-
+
- AnyProxy -
- 快速上手 -
- 安装 -
- 启动 -
- 其他命令 -
- 代理https请求 -
- 规则模块(Rule) -
- 开发示例 -
- 处理流程 -
- 如何引用 -
- 规则接口文档 +
- Quick start +
- install +
- launch +
- other commands +
- Proxy https request +
- Use rule module +
- sample +
- the entire process +
- how to load rule module +
- Rule module interface
- summary -
- summary() +
- summary
- beforeSendRequest
- beforeSendRequest(requestDetail)
- beforeSendResponse @@ -43,103 +55,102 @@
- onConnectError
- onConnectError(requestDetail, error)
- FAQ -
- 规则模块样例 -
- 使用本地数据 -
- 修改请求头 -
- 修改请求数据 -
- 修改请求的目标地址 -
- 修改请求协议 -
- 修改返回状态码 -
- 修改返回头 -
- 修改返回内容并延迟 -
- 作为npm模块使用 -
- 关于AnyProxy -
- 配置帮助 -
- OSX系统信任CA证书 -
- Windows系统信任CA证书 -
- 配置OSX系统代理 -
- 配置浏览器HTTP代理 -
- 配置iOS/Android系统代理 +
- Rule Samples +
- use local response +
- modify request header +
- modify request body +
- modify the request target +
- modify request protocol +
- modify response status code +
- modify the response header +
- modify response data and delay +
- Use AnyProxy as an npm module +
- About AnyProxy +
- Appendix +
- Config root CA in OSX +
- trust root CA in windows +
- config OSX system proxy +
- config http proxy server +
- config iOS/Android proxy server
- 基于Node.js,开放二次开发能力,允许自定义请求处理逻辑 -
- 支持Https的解析 -
- 提供GUI界面,用以观察请求 +
- https://github.com/alibaba/anyproxy/tree/4.x
- 规则文件(Rule)全面支持Promise和Generator -
- 简化了规则文件内的接口 -
- Web版界面重构 +
- Offer you the ablity to handle http traffic by invoking a js module +
- Intercept https +
- GUI webinterface +
- Support Promise and Generator in rule module +
- Simplified interface in rule module +
- A newly designed web interface
- 命令行启动AnyProxy,默认端口号8001 +
- start AnyProxy in command line, with default port 8001
- 启动后将终端http代理服务器配置为127.0.0.1:8001即可 -
- 访问http://127.0.0.1:8002 ,web界面上能看到所有的请求信息 +
- now you can use http proxy server by 127.0.0.1:8001 +
- visit http://127.0.0.1:8002 to see the http requests
- 配置启动端口,如1080端口启动 +
- specify the port of http proxy
- AnyProxy默认不对https请求做处理,如需看到明文信息,需要配置CA证书 +
- AnyProxy does NOT intercept https requests by default. To view decrypted info, you have to config the CA certificate.
- 生成证书并解析所有https请求 +
- generate certifycates and intercept
- 附录:如何信任CA证书 +
- 拦截并修改正在发送的请求
-
-
- 可修改内容包括请求头(request header),请求体(request body),甚至是请求的目标地址等 +
- intercept and modify the request which is being sent
-
+
- editable fields include request header, body, target address
- - 拦截并修改服务端响应
-
-
- 可修改的内容包括http状态码(status code)、响应头(response header)、响应内容等 +
- intercept and modify the response from server
-
+
- editable fields include response status code, header, body
- - 拦截https请求,对内容做修改
-
-
- 本质是中间人攻击(man-in-the-middle attack),需要客户端提前信任AnyProxy生成的CA +
- intercept https requests, modify request and response
-
开发示例
+sample
-
-
举例
+Target
-
-
