mirror of
https://github.com/alibaba/anyproxy.git
synced 2025-08-04 21:39:04 +00:00
bugfix, update screenshot
This commit is contained in:
@@ -28,7 +28,7 @@ Feature
|
|||||||
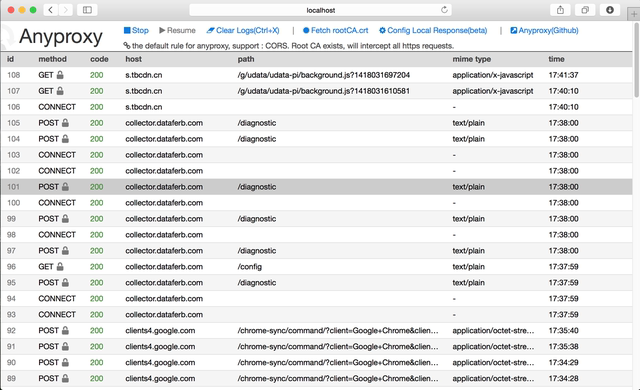
* (beta)a web UI interface for you to replace some remote response with local data
|
* (beta)a web UI interface for you to replace some remote response with local data
|
||||||
* (Chinese in this doc is nothing but translation of some key points. Be relax if you dont understand.)
|
* (Chinese in this doc is nothing but translation of some key points. Be relax if you dont understand.)
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
Quick Start
|
Quick Start
|
||||||
--------------
|
--------------
|
||||||
|
|||||||
@@ -1,6 +1,6 @@
|
|||||||
{
|
{
|
||||||
"name": "anyproxy",
|
"name": "anyproxy",
|
||||||
"version": "2.9.2",
|
"version": "2.9.3",
|
||||||
"description": "A fully configurable proxy in NodeJS, which can handle HTTPS requests perfectly.",
|
"description": "A fully configurable proxy in NodeJS, which can handle HTTPS requests perfectly.",
|
||||||
"main": "proxy.js",
|
"main": "proxy.js",
|
||||||
"bin": {
|
"bin": {
|
||||||
|
|||||||
2
proxy.js
2
proxy.js
@@ -183,7 +183,7 @@ function proxyServer(option){
|
|||||||
|
|
||||||
var tipText,webUrl;
|
var tipText,webUrl;
|
||||||
webUrl = "http://" + ip.address() + ":" + proxyWebPort +"/";
|
webUrl = "http://" + ip.address() + ":" + proxyWebPort +"/";
|
||||||
tipText = "GUI interface started at : " + webUrl + "\n";
|
tipText = "GUI interface started at : " + webUrl;
|
||||||
console.log(color.green(tipText));
|
console.log(color.green(tipText));
|
||||||
|
|
||||||
// tipText = "[alpha]qr code to for iOS client: " + webUrl + "qr";
|
// tipText = "[alpha]qr code to for iOS client: " + webUrl + "qr";
|
||||||
|
|||||||
Reference in New Issue
Block a user