
AnyProxy is a fully configurable http/https proxy in NodeJS, which offers you the ablity to handle http traffic as you wish.
Based on Node.js
It's all javascript and easy to learn.
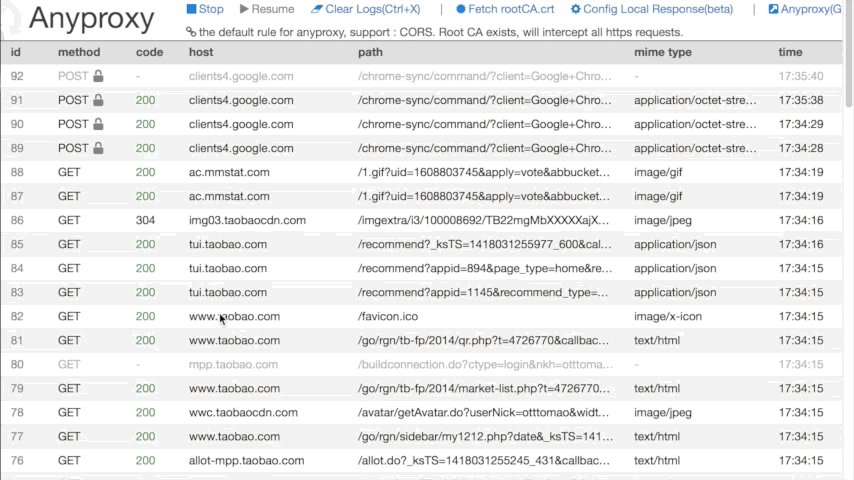
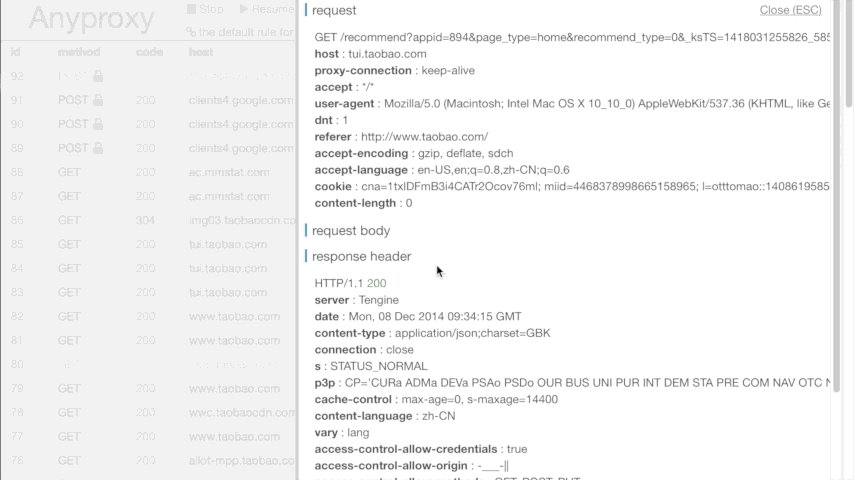
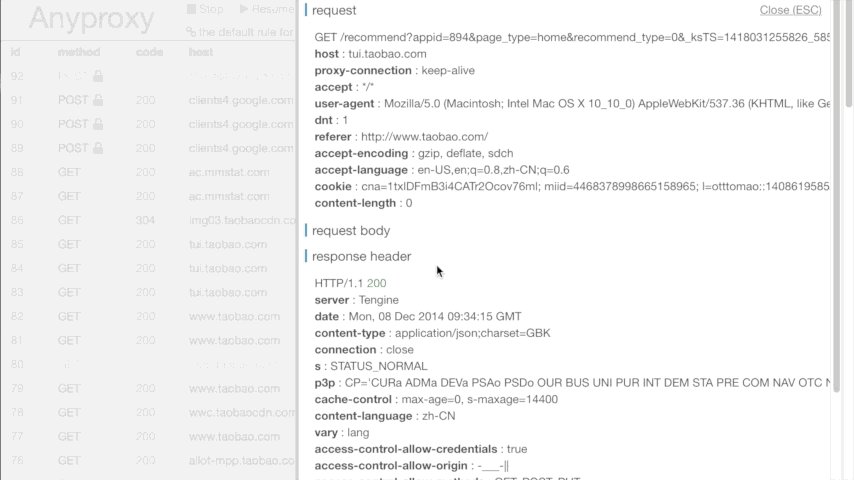
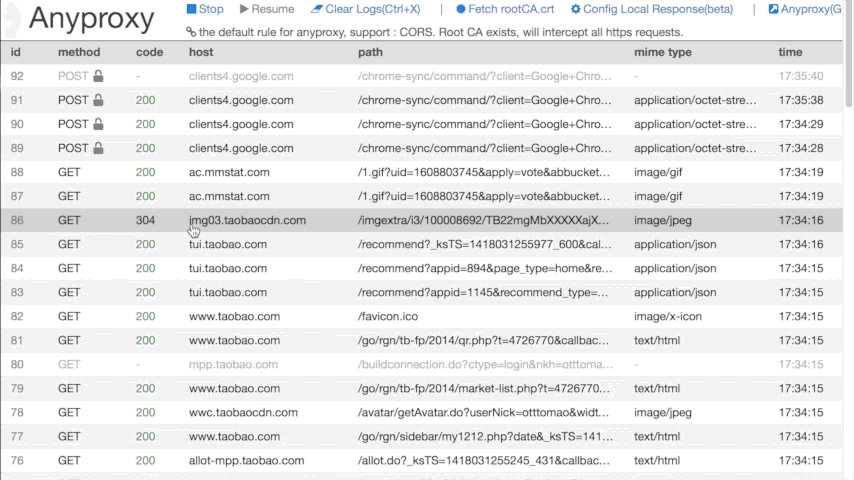
Web UI
Web based interface to view requests
Customed Rule File
Make your own debugging tool by writing rule files
Installation
Quick Start
- run
anyproxy - set proxy to 127.0.0.1:8001 on your browser or device