- 需要编写一个规则模块,在 GET http://httpbin.org/user-agent 的返回值里加上测试信息,并延迟5秒返回 +
- write a rule module to append some text to the response of GET http://httpbin.org/user-agent, and delay the response for 5 seconds
-Step 1,编写规则
+Step 1,Write the rule file, save as sample.js
// file: sample.js module.exports = { - summary() { return 'a rule to modify response'; }, + summary: 'a rule to modify response', *beforeSendResponse(requestDetail, responseDetail) { if (requestDetail.url === 'http://httpbin.org/user-agent') { const newResponse = responseDetail.response; @@ -152,99 +163,102 @@ anyproxy --intercept #启动AnyProxy,并解析所 } }, };
-Step 2, 启动AnyProxy,加载规则
+Step 2, start AnyProxy and load the rule file
-
-
- 运行
anyproxy --rule sample.js
+ - run
anyproxy --rule sample.js
-- 运行
Step 3, 测试规则
+Step 3, test
-
-
用curl测试
+use curl
curl http://httpbin.org/user-agent --proxy http://127.0.0.1:8001
-用浏览器测试:配置浏览器http代理为 127.0.0.1:8001,访问 http://httpbin.org/user-agent
+use browser. Point the http proxy of browser to 127.0.0.1:8001, then visit http://httpbin.org/user-agent
-经过代理服务器后,期望的返回如下
+the expected response from proxy is
{ "user-agent": "curl/7.43.0" } - AnyProxy Hacked!
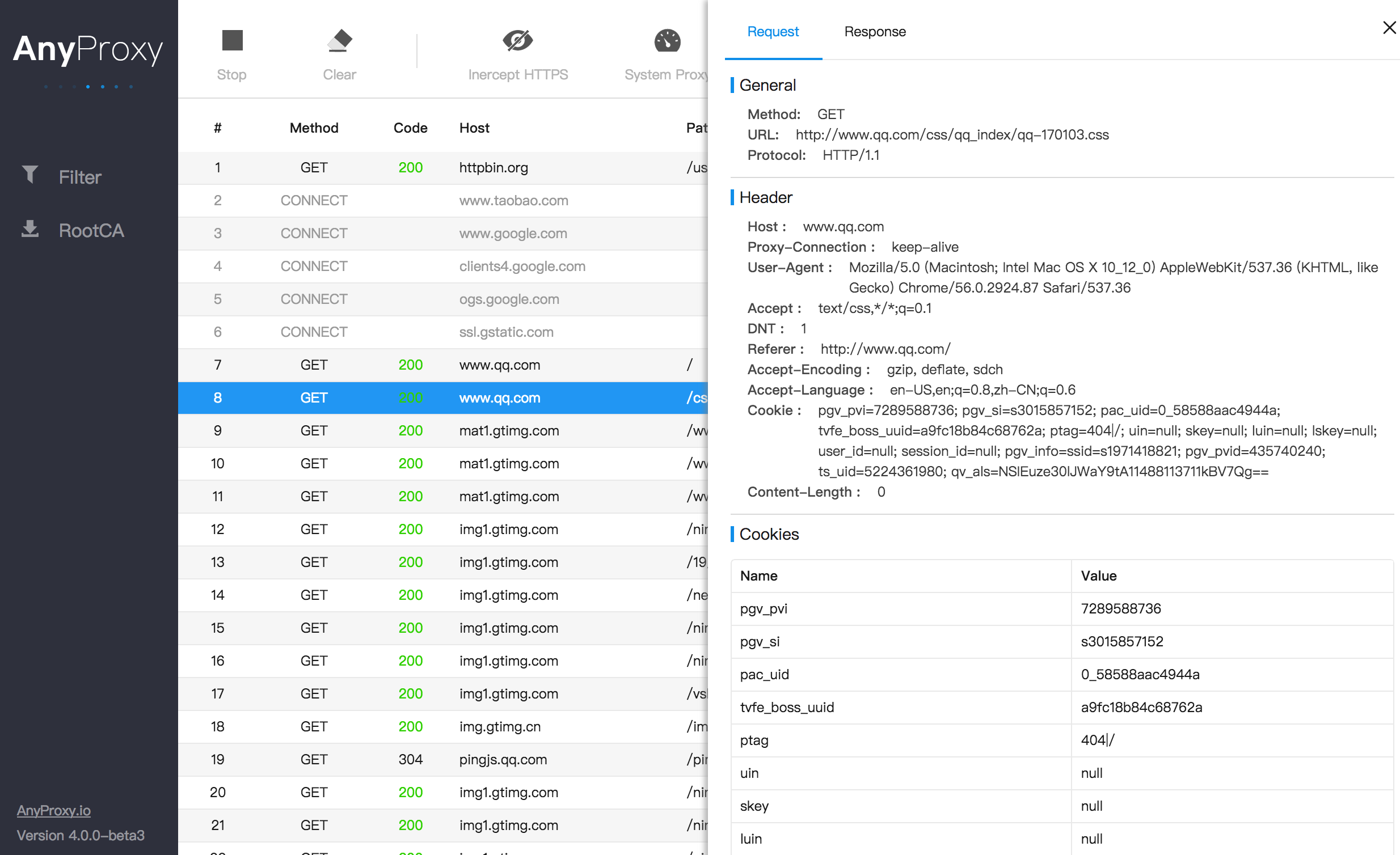
-Step 4, 查看请求信息
+Step 4, view the request log
-
-
- 浏览器访问http://127.0.0.1:8002 ,界面上能看到刚才的请求信息 +
- visit http://127.0.0.1:8002, the request just sent should be listed here
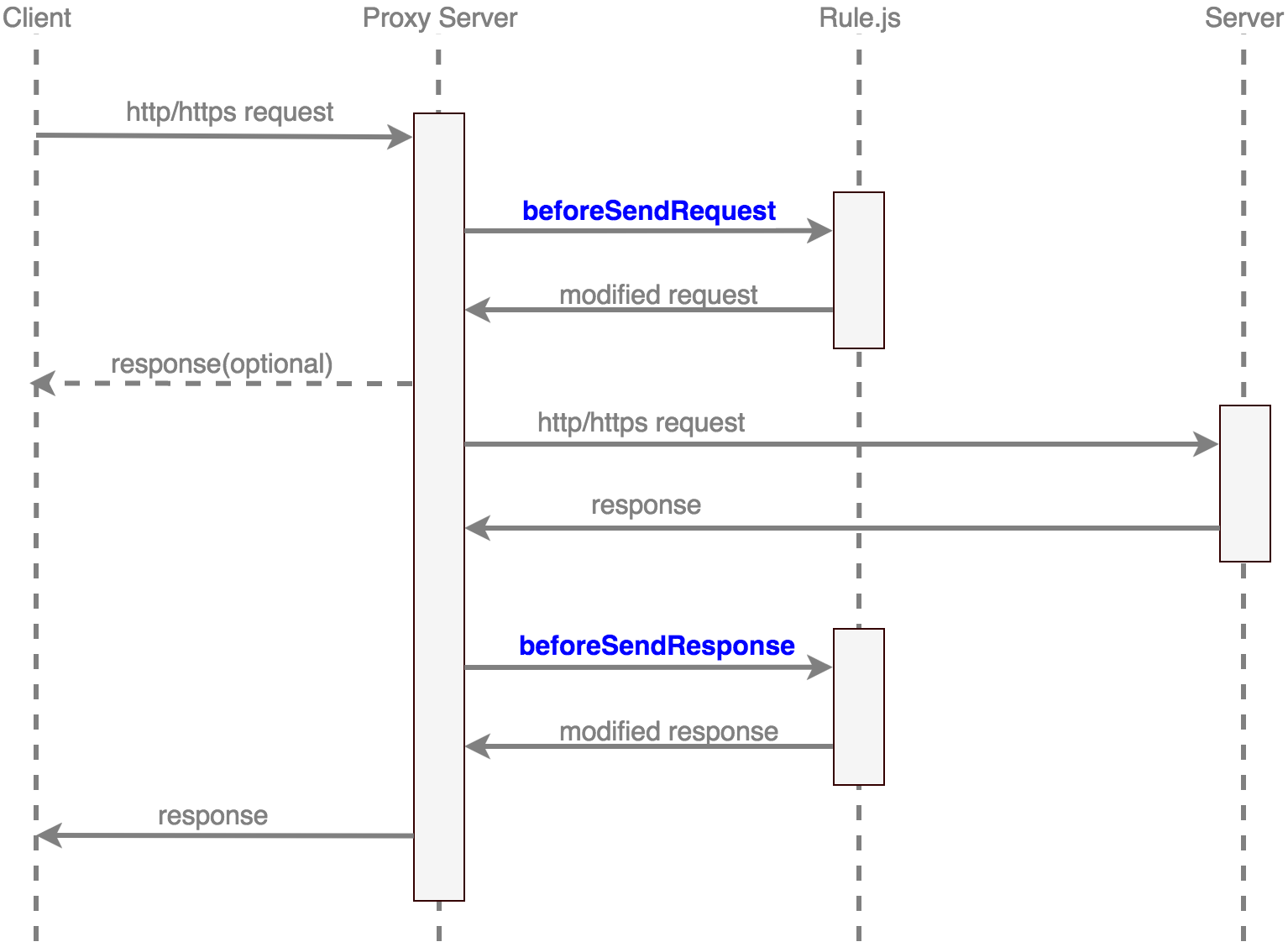
处理流程
+the entire process
-
-
- 处理流程图如下 +
- The flow chart is as follows

-
-
当http请求经过代理服务器时,代理服务器的具体流程是:
+When got an http request, the entire process of proxy server is
-
-
- 收集请求所有请求参数,包括method, header, body等 -
- AnyProxy调用规则模块
beforeSendRequest方法,由模块做处理,返回新的请求参数,或返回响应内容
- - 如果
beforeSendRequest返回了响应内容,则立即把此响应返回到客户端(而不再发送到真正的服务端),流程结束。
- - 根据请求参数,向服务端发出请求,接收服务端响应。 -
- 调用规则模块
beforeSendResponse方法,由模块对响应内容进行处理
- - 把响应信息返回给客户端 +
- AnyProxy collects all the quest info, include method, header, body +
- AnyProxy calls
beforeSendRequestof the rule module. Rule module deal the request, return new request param or response content
+ - If
beforeSendRequestreturns the response content, AnyProxy will send the response to client without sending to target server. The process ends here.
+ - Send request to target server, collect response +
- Call
beforeSendResponseof the rule module. Rule module deal the response data
+ - Send response to client
-当代理服务器收到https请求时,AnyProxy可以替换证书,对请求做明文解析。
+When AnyProxy get https request, it could replace the certificate and decrypt the request data
-
-
- 调用规则模块
beforeDealHttpsRequest方法,如果返回true,会明文解析这个请求,其他请求不处理
- - 被明文解析后的https请求,处理流程同http一致。未明文解析请求不会再进入规则模块做处理。 +
- AnyProxy calls
beforeDealHttpsRequestof the rule module
+ - If the function returns
true, AnyProxy will do the man-in-the-middle attack to it. Otherwise, the request will not be dealed.
