mce-visualblocks h1,
|
||||
.mce-visualblocks h2,
|
||||
.mce-visualblocks h3,
|
||||
.mce-visualblocks h4,
|
||||
.mce-visualblocks h5,
|
||||
.mce-visualblocks h6,
|
||||
.mce-visualblocks div:not([data-mce-bogus]),
|
||||
.mce-visualblocks section,
|
||||
.mce-visualblocks article,
|
||||
.mce-visualblocks blockquote,
|
||||
.mce-visualblocks address,
|
||||
.mce-visualblocks pre,
|
||||
.mce-visualblocks figure,
|
||||
.mce-visualblocks figcaption,
|
||||
.mce-visualblocks hgroup,
|
||||
.mce-visualblocks aside,
|
||||
.mce-visualblocks ul,
|
||||
.mce-visualblocks ol,
|
||||
.mce-visualblocks dl {
|
||||
background-repeat: no-repeat;
|
||||
border: 1px dashed #bbb;
|
||||
margin-left: 3px;
|
||||
padding-top: 10px;
|
||||
}
|
||||
.mce-visualblocks p {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhCQAJAJEAAAAAAP///7u7u////yH5BAEAAAMALAAAAAAJAAkAAAIQnG+CqCN/mlyvsRUpThG6AgA7);
|
||||
}
|
||||
.mce-visualblocks h1 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGu1JuxHoAfRNRW3TWXyF2YiRUAOw==);
|
||||
}
|
||||
.mce-visualblocks h2 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8Hybbx4oOuqgTynJd6bGlWg3DkJzoaUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h3 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIZjI8Hybbx4oOuqgTynJf2Ln2NOHpQpmhAAQA7);
|
||||
}
|
||||
.mce-visualblocks h4 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxInR0zqeAdhtJlXwV1oCll2HaWgAAOw==);
|
||||
}
|
||||
.mce-visualblocks h5 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjane4iq5GlW05GgIkIZUAAAOw==);
|
||||
}
|
||||
.mce-visualblocks h6 {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDgAKAIABALu7u////yH5BAEAAAEALAAAAAAOAAoAAAIajI8HybbxIoiuwjan04jep1iZ1XRlAo5bVgAAOw==);
|
||||
}
|
||||
.mce-visualblocks div:not([data-mce-bogus]) {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhEgAKAIABALu7u////yH5BAEAAAEALAAAAAASAAoAAAIfjI9poI0cgDywrhuxfbrzDEbQM2Ei5aRjmoySW4pAAQA7);
|
||||
}
|
||||
.mce-visualblocks section {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKAAKAIABALu7u////yH5BAEAAAEALAAAAAAoAAoAAAI5jI+pywcNY3sBWHdNrplytD2ellDeSVbp+GmWqaDqDMepc8t17Y4vBsK5hDyJMcI6KkuYU+jpjLoKADs=);
|
||||
}
|
||||
.mce-visualblocks article {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhKgAKAIABALu7u////yH5BAEAAAEALAAAAAAqAAoAAAI6jI+pywkNY3wG0GBvrsd2tXGYSGnfiF7ikpXemTpOiJScasYoDJJrjsG9gkCJ0ag6KhmaIe3pjDYBBQA7);
|
||||
}
|
||||
.mce-visualblocks blockquote {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhPgAKAIABALu7u////yH5BAEAAAEALAAAAAA+AAoAAAJPjI+py+0Knpz0xQDyuUhvfoGgIX5iSKZYgq5uNL5q69asZ8s5rrf0yZmpNkJZzFesBTu8TOlDVAabUyatguVhWduud3EyiUk45xhTTgMBBQA7);
|
||||
}
|
||||
.mce-visualblocks address {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhLQAKAIABALu7u////yH5BAEAAAEALAAAAAAtAAoAAAI/jI+pywwNozSP1gDyyZcjb3UaRpXkWaXmZW4OqKLhBmLs+K263DkJK7OJeifh7FicKD9A1/IpGdKkyFpNmCkAADs=);
|
||||
}
|
||||
.mce-visualblocks pre {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhFQAKAIABALu7uwAAACH5BAEAAAEALAAAAAAVAAoAAAIjjI+ZoN0cgDwSmnpz1NCueYERhnibZVKLNnbOq8IvKpJtVQAAOw==);
|
||||
}
|
||||
.mce-visualblocks figure {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJAAKAIAAALu7u////yH5BAEAAAEALAAAAAAkAAoAAAI0jI+py+2fwAHUSFvD3RlvG4HIp4nX5JFSpnZUJ6LlrM52OE7uSWosBHScgkSZj7dDKnWAAgA7);
|
||||
}
|
||||
.mce-visualblocks figcaption {
|
||||
border: 1px dashed #bbb;
|
||||
}
|
||||
.mce-visualblocks hgroup {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhJwAKAIABALu7uwAAACH5BAEAAAEALAAAAAAnAAoAAAI3jI+pywYNI3uB0gpsRtt5fFnfNZaVSYJil4Wo03Hv6Z62uOCgiXH1kZIIJ8NiIxRrAZNMZAtQAAA7);
|
||||
}
|
||||
.mce-visualblocks aside {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhHgAKAIABAKqqqv///yH5BAEAAAEALAAAAAAeAAoAAAItjI+pG8APjZOTzgtqy7I3f1yehmQcFY4WKZbqByutmW4aHUd6vfcVbgudgpYCADs=);
|
||||
}
|
||||
.mce-visualblocks ul {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIAAALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybGuYnqUVSjvw26DzzXiqIDlVwAAOw==);
|
||||
}
|
||||
.mce-visualblocks ol {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybH6HHt0qourxC6CvzXieHyeWQAAOw==);
|
||||
}
|
||||
.mce-visualblocks dl {
|
||||
background-image: url(data:image/gif;base64,R0lGODlhDQAKAIABALu7u////yH5BAEAAAEALAAAAAANAAoAAAIXjI8GybEOnmOvUoWznTqeuEjNSCqeGRUAOw==);
|
||||
}
|
||||
.mce-visualblocks:not([dir=rtl]) p,
|
||||
.mce-visualblocks:not([dir=rtl]) h1,
|
||||
.mce-visualblocks:not([dir=rtl]) h2,
|
||||
.mce-visualblocks:not([dir=rtl]) h3,
|
||||
.mce-visualblocks:not([dir=rtl]) h4,
|
||||
.mce-visualblocks:not([dir=rtl]) h5,
|
||||
.mce-visualblocks:not([dir=rtl]) h6,
|
||||
.mce-visualblocks:not([dir=rtl]) div:not([data-mce-bogus]),
|
||||
.mce-visualblocks:not([dir=rtl]) section,
|
||||
.mce-visualblocks:not([dir=rtl]) article,
|
||||
.mce-visualblocks:not([dir=rtl]) blockquote,
|
||||
.mce-visualblocks:not([dir=rtl]) address,
|
||||
.mce-visualblocks:not([dir=rtl]) pre,
|
||||
.mce-visualblocks:not([dir=rtl]) figure,
|
||||
.mce-visualblocks:not([dir=rtl]) figcaption,
|
||||
.mce-visualblocks:not([dir=rtl]) hgroup,
|
||||
.mce-visualblocks:not([dir=rtl]) aside,
|
||||
.mce-visualblocks:not([dir=rtl]) ul,
|
||||
.mce-visualblocks:not([dir=rtl]) ol,
|
||||
.mce-visualblocks:not([dir=rtl]) dl {
|
||||
margin-left: 3px;
|
||||
}
|
||||
.mce-visualblocks[dir=rtl] p,
|
||||
.mce-visualblocks[dir=rtl] h1,
|
||||
.mce-visualblocks[dir=rtl] h2,
|
||||
.mce-visualblocks[dir=rtl] h3,
|
||||
.mce-visualblocks[dir=rtl] h4,
|
||||
.mce-visualblocks[dir=rtl] h5,
|
||||
.mce-visualblocks[dir=rtl] h6,
|
||||
.mce-visualblocks[dir=rtl] div:not([data-mce-bogus]),
|
||||
.mce-visualblocks[dir=rtl] section,
|
||||
.mce-visualblocks[dir=rtl] article,
|
||||
.mce-visualblocks[dir=rtl] blockquote,
|
||||
.mce-visualblocks[dir=rtl] address,
|
||||
.mce-visualblocks[dir=rtl] pre,
|
||||
.mce-visualblocks[dir=rtl] figure,
|
||||
.mce-visualblocks[dir=rtl] figcaption,
|
||||
.mce-visualblocks[dir=rtl] hgroup,
|
||||
.mce-visualblocks[dir=rtl] aside,
|
||||
.mce-visualblocks[dir=rtl] ul,
|
||||
.mce-visualblocks[dir=rtl] ol,
|
||||
.mce-visualblocks[dir=rtl] dl {
|
||||
background-position-x: right;
|
||||
margin-right: 3px;
|
||||
}
|
||||
.mce-nbsp,
|
||||
.mce-shy {
|
||||
background: #aaa;
|
||||
}
|
||||
.mce-shy::after {
|
||||
content: '-';
|
||||
}
|
||||
1
public/tinymce/skins/ui/tinymce-5/content.inline.min.css
vendored
Normal file
1
public/tinymce/skins/ui/tinymce-5/content.min.css
vendored
Normal file
3119
public/tinymce/skins/ui/tinymce-5/skin.css
Normal file
1
public/tinymce/skins/ui/tinymce-5/skin.min.css
vendored
Normal file
30
public/tinymce/skins/ui/tinymce-5/skin.shadowdom.css
Normal file
@ -0,0 +1,30 @@
|
||||
body.tox-dialog__disable-scroll {
|
||||
overflow: hidden;
|
||||
}
|
||||
.tox-fullscreen {
|
||||
border: 0;
|
||||
height: 100%;
|
||||
margin: 0;
|
||||
overflow: hidden;
|
||||
overscroll-behavior: none;
|
||||
padding: 0;
|
||||
touch-action: pinch-zoom;
|
||||
width: 100%;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen .tox-statusbar__resize-handle {
|
||||
display: none;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen,
|
||||
.tox-shadowhost.tox-fullscreen {
|
||||
left: 0;
|
||||
position: fixed;
|
||||
top: 0;
|
||||
z-index: 1200;
|
||||
}
|
||||
.tox.tox-tinymce.tox-fullscreen {
|
||||
background-color: transparent;
|
||||
}
|
||||
.tox-fullscreen .tox.tox-tinymce-aux,
|
||||
.tox-fullscreen ~ .tox.tox-tinymce-aux {
|
||||
z-index: 1201;
|
||||
}
|
||||
1
public/tinymce/skins/ui/tinymce-5/skin.shadowdom.min.css
vendored
Normal file
@ -0,0 +1 @@
|
||||
body.tox-dialog__disable-scroll{overflow:hidden}.tox-fullscreen{border:0;height:100%;margin:0;overflow:hidden;overscroll-behavior:none;padding:0;touch-action:pinch-zoom;width:100%}.tox.tox-tinymce.tox-fullscreen .tox-statusbar__resize-handle{display:none}.tox-shadowhost.tox-fullscreen,.tox.tox-tinymce.tox-fullscreen{left:0;position:fixed;top:0;z-index:1200}.tox.tox-tinymce.tox-fullscreen{background-color:transparent}.tox-fullscreen .tox.tox-tinymce-aux,.tox-fullscreen~.tox.tox-tinymce-aux{z-index:1201}
|
||||
46
src/App.vue
Normal file
@ -0,0 +1,46 @@
|
||||
<template>
|
||||
<el-config-provider :locale="locale" :size="config.size" :zIndex="config.zIndex" :button="config.button">
|
||||
<router-view></router-view>
|
||||
</el-config-provider>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import colorTool from '@/utils/color'
|
||||
|
||||
export default {
|
||||
name: 'App',
|
||||
data() {
|
||||
return {
|
||||
config: {
|
||||
size: "default",
|
||||
zIndex: 2000,
|
||||
button: {
|
||||
autoInsertSpace: false
|
||||
}
|
||||
}
|
||||
}
|
||||
},
|
||||
computed: {
|
||||
locale(){
|
||||
return this.$i18n.messages[this.$i18n.locale].el
|
||||
},
|
||||
},
|
||||
created() {
|
||||
//设置主题颜色
|
||||
const app_color = this.$CONFIG.COLOR || this.$TOOL.data.get('APP_COLOR')
|
||||
if(app_color){
|
||||
document.documentElement.style.setProperty('--el-color-primary', app_color);
|
||||
for (let i = 1; i <= 9; i++) {
|
||||
