处理流程
-
-
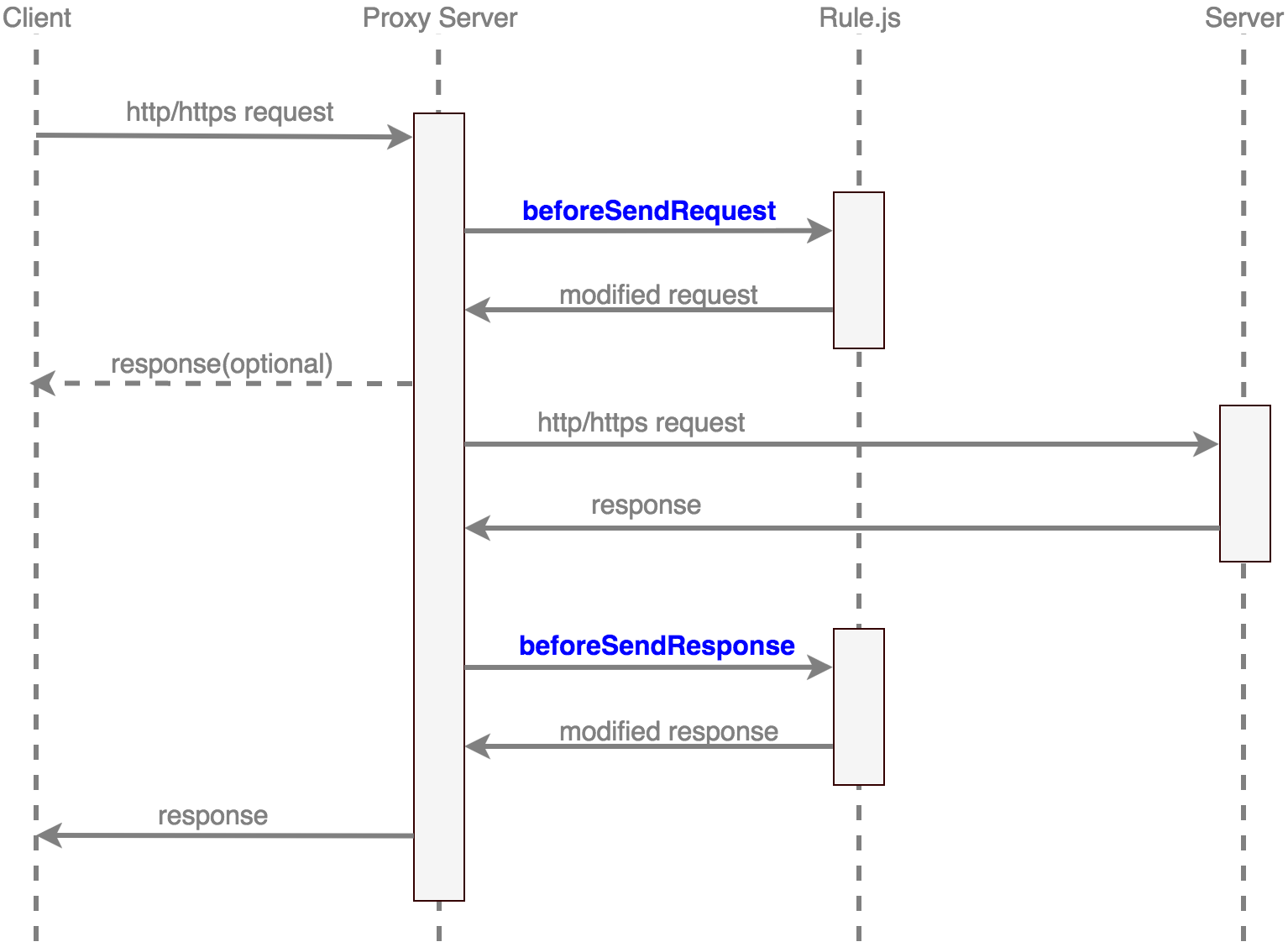
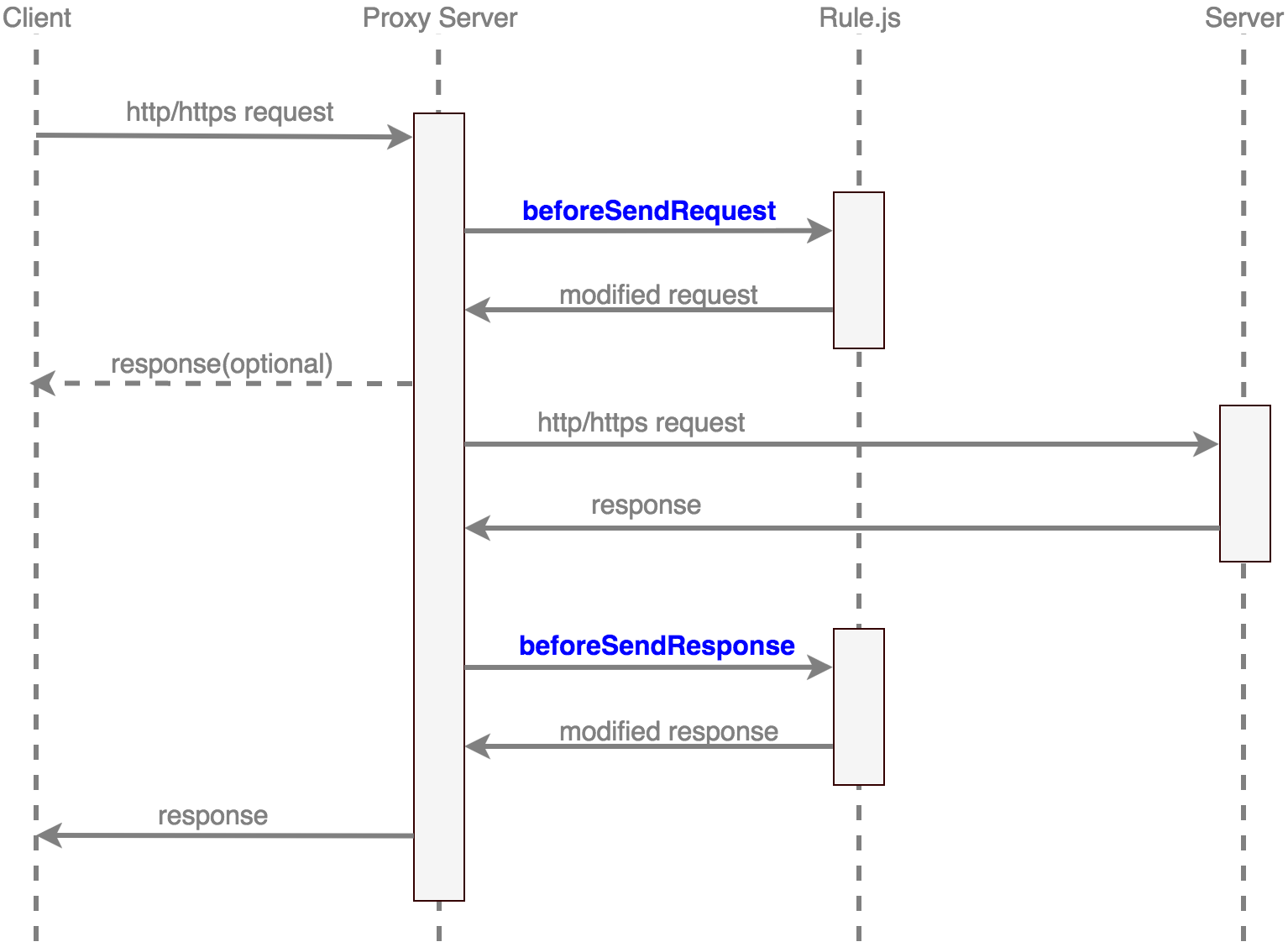
当http请求经过代理服务器时,代理服务器的处理流程是:
+- 处理流程图如下 +

-
+
当http请求经过代理服务器时,代理服务器的具体流程是:
- 收集请求所有请求参数,包括method, header, body等
- AnyProxy调用规则模块
beforeSendRequest方法,由模块做处理,返回新的请求参数,或返回响应内容
@@ -186,10 +198,7 @@ anyproxy --intercept #启动AnyProxy,并解析所
- 被明文解析后的https请求,处理流程同http一致。未明文解析请求不会再进入规则模块做处理。
-完整的请求处理流程如下,供参考
-

如何引用
如下几种方案都可以用来引用规则模块:
-
@@ -203,17 +212,27 @@ anyproxy --intercept #启动AnyProxy,并解析所
anyproxy --rule ./myRulePkg/ #本地包
npm i -g myRulePkg && anyproxy --rule myRulePkg #全局包接口详解
-规则模块应该符合cmd规范,一个典型的规则模块代码结构如下
+规则接口文档
+规则模块应该符合cmd规范,一个典型的规则模块代码结构如下。模块中所有方法都是可选的,只需实现业务感兴趣的部分即可。
module.exports = {
- summary() { return 'my customized rule for AnyProxy'; },
- *beforeSendRequest(requestDetail) { /* ... */ },
- *beforeSendResponse(requestDetail, responseDetail) { /* ... */ },
- *beforeDealHttpsRequest(requestDetail) { /* ... */ }
-};summary()
+ // 模块介绍 + summary() { return 'my customized rule for AnyProxy'; }, + // 发送请求前拦截处理 + *beforeSendRequest(requestDetail) { /* ... */ }, + // 发送响应前处理 + *beforeSendResponse(requestDetail, responseDetail) { /* ... */ }, + // 是否处理https请求 + *beforeDealHttpsRequest(requestDetail) { /* ... */ }, + // 请求出错的事件 + *onError(requestDetail, error) { /* ... */ }, + // https连接服务器出错 + *onConnectError(requestDetail, error) { /* ... */ } +};summary
+summary()
- 返回规则模块介绍,用于AnyProxy提示用户
beforeSendRequest
beforeSendRequest(requestDetail)
- AnyProxy向服务端发送请求前,会调用
beforeSendRequest,并带上参数requestDetail
@@ -225,7 +244,7 @@ npm i -g myRulePkg && anyproxy --rule myRulePkg - 直接返回客户端,不再发起请求 +
- 直接返回客户端,不再发起请求,其中
statusCodeheader是必选字段
{
protocol: 'http',
url: 'http://anyproxy.io/',
@@ -266,14 +285,17 @@ newOption.path = '/redirect/to/another/path';
requestData: 'my new request data'
//这里也可以同时加上requestOptions
};-
-
return {
- statusCode: 200,
- header: { 'content-type': 'text/html' },
- body: 'this could be a <string> or <buffer>'
+ response: {
+ statusCode: 200,
+ header: { 'content-type': 'text/html' },
+ body: 'this could be a <string> or <buffer>'
+ }
};beforeSendResponse
beforeSendResponse(requestDetail, responseDetail)
- AnyProxy向客户端发送请求前,会调用
beforeSendResponse,并带上参数requestDetailresponseDetail
@@ -283,7 +305,19 @@ newOption.path = '/redirect/to/another/path';
_res{object} 原始的服务端返回对象
举例,请求 anyproxy.io 时,responseDetail参数内容大致如下