- 调用规则模块
如何引用
-如下几种方案都可以用来引用规则模块:
+how to load rule module
-
-
- 使用本地路径
anyproxy --rule ./rule.js
- 使用在线地址
+use local file
+anyproxy --rule ./rule.js
+use an online rule file
anyproxy --rule https://sample.com/rule.js
-使用npm包
+use an npm module
-
-
- AnyProxy使用
require()加载本地规则,你可以在参数里传入一个本地的npm包路径,或是某个全局安装的npm包
+ - AnyProxy uses
require()to load rule module. You could either load a local npm module or a global-installed one.
anyproxy --rule ./myRulePkg/ #本地包 -npm i -g myRulePkg && anyproxy --rule myRulePkg #全局包
+- AnyProxy使用
anyproxy --rule ./myRulePkg/ #local module +npm i -g myRulePkg && anyproxy --rule myRulePkg #global-installed module
规则接口文档
-规则模块应该符合cmd规范,一个典型的规则模块代码结构如下。模块中所有方法都是可选的,只需实现业务感兴趣的部分即可。
+Rule module interface
+A typical rule module is as follows. All the functions are optional, just write the part you are interested in.
module.exports = { - // 模块介绍 - summary() { return 'my customized rule for AnyProxy'; }, - // 发送请求前拦截处理 + // introduction + summary: 'my customized rule for AnyProxy', + // intercept before send request to server *beforeSendRequest(requestDetail) { /* ... */ }, - // 发送响应前处理 + // deal response before send to client *beforeSendResponse(requestDetail, responseDetail) { /* ... */ }, - // 是否处理https请求 + // if deal https request *beforeDealHttpsRequest(requestDetail) { /* ... */ }, - // 请求出错的事件 + // error happened when dealing requests *onError(requestDetail, error) { /* ... */ }, - // https连接服务器出错 + // error happened when connect to https server *onConnectError(requestDetail, error) { /* ... */ } -};summary
-summary()
+};+
+All functions in your rule file, except summary, are all driven by co . They should be yieldable, i.e. return a promise or be a generator function.
+summary
+summary
-
-
- 返回规则模块介绍,用于AnyProxy提示用户 +
- Introduction of this rule file. AnyProxy will read this field and give some tip to user.
beforeSendRequest
beforeSendRequest(requestDetail)
-
-
- AnyProxy向服务端发送请求前,会调用
beforeSendRequest,并带上参数requestDetail
+ - Before sending request to server, AnyProxy will call
beforeSendRequestwith paramrequestDetail requestDetail-
-
protocol{string} 请求使用的协议,http或者https
-requestOptions{object} 即将发送的请求配置,供require('http').request作为使用。详见:https://nodejs.org/api/http.html#http_http_request_options_callback
-requestData{object} 请求Body
-url{string} 请求url
-_req{object} 请求的原始request
+protocol{string} the protocol to use, http or https
+requestOptions{object} the options of the request-to-go, a param of require('http').request . ref: https://nodejs.org/api/http.html#http_http_request_options_callback
+requestData{object} request body
+url{string} request url
+_req{object} the native node.js request object
-举例:请求 anyproxy.io 时,
+requestDetail参数内容大致如下e.g. When requesting anyproxy.io,
requestDetailis something like the following{ protocol: 'http', url: 'http://anyproxy.io/', @@ -262,30 +276,30 @@ npm i -g myRulePkg && anyproxy --rule myRulePkg requestData: '...', _req: { /* ... */} }
-以下几种返回都是合法的
+Any of these return values are valid
-
-
- 不做任何处理,返回null +
- do nothing, and return null
return null;-
-
- 修改请求协议,如强制改用https发起请求 +
- modify the request protocol,i.e. force use https
return { protocol: 'https' };-
-
- 修改请求参数 +
- modify request param
var newOption = Object.assign({}, requestDetail.requestOptions); newOption.path = '/redirect/to/another/path'; return { requestOptions: newOption };-
-
- 修改请求body +
- modify request body
return { requestData: 'my new request data' - //这里也可以同时加上requestOptions + // requestOptions can also be used here };-
-
- 直接返回客户端,不再发起请求,其中
statusCodeheader是必选字段
+ - give response to the client, not sending request any longer.
statusCodeheadersare required is this situation.
return { response: { @@ -298,14 +312,14 @@ newOption.path = '/redirect/to/another/path';beforeSendResponse
beforeSendResponse(requestDetail, responseDetail)
-
-
- AnyProxy向客户端发送请求前,会调用
beforeSendResponse,并带上参数requestDetailresponseDetail
- requestDetail同beforeSendRequest中的参数
+- Before sending response to client, AnyProxy will call
beforeSendResponsewith paramrequestDetailresponseDetail
+ requestDetailis the same param as inbeforeSendRequestresponseDetail-
-
response{object} 服务端的返回信息,包括statusCodeheaderbody三个字段
-_res{object} 原始的服务端返回对象
+response{object} the response from server, includesstatusCodeheaderbody
+_res{object} the native node.js response object
-举例,请求 anyproxy.io 时,
+responseDetail参数内容大致如下e.g. When requesting anyproxy.io,
responseDetailis something like the following{ response: { statusCode: 200, @@ -318,19 +332,19 @@ newOption.path = '/redirect/to/another/path'; }, _res: { /* ... */ } }
-以下几种返回都是合法的
+Any of these return values are valid
-
-
- 不做任何处理,返回null +
- do nothing, and return null
return null;-
-
- 修改返回的状态码 +
- modify the response status code
var newResponse = Object.assign({}, responseDetail.reponse); newResponse.statusCode = 404; return { response: newResponse };-
-
- 修改返回的内容 +
- modify the response content
var newResponse = Object.assign({}, responseDetail.reponse); newResponse.body += '--from anyproxy--'; @@ -341,32 +355,31 @@ newResponse.body += '--from anyproxy--';beforeDealHttpsRequest
beforeDealHttpsRequest(requestDetail)
-
-
- AnyProxy收到https请求时,会调用
beforeDealHttpsRequest,并带上参数requestDetail
- - 如果配置了全局解析https的参数,则AnyProxy会略过这个调用 -
- 只有返回
true时,AnyProxy才会尝试替换证书、解析https。否则只做数据流转发,无法看到明文数据。
- - 注意:https over http的代理模式中,这里的request是CONNECT请求 +
- When receiving https request, AnyProxy will call
beforeDealHttpsRequestwith paramrequestDetail
+ - If configed with
forceProxyHttpsin launching, AnyProxy will skip calling this method
+ - Only by returning true, AnyProxy will try to replace the certificate and intercept the https request.
requestDetail-
-
host{string} 请求目标的Host,受制于协议,这里无法获取完整url
-_req{object} 请求的原始request
+host{string} the target host to request. Due to the request protocol, full url couldn't be got here
+_req{object} the native node.js request object. The_reqhere refers to the CONNECT request.
-- 返回值
-
-
true或者false,表示是否需要AnyProxy替换证书并解析https
+- return value
-
+
trueorfalse, whether AnyProxy should intercept the https request
onError
onError(requestDetail, error)
-
-
- 在请求处理过程中发生错误时,AnyProxy会调用
onError方法,并提供对应的错误信息
- - 多数场景下,错误会在请求目标服务器的时候发生,比如DNS解析失败、请求超时等 -
requestDetail同beforeSendRequest中的参数
-以下几种返回都是合法的
+- AnyProxy will call this method when an error happened in request handling. +
- Errors usually are issued during requesting, e.g. DNS failure, request timeout +
requestDetailis the same one as inbeforeSendRequest
+Any of these return values are valid
-
-
- 不做任何处理。此时AnyProxy会返回一个默认的错误页。 +
- do nothing, and AnyProxy will response a default error page
return null;-
-
- 返回自定义错误页 +
- return a customized error page
return { response: { @@ -379,27 +392,36 @@ newResponse.body += '--from anyproxy--';onConnectError
onConnectError(requestDetail, error)
-
-
- AnyProxy在与目标HTTPS服务器建立连接的过程中,如果发生错误,AnyProxy会调用这个方法 -
requestDetail同beforeDealHttpsRequest中的参数
-- 此处无法控制向客户端的返回信息,无需返回值。 +
- AnyProxy will call this method when failed to connect target server in https request +
requestDetailis the same one as inbeforeDealHttpsRequest
+- no return value is required
FAQ
-
-
- Q: 为什么https请求不能进入处理函数? -
- A: 请确认规则文件内是否配置了
beforeDealHttpsRequest方法,或启动时是否使用了--intercept参数
+ - Q: can not deal https request in rule module. +
A: Any of these options could be used to change the way AnyProxy deall https requests
+-
+
- config
--interceptwhen luanching AnyProxy via cli, or useforceProxyHttpswhen using as an npm module
+ - place a
beforeDealHttpsRequestfunction in your rule file and determine which request to intercept by your own.