document.documentElement.style.setProperty(`--el-color-primary-light-${i}`, colorTool.lighten(app_color,i/10));
|
||||
}
|
||||
for (let i = 1; i <= 9; i++) {
|
||||
document.documentElement.style.setProperty(`--el-color-primary-dark-${i}`, colorTool.darken(app_color,i/10));
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style lang="scss">
|
||||
@import '@/style/style.scss';
|
||||
</style>
|
||||
11
src/api/index.js
Normal file
@ -0,0 +1,11 @@
|
||||
/**
|
||||
* @description 自动import导入所有 api 模块
|
||||
*/
|
||||
|
||||
const files = require.context('./model', false, /\.js$/)
|
||||
const modules = {}
|
||||
files.keys().forEach((key) => {
|
||||
modules[key.replace(/(\.\/|\.js)/g, '')] = files(key).default
|
||||
})
|
||||
|
||||
export default modules
|
||||
12
src/api/model/auth.js
Normal file
@ -0,0 +1,12 @@
|
||||
import config from "@/config"
|
||||
import http from "@/utils/request"
|
||||
|
||||
export default {
|
||||
token: {
|
||||
url: `${config.API_URL}/token`,
|
||||
name: "登录获取TOKEN",
|
||||
post: async function(data={}){
|
||||
return await http.post(this.url, data);
|
||||
}
|
||||
}
|
||||
}
|
||||
49
src/api/model/common.js
Normal file
@ -0,0 +1,49 @@
|
||||
import config from "@/config"
|
||||
import http from "@/utils/request"
|
||||
|
||||
export default {
|
||||
upload: {
|
||||
url: `${config.API_URL}/upload`,
|
||||
name: "文件上传",
|
||||
post: async function(data, config={}){
|
||||
return await http.post(this.url, data, config);
|
||||
}
|
||||
},
|
||||
uploadFile: {
|
||||
url: `${config.API_URL}/uploadFile`,
|
||||
name: "附件上传",
|
||||
post: async function(data, config={}){
|
||||
return await http.post(this.url, data, config);
|
||||
}
|
||||
},
|
||||
exportFile: {
|
||||
url: `${config.API_URL}/fileExport`,
|
||||
name: "导出附件",
|
||||
get: async function(data, config={}){
|
||||
return await http.get(this.url, data, config);
|
||||
}
|
||||
},
|
||||
importFile: {
|
||||
url: `${config.API_URL}/fileImport`,
|
||||
name: "导入附件",
|
||||
post: async function(data, config={}){
|
||||
return await http.post(this.url, data, config);
|
||||
}
|
||||
},
|
||||
file: {
|
||||
menu: {
|
||||
url: `${config.API_URL}/file/menu`,
|
||||
name: "获取文件分类",
|
||||
get: async function(){
|
||||
return await http.get(this.url);
|
||||
}
|
||||
},
|
||||
list: {
|
||||
url: `${config.API_URL}/file/list`,
|
||||
name: "获取文件列表",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
55
src/api/model/demo.js
Normal file
@ -0,0 +1,55 @@
|
||||
import config from "@/config"
|
||||
import http from "@/utils/request"
|
||||
|
||||
export default {
|
||||
ver: {
|
||||
url: `${config.API_URL}/demo/ver`,
|
||||
name: "获取最新版本号",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
},
|
||||
post: {
|
||||
url: `${config.API_URL}/demo/post`,
|
||||
name: "分页列表",
|
||||
post: async function(data){
|
||||
return await http.post(this.url, data, {
|
||||
headers: {
|
||||
//'response-status': 401
|
||||
}
|
||||
});
|
||||
}
|
||||
},
|
||||
page: {
|
||||
url: `${config.API_URL}/demo/page`,
|
||||
name: "分页列表",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
},
|
||||
list: {
|
||||
url: `${config.API_URL}/demo/list`,
|
||||
name: "数据列表",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
},
|
||||
menu: {
|
||||
url: `${config.API_URL}/demo/menu`,
|
||||
name: "普通用户菜单",
|
||||
get: async function(){
|
||||
return await http.get(this.url);
|
||||
}
|
||||
},
|
||||
status: {
|
||||
url: `${config.API_URL}/demo/status`,
|
||||
name: "模拟无权限",
|
||||
get: async function(code){
|
||||
return await http.get(this.url, {}, {
|
||||
headers: {
|
||||
"response-status": code
|
||||
}
|
||||
});
|
||||
}
|
||||
}
|
||||
}
|
||||
114
src/api/model/system.js
Normal file
@ -0,0 +1,114 @@
|
||||
import config from "@/config"
|
||||
import http from "@/utils/request"
|
||||
|
||||
export default {
|
||||
menu: {
|
||||
myMenus: {
|
||||
url: `${config.API_URL}/system/menu/my/1.6.1`,
|
||||
name: "获取我的菜单",
|
||||
get: async function(){
|
||||
return await http.get(this.url);
|
||||
}
|
||||
},
|
||||
list: {
|
||||
url: `${config.API_URL}/system/menu/list`,
|
||||
name: "获取菜单",
|
||||
get: async function(){
|
||||
return await http.get(this.url);
|
||||
}
|
||||
}
|
||||
},
|
||||
dic: {
|
||||
tree: {
|
||||
url: `${config.API_URL}/system/dic/tree`,
|
||||
name: "获取字典树",
|
||||
get: async function(){
|
||||
return await http.get(this.url);
|
||||
}
|
||||
},
|
||||
list: {
|
||||
url: `${config.API_URL}/system/dic/list`,
|
||||
name: "字典明细",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
},
|
||||
get: {
|
||||
url: `${config.API_URL}/system/dic/get`,
|
||||
name: "获取字典数据",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
}
|
||||
},
|
||||
role: {
|
||||
list: {
|
||||
url: `${config.API_URL}/system/role/list2`,
|
||||
name: "获取角色列表",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
}
|
||||
},
|
||||
dept: {
|
||||
list: {
|
||||
url: `${config.API_URL}/system/dept/list`,
|
||||
name: "获取部门列表",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
}
|
||||
},
|
||||
user: {
|
||||
list: {
|
||||
url: `${config.API_URL}/system/user/list`,
|
||||
name: "获取用户列表",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
}
|
||||
},
|
||||
app: {
|
||||
list: {
|
||||
url: `${config.API_URL}/system/app/list`,
|
||||
name: "应用列表",
|
||||
get: async function(){
|
||||
return await http.get(this.url);
|
||||
}
|
||||
}
|
||||
},
|
||||
log: {
|
||||
list: {
|
||||
url: `${config.API_URL}/system/log/list`,
|
||||
name: "日志列表",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
}
|
||||
},
|
||||
table: {
|
||||
list: {
|
||||
url: `${config.API_URL}/system/table/list`,
|
||||
name: "表格列管理列表",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
},
|
||||
info: {
|
||||
url: `${config.API_URL}/system/table/info`,
|
||||
name: "表格列管理详情",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
}
|
||||
},
|
||||
tasks: {
|
||||
list: {
|
||||
url: `${config.API_URL}/system/tasks/list`,
|
||||
name: "系统任务管理",
|
||||
get: async function(params){
|
||||
return await http.get(this.url, params);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
3
src/assets/icons/BugFill.vue
Normal file
@ -0,0 +1,3 @@
|
||||
<template>
|
||||
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M258.389333 354.133333a299.093333 299.093333 0 0 1 8.490667-12.8h490.24c2.944 4.181333 5.76 8.490667 8.490667 12.8l86.186666-49.749333 42.666667 73.898667-94.421333 54.528c6.912 25.173333 10.624 51.754667 10.624 79.189333v42.666667h128v85.333333h-128a296.96 296.96 0 0 1-22.869334 114.773333l106.666667 61.610667-42.666667 73.898667-107.776-62.208A298.325333 298.325333 0 0 1 554.666667 935.637333V597.333333h-85.333334v338.346667a298.325333 298.325333 0 0 1-189.354666-107.605333l-107.776 62.208-42.666667-73.898667 106.666667-61.568A297.770667 297.770667 0 0 1 213.333333 640H85.333333v-85.333333h128v-42.666667c0-27.434667 3.712-53.973333 10.624-79.189333L129.536 378.282667l42.666667-73.898667L258.389333 354.133333zM341.333333 256a170.666667 170.666667 0 1 1 341.333334 0H341.333333z" p-id="26147"></path></svg>
|
||||
</template>
|
||||
3
src/assets/icons/BugLine.vue
Normal file
@ -0,0 +1,3 @@
|
||||
<template>
|
||||
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M554.666667 849.066667a213.418667 213.418667 0 0 0 170.666666-209.066667v-128a212.48 212.48 0 0 0-17.706666-85.333333h-391.253334A212.48 212.48 0 0 0 298.666667 512v128a213.418667 213.418667 0 0 0 170.666666 209.066667V597.333333h85.333334v251.733334z m-318.464-94.293334A297.770667 297.770667 0 0 1 213.333333 640H85.333333v-85.333333h128v-42.666667c0-27.434667 3.712-53.973333 10.624-79.189333L129.536 378.282667l42.666667-73.898667L258.389333 354.133333a299.093333 299.093333 0 0 1 8.490667-12.8h490.24c2.944 4.181333 5.76 8.490667 8.490667 12.8l86.186666-49.749333 42.666667 73.898667-94.421333 54.528c6.912 25.173333 10.624 51.754667 10.624 79.189333v42.666667h128v85.333333h-128a296.96 296.96 0 0 1-22.869334 114.773333l106.666667 61.610667-42.666667 73.898667-107.776-62.208A298.069333 298.069333 0 0 1 512 938.666667a298.069333 298.069333 0 0 1-232.021333-110.592l-107.776 62.208-42.666667-73.898667 106.666667-61.568zM341.333333 256a170.666667 170.666667 0 1 1 341.333334 0H341.333333z" p-id="25873"></path></svg>
|
||||
</template>
|
||||
3
src/assets/icons/Code.vue
Normal file
@ -0,0 +1,3 @@
|
||||
<template>
|
||||
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M981.333333 512l-301.696 301.696-60.330666-60.330667L860.672 512l-241.365333-241.365333 60.330666-60.330667L981.333333 512zM163.328 512l241.365333 241.365333-60.330666 60.330667L42.666667 512l301.696-301.696 60.330666 60.330667L163.328 512z" p-id="4503"></path></svg>
|
||||
</template>
|
||||
3
src/assets/icons/Download.vue
Normal file
@ -0,0 +1,3 @@
|
||||
<template>
|
||||
