基于Node.js
全程JavaScript,学习无压力
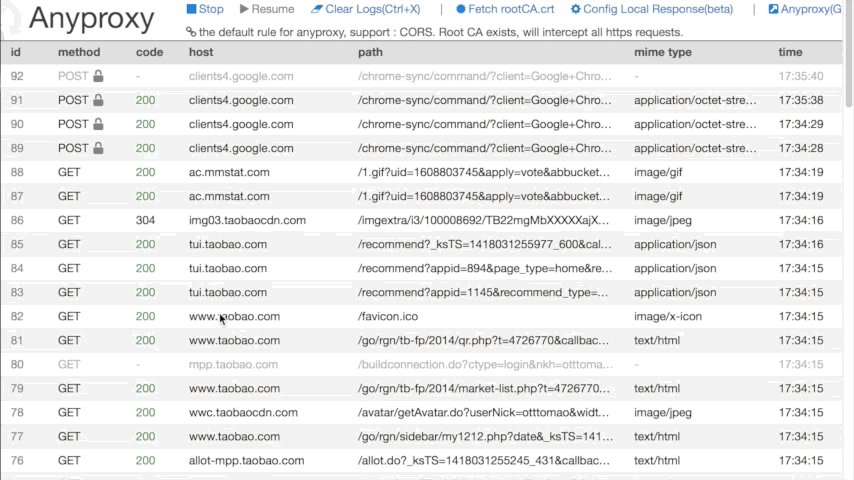
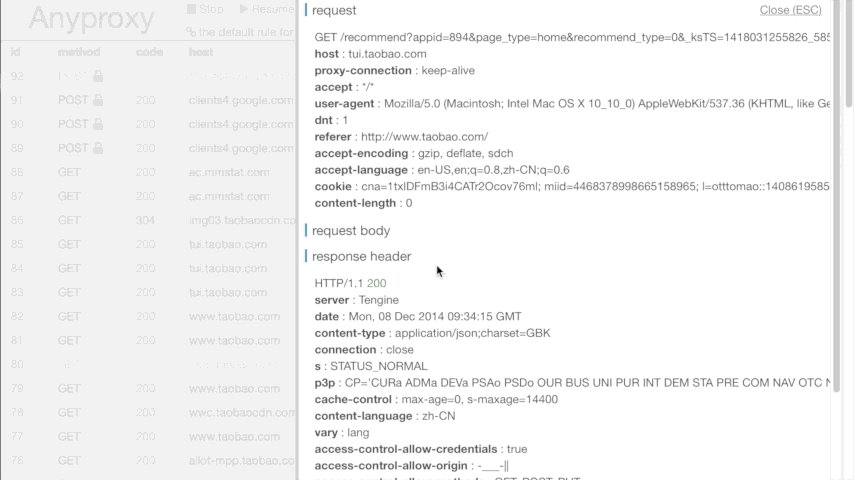
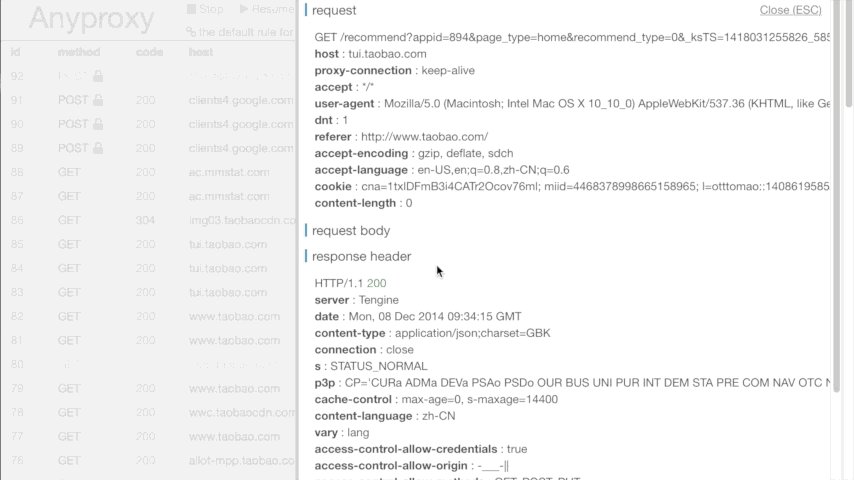
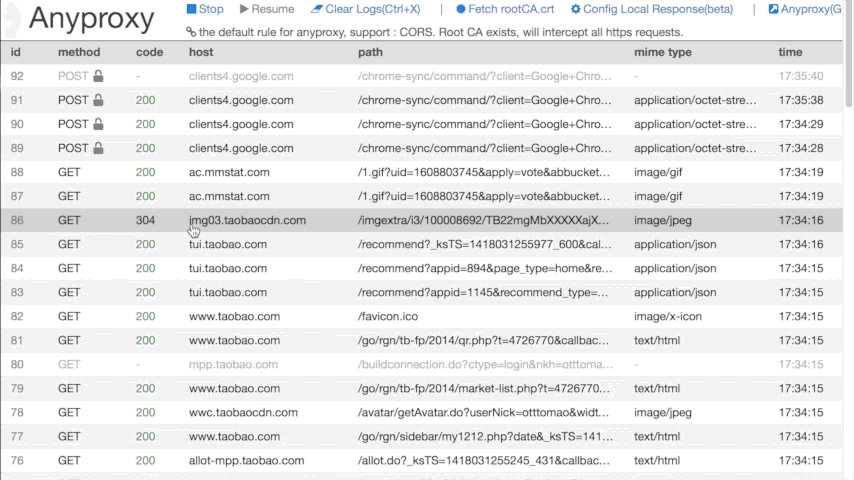
Web界面
多终端共享,可视化观察每个请求
规则逻辑(Rule)
个性化处理规则,定制专属调试工具
规则文件(rule)样例
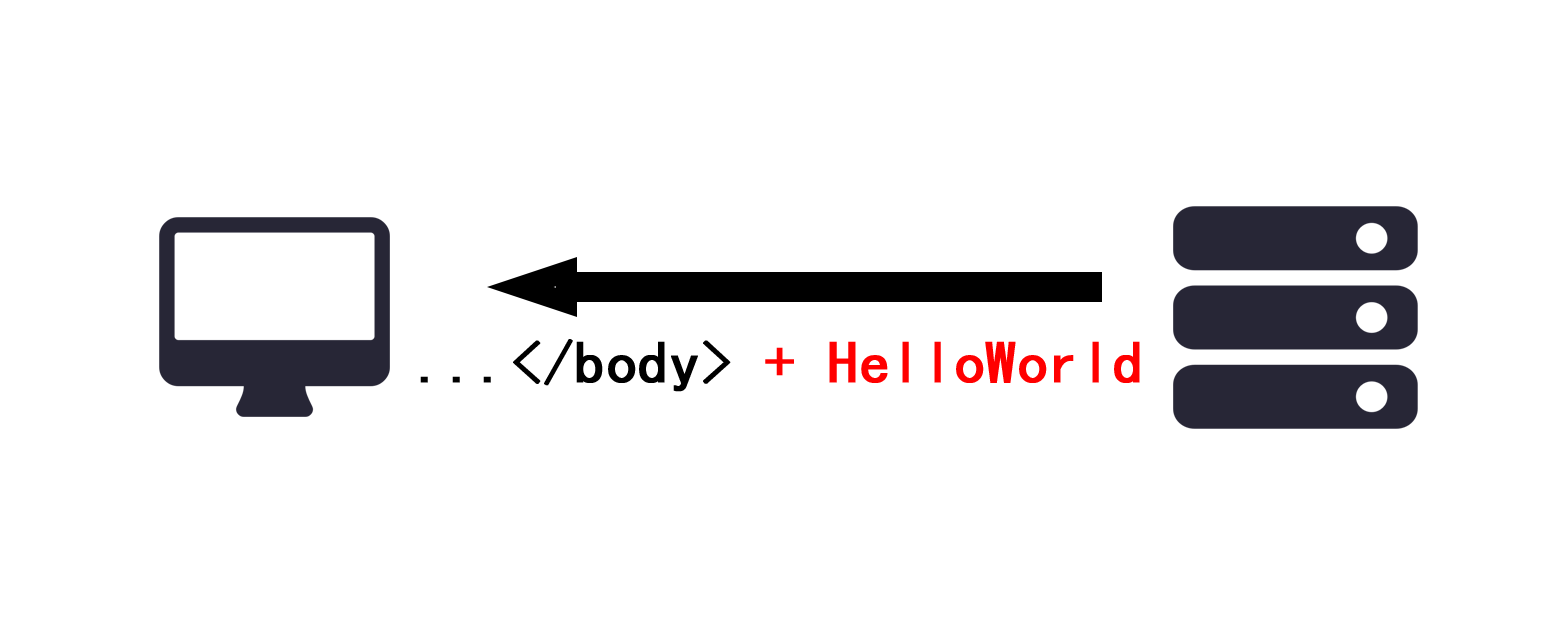
在HTML响应末尾加上"hello world"
//append "hello world" to all web pages
//file : rule_replace_response_data.js
//run : anyproxy --rule rule_replace_response_data.js