+
+- config
Q: get an error says function is not yieldable
+
+- A: Rule module is driven by co. The functions inside should be yieldable, i.e. return a promise or be a generator function.
规则模块样例
+Rule Samples
-
-
- 这里提供一些样例,来讲解如何开发规则模块,你可以直接通过
anyproxy --rule http://....js来加载这些样例模块
- - 用curl发请求测试的方法如下
-
-
- 直接请求服务器:
curl http://httpbin.org/
- - 通过代理服务器请求:
curl http://httpbin.org/ --proxy http://127.0.0.1:8001
+ - here are some samples about frequently used rule file +
- try these samples by
anyproxy --rule http://....js
+ - how to test with curl:
-
+
- request the server directly
curl http://httpbin.org/
+ - request the server via proxy
curl http://httpbin.org/ --proxy http://127.0.0.1:8001
- request the server directly
使用本地数据
+use local response
-
-
- 拦截发送到 http://httpbin.org 的请求,使用本地数据代替服务端返回 +
- intercept the request towards http://httpbin.org , return the local-defined response
anyproxy --rule https://raw.githubusercontent.com/alibaba/anyproxy/4.x/rule_sample/sample_use_local_response.js/* sample: @@ -420,9 +442,9 @@ newResponse.body += '--from anyproxy--'; }; } }, -};修改请求头
+}; - 直接请求服务器:
modify request header
-
-
- 修改发送到 httpbin.org 的user-agent +
- modify the user-agent sent to httpbin.org
anyproxy --rule https://raw.githubusercontent.com/alibaba/anyproxy/4.x/rule_sample/sample_modify_request_header.js/* sample: @@ -440,9 +462,9 @@ newResponse.body += '--from anyproxy--'; }; } }, -};修改请求数据
+};
modify request body
-
-
- 修改发送到 http://httpbin.org/post 的post数据 +
- modify the post body of http://httpbin.org/post
anyproxy --rule https://raw.githubusercontent.com/alibaba/anyproxy/4.x/rule_sample/sample_modify_request_data.js/* sample: @@ -460,9 +482,9 @@ newResponse.body += '--from anyproxy--'; }; } }, -};修改请求的目标地址
+};
modify the request target
-
-
- 把所有发送到 http://httpbin.org/ 的请求全部改到 http://httpbin.org/user-agent +
- send all the request towards http://httpbin.org/ to http://httpbin.org/user-agent