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M554.666667 426.666667h213.333333l-256 256-256-256h213.333333V128h85.333334v298.666667z m-384 384h682.666666v-298.666667h85.333334v341.333333a42.666667 42.666667 0 0 1-42.666667 42.666667H128a42.666667 42.666667 0 0 1-42.666667-42.666667v-341.333333h85.333334v298.666667z" p-id="26056"></path></svg>
|
||||
</template>
|
||||
3
src/assets/icons/FileExcel.vue
Normal file
@ -0,0 +1,3 @@
|
||||
<template>
|
||||
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M121.984 122.752l536.32-76.586667a21.333333 21.333333 0 0 1 24.362667 21.12v889.429334a21.333333 21.333333 0 0 1-24.32 21.12L121.941333 901.248a42.666667 42.666667 0 0 1-36.650666-42.24V164.992a42.666667 42.666667 0 0 1 36.650666-42.24zM725.333333 128h170.666667a42.666667 42.666667 0 0 1 42.666667 42.666667v682.666666a42.666667 42.666667 0 0 1-42.666667 42.666667h-170.666667V128z m-290.133333 384L554.666667 341.333333h-102.4L384 438.869333 315.733333 341.333333H213.333333l119.466667 170.666667L213.333333 682.666667h102.4L384 585.130667 452.266667 682.666667H554.666667l-119.466667-170.666667z" p-id="3794"></path></svg>
|
||||
</template>
|
||||
3
src/assets/icons/FilePpt.vue
Normal file
@ -0,0 +1,3 @@
|
||||
<template>
|
||||
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M725.333333 128h170.666667a42.666667 42.666667 0 0 1 42.666667 42.666667v682.666666a42.666667 42.666667 0 0 1-42.666667 42.666667h-170.666667V128zM121.984 122.752l536.32-76.586667a21.333333 21.333333 0 0 1 24.362667 21.12v889.429334a21.333333 21.333333 0 0 1-24.32 21.12L121.941333 901.248a42.666667 42.666667 0 0 1-36.650666-42.24V164.992a42.666667 42.666667 0 0 1 36.650666-42.24zM213.333333 341.333333v341.333334h85.333334v-85.333334h256V341.333333H213.333333z m85.333334 85.333334h170.666666v85.333333H298.666667v-85.333333z" p-id="3925"></path></svg>
|
||||
</template>
|
||||
3
src/assets/icons/FileWord.vue
Normal file
@ -0,0 +1,3 @@
|
||||
<template>
|
||||
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M725.333333 128h170.666667a42.666667 42.666667 0 0 1 42.666667 42.666667v682.666666a42.666667 42.666667 0 0 1-42.666667 42.666667h-170.666667V128zM121.984 122.752l536.32-76.586667a21.333333 21.333333 0 0 1 24.362667 21.12v889.429334a21.333333 21.333333 0 0 1-24.32 21.12L121.941333 901.248a42.666667 42.666667 0 0 1-36.650666-42.24V164.992a42.666667 42.666667 0 0 1 36.650666-42.24zM469.333333 341.333333v212.864L384 469.333333l-84.906667 85.333334L298.666667 341.333333H213.333333v341.333334h85.333334l85.333333-85.333334 85.333333 85.333334h85.333334V341.333333h-85.333334z" p-id="3663"></path></svg>
|
||||
</template>
|
||||
3
src/assets/icons/Organization.vue
Normal file
@ -0,0 +1,3 @@
|
||||
<template>
|
||||
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M640 128a42.666667 42.666667 0 0 1 42.666667 42.666667v170.666666a42.666667 42.666667 0 0 1-42.666667 42.666667h-85.333333v85.333333h170.666666a42.666667 42.666667 0 0 1 42.666667 42.666667v128h85.333333a42.666667 42.666667 0 0 1 42.666667 42.666667v170.666666a42.666667 42.666667 0 0 1-42.666667 42.666667h-256a42.666667 42.666667 0 0 1-42.666666-42.666667v-170.666666a42.666667 42.666667 0 0 1 42.666666-42.666667h85.333334v-85.333333H341.333333v85.333333h85.333334a42.666667 42.666667 0 0 1 42.666666 42.666667v170.666666a42.666667 42.666667 0 0 1-42.666666 42.666667H170.666667a42.666667 42.666667 0 0 1-42.666667-42.666667v-170.666666a42.666667 42.666667 0 0 1 42.666667-42.666667h85.333333v-128a42.666667 42.666667 0 0 1 42.666667-42.666667h170.666666V384H384a42.666667 42.666667 0 0 1-42.666667-42.666667V170.666667a42.666667 42.666667 0 0 1 42.666667-42.666667h256zM384 725.333333H213.333333v85.333334h170.666667v-85.333334z m426.666667 0h-170.666667v85.333334h170.666667v-85.333334zM597.333333 213.333333h-170.666666v85.333334h170.666666V213.333333z" p-id="51975"></path></svg>
|
||||
</template>
|
||||
3
src/assets/icons/Upload.vue
Normal file
@ -0,0 +1,3 @@
|
||||
<template>
|
||||
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M170.666667 810.666667h682.666666v-298.666667h85.333334v341.333333a42.666667 42.666667 0 0 1-42.666667 42.666667H128a42.666667 42.666667 0 0 1-42.666667-42.666667v-341.333333h85.333334v298.666667z m384-426.666667v298.666667h-85.333334V384H256l256-256 256 256h-213.333333z" p-id="25917"></path></svg>
|
||||
</template>
|
||||
3
src/assets/icons/Vue.vue
Normal file
@ -0,0 +1,3 @@
|
||||
<template>
|
||||
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M42.666667 128h170.666666l298.666667 512 298.666667-512h170.666666L512 938.666667 42.666667 128z m369.792 0L512 298.666667l99.541333-170.666667h172.16L512 597.333333 240.298667 128h172.16z" p-id="4634"></path></svg>
|
||||
</template>
|
||||
3
src/assets/icons/Wechat.vue
Normal file
@ -0,0 +1,3 @@
|
||||
<template>
|
||||
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M792.490667 585.002667a38.826667 38.826667 0 0 0 38.314666-38.314667c0-21.248-17.024-38.314667-38.314666-38.314667s-38.314667 17.066667-38.314667 38.314667c0 21.333333 17.066667 38.314667 38.314667 38.314667z m-188.8 0a38.826667 38.826667 0 0 0 38.314666-38.314667c0-21.248-17.066667-38.314667-38.314666-38.314667-21.333333 0-38.314667 17.066667-38.314667 38.314667 0 21.333333 17.024 38.314667 38.314667 38.314667z m280.192 215.04a14.805333 14.805333 0 0 0-7.338667 15.786666c0 2.048 0 4.138667 1.066667 6.272 4.181333 17.792 12.544 46.122667 12.544 47.189334 0 3.114667 1.066667 5.205333 1.066666 7.338666a9.386667 9.386667 0 0 1-9.429333 9.386667c-2.133333 0-3.157333-1.024-5.248-2.048l-61.824-35.669333a34.090667 34.090667 0 0 0-14.677333-4.181334c-3.114667 0-6.272 0-8.362667 1.024-29.354667 8.405333-59.733333 12.586667-92.202667 12.586667-156.16 0-281.898667-104.832-281.898666-234.88 0-130.005333 125.738667-234.88 281.898666-234.88 156.117333 0 281.856 104.874667 281.856 234.88 0 70.272-37.717333 134.229333-97.450666 177.237333zM711.381333 345.557333a388.48 388.48 0 0 0-11.946666-0.213333c-178.090667 0-324.522667 122.026667-324.522667 277.546667 0 23.637333 3.413333 46.506667 9.728 68.266666h-3.797333a425.088 425.088 0 0 1-110.250667-15.701333c-3.157333-1.066667-6.314667-1.066667-9.472-1.066667a35.498667 35.498667 0 0 0-17.834667 5.248l-74.581333 42.88c-2.133333 1.066667-4.224 2.133333-6.314667 2.133334a11.648 11.648 0 0 1-11.52-11.52c0-3.157333 1.024-5.248 2.090667-8.405334 1.024-1.024 10.496-35.584 15.744-56.490666 0-2.133333 1.024-5.248 1.024-7.338667a23.722667 23.722667 0 0 0-9.429333-18.858667C87.808 570.709333 42.666667 494.336 42.666667 409.514667 42.666667 253.653333 194.986667 128 381.866667 128c160.64 0 295.68 92.544 329.514666 217.514667z m-219.904 17.834667c24.448 0 43.776-20.352 43.776-43.776 0-24.448-19.328-43.776-43.776-43.776s-43.776 19.328-43.776 43.776 19.328 43.776 43.776 43.776z m-224.426666 0c24.448 0 43.818667-20.352 43.818666-43.776 0-24.448-19.370667-43.776-43.818666-43.776-24.405333 0-43.776 19.328-43.776 43.776s19.370667 43.776 43.776 43.776z" p-id="4372"></path></svg>
|
||||
</template>
|
||||
11
src/assets/icons/index.js
Normal file
@ -0,0 +1,11 @@
|
||||
export { default as Vue } from './Vue.vue'
|
||||
export { default as Code } from './Code.vue'
|
||||
export { default as Wechat } from './Wechat.vue'
|
||||
export { default as BugFill } from './BugFill.vue'
|
||||
export { default as BugLine } from './BugLine.vue'
|
||||
export { default as FileWord } from './FileWord.vue'
|
||||
export { default as FileExcel } from './FileExcel.vue'
|
||||
export { default as FilePpt } from './FilePpt.vue'
|
||||
export { default as Organization } from './Organization.vue'
|
||||
export { default as Upload } from './Upload.vue'
|
||||
export { default as Download } from './Download.vue'
|
||||
32
src/components/HelloWorld.vue
Normal file
@ -0,0 +1,32 @@
|
||||
<template>
|
||||
<div class="hello">
|
||||
<h1>{{ msg }}</h1>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
name: 'HelloWorld',
|
||||
props: {
|
||||
msg: String
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<!-- Add "scoped" attribute to limit CSS to this component only -->
|
||||
<style scoped>
|
||||
h3 {
|
||||
margin: 40px 0 0;
|
||||
}
|
||||
ul {
|
||||
list-style-type: none;
|
||||
padding: 0;
|
||||
}
|
||||
li {
|
||||
display: inline-block;
|
||||
margin: 0 10px;
|
||||
}
|
||||
a {
|
||||
color: #42b983;
|
||||
}
|
||||
</style>
|
||||
115
src/components/scCodeEditor/index.vue
Normal file
@ -0,0 +1,115 @@
|
||||
<!--
|
||||
* @Descripttion: 代码编辑器
|
||||
* @version: 1.0
|
||||
* @Author: sakuya
|
||||
* @Date: 2022年5月20日21:46:29
|
||||
* @LastEditors:
|
||||
* @LastEditTime:
|
||||
-->
|
||||
|
||||
<template>
|
||||
<div class="sc-code-editor" :style="{'height':_height}">
|
||||
<textarea ref="textarea" v-model="contentValue"></textarea>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import { markRaw } from "vue"
|
||||
|
||||
//框架
|
||||
import CodeMirror from 'codemirror'
|
||||
import 'codemirror/lib/codemirror.css'
|
||||
|
||||
//主题
|
||||
import 'codemirror/theme/idea.css'
|
||||
import 'codemirror/theme/darcula.css'
|
||||
|
||||
//功能
|
||||
import 'codemirror/addon/selection/active-line'
|
||||
|