module.exports = {
replaceServerResDataAsync: function(req,res,serverRes,cb){
if(/html/i.test(res.headers['content-type'])){
var newDataStr = serverRes.toString();
newDataStr += "hello world!";
cb(newDataStr);
}
}
};

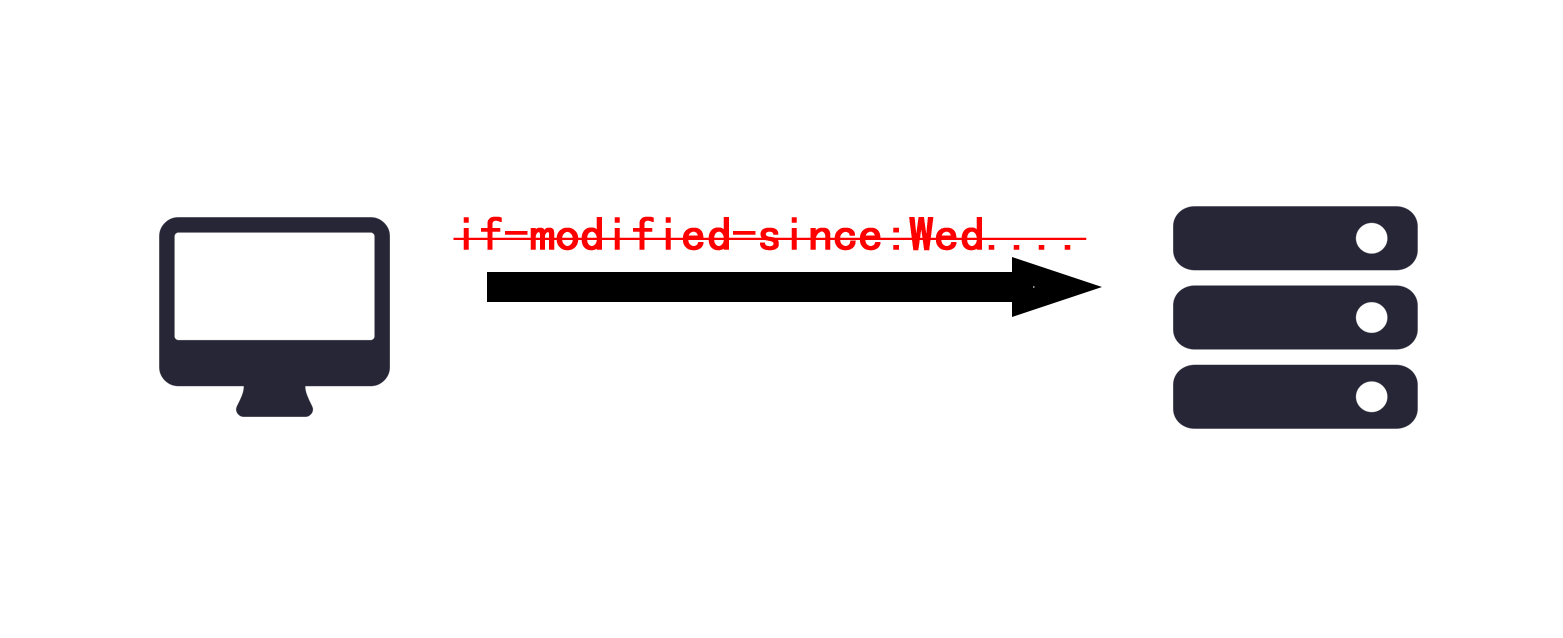
去除请求头的if-modified-since字段
//remove cache related header
//file : rule_remove_cache_header.js
//run : anyproxy --rule rule_remove_cache_header.js
module.exports = {