anyproxy --rule https://raw.githubusercontent.com/alibaba/anyproxy/4.x/rule_sample/sample_modify_request_path.js/* sample: @@ -483,9 +505,9 @@ newResponse.body += '--from anyproxy--'; }; } }, -};修改请求协议
+};modify request protocol
-
-
- 把用http协议请求的 http://httpbin.org 改成https并发送 +
- modify the http request towards http://httpbin.org to https
anyproxy --rule https://raw.githubusercontent.com/alibaba/anyproxy/4.x/rule_sample/sample_modify_request_protocol.js/* sample: @@ -506,9 +528,9 @@ newResponse.body += '--from anyproxy--'; }; } } -};修改返回状态码
+};modify response status code
-
-
- 把 所有http://httpbin.org 的返回状态码都改成404 +
- modify all status code from http://httpbin.org to 404
anyproxy --rule https://raw.githubusercontent.com/alibaba/anyproxy/4.x/rule_sample/sample_modify_response_statuscode.js/* sample: @@ -528,9 +550,9 @@ newResponse.body += '--from anyproxy--'; }; } } -};修改返回头
+};modify the response header
-
-
- 在 http://httpbin.org/user-agent 的返回头里加上 X-Proxy-By:AnyProxy +
- add X-Proxy-By:AnyProxy to the response header from http://httpbin.org/user-agent
anyproxy --rule https://raw.githubusercontent.com/alibaba/anyproxy/4.x/rule_sample/sample_modify_response_header.js/* sample: @@ -550,9 +572,9 @@ newResponse.body += '--from anyproxy--'; }; } } -};修改返回内容并延迟
+};modify response data and delay
-
-
- 在 http://httpbin.org/user-agent 的返回最后追加AnyProxy的签名,并延迟5秒 +
- append some info to the response of http://httpbin.org/user-agent, then delay the response for 5 seconds.
anyproxy --rule https://raw.githubusercontent.com/alibaba/anyproxy/4.x/rule_sample/sample_modify_response_data.js/* sample: @@ -564,7 +586,6 @@ newResponse.body += '--from anyproxy--'; */ module.exports = { - summary() { return 'a rule to modify response'; }, *beforeSendResponse(requestDetail, responseDetail) { if (requestDetail.url === 'http://httpbin.org/user-agent') { const newResponse = responseDetail.response; @@ -576,14 +597,16 @@ newResponse.body += '--from anyproxy--'; }); } }, -};作为npm模块使用
-AnyProxy可以作为一个npm模块使用,整合进其他工具。 -注意:如要启用https解析,请在代理服务器启动前自行调用