||||
//语言
|
||||
import 'codemirror/mode/javascript/javascript'
|
||||
import 'codemirror/mode/sql/sql'
|
||||
|
||||
export default {
|
||||
props: {
|
||||
modelValue: {
|
||||
type: String,
|
||||
default: ""
|
||||
},
|
||||
mode: {
|
||||
type: String,
|
||||
default: "javascript"
|
||||
},
|
||||
height: {
|
||||
type: [String,Number],
|
||||
default: 300,
|
||||
},
|
||||
options: {
|
||||
type: Object,
|
||||
default: () => {}
|
||||
},
|
||||
theme: {
|
||||
type: String,
|
||||
default: "idea"
|
||||
},
|
||||
readOnly: {
|
||||
type: Boolean,
|
||||
default: false
|
||||
},
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
contentValue: this.modelValue,
|
||||
coder: null,
|
||||
opt: {
|
||||
theme: this.theme, //主题
|
||||
styleActiveLine: true, //高亮当前行
|
||||
lineNumbers: true, //行号
|
||||
lineWrapping: false, //自动换行
|
||||
tabSize: 4, //Tab缩进
|
||||
indentUnit: 4, //缩进单位
|
||||
indentWithTabs : true, //自动缩进
|
||||
mode : this.mode, //语言
|
||||
readOnly: this.readOnly, //只读
|
||||
...this.options
|
||||
}
|
||||
}
|
||||
},
|
||||
computed: {
|
||||
_height() {
|
||||
return Number(this.height)?Number(this.height)+'px':this.height
|
||||
},
|
||||
},
|
||||
watch: {
|
||||
modelValue(val) {
|
||||
this.contentValue = val
|
||||
if (val !== this.coder.getValue()) {
|
||||
this.coder.setValue(val)
|
||||
}
|
||||
}
|
||||
},
|
||||
mounted() {
|
||||
this.init()
|
||||
//获取挂载的所有modes
|
||||
//console.log(CodeMirror.modes)
|
||||
},
|
||||
methods: {
|
||||
init(){
|
||||
this.coder = markRaw(CodeMirror.fromTextArea(this.$refs.textarea, this.opt))
|
||||
this.coder.on('change', (coder) => {
|
||||
this.contentValue = coder.getValue()
|
||||
this.$emit('update:modelValue', this.contentValue)
|
||||
})
|
||||
},
|
||||
formatStrInJson(strValue) {
|
||||
return JSON.stringify(JSON.parse(strValue), null, 4)
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style scoped>
|
||||
.sc-code-editor {font-size: 14px;border: 1px solid #ddd;line-height: 150%;}
|
||||
.sc-code-editor:deep(.CodeMirror) {height: 100%;}
|
||||
</style>
|
||||
100
src/components/scContextmenu/index.vue
Normal file
@ -0,0 +1,100 @@
|
||||
<!--
|
||||
* @Descripttion: scContextmenu组件
|
||||
* @version: 1.1
|
||||
* @Author: sakuya
|
||||
* @Date: 2021年7月23日09:25:57
|
||||
* @LastEditors: sakuya
|
||||
* @LastEditTime: 2022年5月30日20:17:42
|
||||
* @other: 代码完全开源,欢迎参考,也欢迎PR
|
||||
-->
|
||||
|
||||
<template>
|
||||
<transition name="el-zoom-in-top">
|
||||
<div v-if="visible" ref="contextmenu" class="sc-contextmenu" :style="{left:left+'px',top:top+'px'}" @contextmenu.prevent="fun">
|
||||
<ul class="sc-contextmenu__menu">
|
||||
<slot></slot>
|
||||
</ul>
|
||||
</div>
|
||||
</transition>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
provide() {
|
||||
return {
|
||||
menuClick: this.menuClick
|
||||
}
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
visible: false,
|
||||
top: 0,
|
||||
left: 0
|
||||
}
|
||||
},
|
||||
watch: {
|
||||
visible(value) {
|
||||
if (value) {
|
||||
document.body.addEventListener('click', this.cm, true)
|
||||
}else{
|
||||
document.body.removeEventListener('click', this.cm, true)
|
||||
}
|
||||
}
|
||||
},
|
||||
mounted() {
|
||||
|
||||
},
|
||||
methods: {
|
||||
cm(e){
|
||||
let sp = this.$refs.contextmenu
|
||||
if(sp&&!sp.contains(e.target)){
|
||||
this.closeMenu()
|
||||
}
|
||||
},
|
||||
menuClick(command){
|
||||
this.closeMenu()
|
||||
this.$emit('command', command)
|
||||
},
|
||||
openMenu(e) {
|
||||
e.preventDefault()
|
||||
this.visible = true
|
||||
this.left = e.clientX + 1
|
||||
this.top = e.clientY + 1
|
||||
|
||||
this.$nextTick(() => {
|
||||
var ex = e.clientX + 1
|
||||
var ey = e.clientY + 1
|
||||
var innerWidth = window.innerWidth
|
||||
var innerHeight = window.innerHeight
|
||||
var menuHeight = this.$refs.contextmenu.offsetHeight
|
||||
var menuWidth = this.$refs.contextmenu.offsetWidth
|
||||
//位置修正公示
|
||||
//left = (当前点击X + 菜单宽度 > 可视区域宽度 ? 可视区域宽度 - 菜单宽度 : 当前点击X)
|
||||
//top = (当前点击Y + 菜单高度 > 可视区域高度 ? 当前点击Y - 菜单高度 : 当前点击Y)
|
||||
this.left = ex + menuWidth > innerWidth ? innerWidth - menuWidth : ex
|
||||
this.top = ey + menuHeight > innerHeight ? ey - menuHeight : ey
|
||||
})
|
||||
this.$emit('visibleChange', true)
|
||||
},
|
||||
closeMenu() {
|
||||
this.visible = false;
|
||||
this.$emit('visibleChange', false)
|
||||
},
|
||||
fun(){
|
||||
return false;
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.sc-contextmenu {position: fixed;z-index: 3000;font-size: 12px;}
|
||||
.sc-contextmenu__menu {display: inline-block;min-width: 120px;border: 1px solid #e4e7ed;background: #fff;box-shadow: 0 2px 12px 0 rgba(0,0,0,.1);z-index: 3000;list-style-type: none;padding: 10px 0;}
|
||||
.sc-contextmenu__menu > hr {margin:5px 0;border: none;height: 1px;font-size: 0px;background-color: #ebeef5;}
|
||||
.sc-contextmenu__menu > li {margin:0;cursor: pointer;line-height: 30px;padding: 0 17px 0 10px;color: #606266;display: flex;justify-content: space-between;white-space: nowrap;text-decoration: none;position: relative;}
|
||||
.sc-contextmenu__menu > li:hover {background-color: #ecf5ff;color: #66b1ff;}
|
||||
.sc-contextmenu__menu > li.disabled {cursor: not-allowed;color: #bbb;background: transparent;}
|
||||
.sc-contextmenu__icon {display: inline-block;width: 14px;font-size: 14px;margin-right: 10px;}
|
||||
.sc-contextmenu__suffix {margin-left: 40px;color: #999;}
|
||||
.sc-contextmenu__menu li ul {position: absolute;top:0px;left:100%;display: none;margin: -11px 0;}
|
||||
</style>
|
||||
87
src/components/scContextmenu/item.vue
Normal file
@ -0,0 +1,87 @@
|
||||
<!--
|
||||
* @Descripttion: scContextmenuItem组件
|
||||
* @version: 1.3
|
||||
* @Author: sakuya
|
||||
* @Date: 2021年7月23日16:29:36
|
||||
* @LastEditors: sakuya
|
||||
* @LastEditTime: 2022年11月23日10:09:54
|
||||
-->
|
||||
|
||||
<template>
|
||||
<hr v-if="divided">
|
||||
<li :class="disabled?'disabled':''" @click.stop="liClick" @mouseenter="openSubmenu($event)" @mouseleave="closeSubmenu($event)">
|
||||
<span class="title">
|
||||
<el-icon class="sc-contextmenu__icon"><component v-if="icon" :is="icon" /></el-icon>
|
||||
{{title}}
|
||||
</span>
|
||||
<span class="sc-contextmenu__suffix">
|
||||
<el-icon v-if="$slots.default"><el-icon-arrow-right /></el-icon>
|
||||
<template v-else>{{suffix}}</template>
|
||||
</span>
|
||||
<ul v-if="$slots.default" class="sc-contextmenu__menu">
|
||||
<slot></slot>
|
||||
</ul>
|
||||
</li>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
props: {
|
||||
command: { type: String, default: "" },
|
||||
title: { type: String, default: "" },
|
||||
suffix: { type: String, default: "" },
|
||||
icon: { type: String, default: "" },
|
||||
divided: { type: Boolean, default: false },
|
||||
disabled: { type: Boolean, default: false },
|
||||
},
|
||||
inject: ['menuClick'],
|
||||
methods: {
|
||||
liClick(){
|
||||
if(this.$slots.default){
|
||||
return false
|
||||
}
|
||||
if(this.disabled){
|
||||
return false
|
||||
}
|
||||
this.menuClick(this.command)
|
||||
},
|
||||
openSubmenu(e){
|
||||
var menu = e.target.querySelector('ul')
|
||||
if(!menu){
|
||||
return false
|
||||
}
|
||||
if(this.disabled){
|
||||
return false
|
||||
}
|
||||
menu.style.display = 'inline-block'
|
||||
var rect = menu.getBoundingClientRect()
|
||||
var menuX = rect.left
|
||||
var menuY = rect.top
|
||||
var innerWidth = window.innerWidth
|
||||
var innerHeight = window.innerHeight
|
||||
var menuHeight = menu.offsetHeight
|
||||
var menuWidth = menu.offsetWidth
|
||||
if(menuX + menuWidth > innerWidth){
|
||||
menu.style.left = 'auto'
|
||||
menu.style.right = '100%'
|
||||
}
|
||||
if(menuY + menuHeight > innerHeight){
|
||||
menu.style.top = 'auto'
|
||||
menu.style.bottom = '0'
|
||||
}
|
||||
},
|
||||
closeSubmenu(e){
|
||||
var menu = e.target.querySelector('ul')
|
||||
if(!menu){
|
||||
return false
|
||||
}
|
||||
menu.removeAttribute("style")
|
||||
menu.style.display = 'none'
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style>
|
||||
|
||||
</style>
|
||||
733
src/components/scCron/index.vue
Normal file
@ -0,0 +1,733 @@
|
||||
<!--
|
||||
* @Descripttion: cron规则生成器
|
||||
* @version: 1.0
|
||||
* @Author: sakuya
|
||||
* @Date: 2021年12月29日15:23:54
|
||||
* @LastEditors:
|
||||
* @LastEditTime:
|
||||
-->
|
||||
|
||||
<template>
|
||||
<el-input v-model="defaultValue" v-bind="$attrs">
|
||||
<template #append>
|
||||
<el-dropdown size="medium" @command="handleShortcuts">
|
||||
<el-button icon="el-icon-arrow-down"></el-button>
|
||||
<template #dropdown>
|
||||
<el-dropdown-menu>
|
||||
<el-dropdown-item command="0 * * * * ?">每分钟</el-dropdown-item>
|
||||
<el-dropdown-item command="0 0 * * * ?">每小时</el-dropdown-item>
|
||||
<el-dropdown-item command="0 0 0 * * ?">每天零点</el-dropdown-item>
|
||||
<el-dropdown-item command="0 0 0 1 * ?">每月一号零点</el-dropdown-item>
|
||||
<el-dropdown-item command="0 0 0 L * ?">每月最后一天零点</el-dropdown-item>
|
||||