replaceRequestOption : function(req,option){
var newOption = option;
delete newOption.headers['if-modified-since'];
return newOption;
}
};

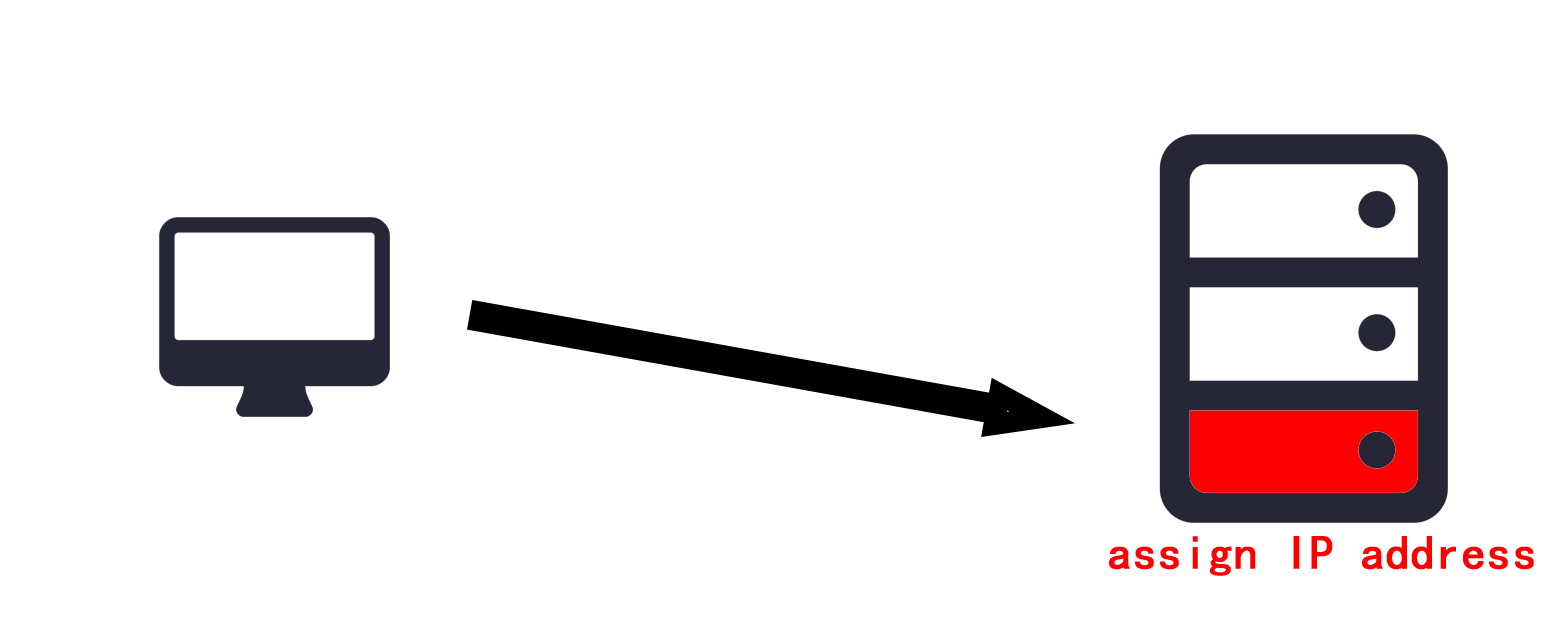
为某个请求指定目标IP地址
//assign a specific IP adress for some request
//file : rule_reverse_proxy.js
//run : anyproxy --rule anyproxy --rule rule_reverse_proxy.js
module.exports = {
replaceRequestOption : function(req,option){
var newOption = option;