- view web interface at http://127.0.0.1:8002
- More Usage >>

Sample of Rule Files
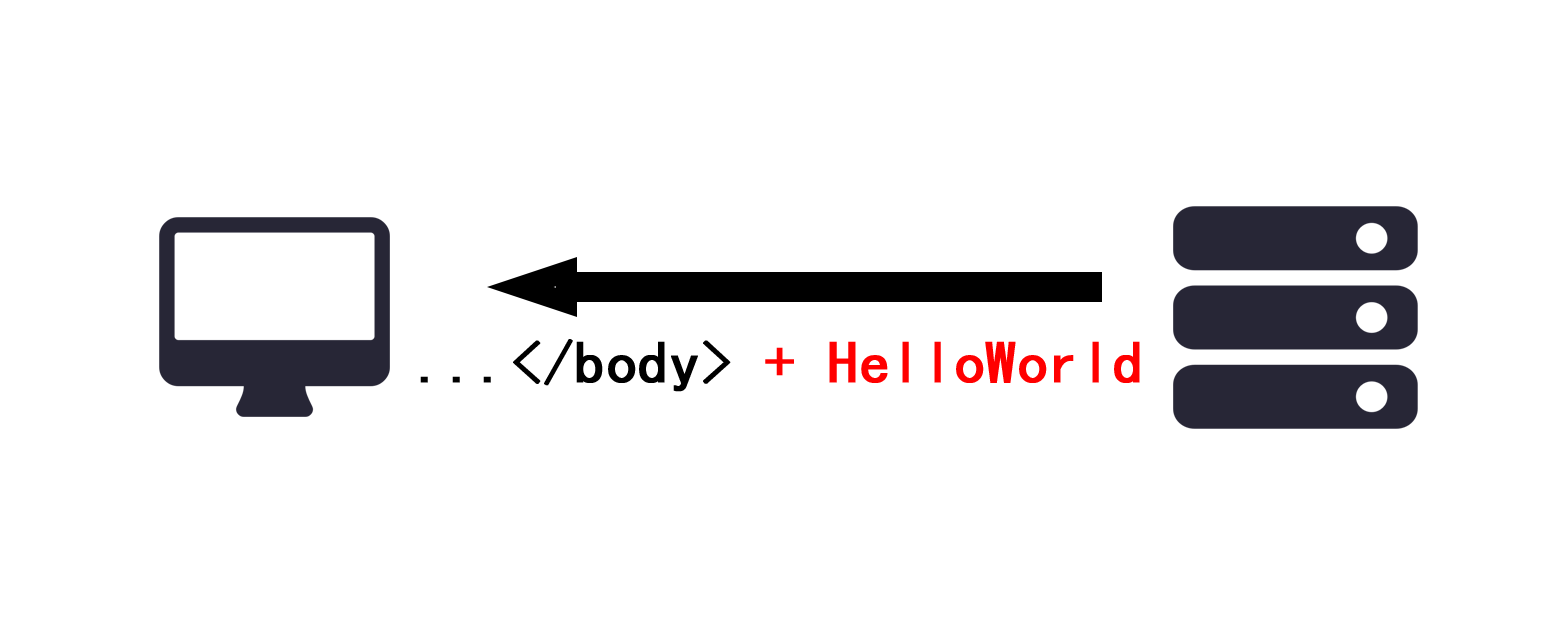
Append "hello world" on HTML response
//append "hello world" to all web pages
//file : rule_replace_response_data.js
//run : anyproxy --rule rule_replace_response_data.js
module.exports = {
replaceServerResDataAsync: function(req,res,serverRes,cb){
if(/html/i.test(res.headers['content-type'])){
var newDataStr = serverRes.toString();
newDataStr += "hello world!";
cb(newDataStr);
}
}
};