<el-dropdown-item command="0 0 0 ? * 1">每周星期日零点</el-dropdown-item>
|
||||
<el-dropdown-item v-for="(item, index) in shortcuts" :key="item.value" :divided="index==0" :command="item.value">{{item.text}}</el-dropdown-item>
|
||||
<el-dropdown-item icon="el-icon-plus" divided command="custom">自定义</el-dropdown-item>
|
||||
</el-dropdown-menu>
|
||||
</template>
|
||||
</el-dropdown>
|
||||
</template>
|
||||
</el-input>
|
||||
|
||||
<el-dialog title="cron规则生成器" v-model="dialogVisible" :width="580" destroy-on-close append-to-body>
|
||||
<div class="sc-cron">
|
||||
<el-tabs>
|
||||
<el-tab-pane>
|
||||
<template #label>
|
||||
<div class="sc-cron-num">
|
||||
<h2>秒</h2>
|
||||
<h4>{{value_second}}</h4>
|
||||
</div>
|
||||
</template>
|
||||
<el-form>
|
||||
<el-form-item label="类型">
|
||||
<el-radio-group v-model="value.second.type">
|
||||
<el-radio-button label="0">任意值</el-radio-button>
|
||||
<el-radio-button label="1">范围</el-radio-button>
|
||||
<el-radio-button label="2">间隔</el-radio-button>
|
||||
<el-radio-button label="3">指定</el-radio-button>
|
||||
</el-radio-group>
|
||||
</el-form-item>
|
||||
<el-form-item label="范围" v-if="value.second.type==1">
|
||||
<el-input-number v-model="value.second.range.start" :min="0" :max="59" controls-position="right"></el-input-number>
|
||||
<span style="padding:0 15px;">-</span>
|
||||
<el-input-number v-model="value.second.range.end" :min="0" :max="59" controls-position="right"></el-input-number>
|
||||
</el-form-item>
|
||||
<el-form-item label="间隔" v-if="value.second.type==2">
|
||||
<el-input-number v-model="value.second.loop.start" :min="0" :max="59" controls-position="right"></el-input-number>
|
||||
秒开始,每
|
||||
<el-input-number v-model="value.second.loop.end" :min="0" :max="59" controls-position="right"></el-input-number>
|
||||
秒执行一次
|
||||
</el-form-item>
|
||||
<el-form-item label="指定" v-if="value.second.type==3">
|
||||
<el-select v-model="value.second.appoint" multiple style="width: 100%;">
|
||||
<el-option v-for="(item, index) in data.second" :key="index" :label="item" :value="item"></el-option>
|
||||
</el-select>
|
||||
</el-form-item>
|
||||
</el-form>
|
||||
</el-tab-pane>
|
||||
<el-tab-pane>
|
||||
<template #label>
|
||||
<div class="sc-cron-num">
|
||||
<h2>分钟</h2>
|
||||
<h4>{{value_minute}}</h4>
|
||||
</div>
|
||||
</template>
|
||||
<el-form>
|
||||
<el-form-item label="类型">
|
||||
<el-radio-group v-model="value.minute.type">
|
||||
<el-radio-button label="0">任意值</el-radio-button>
|
||||
<el-radio-button label="1">范围</el-radio-button>
|
||||
<el-radio-button label="2">间隔</el-radio-button>
|
||||
<el-radio-button label="3">指定</el-radio-button>
|
||||
</el-radio-group>
|
||||
</el-form-item>
|
||||
<el-form-item label="范围" v-if="value.minute.type==1">
|
||||
<el-input-number v-model="value.minute.range.start" :min="0" :max="59" controls-position="right"></el-input-number>
|
||||
<span style="padding:0 15px;">-</span>
|
||||
<el-input-number v-model="value.minute.range.end" :min="0" :max="59" controls-position="right"></el-input-number>
|
||||
</el-form-item>
|
||||
<el-form-item label="间隔" v-if="value.minute.type==2">
|
||||
<el-input-number v-model="value.minute.loop.start" :min="0" :max="59" controls-position="right"></el-input-number>
|
||||
分钟开始,每
|
||||
<el-input-number v-model="value.minute.loop.end" :min="0" :max="59" controls-position="right"></el-input-number>
|
||||
分钟执行一次
|
||||
</el-form-item>
|
||||
<el-form-item label="指定" v-if="value.minute.type==3">
|
||||
<el-select v-model="value.minute.appoint" multiple style="width: 100%;">
|
||||
<el-option v-for="(item, index) in data.minute" :key="index" :label="item" :value="item"></el-option>
|
||||
</el-select>
|
||||
</el-form-item>
|
||||
</el-form>
|
||||
</el-tab-pane>
|
||||
<el-tab-pane>
|
||||
<template #label>
|
||||
<div class="sc-cron-num">
|
||||
<h2>小时</h2>
|
||||
<h4>{{value_hour}}</h4>
|
||||
</div>
|
||||
</template>
|
||||
<el-form>
|
||||
<el-form-item label="类型">
|
||||
<el-radio-group v-model="value.hour.type">
|
||||
<el-radio-button label="0">任意值</el-radio-button>
|
||||
<el-radio-button label="1">范围</el-radio-button>
|
||||
<el-radio-button label="2">间隔</el-radio-button>
|
||||
<el-radio-button label="3">指定</el-radio-button>
|
||||
</el-radio-group>
|
||||
</el-form-item>
|
||||
<el-form-item label="范围" v-if="value.hour.type==1">
|
||||
<el-input-number v-model="value.hour.range.start" :min="0" :max="23" controls-position="right"></el-input-number>
|
||||
<span style="padding:0 15px;">-</span>
|
||||
<el-input-number v-model="value.hour.range.end" :min="0" :max="23" controls-position="right"></el-input-number>
|
||||
</el-form-item>
|
||||
<el-form-item label="间隔" v-if="value.hour.type==2">
|
||||
<el-input-number v-model="value.hour.loop.start" :min="0" :max="23" controls-position="right"></el-input-number>
|
||||
小时开始,每
|
||||
<el-input-number v-model="value.hour.loop.end" :min="0" :max="23" controls-position="right"></el-input-number>
|
||||
小时执行一次
|
||||
</el-form-item>
|
||||
<el-form-item label="指定" v-if="value.hour.type==3">
|
||||
<el-select v-model="value.hour.appoint" multiple style="width: 100%;">
|
||||
<el-option v-for="(item, index) in data.hour" :key="index" :label="item" :value="item"></el-option>
|
||||
</el-select>
|
||||
</el-form-item>
|
||||
</el-form>
|
||||
</el-tab-pane>
|
||||
<el-tab-pane>
|
||||
<template #label>
|
||||
<div class="sc-cron-num">
|
||||
<h2>日</h2>
|
||||
<h4>{{value_day}}</h4>
|
||||
</div>
|
||||
</template>
|
||||
<el-form>
|
||||
<el-form-item label="类型">
|
||||
<el-radio-group v-model="value.day.type">
|
||||
<el-radio-button label="0">任意值</el-radio-button>
|
||||
<el-radio-button label="1">范围</el-radio-button>
|
||||
<el-radio-button label="2">间隔</el-radio-button>
|
||||
<el-radio-button label="3">指定</el-radio-button>
|
||||
<el-radio-button label="4">本月最后一天</el-radio-button>
|
||||
<el-radio-button label="5">不指定</el-radio-button>
|
||||
</el-radio-group>
|
||||
</el-form-item>
|
||||
<el-form-item label="范围" v-if="value.day.type==1">
|
||||
<el-input-number v-model="value.day.range.start" :min="1" :max="31" controls-position="right"></el-input-number>
|
||||
<span style="padding:0 15px;">-</span>
|
||||
<el-input-number v-model="value.day.range.end" :min="1" :max="31" controls-position="right"></el-input-number>
|
||||
</el-form-item>
|
||||
<el-form-item label="间隔" v-if="value.day.type==2">
|
||||
<el-input-number v-model="value.day.loop.start" :min="1" :max="31" controls-position="right"></el-input-number>
|
||||
号开始,每
|
||||
<el-input-number v-model="value.day.loop.end" :min="1" :max="31" controls-position="right"></el-input-number>
|
||||
天执行一次
|
||||
</el-form-item>
|
||||
<el-form-item label="指定" v-if="value.day.type==3">
|
||||
<el-select v-model="value.day.appoint" multiple style="width: 100%;">
|
||||
<el-option v-for="(item, index) in data.day" :key="index" :label="item" :value="item"></el-option>
|
||||
</el-select>
|
||||
</el-form-item>
|
||||
</el-form>
|
||||
</el-tab-pane>
|
||||
<el-tab-pane>
|
||||
<template #label>
|
||||
<div class="sc-cron-num">
|
||||
<h2>月</h2>
|
||||
<h4>{{value_month}}</h4>
|
||||
</div>
|
||||
</template>
|
||||
<el-form>
|
||||
<el-form-item label="类型">
|
||||
<el-radio-group v-model="value.month.type">
|
||||
<el-radio-button label="0">任意值</el-radio-button>
|
||||
<el-radio-button label="1">范围</el-radio-button>
|
||||
<el-radio-button label="2">间隔</el-radio-button>
|
||||
<el-radio-button label="3">指定</el-radio-button>
|
||||
</el-radio-group>
|
||||
</el-form-item>
|
||||
<el-form-item label="范围" v-if="value.month.type==1">
|
||||
<el-input-number v-model="value.month.range.start" :min="1" :max="12" controls-position="right"></el-input-number>
|
||||
<span style="padding:0 15px;">-</span>
|
||||
<el-input-number v-model="value.month.range.end" :min="1" :max="12" controls-position="right"></el-input-number>
|
||||
</el-form-item>
|
||||
<el-form-item label="间隔" v-if="value.month.type==2">
|
||||
<el-input-number v-model="value.month.loop.start" :min="1" :max="12" controls-position="right"></el-input-number>
|
||||
月开始,每
|
||||
<el-input-number v-model="value.month.loop.end" :min="1" :max="12" controls-position="right"></el-input-number>
|
||||
月执行一次
|
||||
</el-form-item>
|
||||
<el-form-item label="指定" v-if="value.month.type==3">
|
||||
<el-select v-model="value.month.appoint" multiple style="width: 100%;">
|
||||
<el-option v-for="(item, index) in data.month" :key="index" :label="item" :value="item"></el-option>
|
||||
</el-select>
|
||||
</el-form-item>
|
||||
</el-form>
|
||||
</el-tab-pane>
|
||||
<el-tab-pane>
|
||||
<template #label>
|
||||
<div class="sc-cron-num">
|
||||
<h2>周</h2>
|
||||
<h4>{{value_week}}</h4>
|
||||
</div>
|
||||
</template>
|
||||
<el-form>
|
||||
<el-form>
|
||||
<el-form-item label="类型">
|
||||
<el-radio-group v-model="value.week.type">
|
||||
<el-radio-button label="0">任意值</el-radio-button>
|
||||
<el-radio-button label="1">范围</el-radio-button>
|
||||
<el-radio-button label="2">间隔</el-radio-button>