+};AnyProxy.utils.certMgr相关方法生成证书,并引导用户信任安装。Use AnyProxy as an npm module
+AnyProxy can be used as an npm module
++
To enable https feature, please guide users to use
+anyproxy-cain cli. Or use methods underAnyProxy.utils.certMgrto generate certificates.-
-
- 引入 +
- install
npm i anyproxy --save-
-
- 使用举例 +
npm i anyproxy@beta --save # 4.0 is in beta now-
+
- sample
const AnyProxy = require('anyproxy'); const options = { @@ -608,72 +631,71 @@ proxyServer.start(); proxyServer.close();Class: AnyProxy.proxyServer
-
-
创建代理服务器
+create a proxy server
const proxy = new AnyProxy.proxyServer(options)options-
-
port{number} 必选,代理服务器端口
-rule{object} 自定义规则模块
-throttle{number} 限速值,单位kb/s,默认不限速
-forceProxyHttps{boolean} 是否强制拦截所有的https,忽略规则模块的返回,默认false
-silent{boolean} 是否屏蔽所有console输出,默认false
-dangerouslyIgnoreUnauthorized{boolean} 是否忽略请求中的证书错误,默认false
-webInterface{object} web版界面配置-
-
enable{boolean} 是否启用web版界面,默认false
-webPort{number} web版界面端口号,默认8002
-wsPort{number} web版界面的ws端口号,默认8003
+port{number} required, port number of proxy server
+rule{object} your rule module
+throttle{number} throttle in kb/s, unlimited for default
+forceProxyHttps{boolean} in force intercept all https request, false for default
+silent{boolean} if keep silent in console, false for defaultfalse
+dangerouslyIgnoreUnauthorized{boolean} if ignore certificate error in request, false for default
+webInterface{object} config for web interface-
+
enable{boolean} if enable web interface, false for default
+webPort{number} port number for web interface
Event:
ready-
-
- 代理服务器启动完成 -
- 示例 +
- emit when proxy server is ready +
- sample
proxy.on('ready', function() { })Event:
error-
-
- 代理服务器发生错误 -
- 示例 +
- emit when error happened inside proxy server +
- sample
proxy.on('error', function() { })Method:
start-
-
- 启动代理服务器 -
- 示例 +
- start proxy server +
- sample
proxy.start();Method:
close-
-
- 关闭代理服务器 -
- 示例 +
- close proxy server +
- sample
proxy.close();
AnyProxy.utils.systemProxyMgr
-
-
- 管理系统的全局代理配置,方法调用时可能会弹出密码框 -
- 使用示例 +