if(newOption.headers.host == "www.taobao.com"){
newOption.hostname = "192.168.1.3";
newOption.port = "80";
}
return newOption;
}
};

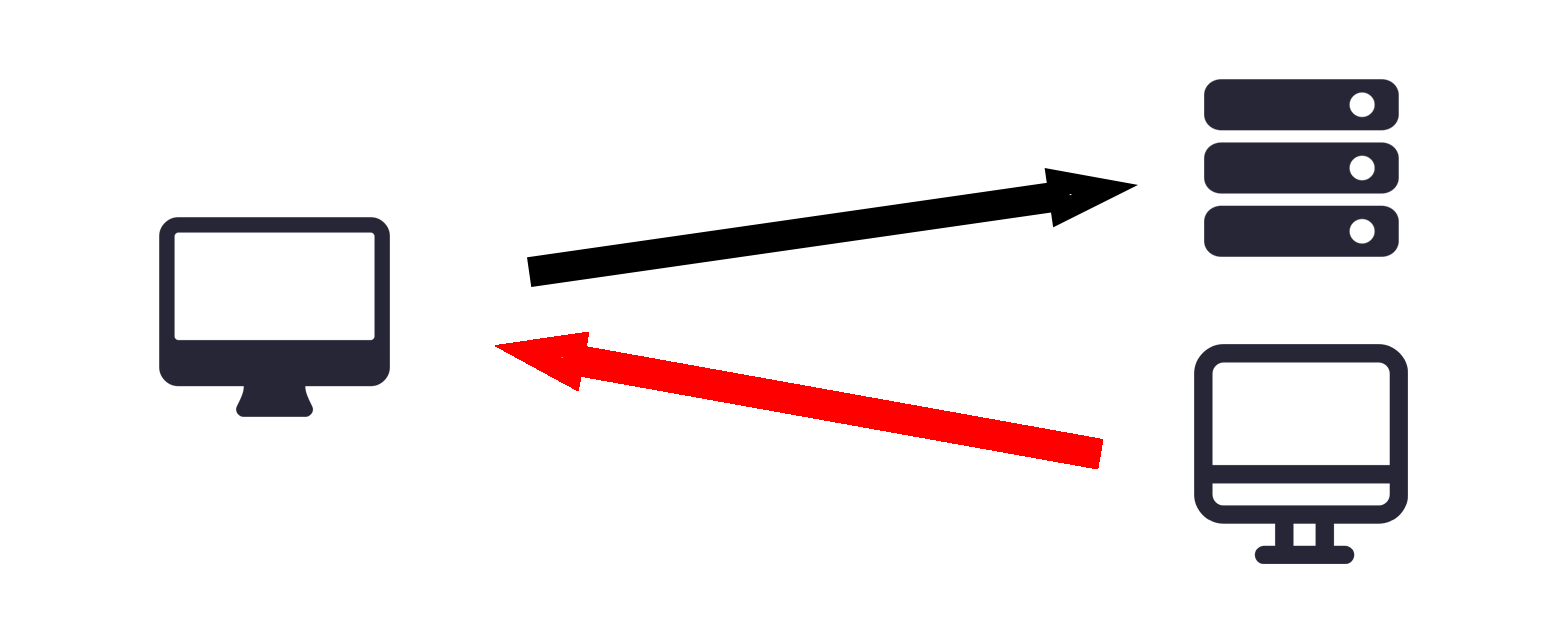
把所有图片响应替换成本地图片
//replace all the images with local one
//file : rule_use_local_data.js
//run : anyproxy --rule anyproxy --rule rule_use_local_data.js
var fs = require("fs"),
img = fs.readFileSync("sample.jpg");
module.exports = {
shouldUseLocalResponse : function(req,reqBody){
if(/\.(png|gif|jpg|jpeg)$/.test(req.url)){
req.replaceLocalFile = true;
return true;
}else{
return false;
}
},
dealLocalResponse : function(req,reqBody,callback){
if(req.replaceLocalFile){
callback(200, {"content-type":"image/png"},img );
}
}
};

其他特性
- Map Local,Log Filter等常规功能
- 低网速网速模拟,调试应用在2G/3G下的表现
- 把AnyProxy作为npm模块,基于它做二次开发
相关阅读
- 代理服务器的新轮子,介绍AnyProxy的设计初衷,以及它的开放式设计可以解决什么问题。
- QCon - 《支付宝hybrid应用质量保证实践》,涉及到AnyProxy在测试工程中的应用(By 陈晔)