|
||||
<el-radio-button label="3">指定</el-radio-button>
|
||||
<el-radio-button label="4">本月最后一周</el-radio-button>
|
||||
<el-radio-button label="5">不指定</el-radio-button>
|
||||
</el-radio-group>
|
||||
</el-form-item>
|
||||
<el-form-item label="范围" v-if="value.week.type==1">
|
||||
<el-select v-model="value.week.range.start">
|
||||
<el-option v-for="(item, index) in data.week" :key="index" :label="item.label" :value="item.value"></el-option>
|
||||
</el-select>
|
||||
<span style="padding:0 15px;">-</span>
|
||||
<el-select v-model="value.week.range.end">
|
||||
<el-option v-for="(item, index) in data.week" :key="index" :label="item.label" :value="item.value"></el-option>
|
||||
</el-select>
|
||||
</el-form-item>
|
||||
<el-form-item label="间隔" v-if="value.week.type==2">
|
||||
第
|
||||
<el-input-number v-model="value.week.loop.start" :min="1" :max="4" controls-position="right"></el-input-number>
|
||||
周的星期
|
||||
<el-select v-model="value.week.loop.end">
|
||||
<el-option v-for="(item, index) in data.week" :key="index" :label="item.label" :value="item.value"></el-option>
|
||||
</el-select>
|
||||
执行一次
|
||||
</el-form-item>
|
||||
<el-form-item label="指定" v-if="value.week.type==3">
|
||||
<el-select v-model="value.week.appoint" multiple style="width: 100%;">
|
||||
<el-option v-for="(item, index) in data.week" :key="index" :label="item.label" :value="item.value"></el-option>
|
||||
</el-select>
|
||||
</el-form-item>
|
||||
<el-form-item label="最后一周" v-if="value.week.type==4">
|
||||
<el-select v-model="value.week.last">
|
||||
<el-option v-for="(item, index) in data.week" :key="index" :label="item.label" :value="item.value"></el-option>
|
||||
</el-select>
|
||||
</el-form-item>
|
||||
</el-form>
|
||||
</el-form>
|
||||
</el-tab-pane>
|
||||
<el-tab-pane>
|
||||
<template #label>
|
||||
<div class="sc-cron-num">
|
||||
<h2>年</h2>
|
||||
<h4>{{value_year}}</h4>
|
||||
</div>
|
||||
</template>
|
||||
<el-form>
|
||||
<el-form-item label="类型">
|
||||
<el-radio-group v-model="value.year.type">
|
||||
<el-radio-button label="-1">忽略</el-radio-button>
|
||||
<el-radio-button label="0">任意值</el-radio-button>
|
||||
<el-radio-button label="1">范围</el-radio-button>
|
||||
<el-radio-button label="2">间隔</el-radio-button>
|
||||
<el-radio-button label="3">指定</el-radio-button>
|
||||
</el-radio-group>
|
||||
</el-form-item>
|
||||
<el-form-item label="范围" v-if="value.year.type==1">
|
||||
<el-input-number v-model="value.year.range.start" controls-position="right"></el-input-number>
|
||||
<span style="padding:0 15px;">-</span>
|
||||
<el-input-number v-model="value.year.range.end" controls-position="right"></el-input-number>
|
||||
</el-form-item>
|
||||
<el-form-item label="间隔" v-if="value.year.type==2">
|
||||
<el-input-number v-model="value.year.loop.start" controls-position="right"></el-input-number>
|
||||
年开始,每
|
||||
<el-input-number v-model="value.year.loop.end" :min="1" controls-position="right"></el-input-number>
|
||||
年执行一次
|
||||
</el-form-item>
|
||||
<el-form-item label="指定" v-if="value.year.type==3">
|
||||
<el-select v-model="value.year.appoint" multiple style="width: 100%;">
|
||||
<el-option v-for="(item, index) in data.year" :key="index" :label="item" :value="item"></el-option>
|
||||
</el-select>
|
||||
</el-form-item>
|
||||
</el-form>
|
||||
</el-tab-pane>
|
||||
</el-tabs>
|
||||
</div>
|
||||
|
||||
<template #footer>
|
||||
<el-button @click="dialogVisible=false" >取 消</el-button>
|
||||
<el-button type="primary" @click="submit()">确 认</el-button>
|
||||
</template>
|
||||
</el-dialog>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
props: {
|
||||
modelValue: { type: String, default: "* * * * * ?" },
|
||||
shortcuts: { type: Array, default: () => [] }
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
type: '0',
|
||||
defaultValue: '',
|
||||
dialogVisible: false,
|
||||
|
||||
value:{
|
||||
second: {
|
||||
type: '0',
|
||||
range: {
|
||||
start: 1,
|
||||
end: 2
|
||||
},
|
||||
loop: {
|
||||
start: 0,
|
||||
end: 1
|
||||
},
|
||||
appoint: []
|
||||
},
|
||||
minute: {
|
||||
type: '0',
|
||||
range: {
|
||||
start: 1,
|
||||
end: 2
|
||||
},
|
||||
loop: {
|
||||
start: 0,
|
||||
end: 1
|
||||
},
|
||||
appoint: []
|
||||
},
|
||||
hour: {
|
||||
type: '0',
|
||||
range: {
|
||||
start: 1,
|
||||
end: 2
|
||||
},
|
||||
loop: {
|
||||
start: 0,
|
||||
end: 1
|
||||
},
|
||||
appoint: []
|
||||
},
|
||||
day: {
|
||||
type: '0',
|
||||
range: {
|
||||
start: 1,
|
||||
end: 2
|
||||
},
|
||||
loop: {
|
||||
start: 1,
|
||||
end: 1
|
||||
},
|
||||
appoint: []
|
||||
},
|
||||
month: {
|
||||
type: '0',
|
||||
range: {
|
||||
start: 1,
|
||||
end: 2
|
||||
},
|
||||
loop: {
|
||||
start: 1,
|
||||
end: 1
|
||||
},
|
||||
appoint: []
|
||||
},
|
||||
week: {
|
||||
type: '5',
|
||||
range: {
|
||||
start: '2',
|
||||
end: '3'
|
||||
},
|
||||
loop: {
|
||||
start: 0,
|
||||
end: '2'
|
||||
},
|
||||
last: '2',
|
||||
appoint: []
|
||||
},
|
||||
year: {
|
||||
type: '-1',
|
||||
range: {
|
||||
start: this.getYear()[0],
|
||||
end: this.getYear()[1]
|
||||
},
|
||||
loop: {
|
||||
start: this.getYear()[0],
|
||||
end: 1
|
||||
},
|
||||
appoint: []
|
||||
}
|
||||
},
|
||||
data: {
|
||||
second: ['0','5','15','20','25','30','35','40','45','50','55','59'],
|
||||
minute: ['0','5','15','20','25','30','35','40','45','50','55','59'],
|
||||
hour: ['0','1','2','3','4','5','6','7','8','9','10','11','12','13','14','15','16','17','18','19','20','21','22','23'],
|
||||
day: ['1','2','3','4','5','6','7','8','9','10','11','12','13','14','15','16','17','18','19','20','21','22','23','24','25','26','27','28','29','30','31'],
|
||||
month: ['1','2','3','4','5','6','7','8','9','10','11','12'],
|
||||
week: [
|
||||
{
|
||||
value: '1',
|
||||
label: '周日'
|
||||
},
|
||||
{
|
||||
value: '2',
|
||||
label: '周一'
|
||||
},
|
||||
{
|
||||
value: '3',
|
||||
label: '周二'
|
||||
},
|
||||
{
|
||||
value: '4',
|
||||
label: '周三'
|
||||
},
|
||||
{
|
||||
value: '5',
|
||||
label: '周四'
|
||||
},
|
||||
{
|
||||
value: '6',
|
||||
label: '周五'
|
||||
},
|
||||
{
|
||||
value: '7',
|
||||
label: '周六'
|
||||
}
|
||||
],
|
||||
year: this.getYear()
|
||||
}
|
||||
}
|
||||
},
|
||||
watch: {
|
||||
'value.week.type'(val){
|
||||
if(val != '5'){
|
||||
this.value.day.type = '5'
|
||||
}
|
||||
},
|
||||
'value.day.type'(val){
|
||||
if(val != '5'){
|
||||
this.value.week.type = '5'
|
||||
}
|
||||
},
|
||||
modelValue() {
|
||||
this.defaultValue = this.modelValue
|
||||
}
|
||||
},
|
||||
computed: {
|
||||
value_second(){
|
||||
let v = this.value.second
|
||||
if(v.type == 0){
|
||||
return '*'
|
||||
}else if(v.type==1){
|
||||
return v.range.start + '-' +v.range.end
|
||||
}else if(v.type==2){
|
||||
return v.loop.start + '/' + v.loop.end
|
||||
}else if(v.type==3){
|
||||
return v.appoint.length>0 ? v.appoint.join(',') : '*'
|
||||
}else{
|
||||
return '*'
|
||||
}
|
||||
},
|
||||
value_minute(){
|
||||
let v = this.value.minute
|
||||
if(v.type == 0){
|
||||
return '*'
|
||||
}else if(v.type==1){
|
||||
return v.range.start + '-' +v.range.end
|
||||
}else if(v.type==2){
|
||||
return v.loop.start + '/' + v.loop.end
|
||||
}else if(v.type==3){
|
||||
return v.appoint.length>0 ? v.appoint.join(',') : '*'
|
||||
}else{
|
||||
return '*'
|
||||
}
|
||||
},
|
||||
value_hour(){
|
||||
let v = this.value.hour
|
||||
if(v.type == 0){
|
||||
return '*'
|
||||
}else if(v.type==1){
|
||||
return v.range.start + '-' +v.range.end
|
||||
}else if(v.type==2){
|
||||
return v.loop.start + '/' + v.loop.end
|
||||
}else if(v.type==3){
|
||||
return v.appoint.length>0 ? v.appoint.join(',') : '*'
|
||||
}else{
|
||||
return '*'
|
||||
}
|
||||
},
|
||||
value_day(){
|
||||
let v = this.value.day
|
||||
if(v.type == 0){
|
||||
return '*'
|
||||
}else if(v.type==1){
|
||||
return v.range.start + '-' +v.range.end
|
||||
}else if(v.type==2){
|
||||
return v.loop.start + '/' + v.loop.end
|
||||
}else if(v.type==3){
|
||||
return v.appoint.length>0 ? v.appoint.join(',') : '*'
|
||||
}else if(v.type==4){
|
||||
return 'L'
|
||||
}else if(v.type==5){
|
||||
return '?'
|
||||
}else{
|
||||
return '*'
|
||||
}
|
||||
},
|
||||
value_month(){
|
||||
let v = this.value.month
|
||||
if(v.type == 0){
|
||||
return '*'
|
||||
}else if(v.type==1){
|
||||
return v.range.start + '-' +v.range.end
|
||||
}else if(v.type==2){
|
||||
return v.loop.start + '/' + v.loop.end
|
||||
}else if(v.type==3){
|
||||
return v.appoint.length>0 ? v.appoint.join(',') : '*'
|
||||
}else{
|
||||
return '*'
|
||||
}
|
||||
},
|
||||
value_week(){
|
||||
let v = this.value.week
|
||||
if(v.type == 0){
|
||||
return '*'
|
||||
}else if(v.type==1){
|
||||
return v.range.start + '-' +v.range.end
|
||||
}else if(v.type==2){
|
||||
return v.loop.end + '#' + v.loop.start
|
||||
}else if(v.type==3){
|
||||
return v.appoint.length>0 ? v.appoint.join(',') : '*'
|
||||
}else if(v.type==4){
|
||||
return v.last + 'L'
|
||||
}else if(v.type==5){
|
||||
return '?'