{
+ response: {
+ statusCode: 200,
+ header: {
+ 'Content-Type': 'image/gif',
+ Connection: 'close',
+ 'Cache-Control': '...'
+ },
+ body: '...'
+ },
+ _res: { /* ... */ }
+}以下几种返回都是合法的
- 不做任何处理,返回null @@ -304,6 +338,7 @@ newResponse.body += '--from anyproxy--'; response: newResponse };
beforeDealHttpsRequest
beforeDealHttpsRequest(requestDetail)
- AnyProxy收到https请求时,会调用
beforeDealHttpsRequest,并带上参数requestDetail
@@ -316,10 +351,38 @@ newResponse.body += '--from anyproxy--';
-
-
true或者false,是否需要AnyProxy解析https
+true或者false,表示是否需要AnyProxy替换证书并解析https
onError
+onError(requestDetail, error)
+-
+
- 在请求处理过程中发生错误时,AnyProxy会调用
onError方法,并提供对应的错误信息
+ - 多数场景下,错误会在请求目标服务器的时候发生,比如DNS解析失败、请求超时等 +
requestDetail同beforeSendRequest中的参数
+以下几种返回都是合法的
+-
+
- 不做任何处理。此时AnyProxy会返回一个默认的错误页。 +
return null;-
+
- 返回自定义错误页 +
return { + response: { + statusCode: 200, + header: { 'content-type': 'text/html' }, + body: 'this could be a <string> or <buffer>' + } +};
+
onConnectError
+onConnectError(requestDetail, error)
+-
+
- AnyProxy在与目标HTTPS服务器建立连接的过程中,如果发生错误,AnyProxy会调用这个方法 +
requestDetail同beforeDealHttpsRequest中的参数
+- 此处无法控制向客户端的返回信息,无需返回值。 +
FAQ
- Q: 为什么https请求不能进入处理函数?