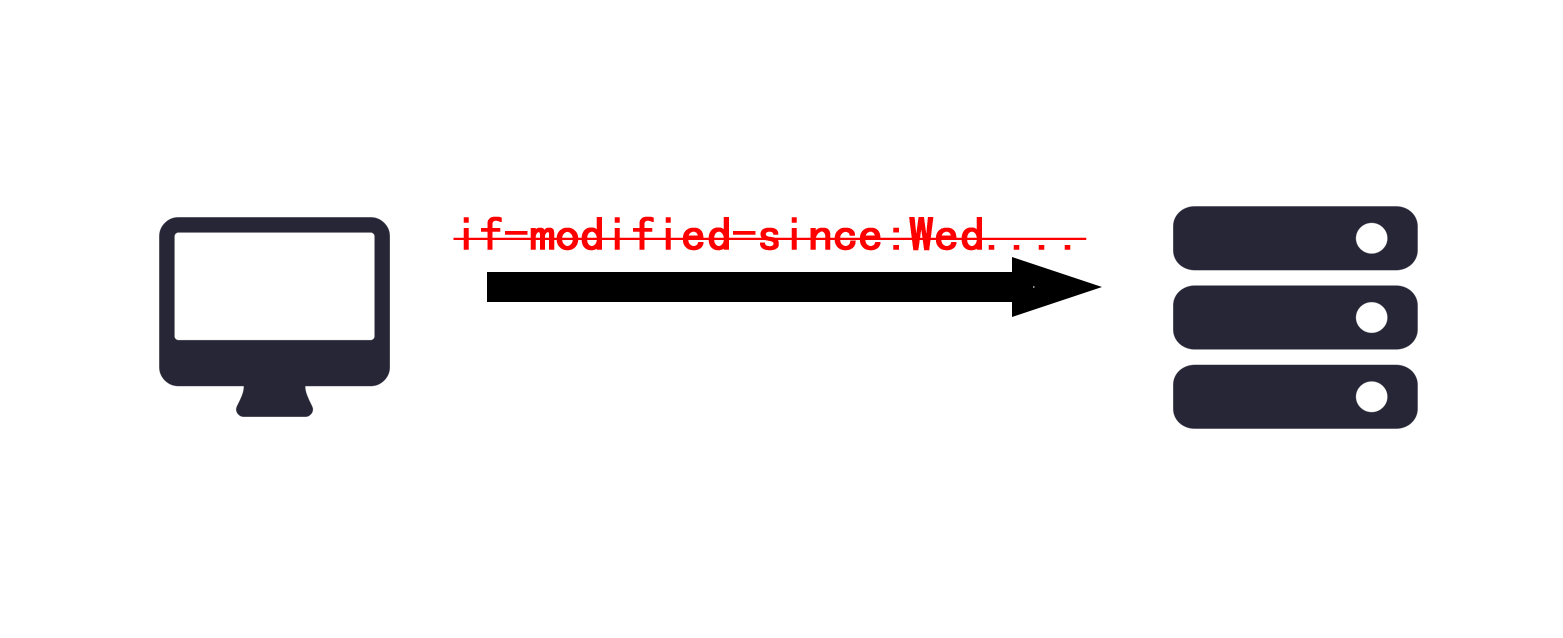
remove if-modified-since from http request header
//remove cache related header
//file : rule_remove_cache_header.js
//run : anyproxy --rule rule_remove_cache_header.js
module.exports = {
replaceRequestOption : function(req,option){
var newOption = option;
delete newOption.headers['if-modified-since'];
return newOption;
}
};

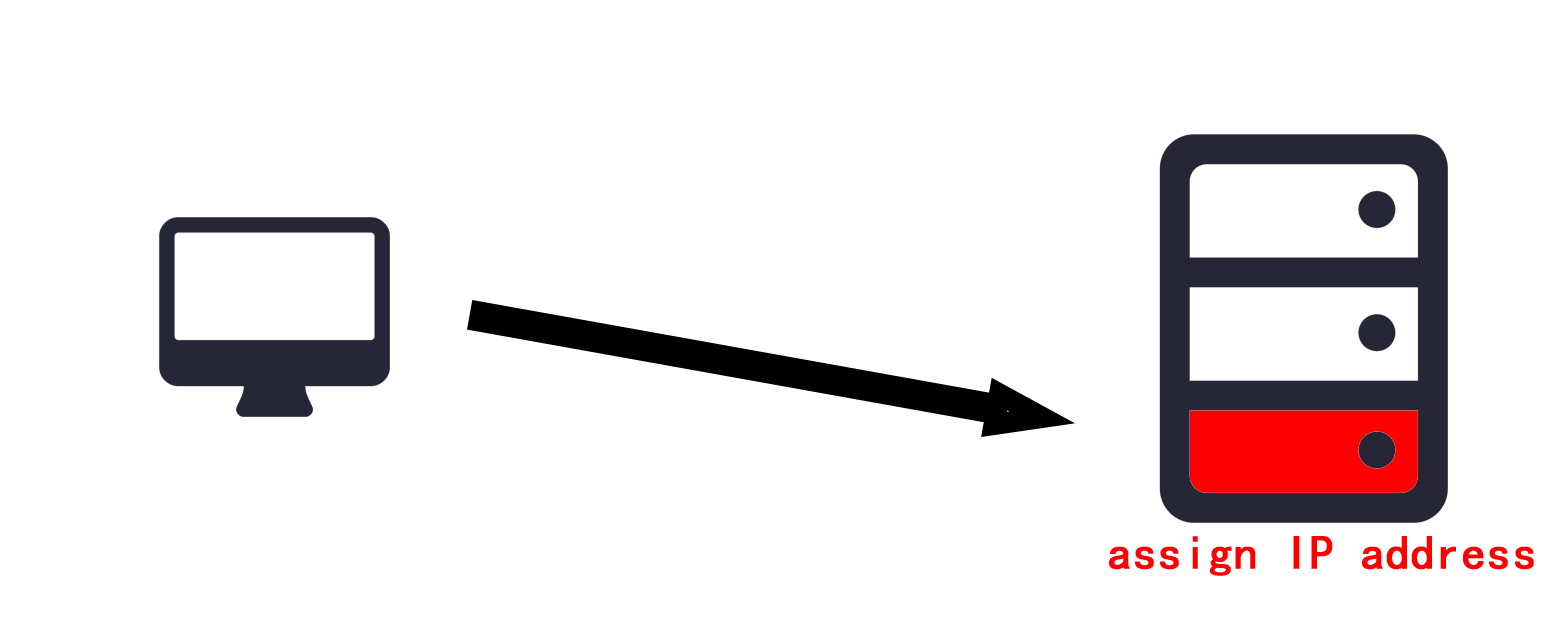
assign a specified ip address for some requests
//assign a specific IP adress for some request
//file : rule_reverse_proxy.js