|
||||
}else{
|
||||
return '*'
|
||||
}
|
||||
},
|
||||
value_year(){
|
||||
let v = this.value.year
|
||||
if(v.type == -1){
|
||||
return ''
|
||||
}else if(v.type==0){
|
||||
return '*'
|
||||
}else if(v.type==1){
|
||||
return v.range.start + '-' +v.range.end
|
||||
}else if(v.type==2){
|
||||
return v.loop.start + '/' + v.loop.end
|
||||
}else if(v.type==3){
|
||||
return v.appoint.length>0 ? v.appoint.join(',') : ''
|
||||
}else{
|
||||
return ''
|
||||
}
|
||||
},
|
||||
},
|
||||
mounted() {
|
||||
this.defaultValue = this.modelValue
|
||||
},
|
||||
methods: {
|
||||
handleShortcuts(command){
|
||||
if(command == 'custom'){
|
||||
this.open()
|
||||
}else{
|
||||
this.defaultValue = command
|
||||
this.$emit('update:modelValue', this.defaultValue)
|
||||
}
|
||||
},
|
||||
open(){
|
||||
this.set()
|
||||
this.dialogVisible = true
|
||||
},
|
||||
set(){
|
||||
this.defaultValue = this.modelValue
|
||||
let arr = (this.modelValue || "* * * * * ?").split(" ")
|
||||
//简单检查
|
||||
if(arr.length < 6){
|
||||
this.$message.warning("cron表达式错误,已转换为默认表达式")
|
||||
arr = "* * * * * ?".split(" ")
|
||||
}
|
||||
|
||||
//秒
|
||||
if(arr[0]=='*'){
|
||||
this.value.second.type = '0'
|
||||
}else if(arr[0].includes('-')){
|
||||
this.value.second.type = '1'
|
||||
this.value.second.range.start = Number(arr[0].split("-")[0])
|
||||
this.value.second.range.end = Number(arr[0].split("-")[1])
|
||||
}else if(arr[0].includes('/')){
|
||||
this.value.second.type = '2'
|
||||
this.value.second.loop.start = Number(arr[0].split("/")[0])
|
||||
this.value.second.loop.end = Number(arr[0].split("/")[1])
|
||||
}else{
|
||||
this.value.second.type = '3'
|
||||
this.value.second.appoint = arr[0].split(",")
|
||||
}
|
||||
//分
|
||||
if(arr[1]=='*'){
|
||||
this.value.minute.type = '0'
|
||||
}else if(arr[1].includes('-')){
|
||||
this.value.minute.type = '1'
|
||||
this.value.minute.range.start = Number(arr[1].split("-")[0])
|
||||
this.value.minute.range.end = Number(arr[1].split("-")[1])
|
||||
}else if(arr[1].includes('/')){
|
||||
this.value.minute.type = '2'
|
||||
this.value.minute.loop.start = Number(arr[1].split("/")[0])
|
||||
this.value.minute.loop.end = Number(arr[1].split("/")[1])
|
||||
}else{
|
||||
this.value.minute.type = '3'
|
||||
this.value.minute.appoint = arr[1].split(",")
|
||||
}
|
||||
//小时
|
||||
if(arr[2]=='*'){
|
||||
this.value.hour.type = '0'
|
||||
}else if(arr[2].includes('-')){
|
||||
this.value.hour.type = '1'
|
||||
this.value.hour.range.start = Number(arr[2].split("-")[0])
|
||||
this.value.hour.range.end = Number(arr[2].split("-")[1])
|
||||
}else if(arr[2].includes('/')){
|
||||
this.value.hour.type = '2'
|
||||
this.value.hour.loop.start = Number(arr[2].split("/")[0])
|
||||
this.value.hour.loop.end = Number(arr[2].split("/")[1])
|
||||
}else{
|
||||
this.value.hour.type = '3'
|
||||
this.value.hour.appoint = arr[2].split(",")
|
||||
}
|
||||
//日
|
||||
if(arr[3]=='*'){
|
||||
this.value.day.type = '0'
|
||||
}else if(arr[3]=='L'){
|
||||
this.value.day.type = '4'
|
||||
}else if(arr[3]=='?'){
|
||||
this.value.day.type = '5'
|
||||
}else if(arr[3].includes('-')){
|
||||
this.value.day.type = '1'
|
||||
this.value.day.range.start = Number(arr[3].split("-")[0])
|
||||
this.value.day.range.end = Number(arr[3].split("-")[1])
|
||||
}else if(arr[3].includes('/')){
|
||||
this.value.day.type = '2'
|
||||
this.value.day.loop.start = Number(arr[3].split("/")[0])
|
||||
this.value.day.loop.end = Number(arr[3].split("/")[1])
|
||||
}else{
|
||||
this.value.day.type = '3'
|
||||
this.value.day.appoint = arr[3].split(",")
|
||||
}
|
||||
//月
|
||||
if(arr[4]=='*'){
|
||||
this.value.month.type = '0'
|
||||
}else if(arr[4].includes('-')){
|
||||
this.value.month.type = '1'
|
||||
this.value.month.range.start = Number(arr[4].split("-")[0])
|
||||
this.value.month.range.end = Number(arr[4].split("-")[1])
|
||||
}else if(arr[4].includes('/')){
|
||||
this.value.month.type = '2'
|
||||
this.value.month.loop.start = Number(arr[4].split("/")[0])
|
||||
this.value.month.loop.end = Number(arr[4].split("/")[1])
|
||||
}else{
|
||||
this.value.month.type = '3'
|
||||
this.value.month.appoint = arr[4].split(",")
|
||||
}
|
||||
//周
|
||||
if(arr[5]=='*'){
|
||||
this.value.week.type = '0'
|
||||
}else if(arr[5]=='?'){
|
||||
this.value.week.type = '5'
|
||||
}else if(arr[5].includes('-')){
|
||||
this.value.week.type = '1'
|
||||
this.value.week.range.start = arr[5].split("-")[0]
|
||||
this.value.week.range.end = arr[5].split("-")[1]
|
||||
}else if(arr[5].includes('#')){
|
||||
this.value.week.type = '2'
|
||||
this.value.week.loop.start = Number(arr[5].split("#")[1])
|
||||
this.value.week.loop.end = arr[5].split("#")[0]
|
||||
}else if(arr[5].includes('L')){
|
||||
this.value.week.type = '4'
|
||||
this.value.week.last = arr[5].split("L")[0]
|
||||
}else{
|
||||
this.value.week.type = '3'
|
||||
this.value.week.appoint = arr[5].split(",")
|
||||
}
|
||||
//年
|
||||
if(!arr[6]){
|
||||
this.value.year.type = '-1'
|
||||
}else if(arr[6]=='*'){
|
||||
this.value.year.type = '0'
|
||||
}else if(arr[6].includes('-')){
|
||||
this.value.year.type = '1'
|
||||
this.value.year.range.start = Number(arr[6].split("-")[0])
|
||||
this.value.year.range.end = Number(arr[6].split("-")[1])
|
||||
}else if(arr[6].includes('/')){
|
||||
this.value.year.type = '2'
|
||||
this.value.year.loop.start = Number(arr[6].split("/")[1])
|
||||
this.value.year.loop.end = Number(arr[6].split("/")[0])
|
||||
}else{
|
||||
this.value.year.type = '3'
|
||||
this.value.year.appoint = arr[6].split(",")
|
||||
}
|
||||
},
|
||||
getYear(){
|
||||
let v = []
|
||||
let y = new Date().getFullYear()
|
||||
for (let i = 0; i < 11; i++) {
|
||||
v.push(y+i)
|
||||
}
|
||||
return v
|
||||
},
|
||||
submit(){
|
||||
let year = this.value_year ? ' '+this.value_year : ''
|
||||
this.defaultValue = this.value_second + ' ' + this.value_minute + ' ' + this.value_hour + ' ' + this.value_day + ' ' + this.value_month + ' ' + this.value_week + year
|
||||
this.$emit('update:modelValue', this.defaultValue)
|
||||
this.dialogVisible = false
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style scoped>
|
||||
.sc-cron:deep(.el-tabs__item) {height: auto;line-height: 1;padding:0 7px;vertical-align: bottom;}
|
||||
.sc-cron-num {text-align: center;margin-bottom: 15px;width: 100%;}
|
||||
.sc-cron-num h2 {font-size: 12px;margin-bottom: 15px;font-weight: normal;}
|
||||
.sc-cron-num h4 {display: block;height: 32px;line-height: 30px;width: 100%;font-size: 12px;padding:0 15px;background: var(--el-color-primary-light-9);border-radius:4px;}
|
||||
.sc-cron:deep(.el-tabs__item.is-active) .sc-cron-num h4 {background: var(--el-color-primary);color: #fff;}
|
||||
|
||||
[data-theme='dark'] .sc-cron-num h4 {background: var(--el-color-white);}
|
||||
</style>
|
||||
84
src/components/scCropper/index.vue
Normal file
@ -0,0 +1,84 @@
|
||||
<!--
|
||||
* @Descripttion: 图像裁剪组件
|
||||
* @version: 1.0
|
||||
* @Author: sakuya
|
||||
* @Date: 2021年7月24日17:05:43
|
||||
* @LastEditors:
|
||||
* @LastEditTime:
|
||||
* @other: 代码完全开源,欢迎参考,也欢迎PR
|
||||
-->
|
||||
|
||||
<template>
|
||||
<div class="sc-cropper">
|
||||
<div class="sc-cropper__img">
|
||||
<img :src="src" ref="img">
|
||||
</div>
|
||||
<div class="sc-cropper__preview">
|
||||
<h4>图像预览</h4>
|
||||
<div class="sc-cropper__preview__img" ref="preview"></div>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import Cropper from 'cropperjs'
|
||||
import 'cropperjs/dist/cropper.css'
|
||||
|
||||
export default {
|
||||
props: {
|
||||
src: { type: String, default: "" },
|
||||
compress: {type: Number, default: 1},
|
||||
aspectRatio: {type: Number, default: NaN},
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
crop: null
|
||||
}
|
||||
},
|
||||
watch:{
|
||||
aspectRatio(val){
|
||||
this.crop.setAspectRatio(val)
|
||||
}
|
||||
},
|
||||
mounted() {
|
||||
this.init()
|
||||
},
|
||||
methods: {
|
||||
init(){
|
||||
this.crop = new Cropper(this.$refs.img, {
|
||||
viewMode: 2,
|
||||
dragMode: 'move',
|
||||
responsive: false,
|
||||
aspectRatio: this.aspectRatio,
|
||||
preview: this.$refs.preview
|
||||
})
|
||||
},
|
||||
setAspectRatio(aspectRatio){
|
||||
this.crop.setAspectRatio(aspectRatio)
|
||||
},
|
||||
getCropData(cb, type='image/jpeg'){
|
||||
cb(this.crop.getCroppedCanvas().toDataURL(type, this.compress))
|
||||
},
|
||||
getCropBlob(cb, type='image/jpeg'){
|
||||
this.crop.getCroppedCanvas().toBlob((blob) => {
|
||||
cb(blob)
|
||||
}, type, this.compress)
|
||||
},
|
||||
getCropFile(cb, fileName='fileName.jpg', type='image/jpeg'){
|
||||
this.crop.getCroppedCanvas().toBlob((blob) => {
|
||||
let file = new File([blob], fileName, {type: type})
|
||||
cb(file)
|
||||
}, type, this.compress)
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style scoped>
|
||||
.sc-cropper {height:300px;}
|
||||
.sc-cropper__img {height:100%;width:400px;float: left;background: #EBEEF5;}
|
||||
.sc-cropper__img img {display: none;}
|
||||
.sc-cropper__preview {width: 120px;margin-left: 20px;float: left;}
|
||||
.sc-cropper__preview h4 {font-weight: normal;font-size: 12px;color: #999;margin-bottom: 20px;}
|
||||
.sc-cropper__preview__img {overflow: hidden;width: 120px;height: 120px;border: 1px solid #ebeef5;}
|
||||
</style>
|
||||
84
src/components/scDialog/index.vue
Normal file
@ -0,0 +1,84 @@
|
||||
<!--
|
||||
* @Descripttion: 弹窗扩展组件
|
||||
* @version: 2.0
|
||||
* @Author: sakuya
|
||||
* @Date: 2021年8月27日08:51:52
|
||||
* @LastEditors: sakuya
|
||||
* @LastEditTime: 2022年5月14日15:13:41
|
||||
-->
|
||||
|
||||
<template>
|
||||
<div class="sc-dialog" ref="scDialog">
|
||||
<el-dialog ref="dialog" v-model="dialogVisible" :fullscreen="isFullscreen" v-bind="$attrs" :show-close="false">
|
||||
<template #header>
|
||||
<slot name="header">
|
||||
<span class="el-dialog__title">{{ title }}</span>
|
||||
</slot>
|
||||
<div class="sc-dialog__headerbtn">
|