- manage the system proxy config. sudo password may be required +
- sample
// 配置127.0.0.1:8001为全局http代理服务器 +// set 127.0.0.1:8001 as system http server AnyProxy.utils.systemProxyMgr.enableGlobalProxy('127.0.0.1', '8001'); -// 关闭全局代理服务器 +// disable global proxy server AnyProxy.utils.systemProxyMgr.disableGlobalProxy();AnyProxy.utils.certMgr
-
-
- 管理AnyProxy的证书 +
- Manage certificates of AnyProxy
AnyProxy.utils.certMgr.ifRootCAFileExists()-
-
- 校验系统内是否存在AnyProxy的根证书 +
- detect if AnyProx rootCA exists
AnyProxy.utils.certMgr.generateRootCA(callback)-
-
- 生成AnyProxy的rootCA,完成后请引导用户信任.crt文件 +
- generate a rootCA
-- 样例 +
- Sample
const AnyProxy = require('AnyProxy'); const exec = require('child_process').exec; @@ -696,56 +718,55 @@ AnyProxy.utils.systemProxyMgr.disableGlobalProxy();
});
}
关于AnyProxy
+About AnyProxy
-
-
- AnyProxy是支付宝前端团队推出的开源产品
- Change Log: https://github.com/alibaba/anyproxy/blob/master/CHANGELOG -
- 代码库:https://github.com/alibaba/anyproxy -
- issue反馈:https://github.com/alibaba/anyproxy/issues +
- Github:https://github.com/alibaba/anyproxy +
- issue:https://github.com/alibaba/anyproxy/issues
配置帮助
-OSX系统信任CA证书
+Appendix
+Config root CA in OSX
-
-
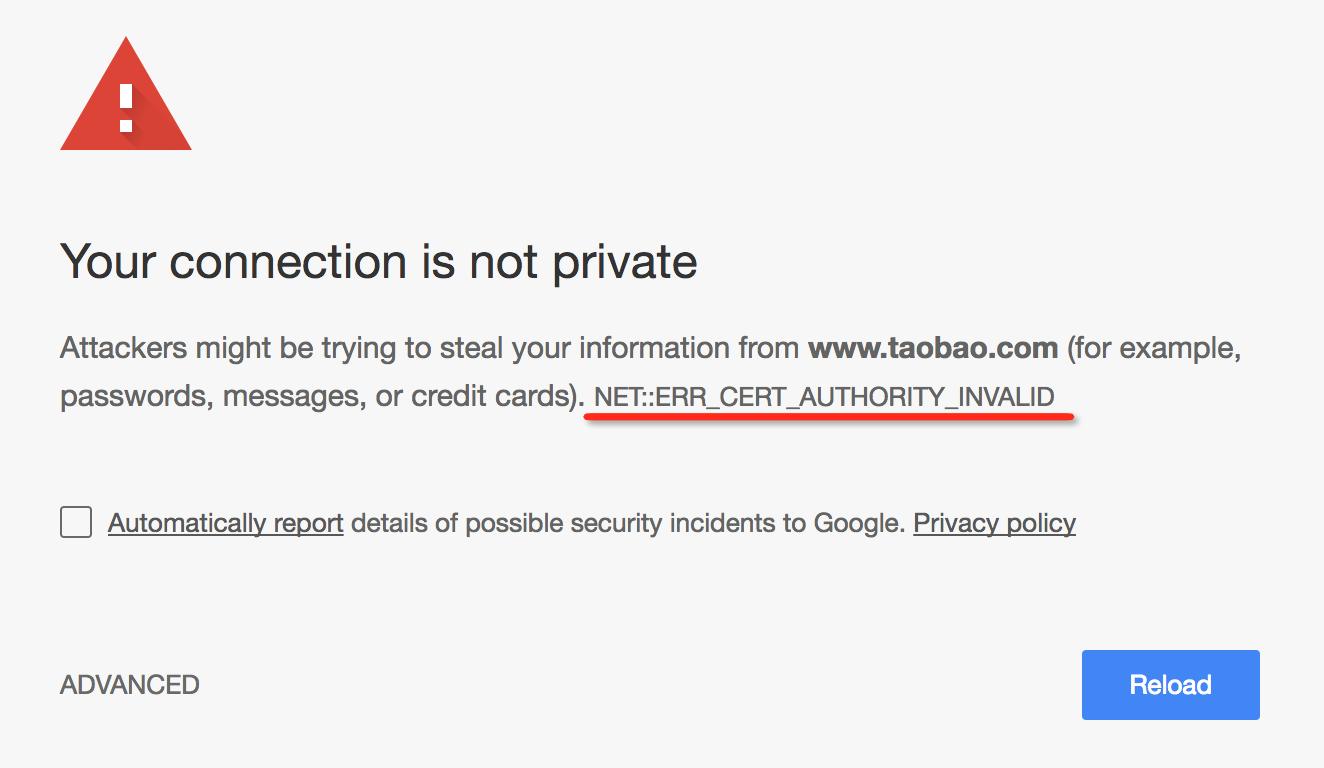
- 类似这种报错都是因为系统没有信任AnyProxy生成的CA所造成的 +
- this kind of errors is usually caused by untrusted root CA

-
-警告:CA证书和系统安全息息相关,建议亲自生成,并妥善保管
+Warning: please keep your root CA safe since it may influence your system security.
安装CA:
+install :
-
-
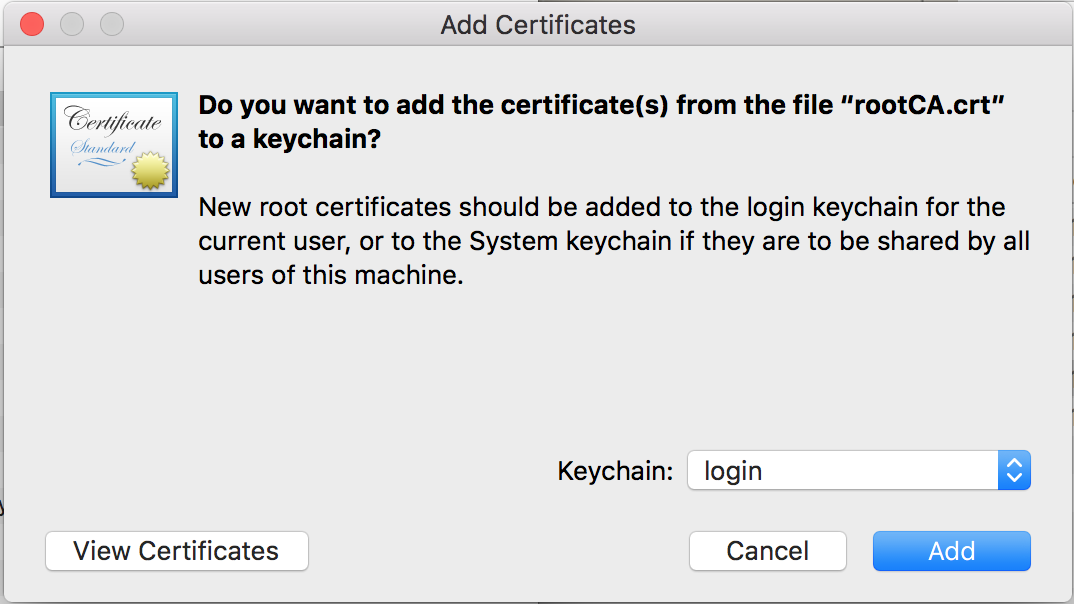
双击打开rootCA.crt
+double click rootCA.crt
-确认将证书添加到login或system
+add cert into login or system

-
-
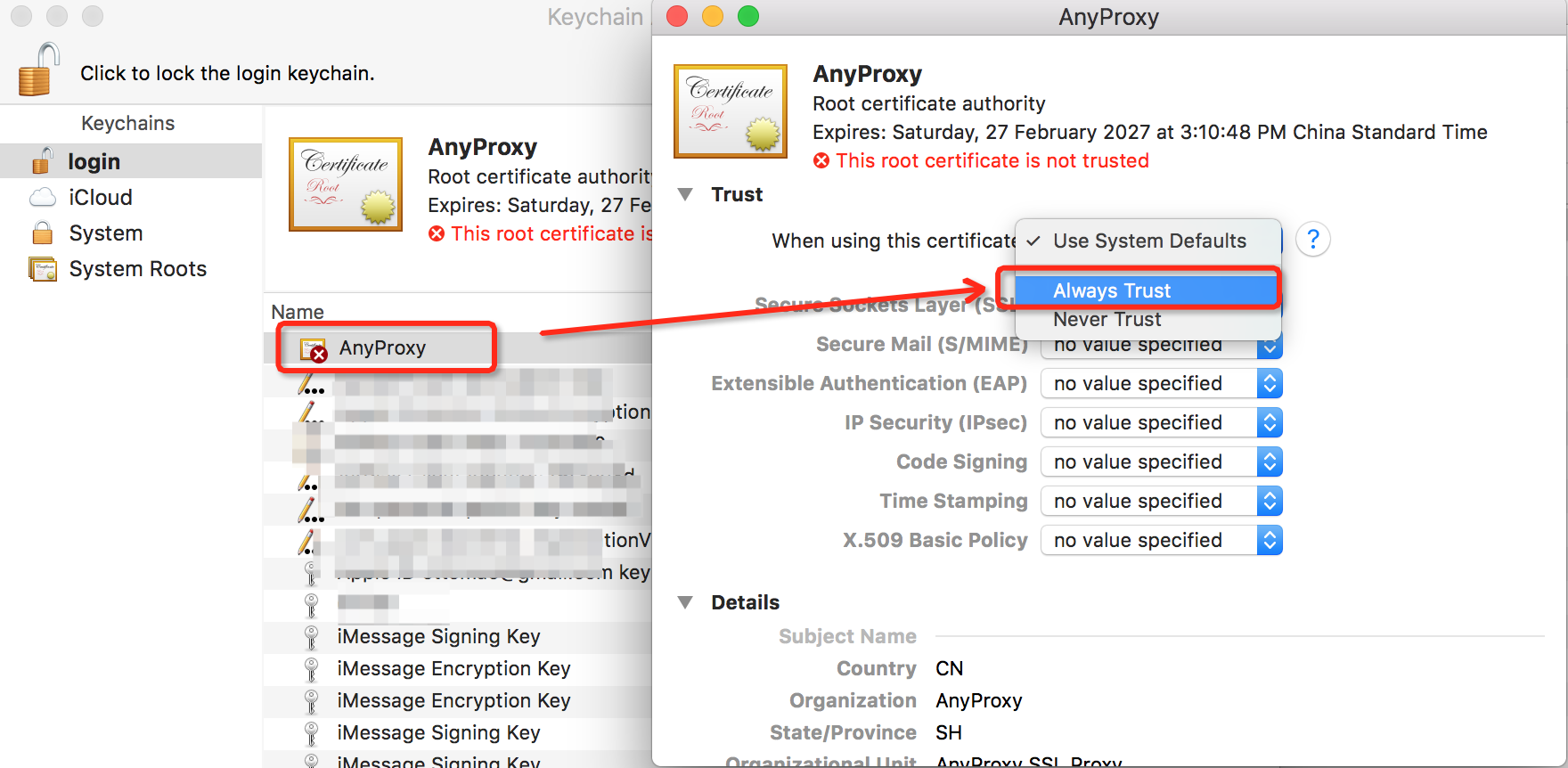
- 找到刚刚导入的AnyProxy证书,配置为信任(Always Trust) +
- find the newly imported AnyProxy certificates, configured as Always Trust
-
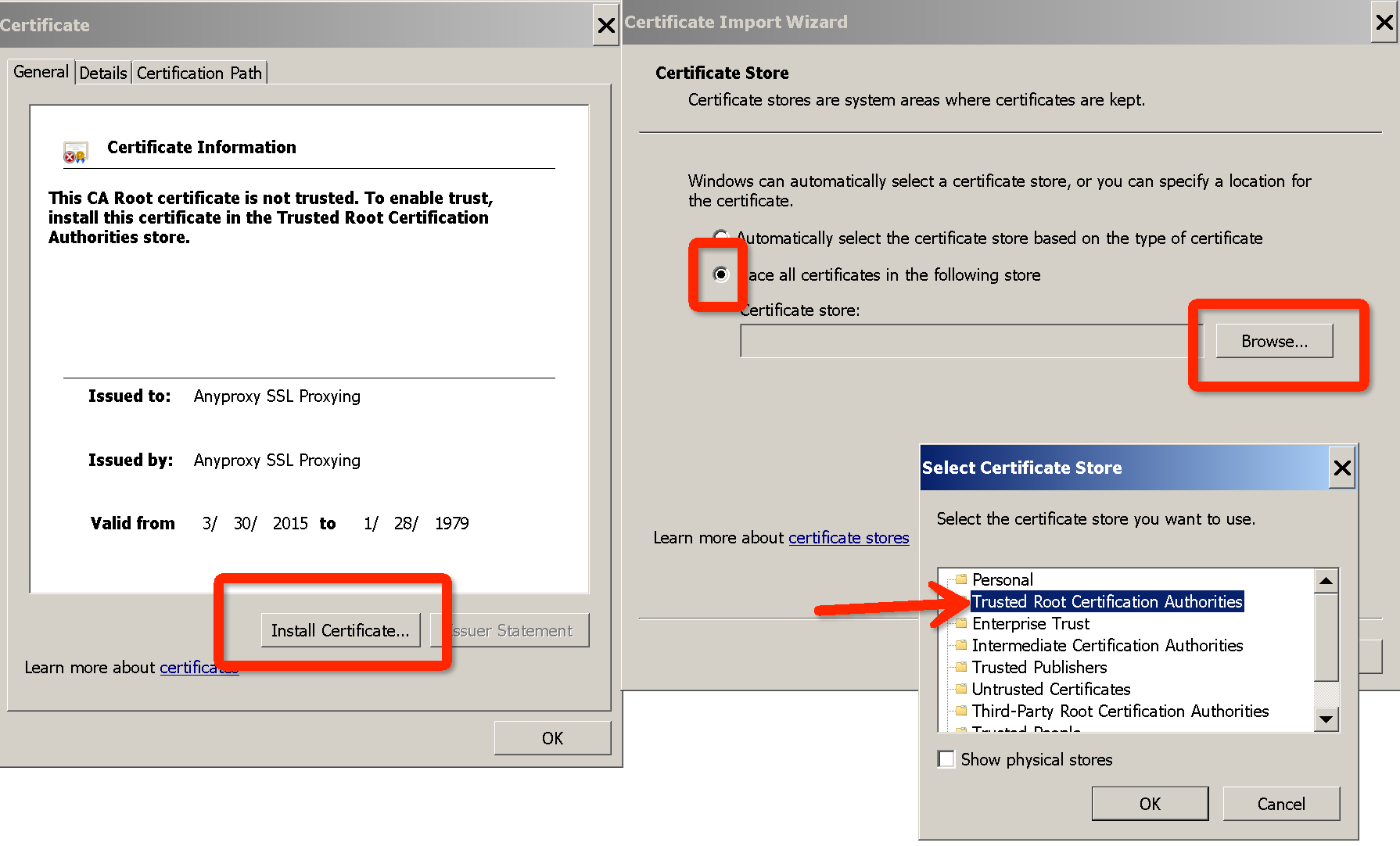
Windows系统信任CA证书
+trust root CA in windows
-
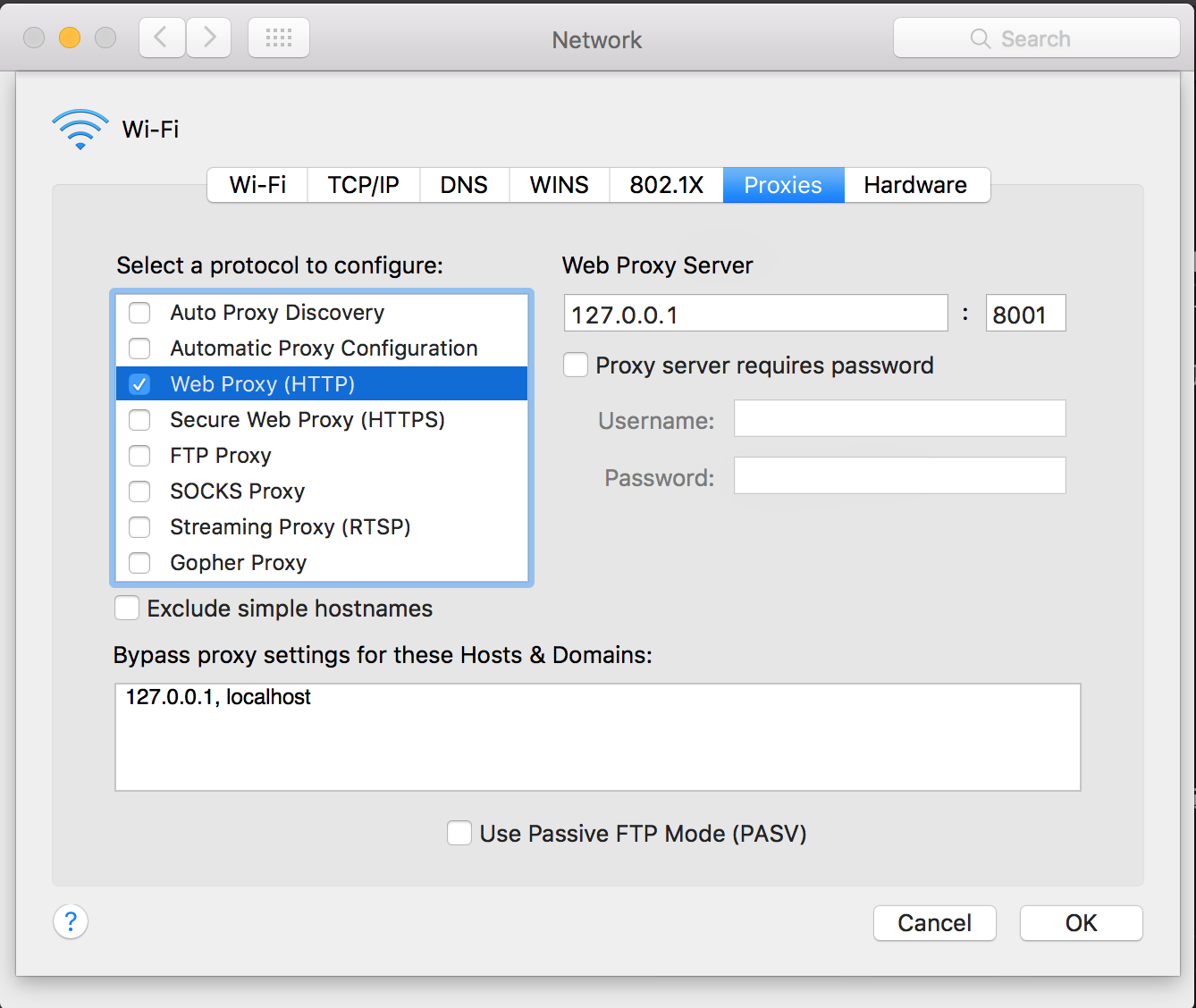
配置OSX系统代理
+config OSX system proxy
-
-
- 在wifi高级设置中,配置http代理即可 +
- the config is in wifi - advanced
-