//run : anyproxy --rule anyproxy --rule rule_reverse_proxy.js
module.exports = {
replaceRequestOption : function(req,option){
var newOption = option;
if(newOption.headers.host == "www.taobao.com"){
newOption.hostname = "192.168.1.3";
newOption.port = "80";
}
return newOption;
}
};

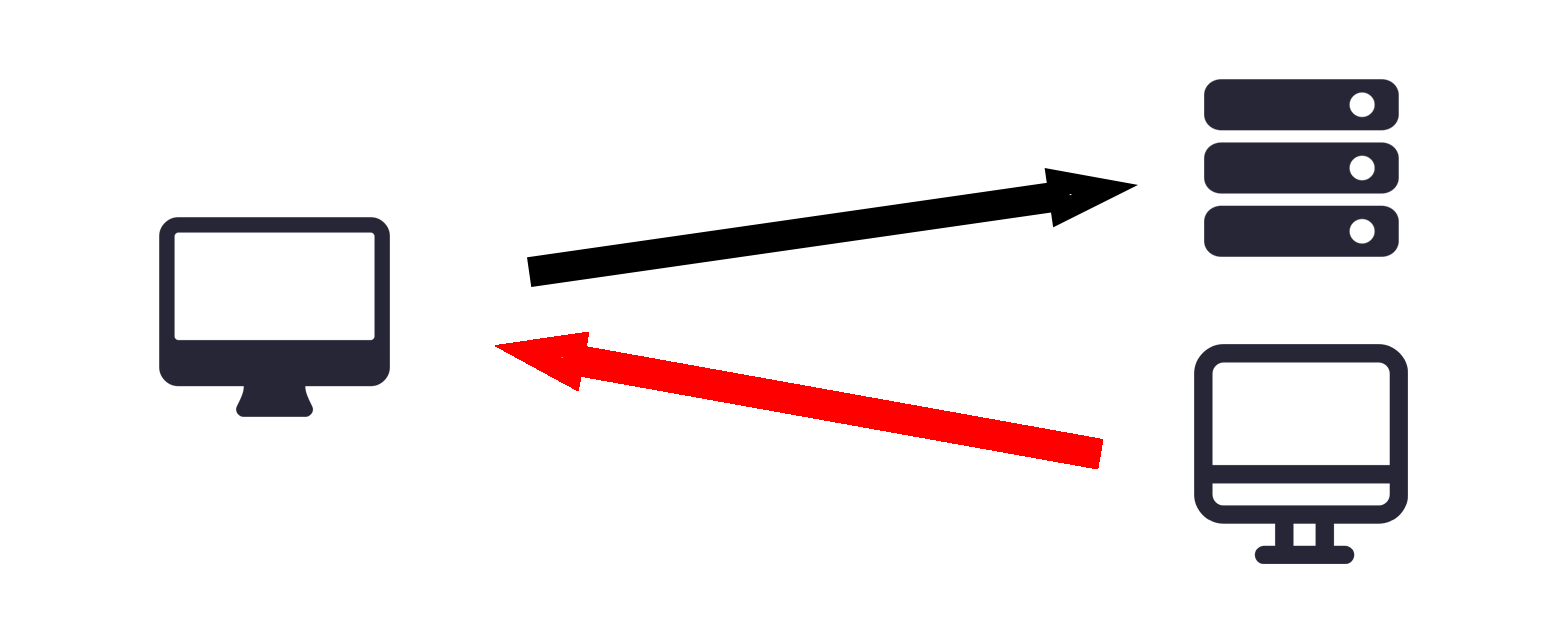
replace all image response by local one
//replace all the images with local one
//file : rule_use_local_data.js
//run : anyproxy --rule anyproxy --rule rule_use_local_data.js
var fs = require("fs"),
img = fs.readFileSync("sample.jpg");
module.exports = {
shouldUseLocalResponse : function(req,reqBody){
if(/\.(png|gif|jpg|jpeg)$/.test(req.url)){
req.replaceLocalFile = true;
return true;
}else{
return false;
}
},
dealLocalResponse : function(req,reqBody,callback){
if(req.replaceLocalFile){
callback(200, {"content-type":"image/png"},img );
}
}
};

Other Features
- Map file to local , filter your logs
- Simulate a low-speed network , help to test the performance of your app on poor network
- Using AnyProxy as an npm module , to deploy your own debugging tools