||||
<button v-if="showFullscreen" aria-label="fullscreen" type="button" @click="setFullscreen">
|
||||
<el-icon v-if="isFullscreen" class="el-dialog__close"><el-icon-bottom-left /></el-icon>
|
||||
<el-icon v-else class="el-dialog__close"><el-icon-full-screen /></el-icon>
|
||||
</button>
|
||||
<button v-if="showClose" aria-label="close" type="button" @click="closeDialog">
|
||||
<el-icon class="el-dialog__close"><el-icon-close /></el-icon>
|
||||
</button>
|
||||
</div>
|
||||
</template>
|
||||
<div v-loading="loading">
|
||||
<slot></slot>
|
||||
</div>
|
||||
<template #footer>
|
||||
<slot name="footer"></slot>
|
||||
</template>
|
||||
</el-dialog>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
props: {
|
||||
modelValue: { type: Boolean, default: false },
|
||||
title: { type: String, default: "" },
|
||||
showClose: { type: Boolean, default: true },
|
||||
showFullscreen: { type: Boolean, default: true },
|
||||
loading: { type: Boolean, default: false }
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
dialogVisible: false,
|
||||
isFullscreen: false
|
||||
}
|
||||
},
|
||||
watch:{
|
||||
modelValue(){
|
||||
this.dialogVisible = this.modelValue
|
||||
if(this.dialogVisible){
|
||||
this.isFullscreen = false
|
||||
}
|
||||
}
|
||||
},
|
||||
mounted() {
|
||||
this.dialogVisible = this.modelValue
|
||||
},
|
||||
methods: {
|
||||
//关闭
|
||||
closeDialog(){
|
||||
this.dialogVisible = false
|
||||
},
|
||||
//最大化
|
||||
setFullscreen(){
|
||||
this.isFullscreen = !this.isFullscreen
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style scoped>
|
||||
.sc-dialog__headerbtn {position: absolute;top: var(--el-dialog-padding-primary);right: var(--el-dialog-padding-primary);}
|
||||
.sc-dialog__headerbtn button {padding: 0;background: transparent;border: none;outline: none;cursor: pointer;font-size: var(--el-message-close-size,16px);margin-left: 15px;color: var(--el-color-info);}
|
||||
.sc-dialog__headerbtn button:hover .el-dialog__close {color: var(--el-color-primary);}
|
||||
.sc-dialog:deep(.el-dialog).is-fullscreen {display: flex;flex-direction: column;top:0px !important;left:0px !important;}
|
||||
.sc-dialog:deep(.el-dialog).is-fullscreen .el-dialog__header {}
|
||||
.sc-dialog:deep(.el-dialog).is-fullscreen .el-dialog__body {flex:1;overflow: auto;}
|
||||
.sc-dialog:deep(.el-dialog).is-fullscreen .el-dialog__footer {padding-bottom: 10px;border-top: 1px solid var(--el-border-color-base);}
|
||||
</style>
|
||||
74
src/components/scEcharts/echarts-theme-T.js
Normal file
@ -0,0 +1,74 @@
|
||||
const T = {
|
||||
"color": [
|
||||
"#409EFF",
|
||||
"#36CE9E",
|
||||
"#f56e6a",
|
||||
"#626c91",
|
||||
"#edb00d",
|
||||
"#909399"
|
||||
],
|
||||
'grid': {
|
||||
'left': '3%',
|
||||
'right': '3%',
|
||||
'bottom': '10',
|
||||
'top': '40',
|
||||
'containLabel': true
|
||||
},
|
||||
"legend": {
|
||||
"textStyle": {
|
||||
"color": "#999"
|
||||
},
|
||||
"inactiveColor": "rgba(128,128,128,0.4)"
|
||||
},
|
||||
"categoryAxis": {
|
||||
"axisLine": {
|
||||
"show": true,
|
||||
"lineStyle": {
|
||||
"color": "rgba(128,128,128,0.2)",
|
||||
"width": 1
|
||||
}
|
||||
},
|
||||
"axisTick": {
|
||||
"show": false,
|
||||
"lineStyle": {
|
||||
"color": "#333"
|
||||
}
|
||||
},
|
||||
"axisLabel": {
|
||||
"color": "#999"
|
||||
},
|
||||
"splitLine": {
|
||||
"show": false,
|
||||
"lineStyle": {
|
||||
"color": [
|
||||
"#eee"
|
||||
]
|
||||
}
|
||||
},
|
||||
"splitArea": {
|
||||
"show": false,
|
||||
"areaStyle": {
|
||||
"color": [
|
||||
"rgba(255,255,255,0.01)",
|
||||
"rgba(0,0,0,0.01)"
|
||||
]
|
||||
}
|
||||
}
|
||||
},
|
||||
"valueAxis": {
|
||||
"axisLine": {
|
||||
"show": false,
|
||||
"lineStyle": {
|
||||
"color": "#999"
|
||||
}
|
||||
},
|
||||
"splitLine": {
|
||||
"show": true,
|
||||
"lineStyle": {
|
||||
"color": "rgba(128,128,128,0.2)"
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
export default T
|
||||
64
src/components/scEcharts/index.vue
Normal file
@ -0,0 +1,64 @@
|
||||
<template>
|
||||
<div ref="scEcharts" :style="{height:height, width:width}"></div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import * as echarts from 'echarts';
|
||||
import T from './echarts-theme-T.js';
|
||||
echarts.registerTheme('T', T);
|
||||
const unwarp = (obj) => obj && (obj.__v_raw || obj.valueOf() || obj);
|
||||
|
||||
export default {
|
||||
...echarts,
|
||||
name: "scEcharts",
|
||||
props: {
|
||||
height: { type: String, default: "100%" },
|
||||
width: { type: String, default: "100%" },
|
||||
nodata: {type: Boolean, default: false },
|
||||
option: { type: Object, default: () => {} }
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
isActivat: false,
|
||||
myChart: null
|
||||
}
|
||||
},
|
||||
watch: {
|
||||
option: {
|
||||
deep:true,
|
||||
handler (v) {
|
||||
unwarp(this.myChart).setOption(v);
|
||||
}
|
||||
}
|
||||
},
|
||||
computed: {
|
||||
myOptions: function() {
|
||||
return this.option || {};
|
||||
}
|
||||
},
|
||||
activated(){
|
||||
if(!this.isActivat){
|
||||
this.$nextTick(() => {
|
||||
this.myChart.resize()
|
||||
})
|
||||
}
|
||||
},
|
||||
deactivated(){
|
||||
this.isActivat = false;
|
||||
},
|
||||
mounted(){
|
||||
this.isActivat = true;
|
||||
this.$nextTick(() => {
|
||||
this.draw();
|
||||
})
|
||||
},
|
||||
methods: {
|
||||
draw(){
|
||||
var myChart = echarts.init(this.$refs.scEcharts, 'T');
|
||||
myChart.setOption(this.myOptions);
|
||||
this.myChart = myChart;
|
||||
window.addEventListener('resize', () => myChart.resize());
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
147
src/components/scEditor/index.vue
Normal file
@ -0,0 +1,147 @@
|
||||
<template>
|
||||
<div class="sceditor">
|
||||
<Editor v-model="contentValue" :init="init" :disabled="disabled" :placeholder="placeholder" @onClick="onClick" />
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import API from "@/api";
|
||||
import Editor from '@tinymce/tinymce-vue'
|
||||
import tinymce from 'tinymce/tinymce'
|
||||
import 'tinymce/themes/silver'
|
||||
import 'tinymce/icons/default'
|
||||
import 'tinymce/models/dom'
|
||||
|
||||
// 引入编辑器插件
|
||||
import 'tinymce/plugins/code' //编辑源码
|
||||
import 'tinymce/plugins/image' //插入编辑图片
|
||||
import 'tinymce/plugins/media' //插入视频
|
||||
import 'tinymce/plugins/link' //超链接
|
||||
import 'tinymce/plugins/preview'//预览
|
||||
import 'tinymce/plugins/template'//模板
|
||||
import 'tinymce/plugins/table' //表格
|
||||
import 'tinymce/plugins/pagebreak' //分页
|
||||
import 'tinymce/plugins/lists' //列
|
||||
import 'tinymce/plugins/advlist' //列
|
||||
import 'tinymce/plugins/quickbars' //快速工具条
|
||||
|
||||
export default {
|
||||
components: {
|
||||
Editor
|
||||
},
|
||||
props: {
|
||||
modelValue: {
|
||||
type: String,
|
||||
default: ""
|
||||
},
|
||||
placeholder: {
|
||||
type: String,
|
||||
default: ""
|
||||
},
|
||||
height: {
|
||||
type: Number,
|
||||
default: 300,
|
||||
},
|
||||
disabled: {
|
||||
type: Boolean,
|
||||
default: false
|
||||
},
|
||||
plugins: {
|
||||
type: [String, Array],
|
||||
default: 'code image media link preview table quickbars template pagebreak lists advlist'
|
||||
},
|
||||
toolbar: {
|
||||
type: [String, Array],
|
||||
default: 'undo redo | forecolor backcolor bold italic underline strikethrough link | blocks fontfamily fontsize | \
|
||||
alignleft aligncenter alignright alignjustify | outdent indent | numlist bullist | pagebreak | \
|
||||
image media table template preview | code selectall'
|
||||
},
|
||||
templates: {
|
||||
type: Array,
|
||||
default: () => []
|
||||
},
|
||||
options: {
|
||||
type: Object,
|
||||
default: () => {}
|
||||
}
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
init: {
|
||||
language_url: 'tinymce/langs/zh_CN.js',
|
||||
language: 'zh_CN',
|
||||
skin_url: 'tinymce/skins/ui/oxide',
|
||||
content_css: "tinymce/skins/content/default/content.css",
|
||||
menubar: false,
|
||||
statusbar: true,
|
||||
plugins: this.plugins,
|
||||
toolbar: this.toolbar,
|
||||
toolbar_mode: 'sliding',
|
||||
font_size_formats: '12px 14px 16px 18px 22px 24px 36px 72px',
|
||||
height: this.height,
|
||||
placeholder: this.placeholder,
|
||||
branding: false,
|
||||
resize: true,
|
||||
elementpath: true,
|
||||
content_style: "",
|
||||
templates: this.templates,
|
||||
quickbars_selection_toolbar: 'forecolor backcolor bold italic underline strikethrough link',
|
||||
quickbars_image_toolbar: 'alignleft aligncenter alignright',
|
||||
quickbars_insert_toolbar: false,
|
||||
image_caption: true,
|
||||
image_advtab: true,
|
||||
convert_urls: false,
|
||||
images_upload_handler: function(blobInfo) {
|
||||
return new Promise((resolve, reject) => {
|
||||
const data = new FormData();
|
||||
data.append("file", blobInfo.blob() ,blobInfo.filename());
|
||||
API.common.upload.post(data).then((res) => {
|
||||
resolve(res.data.src)
|
||||
}).catch(() => {
|
||||
reject("Image upload failed")
|
||||
})
|
||||
})
|
||||
},
|
||||
setup: function(editor) {
|
||||
editor.on('init', function() {
|
||||
this.getBody().style.fontSize = '14px';
|
||||
})
|
||||
editor.on('OpenWindow', function(e) {
|
||||
//FIX 编辑器在el-drawer中,编辑器的弹框无法获得焦点
|
||||
var D = document.querySelector('.el-drawer.open')
|
||||
var E = e.target.editorContainer
|
||||
if(D && D.contains(E)){
|
||||
var nowDA = document.activeElement
|
||||
setTimeout(()=>{
|
||||
document.activeElement.blur()
|
||||
nowDA.focus()
|
||||
},0)
|
||||
}
|
||||
})
|
||||
},
|
||||
...this.options
|
||||
},
|
||||
contentValue: this.modelValue
|
||||
}
|
||||
},
|
||||
watch: {
|
||||
modelValue(val) {
|
||||
this.contentValue = val
|
||||
},
|
||||
contentValue(val){
|
||||
this.$emit('update:modelValue', val);
|
||||
}
|
||||
},
|
||||
mounted() {
|
||||
tinymce.init({})
|
||||
},
|
||||
methods: {
|
||||
onClick(e){
|
||||
this.$emit('onClick', e, tinymce)
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style>
|
||||
</style>
|
||||