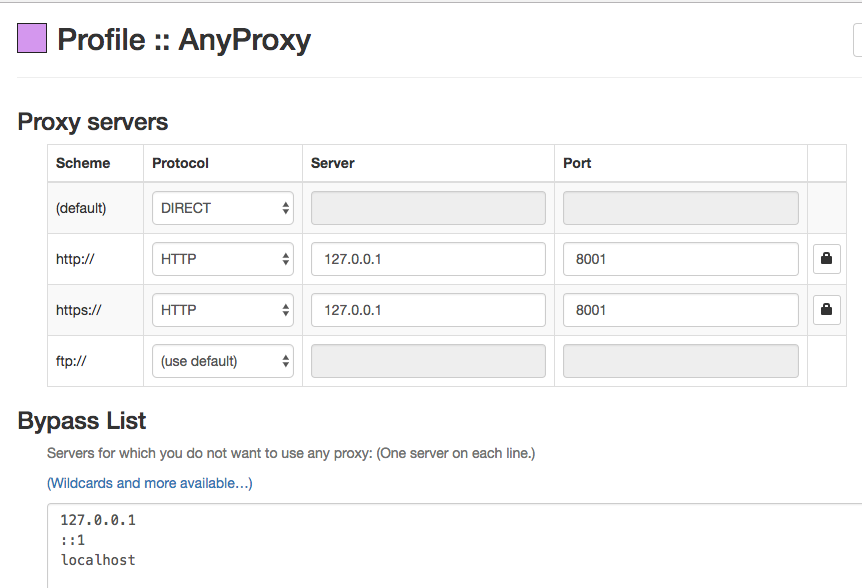
配置浏览器HTTP代理
+config http proxy server
-
-
- 以Chrome的SwitchyOmega插件为例 +
- take Chrome extent [SwitchyOmega] as an example(https://chrome.google.com/webstore/detail/padekgcemlokbadohgkifijomclgjgif)为例
-
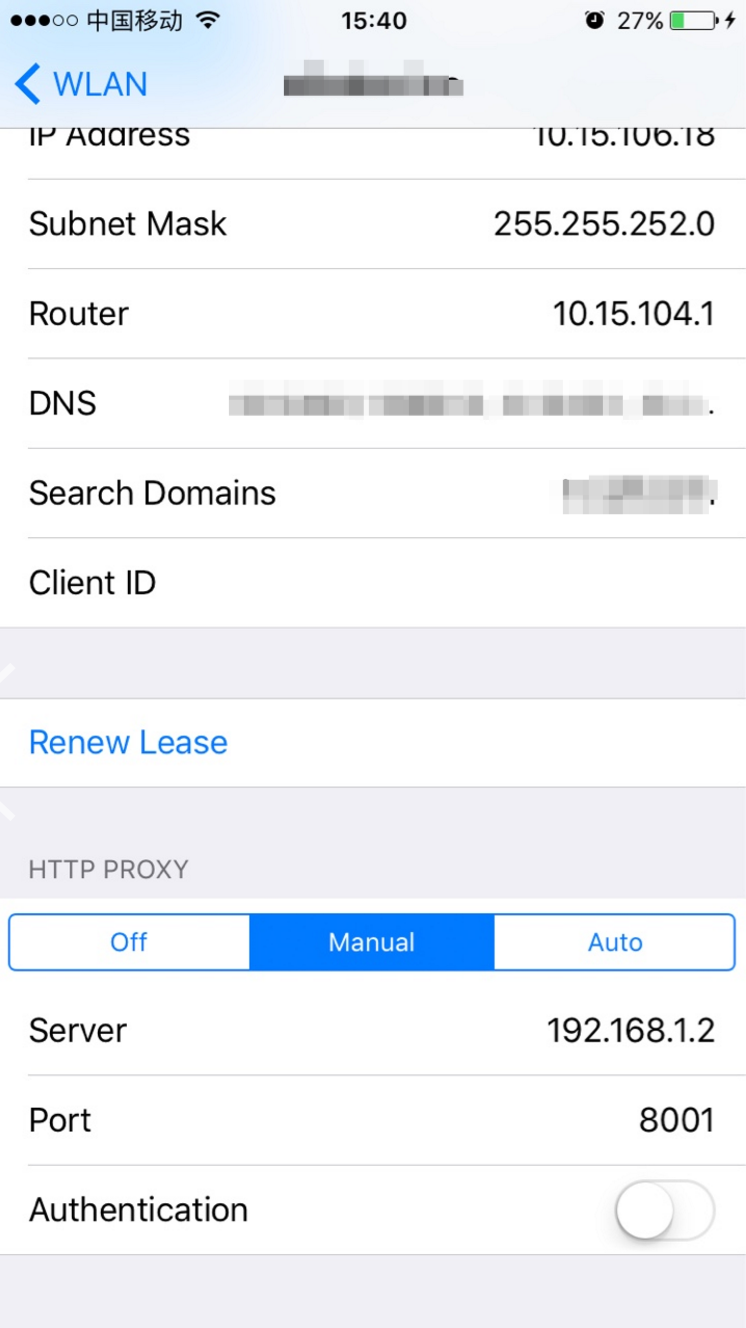
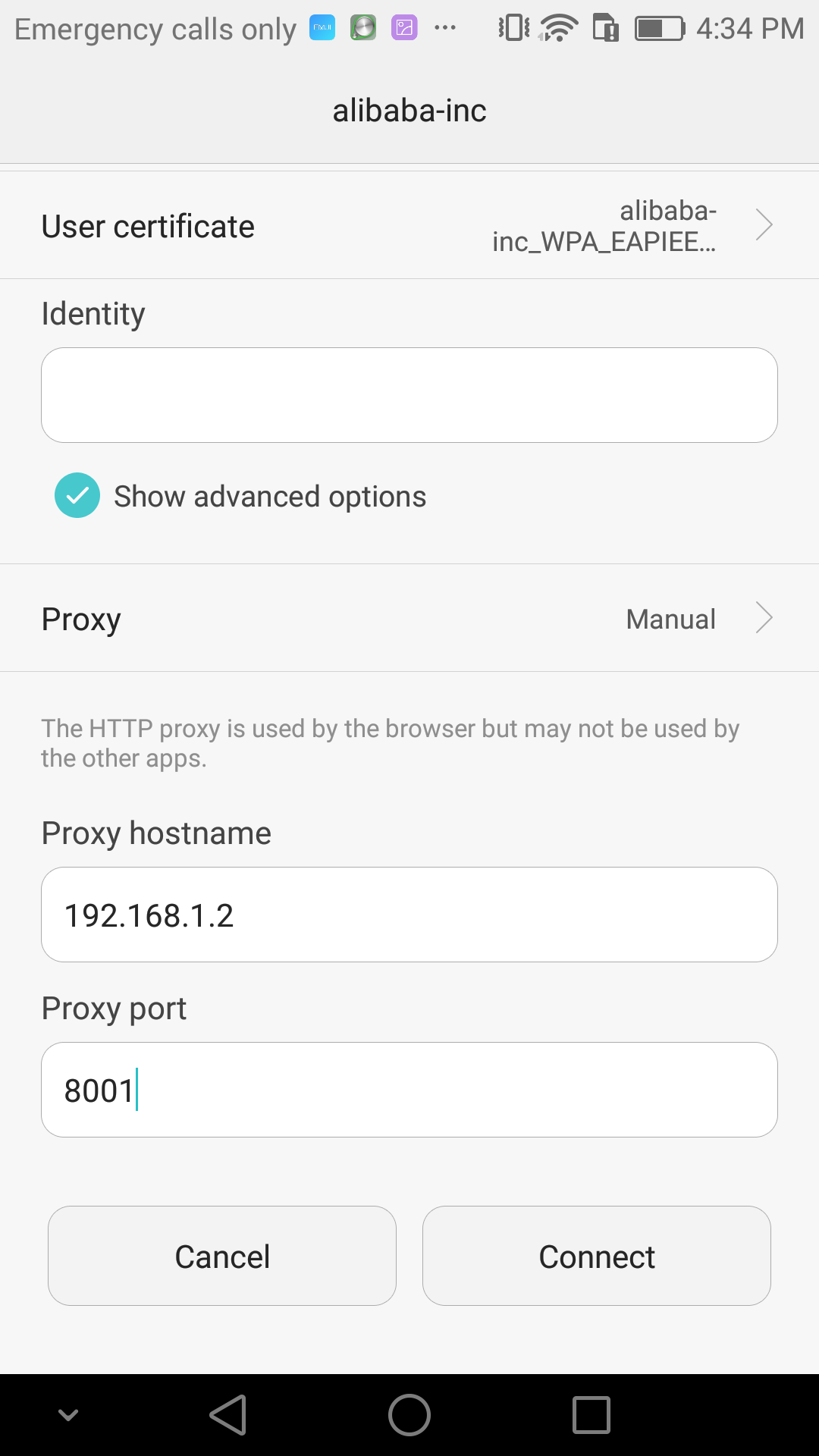
配置iOS/Android系统代理
+config iOS/Android proxy server
-
-
代理服务器都在wifi设置中配置
+proxy settings are placed in wifi setting
-iOS HTTP代理配置
+iOS

-
-
- Android HTTP代理配置 +
- Android

AnyProxy
---本文档的适用范围是AnyProxy 4.0,此版本当前正在beta中,欢迎提供反馈
-
AnyProxy是一个开放式的HTTP代理服务器。
-Github主页:https://github.com/alibaba/anyproxy/tree/4.x
-主要特性包括:
+AnyProxy is a fully configurable http/https proxy in NodeJS. Version 4.0 is in beta now.
+Ref: Chinese Doc 中文文档
+Github:
-
-
相比3.x版本,AnyProxy 4.0的主要变化:
+Features:
-
-
Change Logs since 3.x:
+-
+

快速上手
-安装
-npm install -g anyproxy@beta #本文档对应的AnyProxy为4.0Beta版启动
+Quick start
+install
+npm install -g anyproxy@beta # 4.x is in beta nowlaunch
-
-
anyproxy-
-
其他命令
+other commands
-
-
anyproxy --port 1080代理https请求
+anyproxy --port 1080Proxy https request
-
-
-解析https请求的原理是中间人攻击(man-in-the-middle),用户必须信任AnyProxy生成的CA证书,才能进行后续流程
+Under the hood, AnyProxy decryptes https requests by man-in-the-middle attack. Users have to trust the CA cert in advance. Otherwise, client side will issue errors about unsecure network.
-
-
anyproxy-ca #生成rootCA证书,生成后需要手动信任
-anyproxy --intercept #启动AnyProxy,并解析所有https请求-
-
anyproxy-ca #generate root CA. manually trust it after that.
+anyproxy --intercept #launch anyproxy and intercept all https traffic规则模块(Rule)
-AnyProxy提供了二次开发的能力,你可以用js编写自己的规则模块(rule),来自定义网络请求的处理逻辑。
+Use rule module
+AnyProxy provides the ability to load your own rules written in javascript. With rule module, you could customize the logic to handle requests.
--注意:引用规则前,请务必确保文件来源可靠,以免发生安全问题
+Make sure your rule file is got from a trusted source. Otherwise, you may face some unknown security risk.
规则模块的能力范围包括:
+Rule module could do the following stuff:
-
-
